JS练习_登录验证
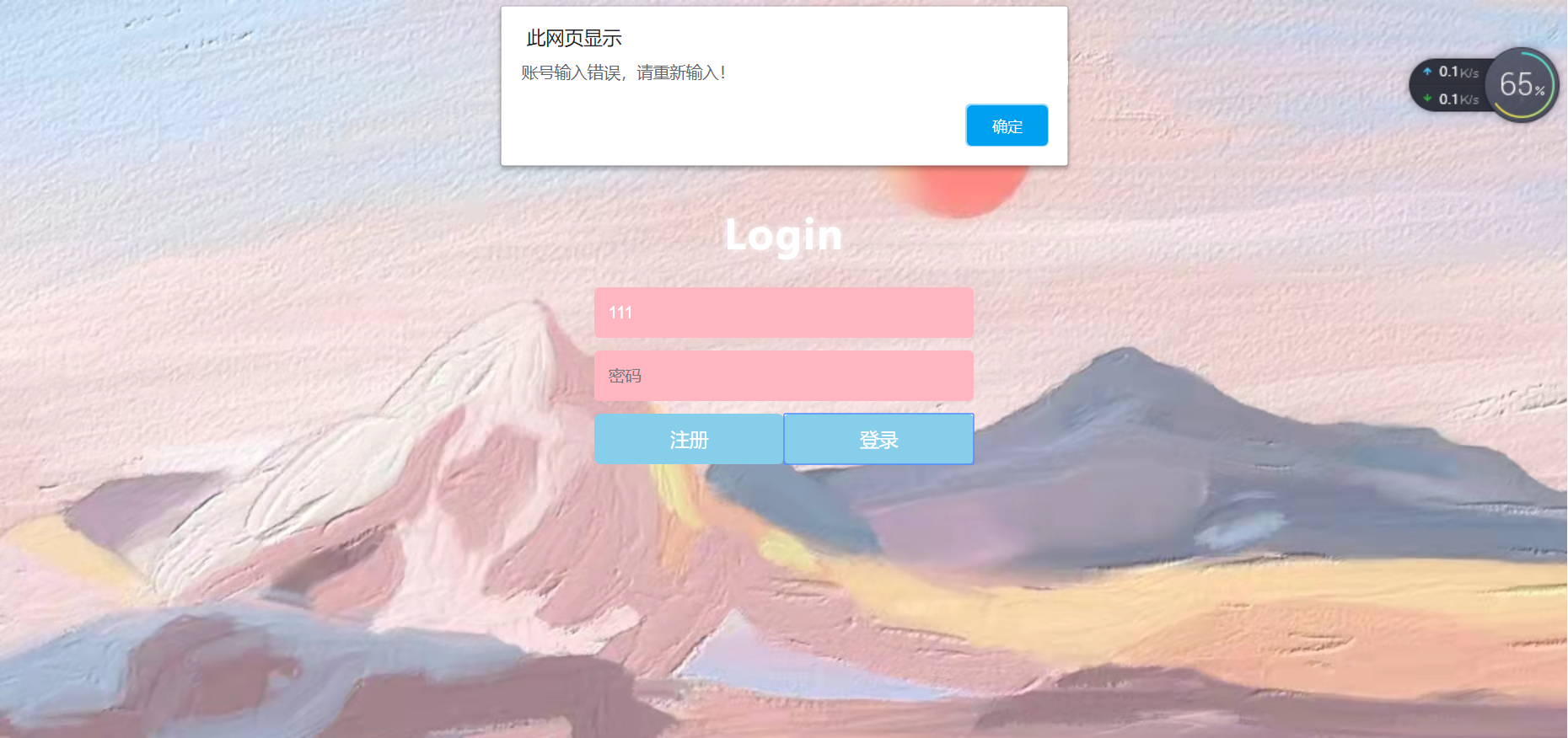
效果预览:

源码演示:
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="../css/Login.css" />
<script>
function checkUserName() { //验证用户名
var fname = document.myform.username.value;
if (fname.length != 9) {
alert("账号输入错误,请重新输入!");
return false;
} else {
return true;
}
}
</script>
</head>
<body>
<div id="login">
<h1>Login</h1>
<form name="myform" method="post" action="index2.html" onsubmit="return checkUserName()">
<input type="text" required="required" placeholder="用户名" name="u" id="username"></input>
<input type="password" required="required" placeholder="密码" name="p"></input>
<div class="btn">
<button class="but">注册</button>
<button class="but" type="submit" onclick="checkUserName()">登录</button>
</div>
</form>
</div>
</body>
</html>
Login.css
html {
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body {
width: 100%;
height: 100%;
font-family: 'Open Sans', sans-serif;
margin: 0;
/* background-color: #4A374A; */
/* background-color: #FF69B4; */
background-image: url("../imgs/bgImage.jpg");
}
#login {
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1 {
color: #fff;
text-shadow: 0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1 {
font-size: 2em;
margin: 0.67em 0;
}
input {
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
/* text-shadow: 1px 1px 1px; */
border-top: 1px solid lightpink;
border-left: 1px solid lightpink;
border-right: 1px solid lightpink;
border-bottom: 1px solid lightpink;
border-radius: 4px;
background-color: lightpink;
}
.btn {
position: relative;
display: flex;
}
.but {
width: 300px;
min-height: 20px;
display: block;
background-color: skyblue;
border: 1px solid skyblue;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
flex: 1
}
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!


