走进CSS—I
点击链接走进前端学习:https://blog.csdn.net/qq_53810245/article/details/116831968
@

学习心得:在网页中进行样式的调试。调试完成后将代码粘贴到自己的代码中
一、走进CSS
1、CSS的简单介绍
网页 = HTML结构 + CSS表现 + JavaScript交互,做一些动作
CSS中尽量避免使用逗号,尽可能使用空格
1、什么是CSS
1.1、什么是CSS
Cascading Style Sheet层叠级联样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、北京图片、网页定位、网页浮动……

1.2、发展史
CSS1.0,实现字体加粗之类的相关变化
CSS2.0,实现DIV(块)+ CSS + Html与CSS结构分离的思想,网页变得简单,SEO
CSS2.1,浮动、定位
CSS3.0,圆角,阴影,动画……

2、CSS快速入门

<style></style>
选择器{
声明1;
声明2;
声明3;
}

在<head></head>中,用<link rel="stylesheet" href="css/style.css">引入css文件

3、CSS的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于html的css文件
- 利用SEO ,容易被搜索引擎收录!
4、CSS的3种导入方式
行内样式(内联样式)
在标签元素中,编写一个style属性,编写样式即可
<h1 style="color:red">我是标题</h1>
内部样式(内嵌样式表)
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
外部样式(外链式)
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略
href :定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
注意:
- link 是个单标签。
- link标签需要放在head头部标签中,并且指定link标签的三个属性
优先级:就近原则
行内样式 > 谁离行内样式近谁的优先级就高
拓展:外部样式的两种写法
- 链接式:
是html标签,只能放入html源码中使用
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
- 导入式 :
作为css样式,作用是引入css样式功能,是css2.1特有的!
<head>
<style>
@import url("css/style.css");
</style>
</head>
2、CSS选择器(重点+难点)
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
1、标签选择器
格式:标签{}
特点:选择一类标签,标选择器会选择到页面上的所有的这个标签的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>龙芯浏览器</title>
<style>
h1 {
color: chocolate;
background: aqua;
border-radius: 24px;
}
p{
font: 80px;
}
</style>
</head>
<body>
<h1>这是第一个标题</h1>
<p>选择器学习</p>
</body>
</html>
2、类选择器 clsss
格式:.class的名称{}
优点:可以多个标签归类,是同一个 class ,可以复用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>龙芯浏览器</title>
<style>
.bh1{
color: #00ffff;
}
.bh2{
color: chocolate;
}
</style>
</head>
<body>
<h1 class="bh1">这是第一个标题</h1> text-align: center;
<h1 class="bh2">这是第二个标题</h1>
<p class="bh1">这是第三个标题</p>
</body>
</html>
3、id 选择器
格式:#id的名称{}
优点:id是全局唯一的,精准定位
<head>
<meta charset="UTF-8">
<title>龙芯浏览器</title>
<style>
#bh1{
color: #00ffff;
}
.bh2{
color: chocolate;
}
</style>
</head>
<body>
<h1 class="bh2" id="bh1">这是第一个标题</h1>
<h1 class="bh2">这是第二个标题</h1>
<p class="bh1">这是第三个标题</p>
</body>
不遵循就近原则,优先级:id 选择器 > class 选择器 > 标签选择器
2.2、层次选择器
<body>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
1、后代选择器:在某个元素的后面
祖爷爷 爷爷 爸爸 我
body p{
/*在body下的所有p标签,均做背景颜色改动*/
background:red;
}
2、子选择器
只有一代:爸爸 你
body>p{
/*只有在body下的第一代p标签,才做背景颜色改动。只有p1,p2,p3做改动*/
background:red;
3、相邻兄弟选择器
同辈,同级,但只对下
/*.active下的一个相邻p标签*/
.active + p{
background:red;
}
4、通用选择器
对下不对上,当前选中元素的向下的所有兄弟元素
/*.active下的所有p标签*/
.active~p{
background:red;
}
2.3、结构伪类选择器
伪类:所有带:的,条件选择器
当鼠标移入时触发该事件a:hover{ background:red; }
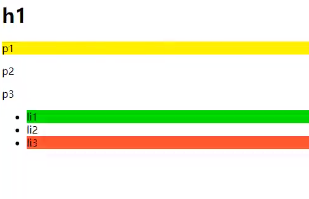
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
问题:在不使用class、id选择器时,针对于以上body结构,当我们只想选中ul的第一个子元素,应该怎么办呢?
<style>
/*选中ul的第一个子元素*/
ul li:first-child{
background:red;
}
/*选中ul的最后一个子元素*/
ul li:last-child{
background:red;
}
p:nth-child(1){}:选择当前P元素的父级元素,选择父级元素的第一个元素,并且是当前元素才生效!
/*选中p1:定位到父级元素,选择当前的第一个元素*/
p:nth-child(1){
background:red;
}
p:nth-of-type(1){}:选择父级元素下达第二个为p的标签
/*选中父元素下的p元素的第二个类型*/
p:nth-of-type(1){
background: rebeccapurple;
}

2.4、属性选择器【常用】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>龙芯浏览器</title>
<style>
.demo a{
float: left;/*向左浮动*/
display: block;/*块距元素*/
height: 50px;
width: 50px;
border-radius: 10px;/*圆角边框*/
background: cyan ;
text-align: center;/*对齐方式*/
color: rebeccapurple;/*字体颜色*/
text-decoration: none;/*去掉下划线*/
margin-right:5px ;/*分开加外边距向右偏移*/
font: bold 20px/50px Arial;/*字体粗体+字体大小/行高*/
}
</style>
</head>
<body>
<p class="demo">
<a href="https://baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active"target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item">10</a>
</p>
</body>
</html>
=:是绝对等于*=:是模糊等于,包含这个元素^=:以这个开头$=:以这个结尾a[属性名或属性名=属性值(正则)]{}
a[id=first]{background:green;}:id=first的元素
a[class*="links"]{}:class中由links的元素
a[href^=http]{}:选中href中以http开头的元素
a[href$=pdf]{}:选中href中以pdf结尾的元素
补充:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: blue;
}
p[title='one'] {
color: red;
}
p[title~='two'] {
color: green;
}
p[title|='three'] {
color: pink;
}
</style>
</head>
<body>
<p title="five">我爱学习</p>
<p title="one">我爱运动</p>
<p title="one two">我爱吃饭</p>
<p title="three-four">我爱睡觉</p>
</body>
</html>
3、美化网页元素(文字、阴影、超链接、列表、渐变)
3.1、为什么要美化网页
1、有效的传递页面的信息
2、美化网页,页面漂亮才会吸引用户
3、凸显页面的主题
4、提高用户的体验
span标签:重点要突出的字,使用该标签套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>龙芯浏览器</title>
<style>
#fo{
font-size: 50px;
}
</style>
</head>
<body>
欢迎来到我的 <span id="fo">空间</span>
</body>
</html>
3.2、字体样式
font-family:字体样式
font-size:字体大小
font-weight:字体粗细,:bold粗体,:lighter细体
color:字体颜色
p{
font:oblique bolder 16px "楷体";
}
3.3 文本样式
1、颜色
- RGB(六位):
-
000000【黑色】
-
FF0000【红色】
-
00FF00【绿色】
-
0000FF【蓝色】
- RGBA:红+绿+蓝+透明度[0-1之间]
color:rgba(0,255,255,0.5)
2、文本对齐的方式text-align:center:文本排版[left,right]
3、首行缩进text-indent:2em:段落首航缩进2字符
4、行高line-height:30px:行高,如果和块的高度一致就可以上下居中——单行文字上下居中
5、上、中、下划线text-decoration:overline;:上划线text-decoration:line-through;:中划线text-decoration:underline;:下划线
6、去掉超链接下划线
a标签默认有下划线,因此text-decoration:none;可以超链接去掉下划线
7、文本&&图片水平对齐
img,span{vertical-align: middle;}:文本&&图片水平对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>龙芯浏览器</title>
<style>
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<img src="image/a.jpg" alt="">
<span>空间冷冷冷冷类</span>
</body>
</html>
3.4 阴影

水平:左——右:负——正
垂直:下——上:正——负
#price{ text-shadow: 5px 5px 5px darkgray; } :水平偏移x、垂直偏移y、模糊半径、及其阴影颜色
3.5 CSS伪类
格式:
selector:pseudo-class {
property: value;
}
锚伪类:链接能够以不同的方式显示:
a:link { color: #FF0000;}:未访问的链接
a:visited { color: #00FF00;}:已访问的链接
a:hover { color: #FF00FF;}:鼠标悬停链接【重点】
a:active {color: #0000FF;}:已选择的链接
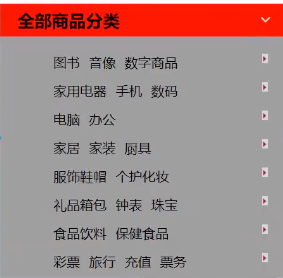
3.6 列表

list-style :
none :去掉圆点
circle :空心圆
decimal :变成数字有序列表
square :正方形
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
对a标签进行修饰
a{
text-decoration: none;
font-size: 14px;
color: #000000;
}
a:hover{
color: aqua;
text-decoration: underline;
}
3.7 背景
背景颜色
背景图片

.div1{background-repeat: repeat-x;}:水平平铺
div2{ background-repeat: repeat-y;}:垂直平铺
.div3{background-repeat: no-repeat;}:不平铺
border: 1px solid red;:边框:粗细1px 样式solid实线(dashed虚线) 颜色red
background-position: 236px 2px;:背景位置
<style>
div{
width: 1000px;
height: 700px;
/*边框:粗细1px 样式solid实线 颜色red*/
border: 1px solid red;
/*默认是全部平铺*/
background-image: url("images/logo.png");
}
/*水平平铺*/
.div1{background-repeat: repeat-x;}
/*垂直平铺*/
.div2{ background-repeat: repeat-y;}
/*不平铺*/
.div3{background-repeat: no-repeat;}
</style>

3.8 背景渐变
<style>
body{
/*background-color: #21D4FD;*/
background-image: linear-gradient(19deg, #21D4FD 0%, #B721FF 100%);
}
</style>
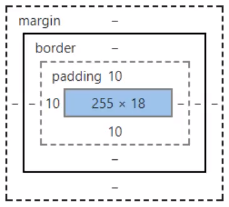
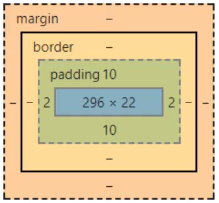
4、盒子模型
4.1 什么是盒子模型

margin:外边距
padding:内边距
border:边框
4.2 边框
因为浏览器的原因,body总有默认的选项:外边距margin,内边距padding,下划线text-decoration,因此在写代码前将其初始化为0
<style>
/*body总有默认的选项:外边距margin,内边距padding,下划线text-decoration,因此在写代码前将其初始化为0*/
h1,ul,li,a,body{
margin: 0;
padding: 0;
text-decoration: none;
}
</style>
border: 1px solid red;
1、边框的粗细 1px
2、边框的样式 solid实线,dashed虚线
3、边框的颜色
4.3 内外边距


盒子的计算方式:看你这个元素有多大?
网页大小 = margin + border + padding + 内容宽度
- 内边距
padding padding:0 0 0 0;代表顺时针设置边距padding:0 auto;代表上下边距0,左右边距自动- 外边距
margin可以实现居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
body {
/*body总有一个默认的外边距margin: 0;*/
margin: 0;
padding: 0;
text-decoration: none;
}
#box {
width: 300px;
border: 1px solid red;
margin: auto auto;
}
h2{
font-size: 16px;
background: #21D4FD;
line-height: 28px;
color: chartreuse;
margin: auto auto;
}
form{
background:#21D4FD;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px 2px;
}
</style>
</head>
<body>
<div id="box">
<div id="box-h2"><h2 id="box-hh2">京东会员</h2></div>
<form action="#">
<div>
<span>用户名:</span>
<input type="text" placeholder="邮箱/用户名/已验证手机">
</div>
<div>
<span>密 码:</span>
<input type="password" placeholder="请输入密码">
</div>
<div>
<span>邮 箱:</span>
<input type="text" placeholder="请输入密码">
</div>
</form>
</div>
</body>
</html>
4.4 圆角边框
用div标签画一个圆
<div style="width:100px;height: 100px;border: 10px solid red; border-radius: 100px"></div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>(。♥‿♥。)圆角边框</title>
<style>
#div1{
width:100px;
height: 100px;
border: 10px solid red;
border-radius: 100px ;
}
text{
font-size: 30px;
color: red;
}
#nav{
width: 100px;
display: flex;
align-items: center;
justify-content: space-around;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">
<div id="nav">
<div>
<text>♥</text>
<text>‿</text>
<text>♥</text>
</div>
</div>
<h2></h2>
</div>
</body>
</html>
4.5 阴影
box-shadow: 10px 10px 100px green;:设置阴影,x方向,y方向,阴影宽度,阴影颜色
#price{ text-shadow: 5px 5px 5px darkgray; } :水平偏移x、垂直偏移y、模糊半径、及其阴影颜色
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阴影</title>
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
box-shadow: 10px 10px 100px green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
5、浮动
6、定位
7、网页动画(特效效果)
点击跳转继续学习:走进CSS—II






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-09-08 JS练习_累加求和累乘求积
2021-09-08 JS练习_BMI值预测