Postman使用详解
一、概念
1、Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,Postman分为Postman native app和Postman Chrome app两个版本。目前Chrome app已经停止维护,官方也不推荐使用该版本。
2、官网下载地址:http://www.getpostman.com
3:官方文档:http://www.getpostman.com/docs
二、基础测试流程
1、第一步:新建接口集,管理所有接口

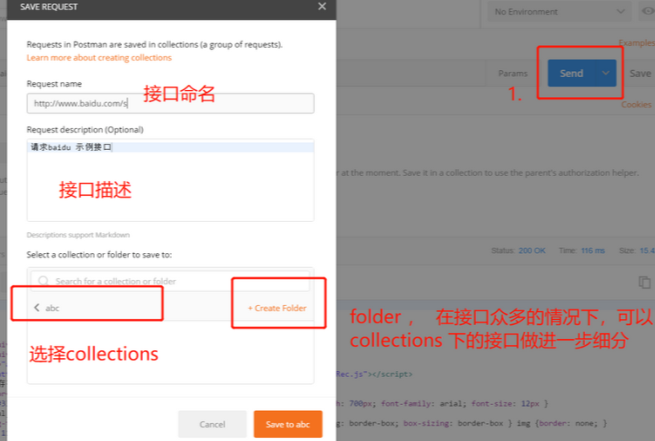
2、第二步:新建接口请求

3、第三步:填写相应参数,添加断言

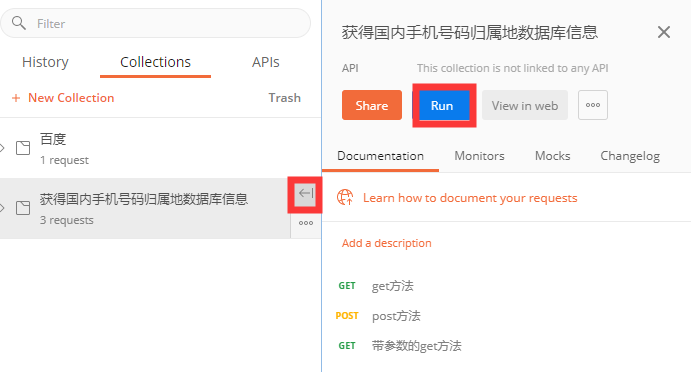
4、第四步:运行接口集

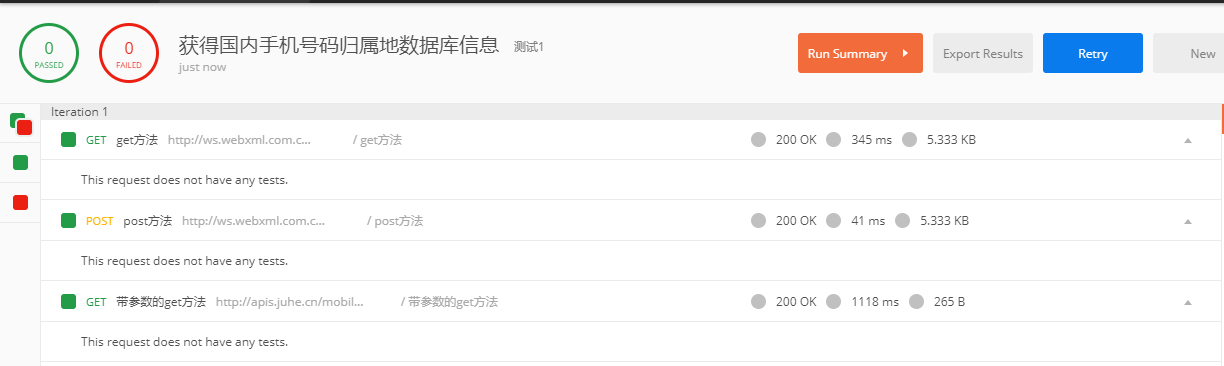
5、第五步:得到用例结果

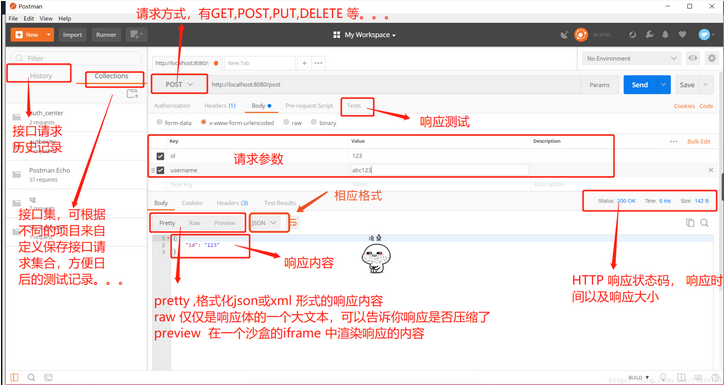
三、接口请求方式
1、get请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上

2、POST请求:
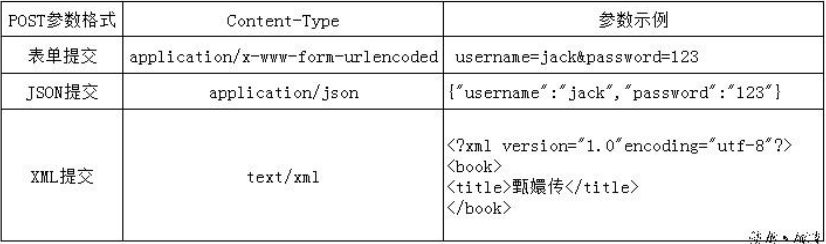
1)参数格式

2)二进制文件提交:

3)可以直接使用快捷方式将body或者params数据导入

四、设置变量与测试沙箱
1、环境变量

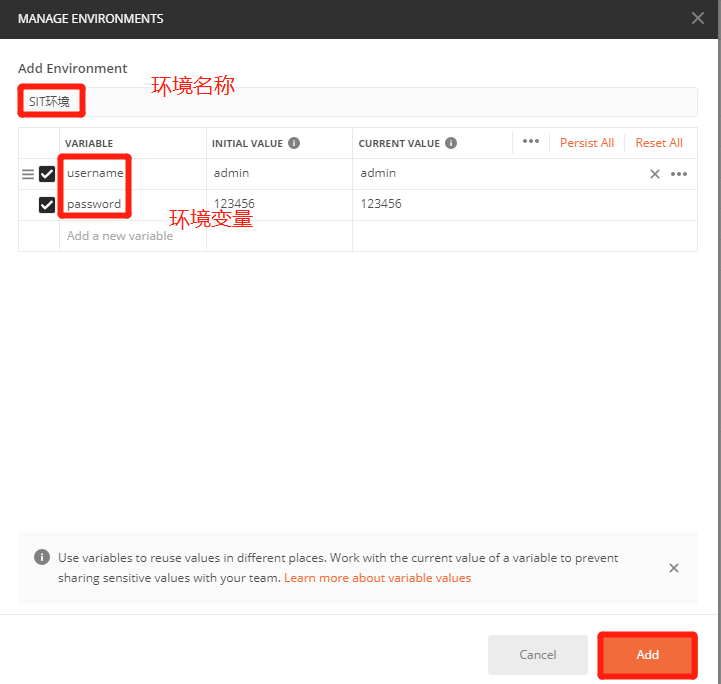
1)第一步:创建 Environment 变量

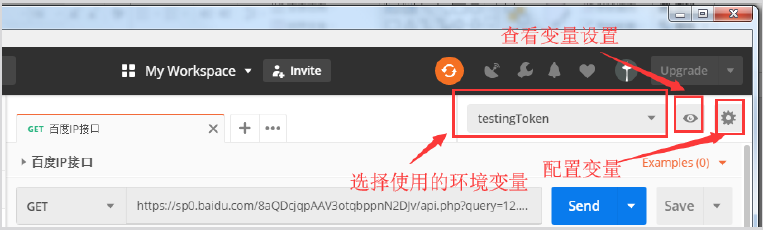
2)第二步:调用Environment变量,调用参数方式是:{{变量名称}}

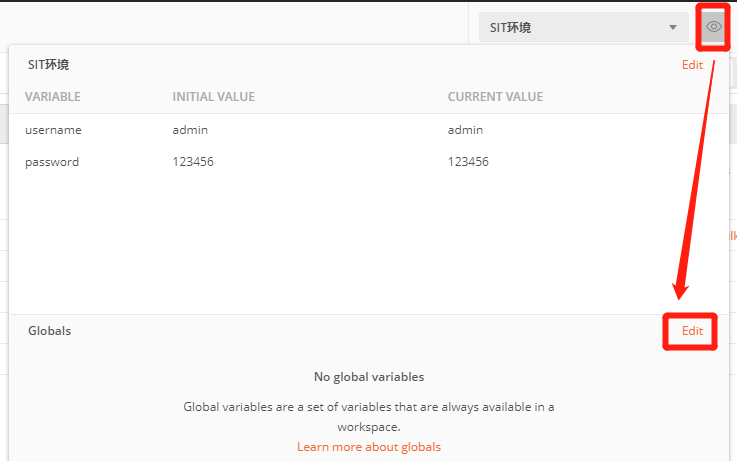
2、全局变量

1)创建Globals变量

2)调用Globals变量

3、测试沙箱
1)Postman测试沙箱其实是结合JS脚本完成测试中的功能,在请求发起前后实现部分测试操作。
2)常用功能:请求前脚本( pre request scripts )设置请求前置操作如设置变量等。
请求后对状态码、响应头、响应正文等信息进行断言操作。



五、断言
1、概念:断言就是对预期结果与实际结果的判断,预期==实际,就通过;预期!=通过则失败
2、Postman的断言是JavaScript语言编写的,写在tests标签页里,在sandbox中运行
3、常见断言:可参考:https://www.cnblogs.com/suim1218/p/8931159.html
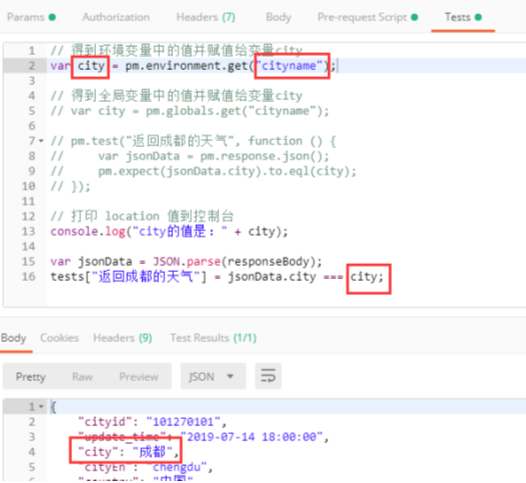
1)Get an environment variable (获取环境变量)
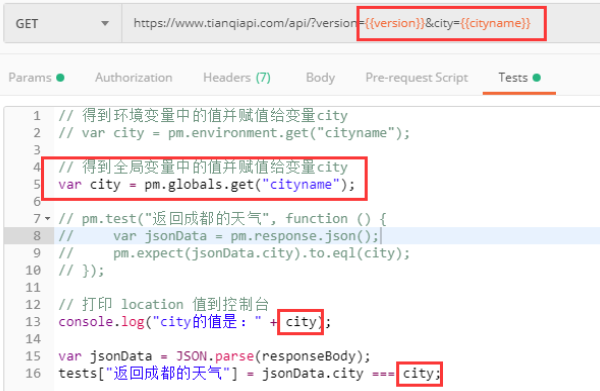
2)Get a global variable (获取一个全局变量)
3)Response body:contains string (检查响应主体是否包含字符串)
4)Response body:is equal to a string (检查响应主体是否等于一个字符串)
4、Json断言
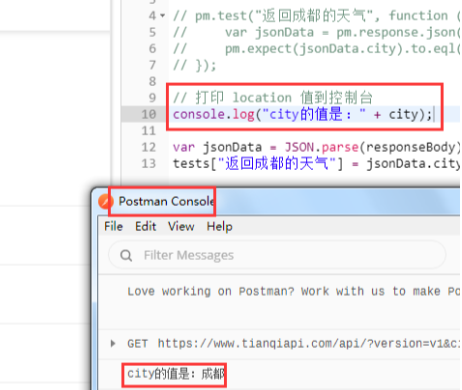
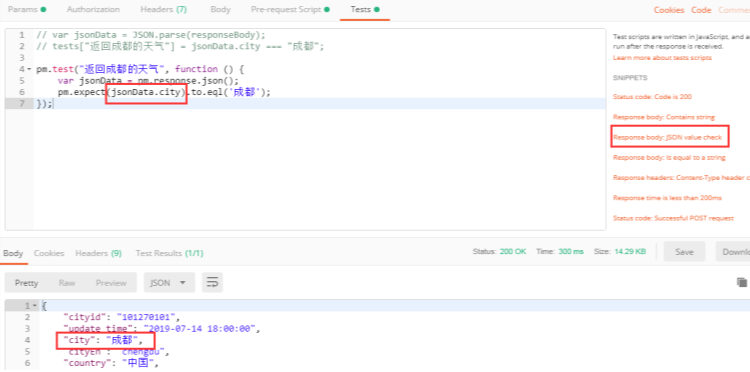
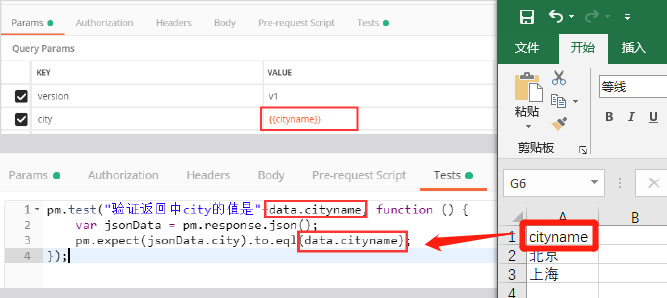
1)编写JS语句:判断返回的结果中city值是否正确
var 变量名 = JSON.parse(responseBody);
tests["标题"] = 变量名.键名 === "值"

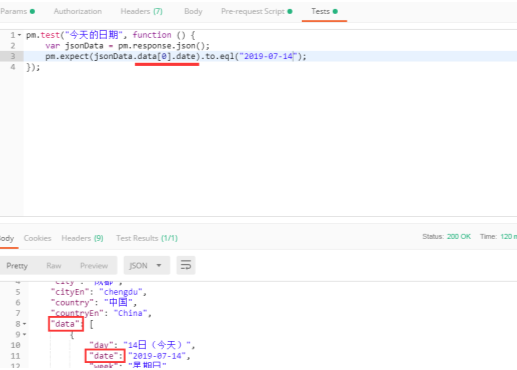
var 变量名 = JSON.parse(responseBody);
tests["标题"] = 变量名.列表名[0].键名 === "值"
判断data列表中第一个元素data的值是否正确

2)调用postman方法
a、判断返回的结果中city值是否正确

b、判断data列表中第一个元素data的值是否正确

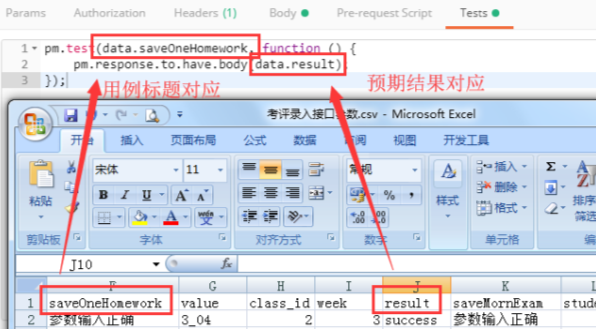
5、参数化断言:基本格式:data.变量名

六、测试集与数据驱动
1、测试集的使用:为了更方便地管理接口请求的执行,可以通过postman 测试集(collection)来完成测试的操作,每一个测试请求可以看成一个测试用例(testcase),
collections能够一次管理多个测试用例来执行。通过save,能够将请求保存到collections中使用。

2、数据驱动:当需要进行数据驱动方式运行多次Postman脚本时,可以通过csv文件或者json格式的文件对接口测试数据进行管理,以方便用例管理执行。
在接口请求中,参数使用变量名获取,之后在创建数据文件时,使用这些变量名编辑测试数据。在测试沙箱中,参数的获取用data.参数名的形式来进行读取。

3、当需要进行数据驱动方式运行多次Postman 脚本时,可以通过csv文件或者json格式的文件对接口测试数据进行管理,以方便用例管理执行。
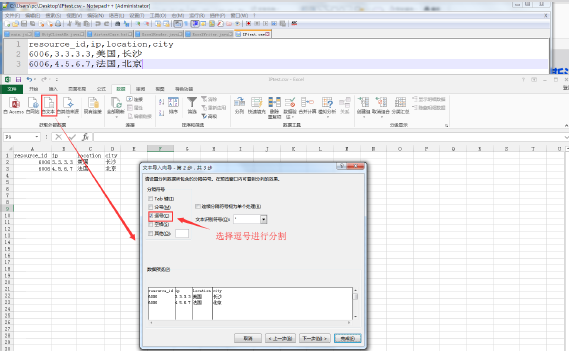
1)创建测试数据:创建一个csv格式文件之后,通过notepad++或者excel进行编辑。
注意:文件需要使用UTF-8编码,创建了csv文件之后,在notepad++中使用编码菜单中的转为UTF-8编码功能将文件转为UTF-8编码使用。
文件中第一行必须是接口请求使用的变量名,后续每行填写本次执行使用的变量值。

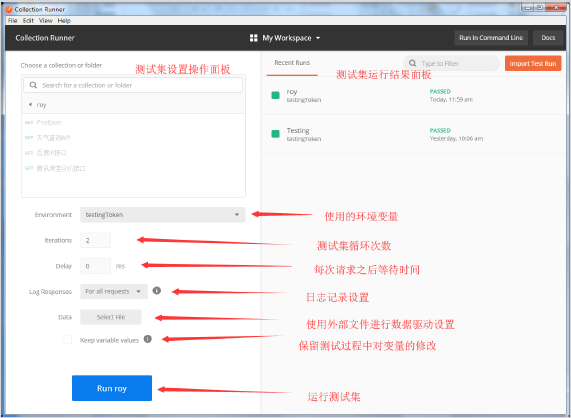
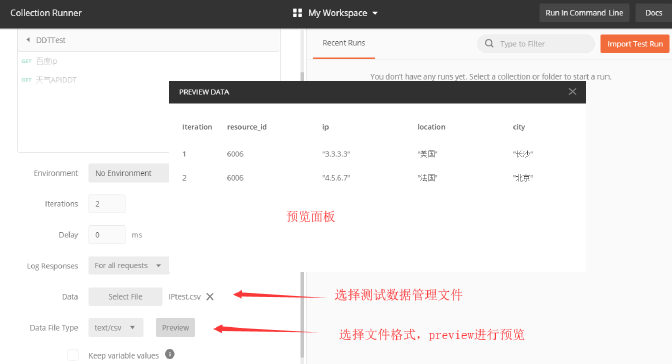
2)使用测试数据文件
在collection runner中data选项选择编辑好的测试数据文件,preview能够查看文件预览,确保文件读取内容无误。

七、Postman持续集成
1、安装nodejs
1)下载地址: http://nodejs.cn/download/
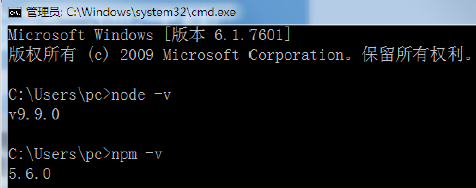
2)安装之后确认环境变量中已经添加了node所在目录,否则手动添加。在cmd中通过node v和npm v命令确认node环境已经搭建成功

2、安装newman:通过newman来执行postman测试脚本,并生成测试报告
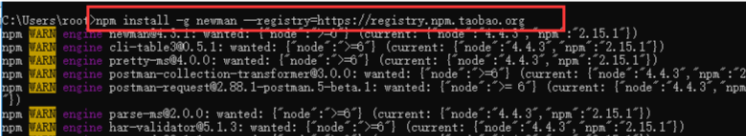
1)npm install -g newman --registry=https://registry.npm.taobao.org

2)newman -v 查看版本,检测是否安装成功
3、安装html报告:npm install -g newman-reporter-html

4、Newman执行测试
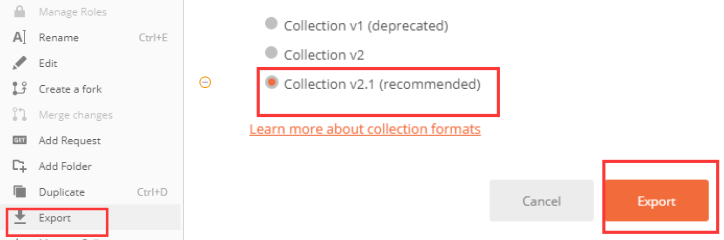
1)从Postman导出测试集合

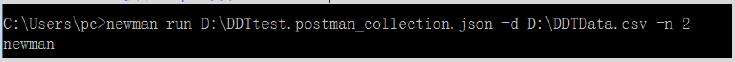
2)Newman执行collection导出的Json文件
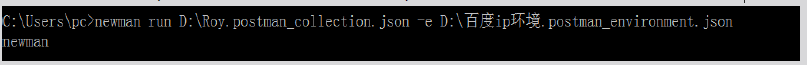
命令行中输入newman run导出的Json文件名通过Newman命令行运行测试集

5、Newman常用参数
1)-e,--environment:使用环境变量文件或url
使用时,首先在环境变量中通过导出功能将环境变量导出,然后用如下命令引用。

2)-g, --global:使用全局变量文件或url
类似环境变量使用,在使用前,先导出全局变量文件,再通过g指定文件使用
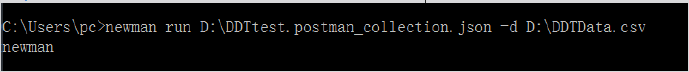
3)-d, --iteration-data:指定使用的数据驱动文件

4)-n:指定测试集循环次数iterations

6、Newman生成测试报告
Newman提供的测试报告中,常用的包括cli、json和html三种格式,可以通过-r或者--reporter命令指定所用格式
1)cli格式为在 cmd 客户端呈现的报告模板, newman 默认使用该格式。
2)json格式可以导出json格式的报告,通过-r json进行设置,并加上--reporter-json-export参数指定报告生成的路径。

3)html格式可以导出html格式的报告,通过-r html进行设置,并加上--reporter-html-export参数指定报告生成的路径。
在使用之前需要通过npm install -g newman-reporter-html先完成安装。

7、定时任务执行脚本
在实现了newman对测试集的命令行运行之后,可以通过编写ba 脚本,将其设置为windows定时任务,以完成测试脚本的定时运行。
1)编写bat脚本
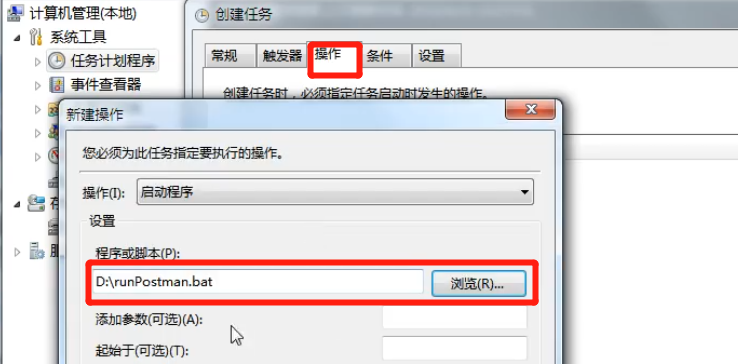
2)设置定时任务
在计算机上右键管理,在弹出菜单里的任务计划程序里创建定时任务配置执行。




8、Jenkins持续集成
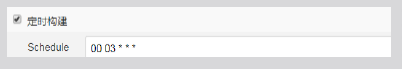
1)创建自由风格项目后,在构建触发器里,配置定时构建选项,指定任务定时执行。
五个参数分别代表 分 时 天 月 星期 的周期维度。

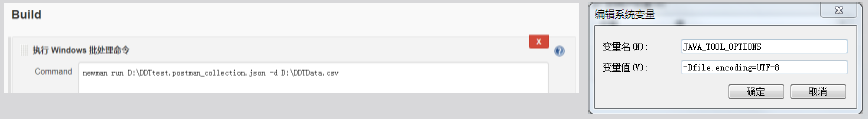
2)在构建时,添加构建步骤选择执行windows批处理命令,将Newman命令写入即可
注意:如果Jenkins输出中文乱码,在环境变量中,添加一个变量JAVA_TOOL_OPTIONS值为Dfile.encoding=UTF 8 ,重启Jenkins