flask与Flask-CORS的使用
flask与Flask-CORS的使用
一、安装
pip install flask-cors
二、使用
# 文件:manage.py
from flask_cors import CORS
from flask import Flask, views, request
app = Flask(__name__)
cors = CORS()
cors.init_app(app=app, resources={r"/v1/*": {"origins": "*"}})
class User(views.MethodView):
def get(self):
return "{method}-{path}".format(
method=request.method,
path=request.path)
class Order(views.MethodView):
def get(self):
return "{method}-{path}".format(
method=request.method,
path=request.path)
app.add_url_rule("/v1/user", view_func=User.as_view(name="user"))
app.add_url_rule("/v2/order", view_func=Order.as_view(name="order"))
if __name__ == '__main__':
app.run()
我们通过创建一个html,使用ajax发送请求,测试是否设置成功
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="url_path"><br>
<input type="submit" value="提交" id="btn">
</body>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#btn").click(function () {
$.ajax({
url: $("#url_path").val(),
type: "get",
success: function (data) {
console.log(data)
}
})
})
</script>
</html>
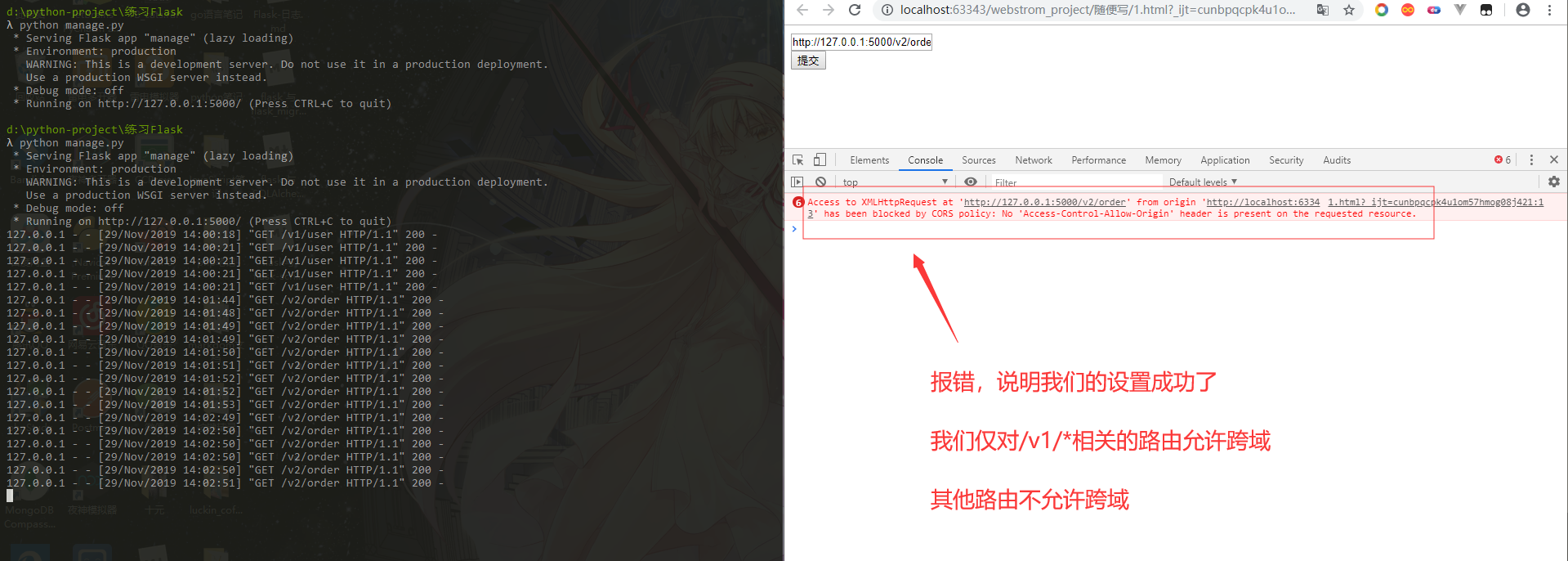
测试访问两个路由
url:http://127.0.0.1:5000/v1/user

另外一个url:http://127.0.0.1:5000/v2/order

如果你是想实现不同的蓝图实现是否允许跨域的话,也是一样。
# 此时的app就是蓝图对象
cors.init_app(app=app)



