前端项目_富文本编辑器
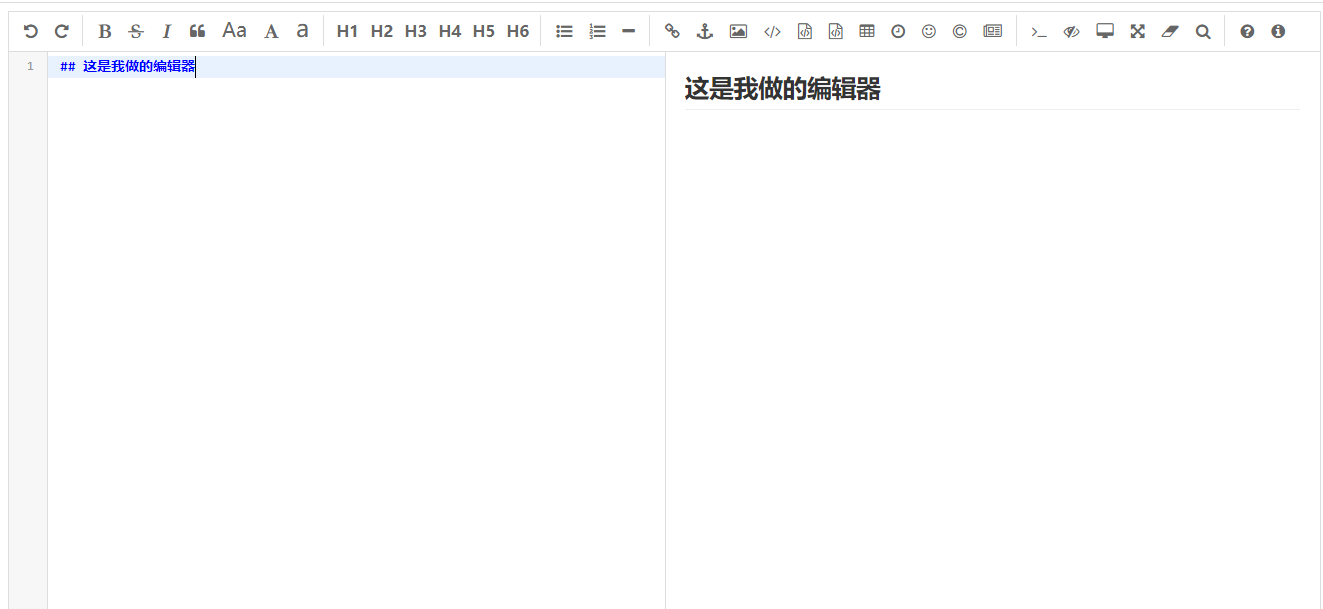
预览:

源码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <link rel="stylesheet" th:href="@{/editormd/css/editormd.css}" /> -->
<link rel="stylesheet" href="editor.md-master/css/editormd.css">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="editor.md-master/editormd.js"></script>
</head>
<body>
<div id="test-editor">
<textarea style="display:none;"></textarea>
</div>
<!-- <script src="editormd/editormd.min.js"></script> -->
<script src="editor.md-master/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("test-editor", {
width: "100%",
height: 600,
path: "editor.md-master/lib/", //依赖lib文件夹路径
});
});
</script>
</body>
</html>
相关的包已经存放到文件中
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!



