selenium 基本了解
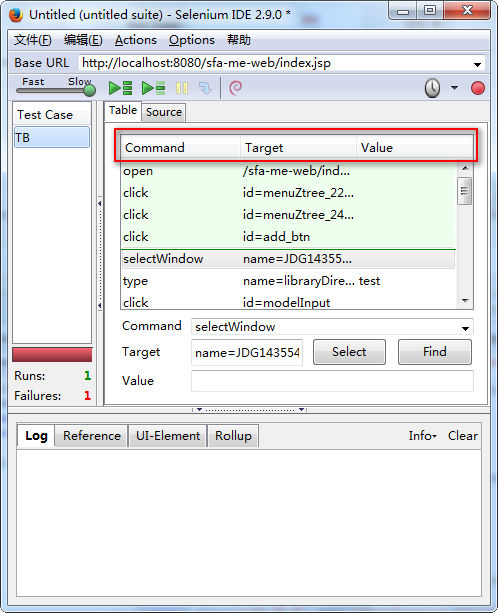
Selenium的界面

白色:还未执行
浅青色:动作成功
深青色:判断成功
浅粉红色:判断失败,但不影响测试案例的运行
深粉红色:判断失败,且测试案例无法正常运行
Command 存在的命令
Action
|
命令 |
接口 |
备注 |
|
Open |
open(url) |
在浏览器中打开URL |
|
Click |
click(elementLocator) |
点击链接、按钮、复选框、单选框 |
|
Type |
type(inputLocator, value) |
往input中输入值,也适合给复选和单选框赋值 |
|
Select |
select(dropDownLocator, optionSpecifier) |
选择下拉菜单选项 |
|
goBack |
goBack() |
点击浏览器后退按钮 |
|
close |
close() |
点击浏览器关闭按钮 |
|
SelectWindow |
selectWindow(windowId) |
选择一个弹出窗口,所有命令都会转到那个窗口执行 |
|
pause |
pause(millisenconds) |
根据指定时间暂停脚本的执行 |
|
fireEvent |
fireEvent(elementLocatore,evenName) |
模拟页面元素事件被激活的处理过程 |
|
waitForCondition |
waitForCondition(JavaScriptSnippet,time) |
在规定的时间内,等待一段javascript代码返回true值,超时则停止等待 |
|
waitForValue |
waitForValue(inputLocator, value) |
等待input被赋予某值 |
|
Store |
store(valueToStore, variablename) |
保存一个值到变量里 |
|
storeText |
storeText(elementLocator, variablename) |
把指定元素的文本值赋给变量 |
|
storeAttribute |
storeAttribute(.{ }elementLocator@attributeName,variableName.{ }) |
将指定元素的属性值赋给变量 |
|
chooseCancelOnNextConfirmation |
chooseCancelOnNextConfirmation() |
如果弹出确认对话框,脚本选择Cancel,没有此命令,脚本默认选择OK |
|
answerOnNextPrompt(answerString) |
answerOnNextPrompt(answerString) |
在下次JavaScript 弹出prompt 提示框时,赋予其anweerString 的值,并选择确定 |
Assertions
存在assert和verify两种模式,assert失败,则退出测试,verify失败,测试会继续运行。
|
命令 |
接口 |
备注 |
|
assertLocation |
assertLocation(relativeLocation) |
判断当前是在正确页面 |
|
assertTitle |
assertTitle(titlePattern) |
检查当前页面的title是否正确 |
|
assertValue |
assertValue(inputLocator, valuePattern) |
检查Input的值是否正确 |
|
assertSelected |
assertSelected(selectLocator, optionSpecifier) |
检查select下拉框的选项是否和assertSelected一致 |
|
assertSelectOptions |
assertSelectOptions(selectLocator, optionLabelList) |
检查select下拉框的选项是否和optionLabelList一致 |
|
assertText |
assertText(elementLocator,textPattern) |
检查指定元素的文本 |
|
assertTextPresent |
assertTextPresent(text) |
检查当前显示的页面上是否出现指定的文本 |
|
assertTextNotPresent |
assertTextNotPresent(text) |
检查当前显示的页面上是否没有出现指定的文本 |
|
assertElementPresent |
assertElementPresent(elementLocator) |
检查当前显示的页面上是否没有出现指定的文本 |
|
assertAttribute |
assertAttribute.{ }elementLocator@attributeName.{}, ValuePattern) |
检查指定元素的属性值 |
|
assertVisible |
assertVisible(elementLocator) |
检查指定的元素是否可视 |
|
assertNotVisible |
assertNotVisible(elementLocator) |
检查指定的元素不可视 |
|
assertEditable |
assertEditable(inputLocator) |
检查指定的input是否可以编辑 |
|
assertNotEditable |
assertNotEditable(inputLocator) |
检查指定的input是否不可以编辑 |
|
assertAlert |
assertAlert(messagePattern) |
检查是否弹出带指定message的alert对话框 |
|
assertConfirmation |
assertConfirmation(messagePattern) |
检查是否弹出带指定message的Confirmation对话框 |
|
assertPrompt |
assertPrompt(messagePattern) |
检查是否弹出带指定message的Prompt对话框 |
如何获取Target

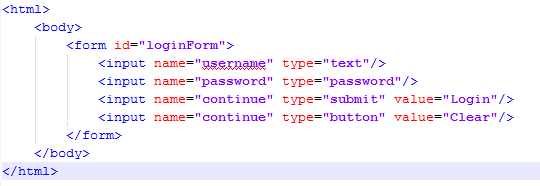
Id定位
Id=loginForm 定位页面元素Form
Name定位
Name=continue value=Login
Identifier定位
当不能识别为其他的定位方式后,默认情况下为identifier的定位方式
Identifier=username
Xpath定位
Xpath是xml的查询语言,html可以认为是xml的一种实现。使用xpath定位的原因是,你可能没有合适的id和name特性来定位元素。通过xpath,你可以使用绝对地址(不推荐)或者相对地址来定位元素。
Xpath的开头是一个斜线(/)代表这是绝对路径,绝对路径是从html开始的。开头是2个斜线(//)代表这是相对路径。
Xpath=/html/body/form[1] 获取表格,xpath没有0的下标
//form[1](3) html中的第3个form元素
Xpath=//form[@id=’loginForm’] id为’loginForm’的元素
Xpath=//form[input^@name=’username’] 定位form,且它有name为’username’的input子元素
Xpath=//input[@name=’username’] input元素且name为‘username’
Xpath=//input[@name=’continue’][@type=’button’]
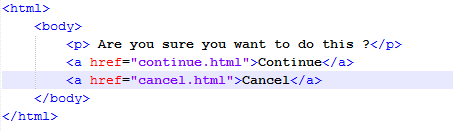
链接文字定位
通过链接文字来定位超链接

Link=Continue 定位页面元素连接文字为Continue


