安装Node并且配置缓存
打开Node的官网
http://nodejs.cn/download/
各版本安装包
https://registry.npmmirror.com/binary.html?path=node/
Windows安装两种安装包:
一种zip的node.exe直接运行即可
另外一种是node-v12.9.1-x64.msi方式,大多使用msi安装方式,运行后直接下一步下一步即可。
安装完成后检查安装是否成功
node -v
安装完成后配置环境变量:
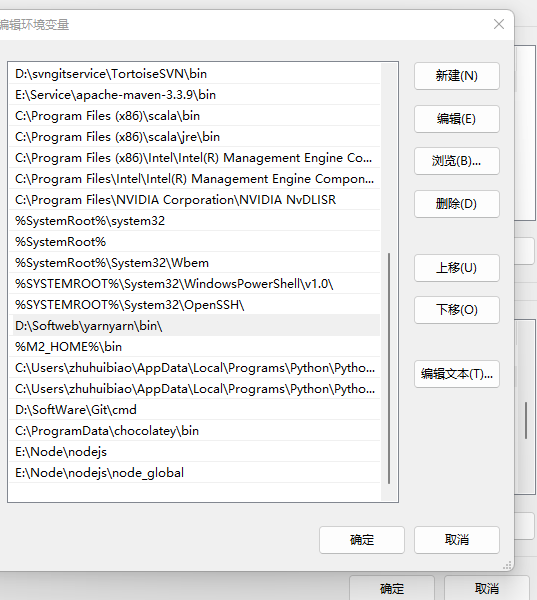
进入系统环境变量配置PATH新加一个即可
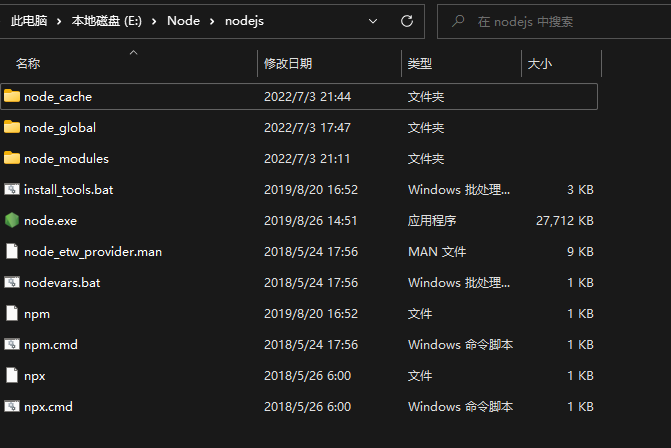
E:\Node\nodejs
修改模块下载位置
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改。
查看npm默认存放位置
使用npm get prefix查看npm全局模块的存放路径
npm get prefix
使用npm get cache查看npm缓存默认存放路径
npm get cache
npm 全局模块存放位置以及cache的存放位置,默认是在 C 盘 下。
在安装node的地方新建两个文件 node_cache node_global

修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹,命令如下:
npm config set prefix "E:\Node\nodejs\node_global"
设置缓存到 “node_cache” 文件夹
npm config set cache "E:\Node\nodejs\node_cache"
注意:由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“E:\Node\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:

测试默认位置是否更改成功
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
npm install express -g
或者
npm install express --global
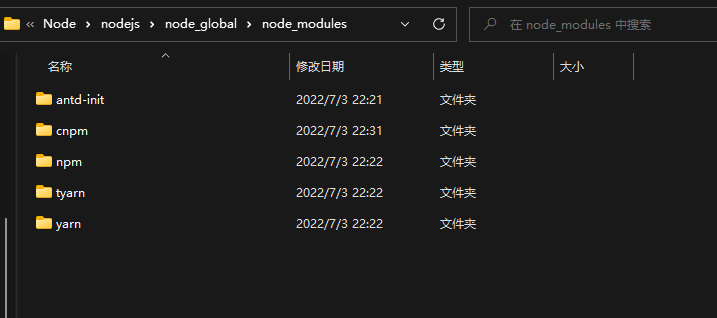
注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“E:\Node\nodejs\node_global\node_modules” 路径下。
设置淘宝镜像
1.将npm默认的registry修改为淘宝registry
说明:npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
查看当前使用的镜像路径
npm config get registry
更换npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org/
全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
本地查看cnpm模块

执行命令查看cnpm是否安装成功
cnpm -v
Windows上安装npm的依赖或多或少会出现问题,建议使用npm 自己的镜像,不建议使用 taoboa的虽然速度慢了点,但是相对稳定
npm
npm install webpack -g
注意:如果npm多次排除不出来问题建议可以尝试yarn
npm install -g yarn
查看yarn版本已经安装是否成功
yarn --version
__EOF__
本文链接:https://www.cnblogs.com/zhuhuibiao/p/16441074.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:后山人,转载请注明原文链接:https://www.cnblogs.com/zhuhuibiao/p/16441074.html
经营好自己的现在,等待未来向我飞奔而来。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-07-03 使用mybatis实现分页查询示例代码分析
2018-07-03 如何搭建环境---初识mybatis