走进HTML学习
点击链接走进前端学习:https://blog.csdn.net/qq_53810245/article/details/116831968
视频链接:
src="http://img.php.cn/ueditor/php/upload/video/20190329/1553824753782125.mp4";
src="http://img.php.cn/ueditor/php/upload/video/20190329/1553822788248551.mp4" type="video/mp4"
@

CSS 预处理器
- SASS:基于 Ruby
- LESS:基于 NodeJS,简单上手
HTML、CSS:看到设计稿就能做网页
JavaScript学些什么:变量、数据类型、控制流程、内置对象、DOM、BOM
node与npm:node会安装就行,npm会常用命令
vue和vue全家桶:熟练常用功能,会做项目即可
数据交互,最好懂一些后台。ajax,node搭建后台(koa,express,egg)
第一层,做出实训项目:博客系统,内容管理系统
第二层:了解原理
第三层:优化项目
第四层:扩展后端、扩展算法、扩展。。。
不要盲目的去学那些花里户哨的东西,先做出一个项目再说。
网页的最基本结构是HTML,CSS是用来美化网页,JS能让我们的我那个页动起来,产生很多交互行为,JS原生代码学起来比较复杂,因此我们要学习Jquery,一个封装JS的库,为实现前后端的分离,我们要学习当下最主流的框架VUE。
一、初识HTML
1、什么是HTML
Hyper Text Markup Language超文本标记语言
- 超文本包括:文字、图片、音频、视频、动画等
- 现在主要的是html5+css3
2、W3C
- World Wide Web Consortium 万维网联盟
- 标准包括
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
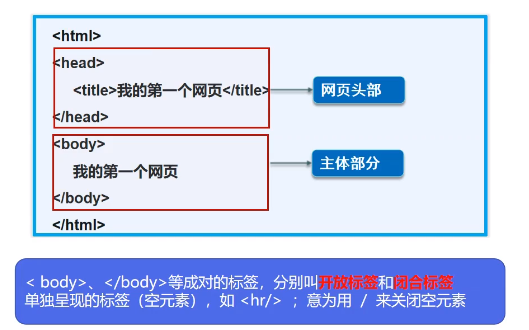
二、网页基本标签

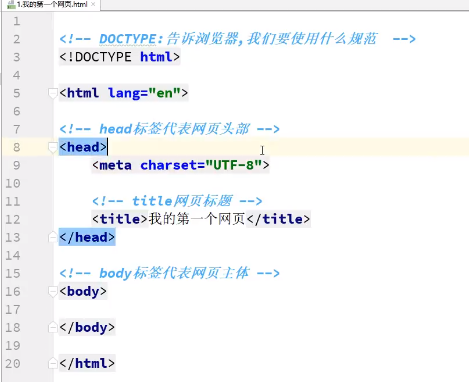
<!-- -->代表注释
<!DOCTYPE html>代表使用规范是html
<meta>描述性标签,它用来描述我们网站的一些信息,一般用来做SEO
<meta name=“keywords” content=“描述性的关键字,作为搜索关键字”>
<meta name=“description” content=“描述该网站是做什么的”>
<head>标签代表网页头部
<body>标签代表网页主体

1、标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2、段落标签
<p></p>
3、换行标签
<br/>
4、水平线标签
<hr/>
5、字体样式标签
粗体:<strong>I love you</strong>
斜体:<em>I love you</em>
6、特殊符号
空格:
大于号:>
小于号:<
版权符号:©版权所有
特殊符号的快速记忆:&开头,;结尾
三、图像,超链接,网页布局
1、图像标签
../:表示上一级目录
<img src="path" alt="text" title="text" width="x" height="y"/>
src:表示图像地址
alt:表示图像加载失败之后的替代文字【必填】
title:表示鼠标悬停提示的文字
width:表示图像宽度
height:表示图像高度
2、超链接标签及其应用
<a href="path" target="目标窗口位置>点击跳转到链接的文本或图像</a>
href:表示链接路径【必填】
target:表示链接在哪个窗口打开,_blank表示在新标签中打开,_self表示在自己的网页中打开
目标窗口位置:常用值——_self,_blank
2.1、文字链接
<a href="https://www.baidu.com>点击跳转到百度</a>
2.2、图像链接
<a href="https://www.baidu.com>
<img src="../resources/images/1.jpg" alt="跳转图片" title="点击跳转" width="300" height="300">
</a>
2.3、页面间链接
3、锚链接
- 需要一个锚标记
- 跳转到标记处
<!--使用name作为锚标记-->
<a name="top">顶部</a>
此处省略若干行代码
<a href="#top">回到顶部</a>
4、从一个页面链接到另一个页面
3.html
<a href="4.html#down>点击跳转</a>
4.html
<a name=”down“>跳转到该处</a>
5、功能性链接
5.1、邮件链接mailto
<a href=”mailto:2858802417@qq.com“>点击联系我</a>
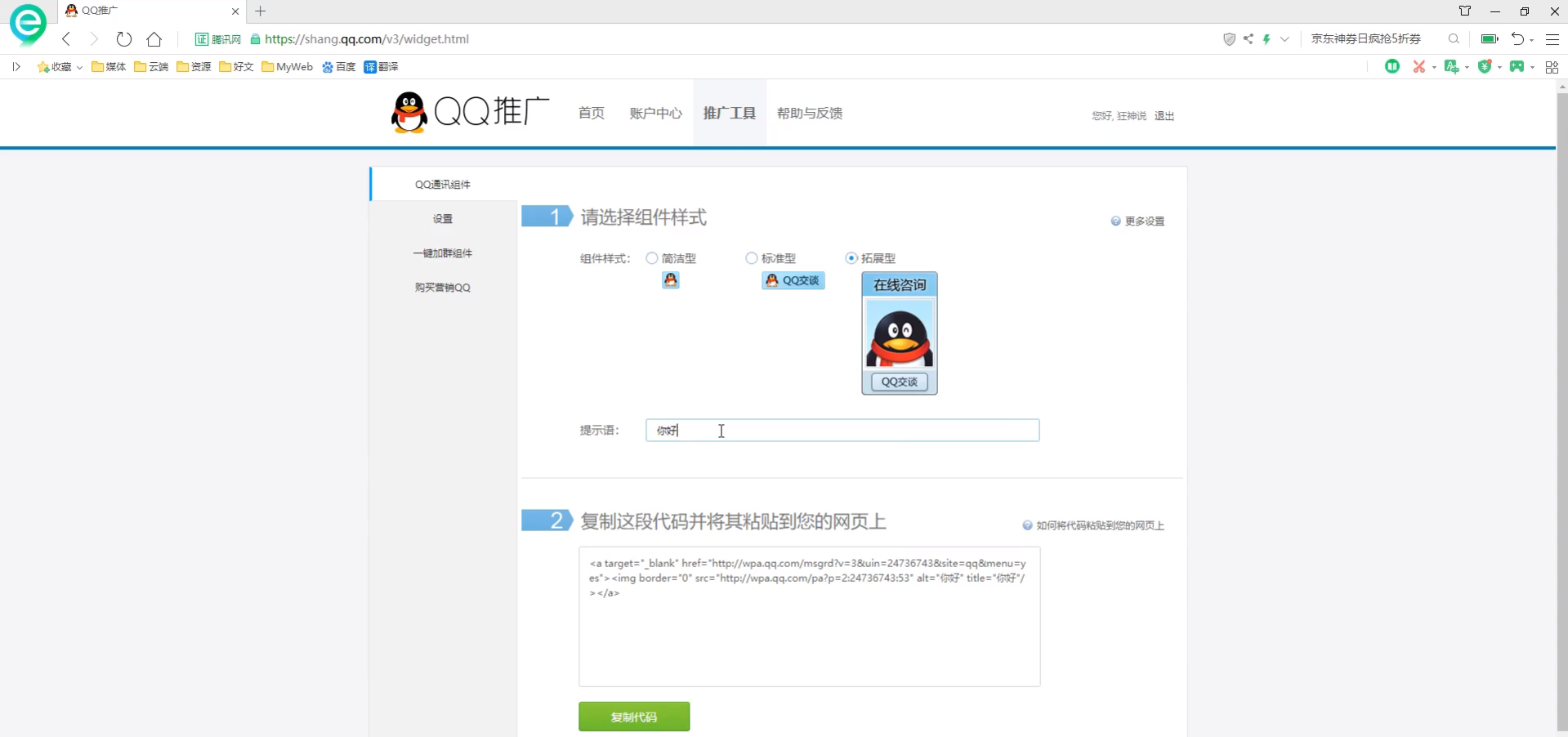
5.2、QQ链接

百度搜索QQ推广官网
生成自己的推广
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::51" alt="点击这里与我取得联系" title="点击这里与我取得联系"/></a>
6、行内元素和块元素
- 块元素
无论多少,该元素独占一行 - 行内元素
内容撑开宽度,左右都是行内元素的可以在一行
四、列表,表格,媒体元素
1、列表
列表是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
1.1、无序列表

应用范围:导航、侧边栏……
<ul>
<li>Java</li>
<li>Python</li>
<li>C#语言</li>
<li>运维</li>
<li>前端</li>
</ul>
1. 有序列表(order list)

应用范围:试卷、问答……
<ol>
<li>Java</li>
<li>Python</li>
<li>C#语言</li>
<li>运维</li>
<li>前端</li>
</ol>
2. 自定义列表


应用范围:公司网站底部……
<dl>
<dt>姓名数据库</dt>
<dd>Mark</dd>
<dd>Jery</dd>
<dd>Tom</dd>
<dd>Just</dd>
<dt>年龄数据库</dt>
<dd>18</dd>
<dd>25</dd>
<dd>21</dd>
<dd>19</dd>
</dl>
2、表格

优势:简单通用,结构稳定
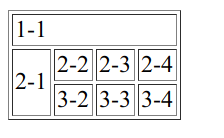
基本结构:单元格,行,列,跨行,跨列
tr:表示行
td:表示列
colspan=”行数“:跨列
rowspan=”列数“:跨行
<table border="1px">
<tr>
<!--colspan跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
3、媒体元素
src:资源路径
controls:控制条
autoplay:自动播放
3.1、视频元素 video
<video src="../resource/video/video.mp4" controls autoplay></video>
3.2、音频元素 audio
<audio src="../resource/video/music.mp3" controls autoplay></audio>
五、页面结构
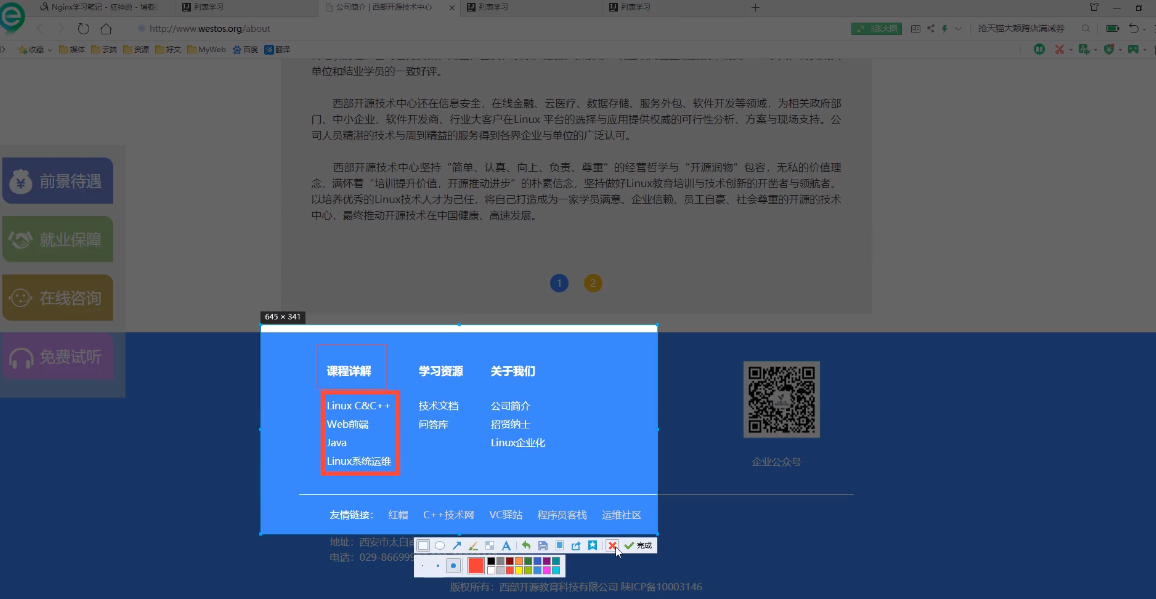
1、页面结构分析

2、内联框架iframe
<iframe src="path" name="mainFrame"></iframe>
path:表示引用页面地址
mainFrame:表示框架标识名
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="https://blog.zhuhukang.com" target="hello">点击跳转至我的博客</a>
六、表单及表单应用【重点】
1、初识表单post和get提交
1.1、表单语法

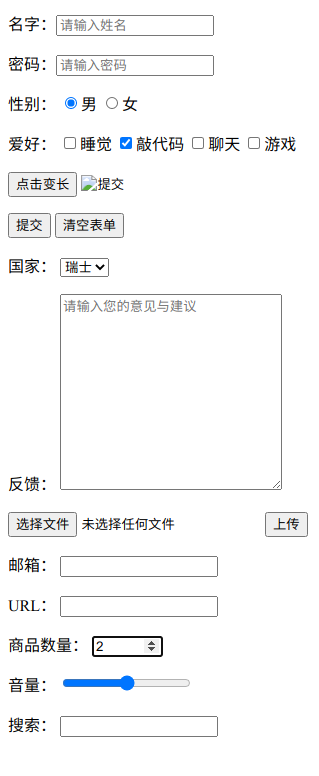
1.2、表单元素格式


文本输入框
密码框
单选框
多选框
按钮
下拉框
文本域
文件域
邮箱验证
网址验证
数字验证
滑块
搜索框
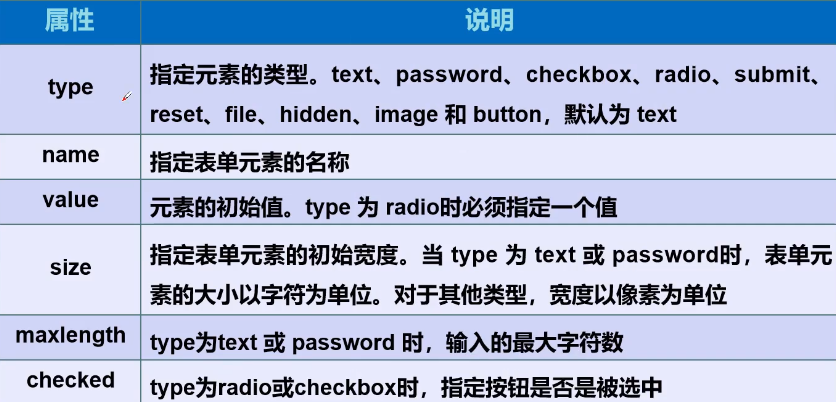
<form action="#" method="post">
<!--文本输入框:input type="text"
value="我很帅" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度-->
<p>名字:<input type="text" name="username" placeholder="请输入姓名"></p>
<!--密码框 input type="password"-->
<p>密码:<input type="password" name="pwd" placeholder="请输入密码"></p>
<!--单选框标签
checked表示默认选中
input type="radio"
value="boy" 表示单选框的值
name="sex" 组,单选框的组必须相同
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮-->
<p>
<input type="button" name="btn1" value="点击变长">
<!--图片按钮-->
<input type="image" src="../resources/images/1.jpg">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
<!--下拉框,列表框
selected表示默认选中
-->
<p>国家:
<select name="列表名称" id="">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="eth" selected>瑞士</option>
<option value="english">英国</option>
</select>
</p>
<!--文本域
cols="30" rows="10" 表示行跟列
placeholder="请输入您的意见与建议"
-->
<p>反馈:
<textarea name="textarea" id="" cols="30" rows="10" placeholder="请输入您的意见与建议"></textarea>
</p>
<!--文件域
input type="file" name="files" 表示行跟列
placeholder="请输入您的意见与建议"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮箱验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--网址验证-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>商品数量:
<input type="number" name="number" max="100" min="0" step="1">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" max="100" min="0" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
</form>
2、表单的应用
disabled:禁用属性
readonly:只读不可进行修改
hidden:隐藏
<!--增强鼠标可用性,点击文字也可以跳到该属性的文本框内-->
<label for="mark">你点我试试看</label>
<input type="text" id="mark">
七、表单初级验证
placeholder="": 提示信息,用于输入框的控件上
required:非空判断
pattern="":正则表达式
常见的正则表达式
八、其他
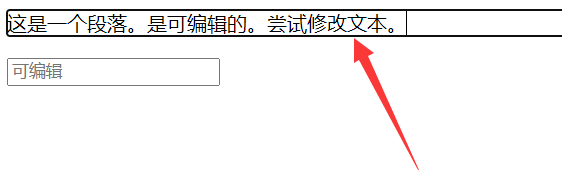
1、contenteditable 属性
contenteditable 属性指定元素内容是否可编辑。

使用
<p contenteditable="true">这是一个段落。是可编辑的。尝试修改文本。</p>
2、data-* 属性
data-* 属性用于存储私有页面后应用的自定义数据
data-* 属性由以下两部分组成:
1. 属性名不要包含大写字母,在 data- 后必须至少有一个字符。
2. 该属性可以是任何字符串
使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
</html>
九、HTML事件
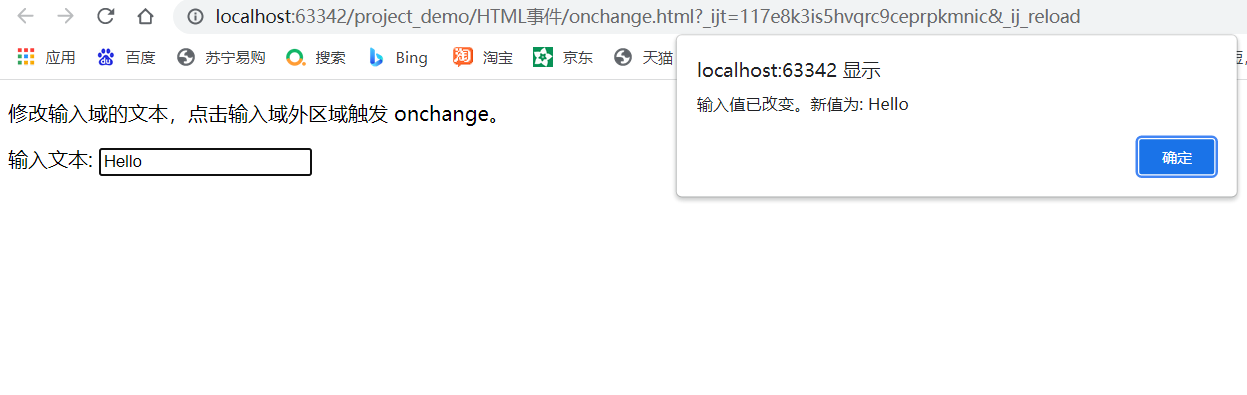
1、onchange
onchange 属性在元素值改变时触发。

function checkField(val)
{
alert("输入值已改变。新值为: " + val);
}
<p>修改输入域的文本,点击输入域外区域触发 onchange。</p>
输入文本: <input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
2、onblur
onblur 在元素失去焦点时触发

function upperCase()
{
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
<p>输入您的姓名,然后移动光标/选项卡到输入框外:</p>
输入你的英文姓名(鼠标移开后小写会转换为大写): <input type="text" name="fname" id="fname" onblur="upperCase()">
3、onrise
onresize 属性在调整窗口大小时触发。
<script>
function showMsg()
{
alert("您已经更改了浏览器窗口的大小!");
}
</script>
<body onresize="showMsg()">
<p>调整浏览器窗口。</p>
4、onload
onload 属性在文档对象加载完成后触发。

<script>
function load()
{
alert("页面已经载入!");
}
</script>
<body onload="load()">
<h1>Hello World!</h1>
5、onfocus
onfocus 属性在元素获得焦点时触发。
<script>
function setStyle(x)
{
document.getElementById(x).style.background="yellow";
}
</script>
<p>当输入域获得焦点时setStyle函数被触发。该函数改变输入域的背景色。</p>
第一个名字: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
最后一个名字: <input type="text" id="lname" onfocus="setStyle(this.id)">
6、onselect
onselect 属性在选取元素文本后触发。
<script>
function showMsg()
{
alert("你选取了一些文本信息!");
}
</script>
Some text: <input type="text" value="选取我!!" onselect="showMsg()">
<p>showMsg() 函数在选取输入域文本信息时触发。 该函数弹出了一些信息。</p>
7、onsubmit
onsubmit 属性在表单提交时触发。
<script>
function checkForm()
{
alert("提交表单");
}
</script>
<form action="demo_form.php" onsubmit="checkForm()">
第一个名字: <input type="text" name="fname"><br>
最后一个名字: <input type="text" name="lname"><br>
<input type="submit" value="提交">
</form>
<p> checkForm() 函数在提交按钮被点击时触发。该函数会弹出消息。</p>
8、onkeydown
onkeydown 属性在用户按下按键(在键盘上)时触发。
<script>
function displayResult()
{
var x;
if(window.event) // IE8 及更早IE版本
{
x=event.keyCode;
}
else if(event.which) // IE9/Firefox/Chrome/Opera/Safari
{
x=event.which;
}
var keychar=String.fromCharCode(x);
alert("按键 " + keychar + " 被按下");
}
</script>
<p>当用户在输入域按下按键时触发函数。 该功能提醒按下的键。</p>
<input type="text" onkeydown="displayResult()">
9、onkeypress
onkeypress 属性在按下按键时触发。
<!DOCTYPE html>
<script>
function displayResult()
{
var x;
if(window.event) // IE8 及更早IE版本
{
x=event.keyCode;
}
else if(event.which) // IE9/Firefox/Chrome/Opera/Safari
{
x=event.which;
}
keychar=String.fromCharCode(x);
alert("按键 " + keychar + " 被按下");
}
</script>
<p>当用户在输入域按下按键时触发函数。 该功能提醒按下的键。</p>
<input type="text" onkeypress="displayResult()">
10、onkeyup
onkeyup 属性在用户松开按键(在键盘上)时触发。
<script>
function displayResult()
{
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
<p>在输入域松开按键时触发函数。该函数将小写字母转为大写字母。</p>
输入你的名字: <input type="text" id="fname" onkeyup="displayResult()">
11、onclick
onclick 属性在单击鼠标时触发。
<script>
function copyText()
{
document.getElementById("field2").value=document.getElementById("field1").value;
}
</script>
</head>
<body>
字段1: <input type="text" id="field1" value="Hello World!"><br>
字段2: <input type="text" id="field2">
<br><br>
<button onclick="copyText()">复制文本</button>
<p>在按钮点击时触发函数。函数将字段1的文字信息复制到字段2。</p>
12、ondblclick
ondblclick 属性在元素上双击鼠标时触发。
<script>
function copyText()
{
document.getElementById("field2").value=document.getElementById("field1").value;
}
</script>
字段1: <input type="text" id="field1" value="Hello World!"><br>
字段2: <input type="text" id="field2">
<br><br>
<button ondblclick="copyText()">复制文本</button>
<p>在按钮双击时触发函数。函数将字段1的文字信息复制到字段2。</p>
13、onmousedown
onmousedown 属性在按下鼠标按钮时触发。
<script>
function mouseDown()
{
document.getElementById("p1").style.color="red";
}
function mouseUp()
{
document.getElementById("p1").style.color="green";
}
</script>
<p id="p1" onmousedown="mouseDown()" onmouseup="mouseUp()">
点击文本!
在鼠标按下时触发 mouseDown()函数,该函数修改文本样式为红色。
在鼠标松开时触发 mouseUp()函数,该函数修改文本样式为绿色。
</p>
14、onmousemove
onmousemove 属性在鼠标指针移动到元素时触发。
<script>
function bigImg(x)
{
x.style.height="64px";
x.style.width="64px";
}
function normalImg(x)
{
x.style.height="32px";
x.style.width="32px";
}
</script>
<img onmousemove="bigImg(this)" onmouseout="normalImg(this)" border="0" src="http://img.php.cn/upload/image/858/817/174/1553759438134026.gif" alt="Smiley" width="32" height="32">
<p>当用户将鼠标移动到图片时触发 bigImg() 函数。该函数使图片变大。</p>
<p>当用户将鼠标移开时触发normalImg() 函数。该函数使图片变回原来大写。</p>
15、onshow
onshow 属性当





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2021-09-08 JS练习_累加求和累乘求积
2021-09-08 JS练习_BMI值预测