vue_点击列表项变色(结合v-for和v-bind来实现)
要求:
点击列表中的哪一项,那么该项文字变为红色(结合v-for和v-bind来实现)
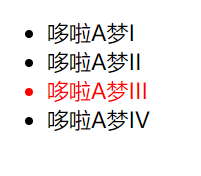
预览:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业</title>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li @click="btnClick(index)" :class="{active:currentIndex === index}" v-for="(item,index) in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
movies:['哆啦A梦I','哆啦A梦II','哆啦A梦III','哆啦A梦IV'],
currentIndex:-1
},
methods:{
btnClick(index){
this.currentIndex = index
}
}
})
</script>
</body>
</html>
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!



