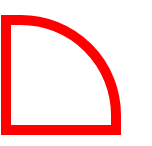
绘制圆的四分之一
效果展示:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>(。♥‿♥。)圆角边框</title>
<style>
#div1{
width:100px;
height: 100px;
border: 10px solid red;
border-radius: 0 100px 0 0;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
</html>
把最实用的经验,分享给最需要的读者,希望每一位来访的朋友都能有所收获!


