09 2021 档案
摘要:
阅读全文
摘要:要求: 1、数组StudentList 2、点击按钮,将表单中的【姓名】和【年龄】赋值给Student对象,并push到StudentList中。 预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl
阅读全文
摘要:要求: 水果列表删除提示功能 1、制作一个水果列表 2、删除选中的水果 删除时,使用confirm提示是否确认删除 预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>水果列表删除提示功能</ti
阅读全文
摘要:要求:1、随机生成一个1--100的数字 2、在prompt弹出框中猜数字 3、提示【大于目标结果】【小于目标结果】【恭喜你回答正确】 预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>猜数字<
阅读全文
摘要:预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>防抖与节流</title> <style> body{ height: 2000px; } button{ position:fixed; ri
阅读全文
摘要:预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>防抖与节流</title> <style> body{ height: 2000px; } button{ position:fixed; ri
阅读全文
摘要:要求:在网页中制作一个秒表(开始功能、停止功能、重置) 预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计时器</title> </head> <body> <button class="st
阅读全文
摘要:要求:在网页中显示当前时间 预览效果: 思路: y:year 年 M:Month 月 d:day 日 h:hours 小时 (h(12小时)/H(24小时)) m:minutes 分钟 s:seconds 秒钟 源码: let h1 = document.querySelector("h1"); s
阅读全文
摘要:预览: 源码: let box = document.querySelector(".box"); box.ontouchstart = function (){ console.log("start"); } box.ontouchend = function (){ console.log("e
阅读全文
摘要:预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件类型</title> <style> .box{ width: 200px; height: 200px; background-color
阅读全文
摘要:预览: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标事件</title> <style> .box{ width: 200px; height: 200px; background-color
阅读全文
摘要:演示: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>随鼠标显示大图</title> <style> .picture-list img{ width: 320px; height: 160px;
阅读全文
摘要:源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM操作轮播图</title> <style> .swiper{ width: 640px; height: 320px; overflow: hid
阅读全文
摘要:源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM通过class属性设置样式</title> <style> .active{ background-color: red; } </style>
阅读全文
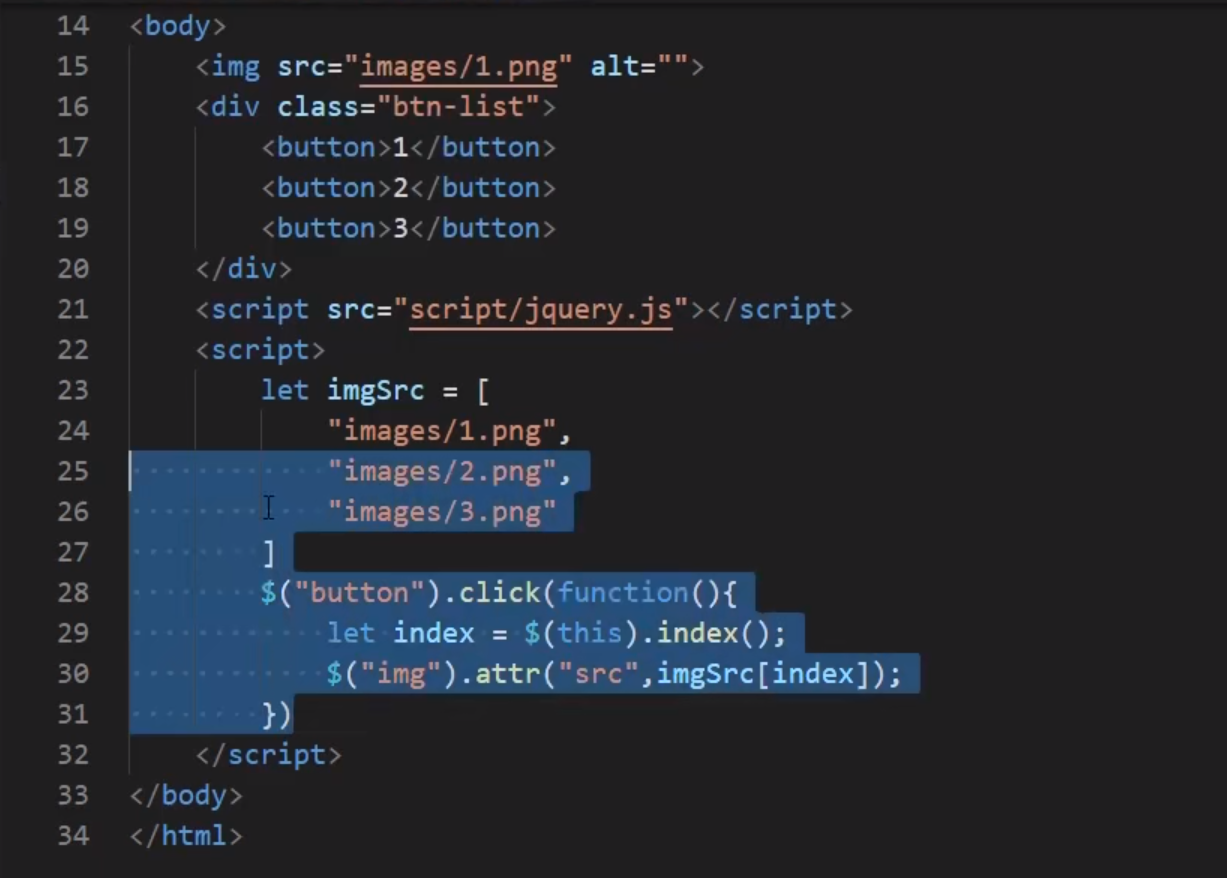
摘要:思路: 思路: * 1、设定一个imagesSrcList集合,存放图片存储路径 * 2、通过DOM获取img标签 * 3、通过DOM获取所有button按钮标签 * 4、循环遍历btns,设置onclick点击事件函数,更换图片路径 源码: <!DOCTYPE html> <html lang="
阅读全文
摘要:正则表达式可以用来匹配字符串。 通过正则表达式,可以实现字符串的截取或按规则替换和验证字符串内容。 例1:验证邮箱格式 // var reg = new RegExp("123");//创建正则表达式 // var reg = /123/;//简写 var str = "xiaohu@163.com
阅读全文
摘要:<script> var n =0; setInterval(function (){ console.log(n++); },1000); </script>
阅读全文
摘要:// 随机获取一个名字,打印在控制台上 var list = ["钢铁侠","绿巨人","美国队长","蜘蛛侠","雷神"]; var index = Math.floor(Math.random()*list.length); console.log(list[index]);
阅读全文
摘要:初始化一个空数组,判断下一个元素是否在当前数组中,不存在则添加到当前数组中。 // 数组去重 var arr = [12, 34, 34, 342, 345, 34, 123, 345, 45, 12] var newArr = arr.reduce(function (prev, next) {
阅读全文
摘要:// 获取数组中最大值 var arr = [134798, 3478973, 12, 345, 355, 425, 1342356, 3425566, 7908798] var max = arr.reduce(function (prev, next) { return Math.max(pre
阅读全文
摘要:将0当做reduce回调函数中的初始值,然后依次累加 // 数组求和 var arr = [1, 2, 3, 4, 5] var total = arr.reduce(function (prev, next) { return prev + next }, 0) console.log(total
阅读全文
摘要:思路,两者累加求和、累乘求积思路一样,如下代码套路: 累加求和 var x = 0; var i; for (i=1; i<=10000; i++) { x = x + i; } x; // 50005000 累乘求积 var x = 1; var i; for (i=1;i<11;i++){ x=
阅读全文
摘要:'use strict'; var height = parseFloat(prompt('请输入身高(m):')); var weight = parseFloat(prompt('请输入体重(kg):')); var bmi = weight/(height*height); console.l
阅读全文



