Django之利用ajax实现图片预览
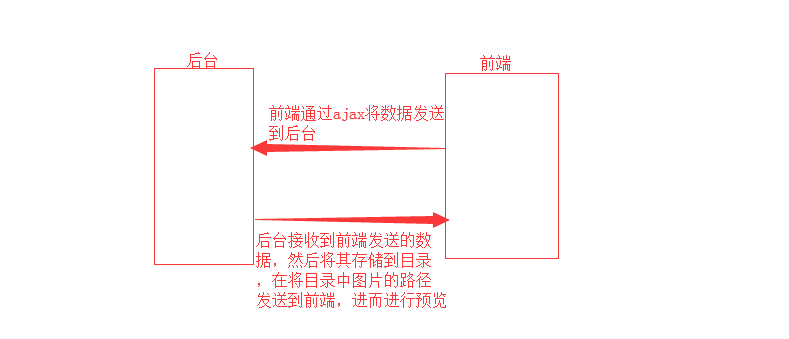
利用ajax实现图片预览的步骤为:

程序实现的方法为:
方法一:
upload.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="/static/js/jquery-1.12.4.js"></script> <style> .upload{ display: inline-block;padding: 10px; background-color: brown; position: absolute; top: 0; bottom: 0; right: 0; left: 0; z-index: 90; } .file{ width: 100px;height: 50px;opacity: 0; position: absolute; top: 0; bottom: 0; right: 0; left: 0; z-index: 100; } </style> </head> <body> <form id="form1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1"> <iframe id="ifm1" name="ifm1" style="display: none;"></iframe> <input type="file" name="fafafa" onchange="changeUpalod();" /> <input type="submit" onclick="iframeSubmit();" value="Form提交"/> </form> <div id="preview"></div> <script> function iframeSubmit(){ $('#ifm1').load(function(){ var text = $('#ifm1').contents().find('body').text(); var obj = JSON.parse(text); $('#preview').empty(); var imgTag = document.createElement('img'); imgTag.src = "/" + obj.data; //访问的路径 $('#preview').append(imgTag); }) } </script>
Views.py
def upload(request): return render(request,'upload.html') def upload_file(request): username = request.POST.get('username') fafafa = request.FILES.get('fafafa') import os img_path = os.path.join('static/image/',fafafa.name) #存储的路径 with open(img_path,'wb') as f: #图片上传 for item in fafafa.chunks(): f.write(item) ret = {'code': True , 'data': img_path} #'data': img_path 数据为图片的路径, import json return HttpResponse(json.dumps(ret)) #将数据的路径发送到前端
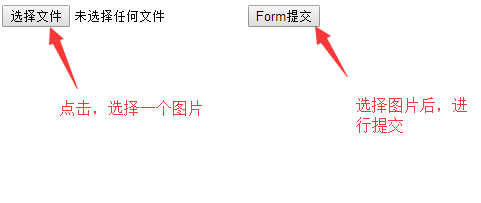
前端的效果为:

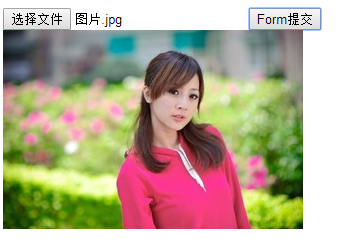
之后,可以看到

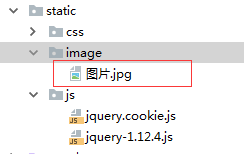
看此时的后台数据

可以看到此时的这张图片已经被保存在一个名为image的文件夹中
方法二(直接将图片进行预览,无需提交):
upload.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="/static/js/jquery-1.12.4.js"></script> <style> .upload{ display: inline-block;padding: 10px; background-color: brown; position: absolute; top: 0; bottom: 0; right: 0; left: 0; z-index: 90; } .file{ width: 100px;height: 50px;opacity: 0; position: absolute; top: 0; bottom: 0; right: 0; left: 0; z-index: 100; } </style> </head> <body> <form id="form1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1"> <iframe id="ifm1" name="ifm1" style="display: none;"></iframe> <input type="file" name="fafafa" onchange="changeUpalod();" /> value="Form提交"/>#} </form> <div id="preview"></div> <script> function changeUpalod(){ $('#ifm1').load(function(){ var text = $('#ifm1').contents().find('body').text(); var obj = JSON.parse(text); $('#preview').empty(); //原来有就先清空一下 var imgTag = document.createElement('img'); imgTag.src = "/" + obj.data; //制作路径 $('#preview').append(imgTag); //添加路径 }); $('#form1').submit(); } </script> </body> </html>
Views.py def upload(request): return render(request,'upload.html') def upload_file(request): username = request.POST.get('username') fafafa = request.FILES.get('fafafa') import os img_path = os.path.join('static/image/',fafafa.name) #存储的路径 with open(img_path,'wb') as f: #图片上传 for item in fafafa.chunks(): f.write(item) ret = {'code': True , 'data': img_path} #'data': img_path 数据为图片的路径, import json return HttpResponse(json.dumps(ret)) #将数据的路径发送到前端
前端的效果为:

选择文件后的效果为:

后台的效果为:

图片被成功存储在image文件中
