vue_select单选与复选


源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model结合select类型</title>
</head>
<body>
<div id="app">
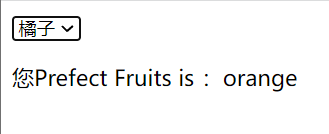
<!-- 选择一个-->
<select name="fruits" id="" v-model="mySelect">
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橘子</option>
</select>
<p>您Prefect Fruits is :{{mySelect}}</p>
<!--
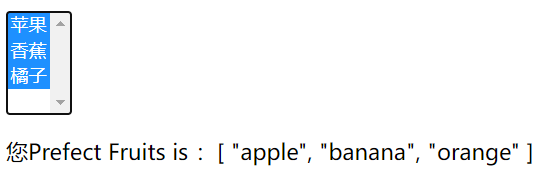
<!– 选择多个–>
<select name="" id="" v-model="mySelects" multiple>
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橘子</option>
</select>
<p>您Prefect Fruits is :{{mySelects}}</p>-->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
mySelect:'apple',
// mySelects:'',
}
})
</script>
</body>
</html>
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!


