2、Web基本介绍及Html语法介绍
1.1 Web基本介绍
1.web就是world wide web的缩写.称之为全球广域网,俗称www。
2.我们可以将web理解为就是当前的一种互联网。对于我们来说更多的就是网站服务。
3.网站我们可以认是由多个网页组合在一起而形成一种服务。
4.web前端就是未负责一个网站当中前台网页里的内容。
5.网页就是由前端工程师使用HTML语言编写而成的一种文件,它里面会包含文字图片超链接声音视频……(网页本质就是一个html文件)
1.2 HTML基本介绍
一、定义
HyprText markup language超文本标记语言,其中的超指的就是它能表达的内容不仅仅只是文字。
二、HTML语言发展历史
1.在互联网最初的时候是没有HTML的,我们只能通过网络传输最简单的文字内容
2.随看用户的要求越来越多,同时也是我们的技术的不断发展,就出了一种可以表达文字内容之外的语言HTML1.0
3.在最初的时候就是htmll.0--xhtmll.o(过渡)-xhtml2.0(放弃)----html5
1.3HTML网页骨架
1网页是我们通过HTML语言来书写。
2因为我们需要使用HTML语言来书写网页所以我们要有相应的书写代码工作。(Hbuilder)
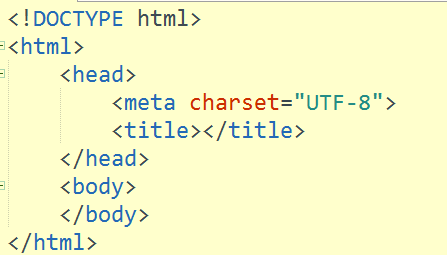
3在我们使用HTML语言去书写网页的过程我们会发现有一些结构是默认必须存在的,这个结构我们就叫做网页(html)骨架!
注:
1.pocTypg btml:向浏览器声明当前的文档是H城ml类型。
2.html:它是网页当中最大的一个标签,我们称之为根标签
3.head:网页头的部,它里面的内容是写给浏览器看的。
4.meta:如果有shars肽那就表示在设置当前网页的显示编码I
5.title:网页的标题,它里面的内容会在浏览器的标签页上显示
6.body:网页主体,它里面的内容会显示在浏览器的空白区域内。|
1.4 HTML 语法和标签基本介绍
一、HTML标签
所谓的标签就是HTML语言的发明者人为定义好的一些单词”,它就相当于我们汉语中的字。
二、语法
语法就是用来定义这些“字”应该如何去解析或者书写的规则。
三、HTML标签中的常见标签及基本语法
1.我们人为的将HTML标签分为单标签和双标签二种
<标签名称</标签名称>[在英文输入法下输入]
<标签名/>
2.常见的标签:
(1)标题标签:在html当中人为定义了六种标题分别h1-h6,它们都是双标签。在一个网页当中,我们只允许出现一个h1。
(2)段落标签:p双标签
(3)换行标签:br单标签
(4)空格: ;
3.标签书写语法
(1)在HTML当中允许多个标签互相嵌套使用,但是不允许交叉嵌套。
1.5 图片标签
<img src = "地址" />
一、注意:
1.img是一个单标签,它的作用是可以在网页当中插入图片。
2.src是img标签的属性,它里面的值称之为属性值,具体用未表示想要加载的图片存在哪里。
3.标签的身上可以有属性,属性名与标签名之间用空格隔开。
4.属性值与属性名之间用单等号连接
5.一个标签的身上可以有多个属性,之间都用空格隔开。
二、图片常见的属性
1.src设置图片所在位置
2.alt当图片加载失败的时候会显示它里面的文字
3.width/height分别用来设置图片宽和高,如果只设置了充度或者高度,那么另外一边会自动缩放。
4.title 当鼠标是停在图片上的时候会显示它里面的文字
1.6 链接标签
一、语法
<a href = "目标地址">内容</a>
二、作用
可以实现在当前页面向新页面进行跳转的操作
三、属性
1.Target 这个属性可以设置新页面在哪个窗口打开,当值为_blank的时候可以在新窗口打开
2.href的属性值设置为#的时候,可以设置为空链接,它的作用就是当用户点的时候不会发生跳转。
1.7 路径
所谓的路径我们可以看做是在程序代码中用来查找某个具体的资源所‘走”过的路。例如:
C:\\Users\\Administrator\\Desktop\\Lbook\\img)2.png.
一、绝对路径
绝对路径一般是以盘符为起点来进行查找,或者就是一个绝对URL地址。
https://www.baidu.com/img/bd_logol.png.,但是在实际的工作中,我们不建议大家使用绝对路径。
二、相对路径
相对路径就是相对某一个已知的文件为起点进行资源的查找。
1.8 相对路径用法
路径是一个通用的存在,我们当以查找图片为例来讲解路径的使用。在实际工作中相对路径使用的频率是最高的。我们人为的将相对路径分为三种:同级路径、下级路径、上级路径。
(以查找图片为例的含义就是我们要在一个HTML网页中插入一张HTML文件之外的图片,同时采用的是相对路径,所以这里的相对起点就是HTML网页)
1.同级路径:同级指的就是HTML网页和目标图片在同一级目录里。对于同级路径的使用。
我们只需要在src中写入目标图片的名称即可。
2.下级路径:下级指的就是图片在html文件的下级目录中。此时我们需要使用一个 / 来向下进行穿透查找。(***下的***)
3.上级路径:图片在html文件的上级目录里,此时我们需要使用 ../ 来向上回退进行查找。
注:
01.上述的路径规则虽然都是以查找图片为例。但是总结的规律适用于其它类型资源的查找。
02.表示向下级查找,可以无限级穿透。。/表示向上级返回.同样可以无限级返回。|
1.9 表单基本介绍
表单就是一种在互联网上用于收集用户信息的一种结构,在HTML当中事先定义好一个标签来完成这件事。标签名称叫form,它是一个双标签,我们称之为表单域。
<form action="" name=""></form>
注:
01.form标签就是HTML当中定义好的一个用来表示整个表单结构的双标签,我们称之为表单域。
02.form默认就相当于一张“白纸”,如果想让它收集用户的相关信息,HTML里又准备了很多的表单标签。这些标签里使用最多的一个叫input。
03.action属性值表示将当前表单中的数据提交到哪里。
04.method 属性值表示以什么样试来提交当前表单中的数据。最常见的就是getpost。其中get方式就是指将数据在URL中进行提交,这种方式是明文。所以相对不安全。而POST方式就是指将数据写在HTTP请求的请求体当中()。
1.10常见的表单元素
From标签只负责定义具体的表单整体,它里面如果想要收集用户数据,就必须再有一些能够让用户进行输入填写的模块此时HTML当中就定义许多的表单标签来让用户完成输入。最常见的表单标签就是lnput.因为标签名称都叫input.所以HTML当中就设置通过type属性来进行区分。
01.文本输入框:<input type="text">
02.密码输入框:<input type="password">
03.提交按钮:<input type="submit">
04.单选框:<input type="radio">
05.复选框:<input type="checkbox">
06.文本域:<textarea rows=“行数 cols=“列数"></textarea>
07.下拉框:
<select> <option value="">选项一</option> ........... </select>
08.重置按钮:<input type="reset">
09.普通按钮:<imputype="buton"value=“按钮">
1.11表单元素注细节
1.name属性:form表单通过不同的表单元素来收集数据,在这个过程中很多的表单元素名称都叫input,此时如果直接将这些数据提交到后台,就会出现这些数据无法区分的问题,此时为了分别哪个数属于什么样的表单项。我们就人为的在Input 身上设置name属性。这样一来数据到达后端之后就会变成以下格式:username=\"syy”pwd=\"123\" gender=\"男”…
2.value:它的作用就是定义某些表单元素的默认显示内容(文本输入框、提交按钮、重置按钮、普通按钮)
3.checked:这是一个属性并且它的属性值就等于这个属性名。用来设置单选和复选框中的默认被选中的某些。
4.selected:这也是一个属性值等于属性名的属性,添加在下拉选项身上实现某个选项被默认选中。

