<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" > <s:Panel title="TabNavigator Container Example" width="75%" height="75%" horizontalCenter="0" verticalCenter="0"> <s:VGroup left="10" right="10" top="10" bottom="10"> <s:Label width="100%" color="blue" text="Select the tabs to change the panel."/> <mx:TabNavigator id="tn" width="100%" height="100%"> <!-- Define each panel using a VBox container. --> <mx:VBox label="Panel 1"> <mx:Label text="TabNavigator container panel 1"/> </mx:VBox> <mx:VBox label="Panel 2"> <mx:Label text="TabNavigator container panel 2"/> </mx:VBox> <mx:VBox label="Panel 3"> <mx:Label text="TabNavigator container panel 3"/> </mx:VBox> </mx:TabNavigator> <s:Label width="100%" color="blue" text="Programmatically select the panel using a Button control."/> <s:HGroup> <mx:Button label="Select Tab 1" click="tn.selectedIndex=0"/> <mx:Button label="Select Tab 2" click="tn.selectedIndex=1"/> <mx:Button label="Select Tab 3" click="tn.selectedIndex=2"/> </s:HGroup> </s:VGroup> </s:Panel> </s:Application>


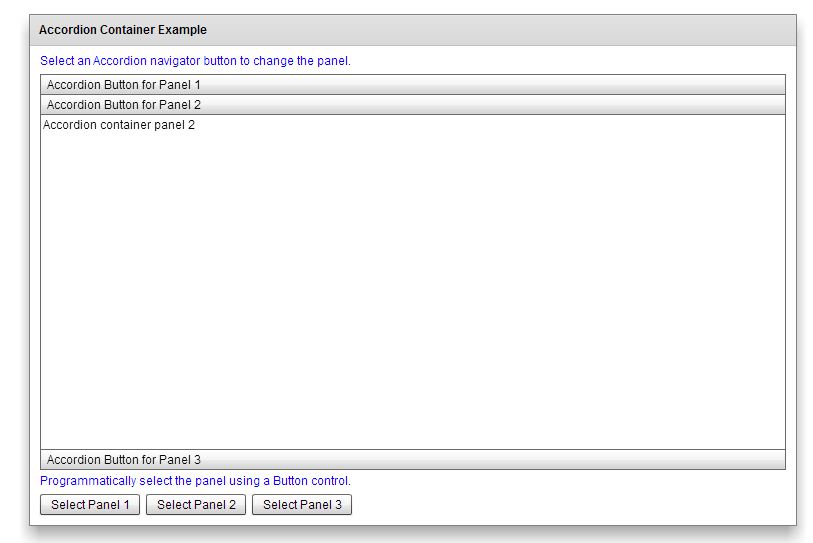
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" > <s:Panel title="Accordion Container Example" width="75%" height="75%" horizontalCenter="0" verticalCenter="0"> <s:VGroup left="10" right="10" top="10" bottom="10"> <s:Label width="100%" color="blue" text="Select an Accordion navigator button to change the panel."/> <mx:Accordion id="accordion" width="100%" height="100%"> <!-- Define each panel using a VBox container. --> <mx:VBox label="Accordion Button for Panel 1"> <mx:Label text="Accordion container panel 1"/> </mx:VBox> <mx:VBox label="Accordion Button for Panel 2"> <mx:Label text="Accordion container panel 2"/> </mx:VBox> <mx:VBox label="Accordion Button for Panel 3"> <mx:Label text="Accordion container panel 3"/> </mx:VBox> </mx:Accordion> <s:Label width="100%" color="blue" text="Programmatically select the panel using a Button control."/> <s:HGroup> <s:Button label="Select Panel 1" click="accordion.selectedIndex=0;"/> <s:Button label="Select Panel 2" click="accordion.selectedIndex=1;"/> <s:Button label="Select Panel 3" click="accordion.selectedIndex=2;"/> </s:HGroup> </s:VGroup> </s:Panel> </s:Application>