JS练习_弹出登录框
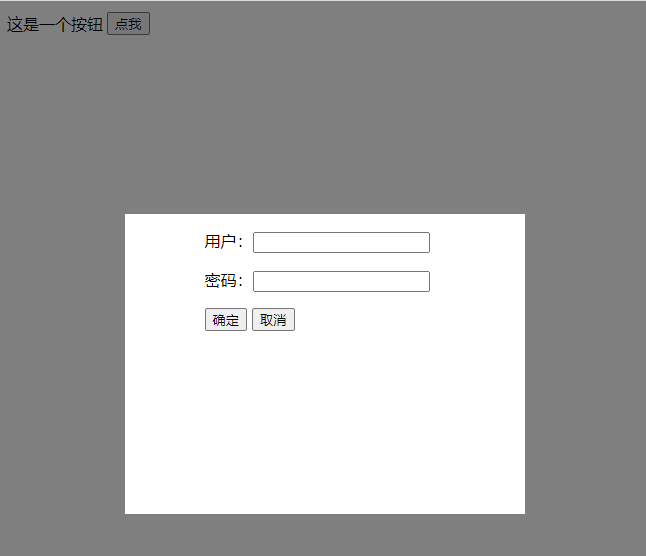
效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top:0;
bottom: 0;
left:0;
right: 0;
background: rgba(0,0,0,.5);
z-index: 2;
}
.c2{
background-color: white;
position: fixed;
width: 400px;
height: 300px;
top:50%;
left: 50%;
z-index: 3;
margin-top: -150px;
margin-left: -200px;
}
#modal p {
margin-left:80px;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>这是一个按钮</td>
<td><input type="button" value="点我" onclick="Show();"></td>
</tr>
</table>
</div>
<div id="shade" class="c1 hide"></div>
<div id="modal" class="c2 hide">
<p>用户:<input type="text" /></p>
<p>密码:<input type="password" /></p>
<p>
<input type="button" value="确定">
<input type="button" value="取消" onclick="Hide();">
</p>
</div>
<script>
function Show(){
document.getElementById('shade').classList.remove('hide');
document.getElementById('modal').classList.remove('hide');
}
function Hide(){
document.getElementById('shade').classList.add('hide');
document.getElementById('modal').classList.add('hide');
}
</script>
</body>
</html>
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!



