JS练习_数组存储学生列表
要求:
1、数组StudentList
2、点击按钮,将表单中的【姓名】和【年龄】赋值给Student对象,并push到StudentList中。
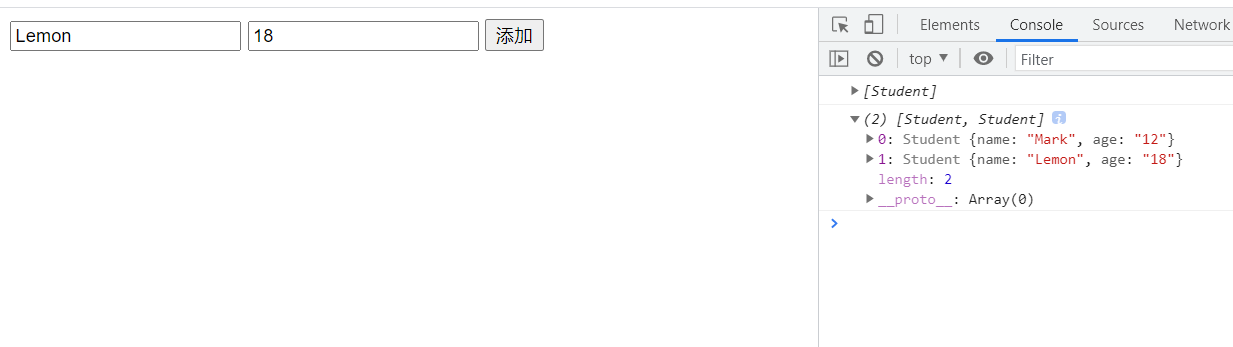
预览:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原始类型与引用类型</title>
</head>
<body>
<!--
原始类型与引用类型的区别:
1、赋值的区别:原始类型赋值,引用类型赋的是引用
2、比较的区别:原始类型比较的是值,引用类型比较的是引用是否指向同一个对象
原始类型与引用类型的类型检测
1、原始数据类型检测:typeof(值)
2、引用数据类型检测:值instranceof类型,值 属于 类型
数组存储学生列表
1、数组StudentList
2、点击按钮,将表单中的【姓名】和【年龄】赋值给Student对象,并push到StudentList中。
-->
<input type="text" class="name" placeholder="姓名">
<input type="text" class="age" placeholder="年龄">
<button>添加</button>
<script>
let inputName = document.querySelector(".name");
let inputAge = document.querySelector(".age");
let btn = document.querySelector("button");
let studentList = [];
class Student {
constructor(name,age) {
this.name = name;
this.age = age;
}
}
btn.onclick = function (e){
// student.name = inputName.value;
// student.age = inputAge.value;
// console.log(student)
let student = new Student(inputName.value,inputAge.value);
studentList.push(student);
console.log(studentList);
}
</script>
</body>
</html>
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!



