Qt - QListWidget+QListWidgetItem 自定义控件
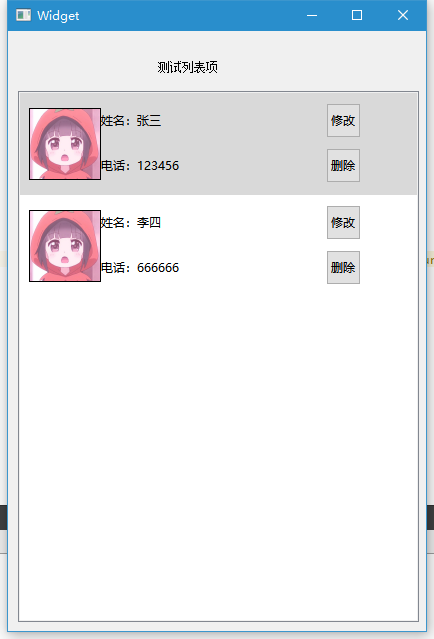
效果:

文件结构:

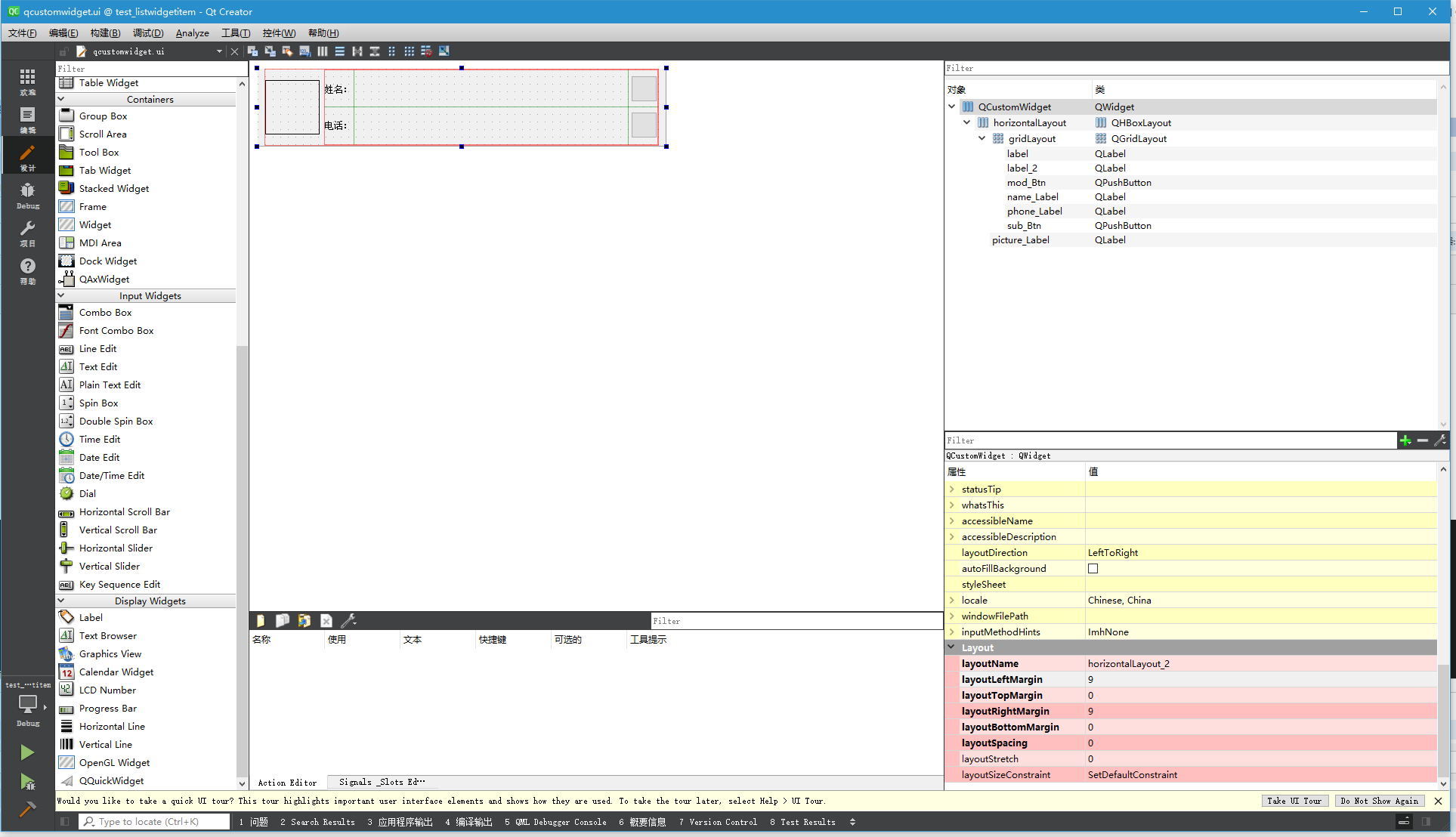
qcustomwidget.ui

qcustomwidget.h (自定义条目类)
#ifndef QCUSTOMWIDGET_H
#define QCUSTOMWIDGET_H
#include <QWidget>
namespace Ui {
class QCustomWidget;
}
class QCustomWidget : public QWidget//联系人类
{
Q_OBJECT
public:
QCustomWidget(QString name, QString phone, QString picturePath,QWidget *parent = nullptr);
~QCustomWidget();
void initUI();
void setLable(QString name,QString phone);
void setBtnObject();
void setBtmVisible();
protected:
void enterEvent(QEvent *event);
void leaveEvent(QEvent *event);
public:
QString m_name; //姓名
QString m_phone; //电话
QString m_picturePath;//头像路径
bool flag;
private slots:
void on_subBtnclicked();
void on_modBtnclicked();
signals:
void sig_ClickDelete();
void sig_ClickModify();
private:
Ui::QCustomWidget *ui;
};
#endif // QCUSTOMWIDGET_Hqcustomwidget.pp (自定义条目类)
#include "qcustomwidget.h"
#include "ui_qcustomwidget.h"
#include <QDebug>
#include <QMouseEvent>
QCustomWidget::QCustomWidget(QString name, QString phone,QString picturePath,QWidget *parent):QWidget(parent),ui(new Ui::QCustomWidget)
{
ui->setupUi(this);
this->m_name = name;
this->m_phone = phone;
this->m_picturePath = picturePath;
this->setFixedWidth(350);
//ui->mod_Btn->setVisible(false);
//ui->sub_Btn->setVisible(false);
initUI();
connect(ui->mod_Btn, SIGNAL(clicked()), this, SLOT(on_modBtnclicked()));//修改
connect(ui->sub_Btn, SIGNAL(clicked()), this, SLOT(on_subBtnclicked()));//删除
}
QCustomWidget::~QCustomWidget()
{
delete ui;
}
void QCustomWidget::initUI()
{
ui->name_Label->setText(m_name);
ui->phone_Label->setText(m_phone);
QPixmap pix(m_picturePath);
ui->picture_Label->setScaledContents(true);
ui->picture_Label->setPixmap(pix);
ui->mod_Btn->setText("修改");
ui->sub_Btn->setText("删除");
}
void QCustomWidget::setLable(QString name,QString phone)
{
ui->name_Label->setText(name);
ui->phone_Label->setText(phone);
}
void QCustomWidget::setBtnObject()
{
ui->mod_Btn->setObjectName("mod_Btn");
ui->sub_Btn->setObjectName("sub_Btn");
}
void QCustomWidget::enterEvent(QEvent *ev)
{
setFocus();
//ui->mod_Btn->setVisible(true);
//ui->sub_Btn->setVisible(true);
qDebug()<<"鼠标进入";
}
void QCustomWidget::leaveEvent(QEvent *event)
{
setFocusPolicy(Qt::NoFocus);
//ui->mod_Btn->setVisible(false);
//ui->sub_Btn->setVisible(false);
qDebug()<<"鼠标移出";
}
void QCustomWidget::on_subBtnclicked()
{
emit sig_ClickDelete();
qDebug()<<"发射信号:sig_ClickDelete()";
}
void QCustomWidget::on_modBtnclicked()
{
emit sig_ClickModify();
qDebug()<<"发射信号:sig_ClickModify()";
}widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QListWidgetItem>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void initListWidget();
public slots:
void on_itemClicked(QListWidgetItem *item);
void on_itemDoubleClicked(QListWidgetItem *item);
private:
Ui::Widget *ui;
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "qcustomwidget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{
ui->setupUi(this);
initListWidget();
//void itemClicked(QListWidgetItem *item)//当鼠标按钮单击小部件中的项目时,该信号与指定的项目一起发出。
//void itemDoubleClicked(QListWidgetItem *item)//当在小部件中的项上双击鼠标按钮时,此信号将随指定项一起发出。
connect(ui->listWidget, SIGNAL(itemClicked(QListWidgetItem*)), this, SLOT(on_itemClicked(QListWidgetItem*)));
connect(ui->listWidget, SIGNAL(itemDoubleClicked(QListWidgetItem*)), this, SLOT(on_itemDoubleClicked(QListWidgetItem*)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::initListWidget()
{
//先加入头文件ItemWidget
//1、实例化一个条目项类的对象
QListWidgetItem *item = new QListWidgetItem;
//2、实例化一个自定义条目项界面类的对象
QCustomWidget *customWidget = new QCustomWidget("张三","123456",":/image/1.jpeg");
//3、将条目项 添加到 列表控件上
ui->listWidget->addItem(item);
//4、将当前界面 和 条目项绑定起来
ui->listWidget->setItemWidget(item,customWidget);
//5、根据自定义条目项的界面大小 动态 调整 条目项的大小
item->setSizeHint(customWidget->size());
//先加入头文件ItemWidget
//1、实例化一个条目项类的对象
QListWidgetItem *item1 = new QListWidgetItem;
//2、实例化一个自定义条目项界面类的对象
QCustomWidget *customWidget1 = new QCustomWidget("李四","666666",":/image/1.jpeg");
//3、将条目项 添加到 列表控件上
ui->listWidget->addItem(item1);
//4、将当前界面 和 条目项绑定起来
ui->listWidget->setItemWidget(item1,customWidget1);
//5、根据自定义条目项的界面大小 动态 调整 条目项的大小
item1->setSizeHint(customWidget1->size());
}
void Widget::on_itemClicked(QListWidgetItem *item)
{
//item就是我们点击的条目项
//其实我们想要获取的是点击的那个条目项所绑定的界面类对象指针
//ui->listWidget->itemWidget(item)原本是QWidget类型,
//如果是QWidget *widget = ui->listWidget->itemWidget(item); 就是基类指针指向派生类对象
//dynamic_cast<ItemWidget*>动态类型转换成ItemWidget
QCustomWidget *widget = dynamic_cast<QCustomWidget*>(ui->listWidget->itemWidget(item)) ;
//widget就是我们选中的条目项的指针,可以获取里面的控件和数据了
//例如调用界面的一个函数,widget->name();
qDebug()<<"单击-"<<widget->m_name<<widget->m_phone;
}
void Widget::on_itemDoubleClicked(QListWidgetItem *item)
{
//双击删除
//返回 你要删除的那个条目项对象指针,需要我们用户手动删除
//1、先获取你要删除的条目项的那一行的索引号
//int row = ui->listWidget->currentRow();
//2、获取删除的条目项
//QListWidgetItem *delItem = ui->listWidget->takeItem(row);
//3、删除
//delete delItem;
//删除列表项的两种方式:
//方式一:
//QListWidgetItem* item = ui->listWidget->currentItem();//获取当前的列表项
ui->listWidget->removeItemWidget(item);//移除列表项
delete item;//删除列表项
//方式二:
//int row = ui->listWidget->currentRow();
//QListWidgetItem* delitem = ui->listWidget->takeItem(row);
//delete delitem;
qDebug()<<"双击-删除条目成功";
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号