win10安装vue2+node14+vue ui
1, win10安装node14+vue2+vue ui
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | 使用vue ui构建vue2项目1,vue2使用的node版本Node.js 8.x.xNode.js 10.x.xNode.js 12.x.xNode.js 14.x.x2,下载node14https://blog.csdn.net/m0_73442728/article/details/1327774823,把node解压到一个文件夹下我这里是解压到C:\nodejs查看此目录下有node_modules文件夹,npm执行命令4,在cmd命令行,进入到C:\nodejs\node-v14.21.3cd C:\nodejs\node-v14.21.35,执行下面两个命令,创建文件夹node_cache和node_clobal,执行这两个命令生效可能要等一会。npm config set prefix "C:\nodejs\node-v14.21.3\node_cache"npm config set prefix "C:\nodejs\node-v14.21.3\node_global"6,node目录架构图C:\nodejs | |--node-v14.21.3 |--node_cache |--node_global | | | |--mode_modules (下载第三方查件时生成的目录,里面包含下载的第三方插件) | |--vue (下载的第三方插件执行命令) | |--vue.cmd | |--vue.ps1 |--node_modules |--node.exe |--npm |--npm.cmd |--*****7,配置环境变量用户环境变量PATH 添加C:\nodejs\node-v14.21.3\node_global系统环境变量PATH 添加C:\nodejs\node-v14.21.3\7.1 配置vue环境变量 VUE_PATH C:\nodejs\node-v14.21.3\node_global<br><br>7.2 安装vue脚手架<br>npm install -g @vue/cli |
8,启动项目

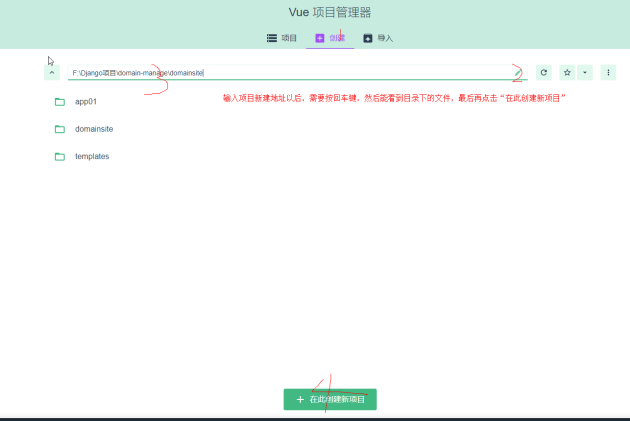
9. 选中项目创建的目录

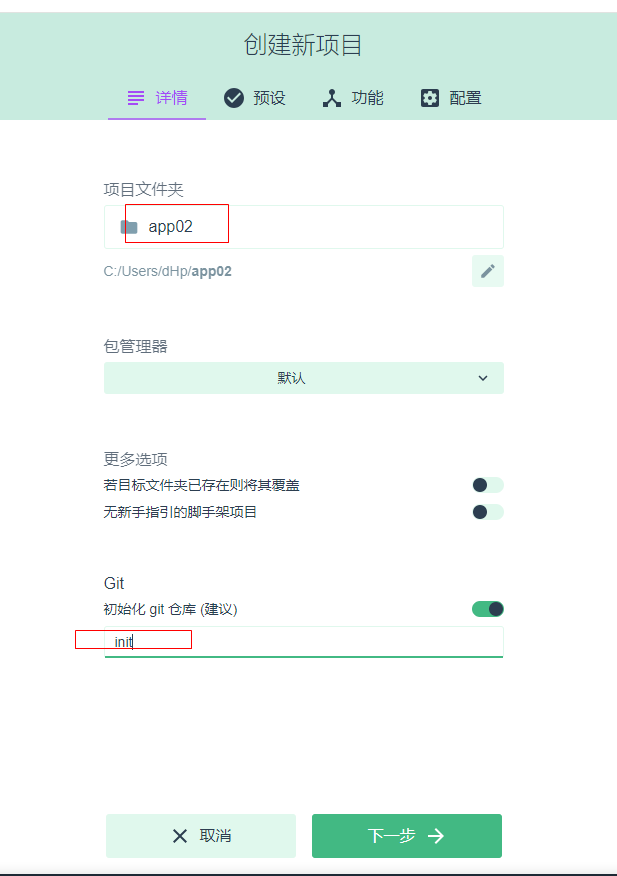
10. 创建新项目

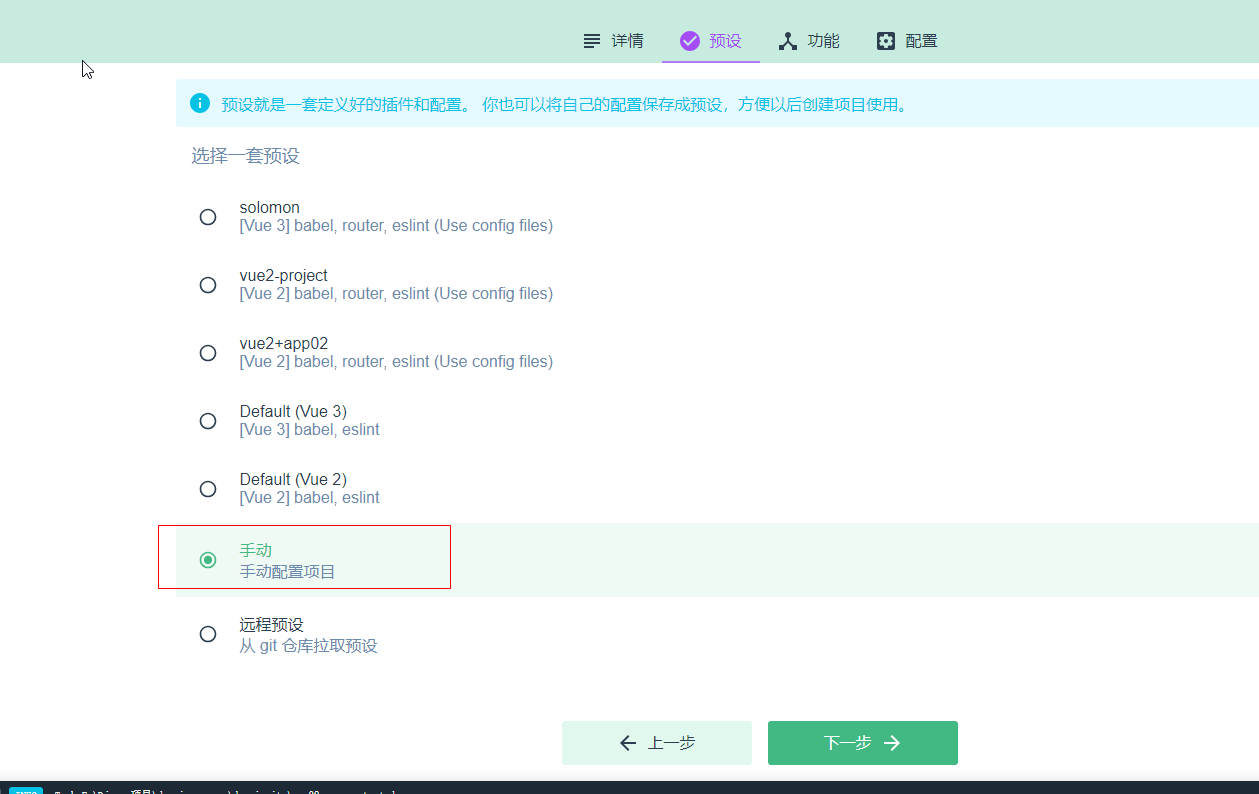
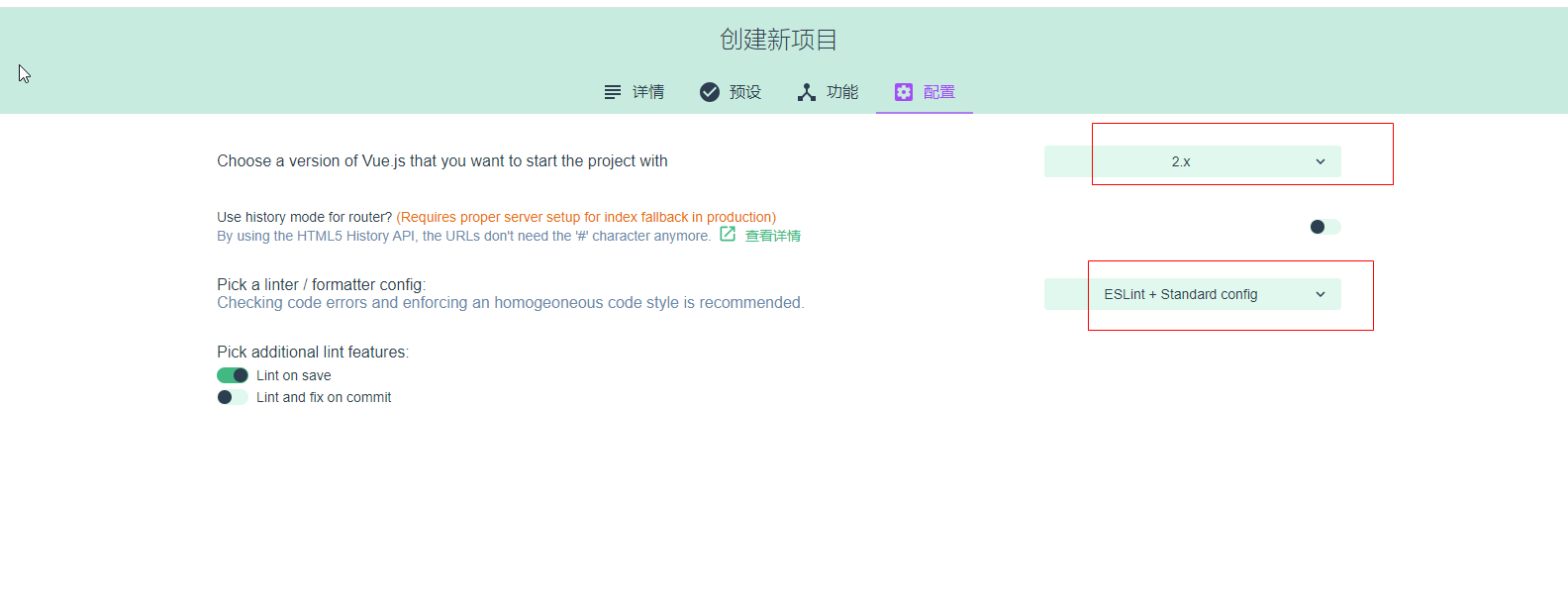
11,手动配置项目

12,选择开启的服务项目

13,选择版本号

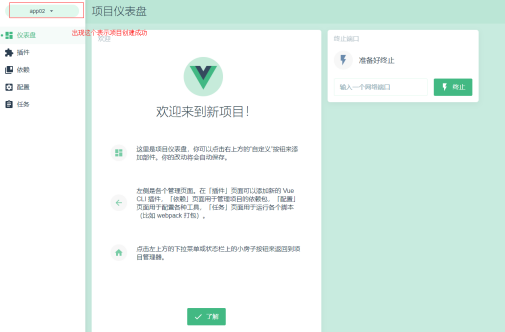
14,检查项目已创建成功

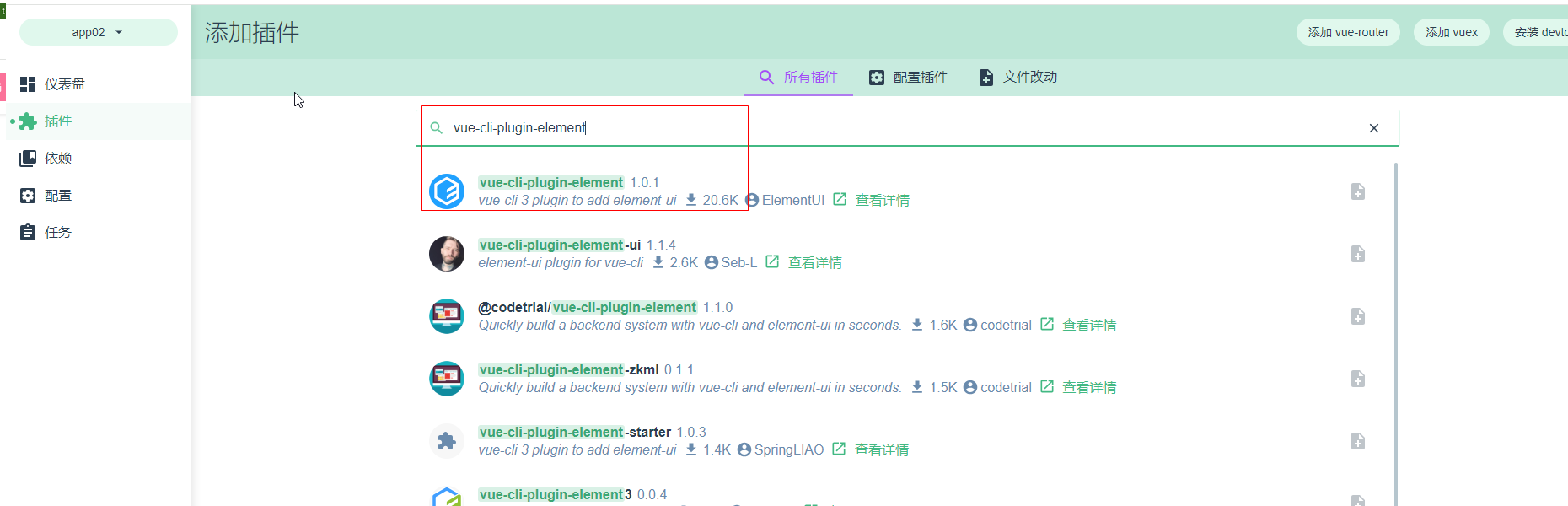
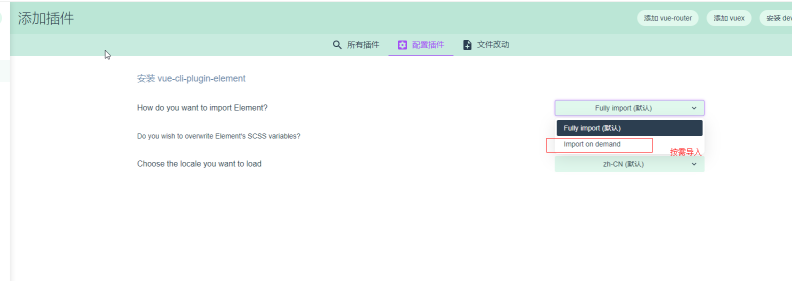
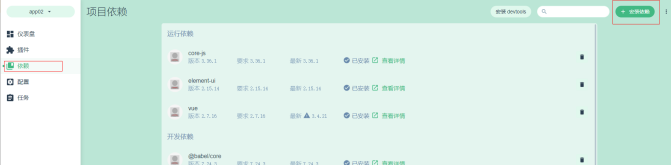
15. 安装插件

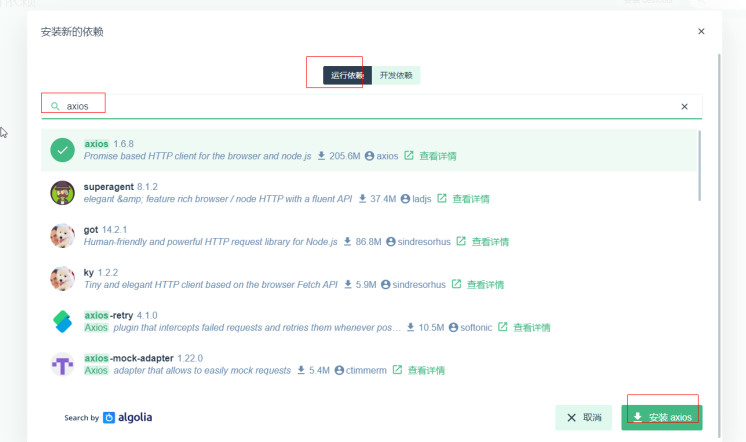
15. 安装axios



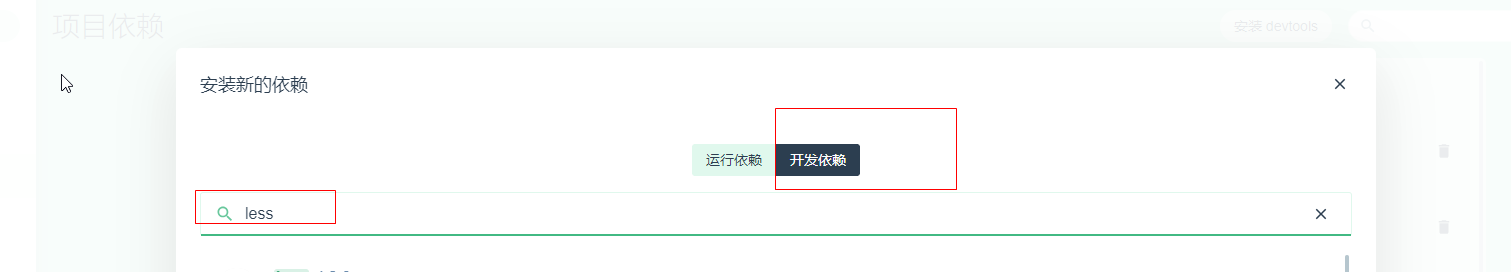
16, 安装less和less-loader
1 2 | 依赖-->开发依赖-->less-loader-->安装 依赖-->开发依赖-->less-->安装 |


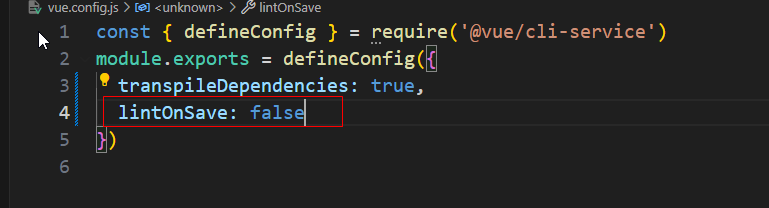
17,关闭语法校验




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律