思路_浮动模型
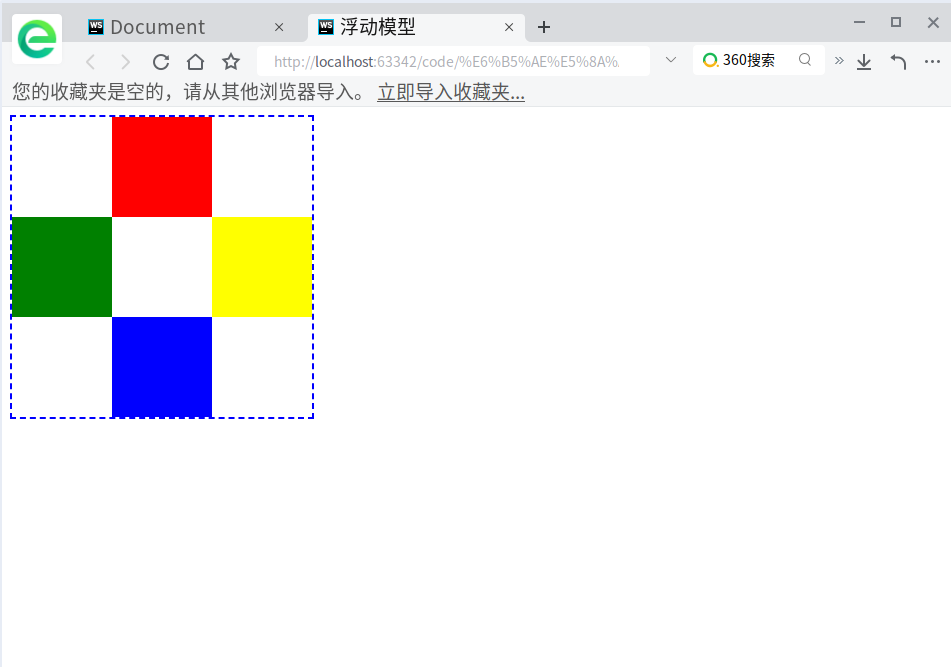
效果展示:

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动模型</title>
<style>
#bodydiv{
width: 300px;
height: 300px;
border: 2px blue dashed;
}
#div1,
#div2,
#div3{
width: 300px;
height: 100px;
}
#div1 div{
width: 100px;
height: 100px;
background-color: red;
margin: 0 auto;
}
#div2 div{
width: 100px;
height: 100px;
}
.div2-1{
background-color: green;
float: left;
}
.div2-2{
background-color: yellow;
float: right;
}
#div3 div{
width: 100px;
height: 100px;
background-color: blue;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="bodydiv">
<div id="div1">
<div></div>
</div>
<div id="div2">
<div class="div2-1"></div>
<div class="div2-2"></div>
</div>
<div id="div3">
<div></div>
</div>
</div>
</body>
</html>
思路分析:
注意布局中的占位和浮动,利用三个div进行占位之后再对div进行浮动
第二种模式:
在div2块中进行设置属性
display: flex;
justify-content: space-between;
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!


