Django之kindeditor
1、什么是kindeditor?
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。

2、下载
-官网下载:http://kindeditor.net/down.php
-本地下载:https://files.cnblogs.com/files/wupeiqi/kindeditor_a5.zip
3、文件夹说明
├── asp asp示例 ├── asp.net asp.net示例 ├── attached 空文件夹,放置关联文件attached ├── examples HTML示例 ├── jsp java示例 ├── kindeditor-all-min.js 全部JS(压缩) ├── kindeditor-all.js 全部JS(未压缩) ├── kindeditor-min.js 仅KindEditor JS(压缩) ├── kindeditor.js 仅KindEditor JS(未压缩) ├── lang 支持语言 ├── license.txt License ├── php PHP示例 ├── plugins KindEditor内部使用的插件 └── themes KindEditor主题
4、基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <textarea name="content" id="content"></textarea> <script src="/static/js/jquery-1.12.4.js"></script> <script src="/static/kindeditor-4.1.10/kindeditor-all.js"></script> <script> $(function () { initKindEditor(); }); function initKindEditor() { var kind = KindEditor.create('#content', { width: '100%', // 文本框宽度(可以百分比或像素) height: '300px', // 文本框高度(只能像素) minWidth: 200, // 最小宽度(数字) minHeight: 400 // 最小高度(数字) }); } </script> </body> </html>
效果显示为:

5、详细参数
http://kindeditor.net/docs/option.html
6、上传文件示例
kind.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form> {% csrf_token %} <div style="width: 500px;margin: 0 auto"> <textarea id="content"></textarea> </div> <input type="submit" value="提交"/> </form> <script src="/static/js/jquery-1.12.4.js"></script> <script src="/static/kindeditor-4.1.10/kindeditor-all.js"></script> <script> $(function () { KindEditor.create('#content', { {# items: ['superscript', 'clearhtml', 'quickformat', 'selectall']#} {# noDisableItems: ["source", "fullscreen"],#} {# designMode: false#} uploadJson: '/upload_img/', fileManagerJson: '/file_manager/', allowImageRemote: true, allowImageUpload: true, allowFileManager: true, extraFileUploadParams: { csrfmiddlewaretoken: "{{ csrf_token }}" }, filePostName: 'fafafa' }); }) </script> </body> </html>
views.py def kind(request): return render(request, 'kind.html') def upload_img(request): request.GET.get('dir') print(request.FILES.get('fafafa')) # 获取文件保存 import json dic = { #后台向前端返回的值 'error': 0, #0表示的是正确的,1代表错误 'url': '/static/image/图片.jpg', 'message': '错误了...' } return HttpResponse(json.dumps(dic)) import os import time import json def file_manager(request): dic = {} root_path = 'E:/week_23_1/static' static_root_path = '/static/' request_path = request.GET.get('path') if request_path: abs_current_dir_path = os.path.join(root_path, request_path) move_up_dir_path = os.path.dirname(request_path.rstrip('/')) dic['moveup_dir_path'] = move_up_dir_path + '/' if move_up_dir_path else move_up_dir_path else: abs_current_dir_path = root_path dic['moveup_dir_path'] = '' # 上一级目录 dic['current_dir_path'] = request_path #current_dir_path 指当前的路径 dic['current_url'] = os.path.join(static_root_path, request_path) file_list = [] #文件目录 for item in os.listdir(abs_current_dir_path): #listdir 就是把某一路径下的东西全部拿下来 abs_item_path = os.path.join(abs_current_dir_path, item) a, exts = os.path.splitext(item) is_dir = os.path.isdir(abs_item_path) if is_dir: temp = { 'is_dir': True, #是否是dir 'has_file': True, #目录下面是否存在文件 'filesize': 0, #文件大小是多少 'dir_path': '', #当前的路径是在哪 'is_photo': False, #是否是图片 'filetype': '', #文件的类型是什么 'filename': item, #文件名是什么 'datetime': time.strftime('%Y-%m-%d %H:%M:%S', time.gmtime(os.path.getctime(abs_item_path))) #文件创始时间是什么 } else: temp = { 'is_dir': False, 'has_file': False, 'filesize': os.stat(abs_item_path).st_size, 'dir_path': '', 'is_photo': True if exts.lower() in ['.jpg', '.png', '.jpeg'] else False, 'filetype': exts.lower().strip('.'), 'filename': item, 'datetime': time.strftime('%Y-%m-%d %H:%M:%S', time.gmtime(os.path.getctime(abs_item_path))) } file_list.append(temp) dic['file_list'] = file_list return HttpResponse(json.dumps(dic))
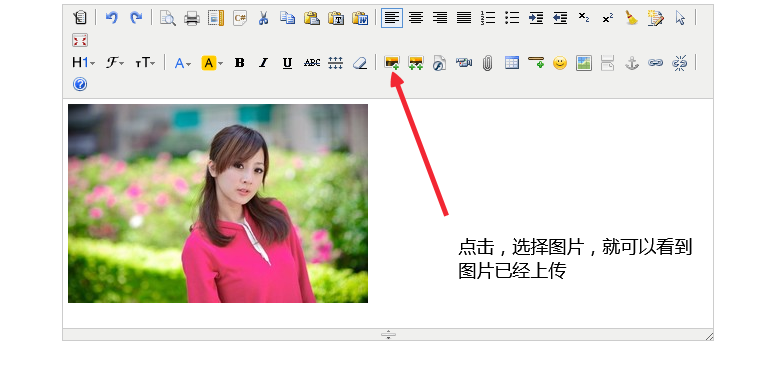
操作页面展示: