前端_运动的魔方
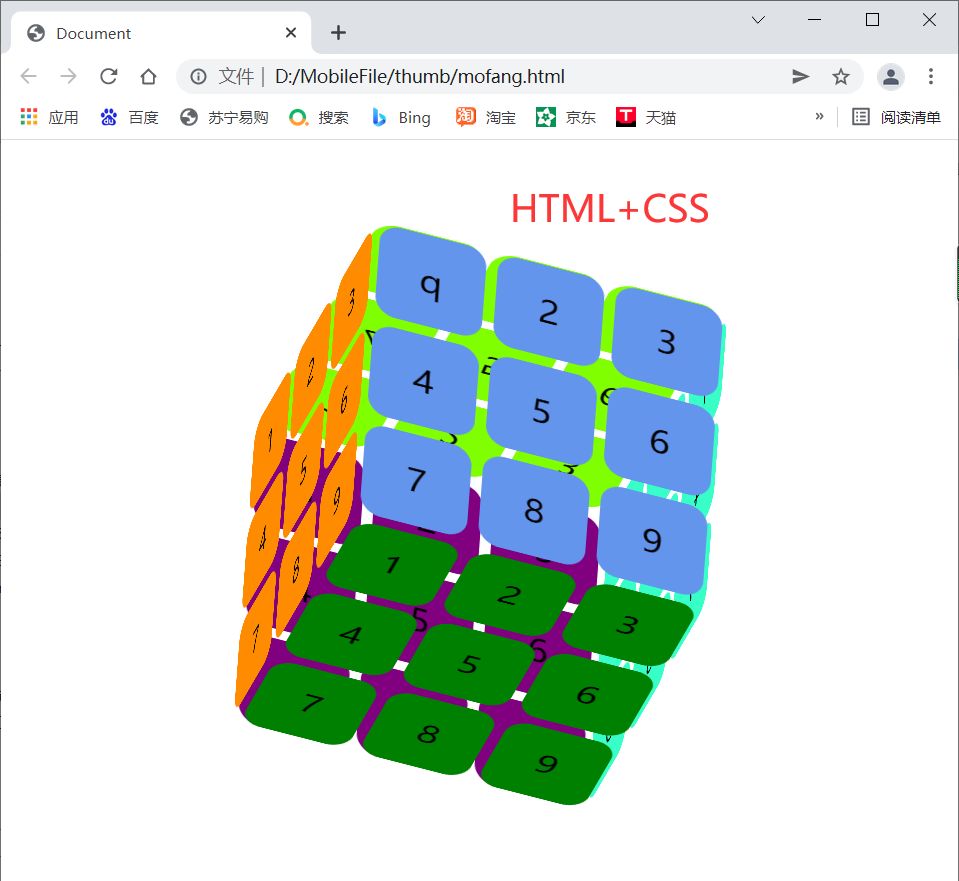
预览

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
ul {
list-style: none;
padding: 0;
margin: 0;
}
.box {
width: 300px;
height: 300px;
margin: 150px auto;
font-size: 30px;
position: relative;
transform-style: preserve-3d;
animation: run 8s linear infinite alternate ;
}
.box div {
width: 300px;
height: 300px;
position: absolute;
}
li {
width: 90px;
height: 90px;
line-height: 90px;
text-align: center;
margin: 5px;
float: left;
border-radius: 20%;
}
.front li {
background-color: green;
}
.behind li {
background-color:chartreuse;
}
.top li {
background-color: purple;
}
.bottom li {
background-color: cornflowerblue;
}
.left li {
background-color: darkorange;
}
.right li {
background-color: #37ffc7;
}
.front {
background:transparent;
transform: rotateX(-90deg) translateZ(150px); }
.behind {
background:transparent;
transform: rotateX(90deg) translateZ(150px);
}
.left {
background:transparent;
transform: rotateY(-90deg) translateZ(150px);
}
.right {
background:transparent;
transform: rotateY(90deg) translateZ(150px) ;
}
.top {
background:transparent;
transform: translateZ(-150px) ;
}
.bottom {
background:transparent;
transform: translateZ(150px) ;
}
.box:hover {
animation-play-state:paused
}
@keyframes run{
0% {
transform: rotateY(0deg) rotateX(0deg) rotateZ(0deg);
}
20% {
transform: rotateY(30deg) rotateX(40deg) rotateZ(20deg);
}
40% {
transform: rotateY(-60deg) rotateX(-40deg) rotateZ(-20deg);
}
60% {
transform: rotateY(145deg) rotateX(80deg) rotateZ(10deg);
}
80% {
transform: rotateY(90deg) rotateX(60deg) rotateZ(-20deg);
}
100% {
transform: rotateY(135deg) rotateX(-45deg) rotateZ(30deg);
}
}
</style>
<body>
<div class="box">
<div class="front">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="behind">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="left">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="right">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="top">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
<div class="bottom">
<ul>
<li>q</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
</body>
</html>
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了