Qt - 绘图系统
Qt中提供了强大的2D绘图系统,可以使用相同的API在屏幕和绘图设备上进行绘制,它主要基于QPainter、QPaintDevice和QPaintEngine这三个类。其中QPainter用来执行绘图操作;QPaintDevice提供绘图设备,它是一个二维空间的抽象,可以使用QPainter在其上进行绘制;QPaintEngine提供了一些接口,可以用于QPainter在不同的设备上进行绘制。除了创建自定义的绘图设备类型,一般不需要使用该类。
在绘图系统中由QPainter来完成具体的绘制操作,QPainter类提供了大量高度优化的函数来完成GUI编程所需要的大部分绘制工作。QPainter
QPainter一般在一个部件的重绘事件(Paint Event)的处理函数paintEvent()中进行绘制,首先要创建QPainter对象,然后进行图形的绘制,最后销毁QPainter对象。
2. 基本绘制
QPainter中提供了一些便捷函数来绘制常用的图形,还可以设置线条、边框的画笔以及进行填充的画刷。
所有对控件的绘图操作都要放进函数 paintEvent() 中,否则绘图无法显示。
2.1 基本步骤
需要重写paintEvent()事件,此事件在QPaintDevicewindows类下。
(1). 需要先创建一个画家对象,即使用QPainter的构造函数,构造函数的参数是所画设备的对象。使用画家调用画图或者写字函数,即可完成画图过程。
(2). 可以更换画笔风格。例如创建画笔对象QPen对象的构造函数,设置笔的宽度setWidth,设置画笔风格setStyle。设置完画笔的各种参数,需要让画家使用画笔,即画家调用setPen()函数。
(3). 还可以设置画刷,画刷其实就是对封闭的图形的填充。使用QBrush构造函数构造画刷对象,设置画刷的风格setStyle(),需要让画家使用画刷,即画家调用setBrush()。
(4). 画各种形状。如,画家调用画线函数drawLine(),画家调用画椭圆函数drawEllipse(),画家调用画矩形函数drawRect(),画家调用写字函数drawText()。
示例:
//类内声明
//添加画图事件
//在类QPaintDeviceWindows下
void paintEvent(QPaintEvent *event);
//类外实现
void Widget:: paintEvent(QPaintEvent *event)
{
//*********************画图的基本操作**************************************
//实例化一个画家,this指定的是绘图的设备,利用画家进行一个操作
QPainter painter(this);
//定义画笔对象和设置笔的颜色
QPen pen(QColor(255,0,0));
//设置画笔宽度
pen.setWidth(3);
//设置画笔风格
pen.setStyle(Qt::DashLine);
//让画家使用这个画笔
painter.setPen(pen); //笔要在画的动作之前
//定义画刷对象和设置画刷颜色
QBrush brush(Qt::cyan);
//设置画刷风格
brush.setStyle(Qt::BDiagPattern);
//画家使用画刷
painter.setBrush(brush);
//画线
painter.drawLine(QPoint(0,0),QPoint(100,100));
//画椭圆,长轴等于纵轴时,是圆
painter.drawEllipse(QPoint(100,100),100,50);
//画矩形
painter.drawRect(QRect(20,20,50,50)); //Rect参数分别是左顶点横纵、坐标、矩形长、宽
//写字
painter.drawText(QRect(10,200,150,50),"好好学习,天天向上");
}运行后的效果:

2.2 使用画笔
如果需要对绘制的线条设置不同的颜色,那么我们就需要给painter设置一个画笔QPen。
Pen有样式(style),宽度(width), 颜色(brush), 笔帽样式(capStyle)和(连接样式)joinStyle。
-
style使用Qt::PenStyle定义线条类型。默认是Qt::PenStyle::SolidLine
-
brush用于填充画笔笔生成的笔触。 使用QBrush类来指定画笔的颜色。
-
capStyle帽样式决定了可以使用QPainter绘制的线结束帽,
-
joinStyle连接样式描述了如何绘制两条线之间的连接。
通过使用相应的setStyle(), settwidth (), setBrush(), setCapStyle()和setJoinStyle()函数,可以很容易地修改各种设置(注意,当改变画笔的属性时,画家的画笔必须重置)。
画笔风格种类 Qt::PenStyle

//定义画笔对象和设置笔的颜色
QPen pen(QColor(255,0,0));
//设置画笔宽度
pen.setWidth(3);
//设置画笔风格
pen.setStyle(Qt::DashLine)
//让画家使用这个画笔
painter.setPen(pen); //笔要在画的动作之前
2.3 使用画刷
QBrush类提供了画刷来对图形进行填充,一个画刷使用它的颜色和风格(比如它的填充模式)来定义。
Brush有样式(style)、颜色(color)、渐变gradient和纹理(texture)。
-
style使用Qt::BrushStyle定义填充模式。 默认的笔刷样式是Qt::NoBrush
-
color定义填充图形的颜色
-
gradient()定义当前样式为Qt::LinearGradientPattern, Qt::RadialGradientPattern或Qt::ConicalGradientPattern时使用的渐变填充。 当创建QBrush时,通过给QGradient作为构造函数参数来创建渐变笔刷。 Qt提供三个不同的梯度:QLinearGradient, QConicalGradient,和QRadialGradient -所有继承QGradient。
画刷风格种类 Qt::BrushStyle

//定义画刷对象和设置画刷颜色
QBrush brush(Qt::blue);
//设置画刷风格
brush.setStyle(Qt::BDiagPattern);
//画家使用画刷
painter.setBrush(brush);画笔和画刷的区别:画刷是对区域进行面积上涂画。画笔是对线条图形进行绘制。
2.4 渐变类型
Qt目前支持三种类型的渐变填充:
-
线性渐变(QLinearGradient)在开始点和结束点之间插入颜色。
-
径向渐变(QRadialGradient)在围绕它的圆上的焦点和端点之间插入颜色。
-
锥形渐变(QConicalGradient)在中心点周围插值颜色。
可以使用type()函数检索渐变的类型。 每一种类型都由QGradient的一个子类表示
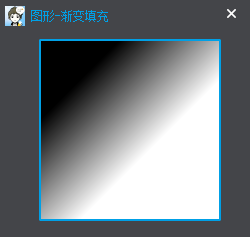
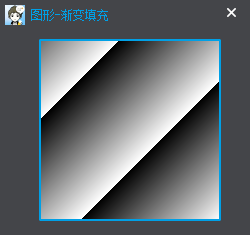
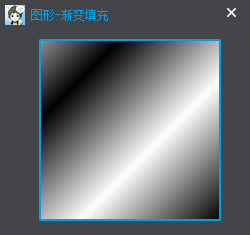
2.4.1 线性渐变(QLinearGradient)
QLinearGradient 显示从起点到终点的渐变
| QGradient::PadSpread | QGradient::RepeatSpread | QGradient::ReflectSpread |
|---|---|---|
 |
 |
 |
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
//创建线性渐变,并设置开始点和结束点
QLinearGradient gradient(QPoint(100,100),QPoint(250,50));
//用给定的位置(比例:0~1)和颜色设置过度点,在哪里切换颜色
gradient.setColorAt(0,Qt::blue);
gradient.setColorAt(0.3,Qt::green);
gradient.setColorAt(0.6,Qt::yellow);
gradient.setColorAt(1,Qt::cyan);
//设置显示模式:指定这个渐变应该使用的扩展方法。只对线性和径向渐变有效
gradient.setSpread(QLinearGradient::Spread::PadSpread);
//把渐变色设置给画刷
painter.setBrush(gradient);
//绘制矩形
painter.drawRect(100,100,250,50);
}QLinearGradient 构造函数的第一个参数指定起点,第二个参数指定终点,然后显示渐变。函数setColorAt() 用于设置起点和终点之间要显示的颜色,setSpread() 可以设置起点和终点区域之外的显示模式。
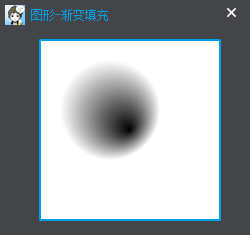
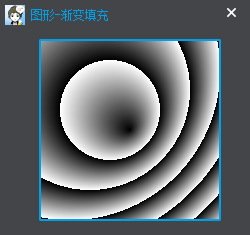
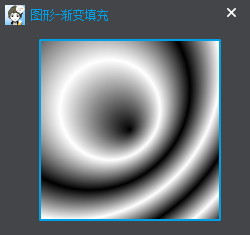
2.4.2 径向渐变(QRadialGradient)
QRadialGradient 类以圆心为中心显示渐变。(cx, cy) 是中点,半径(radius)是以中点为圆心的圆的半径,(fx, fy) 是渐变的起点。
| QGradient::PadSpread | QGradient::RepeatSpread | QGradient::ReflectSpread |
|---|---|---|
 |
 |
 |
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置渐变色
QRadialGradient radial(110, 110, 50, 130, 130);
radial.setColorAt(0, Qt::black);
radial.setColorAt(1, Qt::white);
// 设置显示模式
radial.setSpread(QGradient::ReflectSpread );
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 设置画刷填充
painter.setBrush(radial);
// 绘制矩形
painter.drawRect(QRect(40, 40, 180, 180));
}QRadialGradient 构造函数的第一个参数和第二个参数是 (cx, cy) 坐标,第三个参数是半径,第四个和第五个参数是 (fx, fy) 坐标。
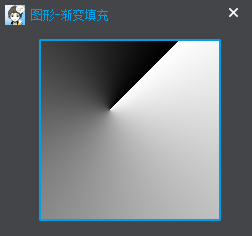
2.4.3 锥形渐变(QConicalGradient)
QConicalGradient 在 (cx, cy) 坐标上以角度 (angle) 为中心显示渐变
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置渐变色
QConicalGradient conical(110, 110, 45);
conical.setColorAt(0, Qt::black);
conical.setColorAt(1, Qt::white);
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 设置画刷填充
painter.setBrush(conical);
// 绘制矩形
painter.drawRect(QRect(40, 40, 180, 180));
}
3. 坐标变换
QTransform 用于指定坐标系的 2D 转换 - 平移、缩放、扭曲(剪切)、旋转或投影坐标系。绘制图形时,通常会使用。
QTransform 与 QMatrix 不同之处在于,它是一个真正的 3x3 矩阵,允许视角转换,QTransform 的 toAffine() 方法允许将 QTransform 转换到 QMatrix。如果视角转换已在矩阵指定,则转换将导致数据丢失。
先来看下正常的。(可用void QTransform::reset() 重置所有设置)
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(QPoint(0,0),QPixmap("://images/zay.png"));
}
3.1 平移(translate)
translate(qreal dx, qreal dy)//平移 - 对坐标系沿着 x 轴移动 dx、沿 y 轴移动 dyvoid Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
//平移
painter.translate(120,50);
painter.drawPixmap(QPoint(0,0),QPixmap("://images/zay.png").scaled(150,150));
}这里,将坐标原点由 (0, 0) 变为 (120, 50)。

3.2 缩放(scale)
scale(qreal sx, qreal sy)//缩放 - 通过水平的 sx 和垂直的 sy 缩放坐标系void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::RenderHint::Antialiasing);
//平移
painter.translate(120,50);
//缩放
painter.scale(1.3,1.3);
painter.drawPixmap(QPoint(0,0),QPixmap("://images/zay.png").scaled(150,150));
}这里,使绘制的图像缩小到原来的1.3倍。

3.3 旋转(rotate)
rotate(qreal angle, Qt::Axis axis = Qt::ZAxis)//旋转 - 对指定的轴用给定的角度逆时针旋转坐标系统void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::RenderHint::Antialiasing);
static double angle = 0;
QTransform transform;
//平移
transform.translate(120, 50);
//缩放
transform.scale(1.3, 1.3);
//旋转
//transform.rotate(angle++,Qt::Axis::XAxis);
//transform.rotate(angle--,Qt::Axis::YAxis);
transform.rotate(angle++,Qt::Axis::ZAxis);
//图像中心旋转 1
//transform.translate(-75, 0); //75为图片宽度的一半
painter.setTransform(transform);
painter.drawPixmap(QPoint(0, 0), QPixmap("./images/zay.png").scaled(150, 150));
//图像中心旋转 2
//QPixmap pixmap = QPixmap("./images/zay.png").scaled(150, 150);
//painter.drawPixmap(QPoint(-pixmap.width()/2, 0), pixmap);
}| Qt::XAxis | Qt::YAxis | Qt::ZAxis |
|---|---|---|

|

|

|
3.4 扭曲(shear)
shear(qreal sh, qreal sv)//扭曲 - 通过水平的 sh 和垂直的 sv 扭曲坐标系,前面的参数实现横向变形,后面的参数实现纵向变形。当它们的值为 0 时,表示不扭曲。void Widget::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::RenderHint::Antialiasing);
QTransform transform;
//平移
transform.translate(120, 50);
transform.shear(0.5, 0);
painter.setTransform(transform);
painter.drawPixmap(QPoint(0,0), QPixmap("./images/zay.png").scaled(150, 150));
}
4. 绘图函数
除了绘制简单的线条以外,QPainter还提供了一些绘制其他常用图形的函数,其中最常用的几个如下表所示。
| 函数 | 功能 |
| drawPoint( ) | 绘制点 |
| drawPolygon( ) | 绘制多边形 |
| drawPolyline( ) | 绘制折线 |
| drawRect( ) | 绘制矩形 |
| drawRoundedRect( ) | 绘制圆角矩形 |
| fillRect( ) | 绘制填充矩形 |
| drawArc( ) | 绘制圆弧 |
| drawChord( ) | 绘制弦 |
| drawConvexPolygon( ) | 绘制凸多边形 |
| drawElipse( ) | 绘制椭圆 |
| drawLine( ) | 绘制线条 |
| drawPie( ) | 绘制扇形 |
4.1 绘制线条
void drawLine(const QLineF &line)
void drawLine(const QLine &line)
void drawLine(int x1, int y1, int x2, int y2)
void drawLine(const QPoint &p1, const QPoint &p2)
void drawLine(const QPointF &p1, const QPointF &p2)
void drawLines(const QLineF *lines, int lineCount)
void drawLines(const QVector<QLineF> &lines)
void drawLines(const QPointF *pointPairs, int lineCount) //注意:lineCount是线的数量,不是点的数量 两个点绘制一条线
void drawLines(const QVector<QPointF> &pointPairs)
void drawLines(const QLine *lines, int lineCount)
void drawLines(const QVector<QLine> &lines)
void drawLines(const QPoint *pointPairs, int lineCount)
void drawLines(const QVector<QPoint> &pointPairs)
4.2 绘制点
void drawPoint(const QPointF &position)
void drawPoint(const QPoint &position)
void drawPoint(int x, int y)
void drawPoints(const QPointF *points, int pointCount)
void drawPoints(const QPolygonF &points)
void drawPoints(const QPoint *points, int pointCount)
void drawPoints(const QPolygon &points)
4.3 绘制矩形
4.3.1 普通矩形
给定矩形左上角的坐标和矩形的长、宽就可以绘制矩形了
void drawRect(const QRectF &rectangle)
void drawRect(int x, int y, int width, int height)
void drawRect(const QRect &rectangle)
void drawRects(const QRectF *rectangles, int rectCount)
void drawRects(const QVector<QRectF> &rectangles)
void drawRects(const QRect *rectangles, int rectCount)
void drawRects(const QVector<QRect> &rectangles)
4.3.2 圆角矩形
绘制圆角矩形使用 drawRoundedRect(),需要给定圆角矩形左上角的坐标、长、宽、圆角的半径。
当最后一个个参数Qt::SizeMode mode 为 Qt::AbsoluteSize (默认)时,表示圆角半径的单位是像素。为 Qt::RelativeSize 时,表示圆角半径的单位是百分比,取值范围是 [0, 100],其实底层是用这个百分比和对应边长的一半相乘得到圆角的半径(单位是像素)。
有意思的是,在 QSS 中圆角半径大于对应边长的一半,圆角效果就没了,但是使用 drawRoundedRect() 时,圆角的半径大于对应边长的一半时,圆角效果仍然有效,个人认为这个是 QSS 的 bug,但是已经存在很久了。
void drawRoundedRect(const QRectF &rect, qreal xRadius, qreal yRadius, Qt::SizeMode mode = Qt::AbsoluteSize)
void drawRoundedRect(int x, int y, int w, int h, qreal xRadius, qreal yRadius, Qt::SizeMode mode = ...)
void drawRoundedRect(const QRect &rect, qreal xRadius, qreal yRadius, Qt::SizeMode mode = ...)
4.3.3 填充矩形
void fillRect(const QRectF &rectangle, const QBrush &brush)
void fillRect(int x, int y, int width, int height, const QBrush &brush)
void fillRect(const QRect &rectangle, const QBrush &brush)
void fillRect(const QRectF &rectangle, const QColor &color)
void fillRect(int x, int y, int width, int height, const QColor &color)
void fillRect(const QRect &rectangle, const QColor &color)
void fillRect(int x, int y, int width, int height, Qt::GlobalColor color)
void fillRect(const QRect &rectangle, Qt::GlobalColor color)
void fillRect(const QRectF &rectangle, Qt::GlobalColor color)
void fillRect(int x, int y, int width, int height, Qt::BrushStyle style)
void fillRect(const QRect &rectangle, Qt::BrushStyle style)
void fillRect(const QRectF &rectangle, Qt::BrushStyle style)
void fillRect(int x, int y, int width, int height, QGradient::Preset preset)
void fillRect(const QRect &rectangle, QGradient::Preset preset)
void fillRect(const QRectF &rectangle, QGradient::Preset preset)
4.4 绘制椭圆
void drawEllipse(const QRectF &rectangle)
void drawEllipse(const QRect &rectangle)
void drawEllipse(int x, int y, int width, int height)
void drawEllipse(const QPointF ¢er, qreal rx, qreal ry)
void drawEllipse(const QPoint ¢er, int rx, int ry)
绘制扇形、圆弧、弦把这三个函数放在一起介绍,因为它们的参数都一样,而且 arc, chord, pie 外形也有很多相似之处

-
rectangle: 包围矩形
-
startAngle: 开始的角度,单位是十六分之一度(即弧度),如果要从 45 度开始画,则 startAngle 为 45 * 16
-
spanAngle: 跨越的角度,单位是十六分之一度
-
绘制圆心为包围矩形的正中心,0 度在圆心的 X 轴正方向上
-
角度的正方向为逆时针方向
4.4.1 绘制扇形
void drawPie(const QRectF &rectangle, int startAngle, int spanAngle)
void drawPie(const QRect &rectangle, int startAngle, int spanAngle)
void drawPie(int x, int y, int width, int height, int startAngle, int spanAngle)
4.4.2 绘制圆弧
void drawArc(const QRectF &rectangle, int startAngle, int spanAngle)
void drawArc(const QRect &rectangle, int startAngle, int spanAngle)
void drawArc(int x, int y, int width, int height, int startAngle, int spanAngle)
4.4.3 绘制弦
void drawChord(const QRectF &rectangle, int startAngle, int spanAngle)
void drawChord(const QRect &rectangle, int startAngle, int spanAngle)
void drawChord(int x, int y, int width, int height, int startAngle, int spanAngle)
4.5 绘制多边形
使用当前画笔和画刷绘制由第一个点定义的多边形。第一个点隐式连接到最后一个点,多边形用当前Brush填充。
4.5.1 绘制凸多边形
如果提供的多边形不是凸的,即它包含至少一个大于180度的角,结果是未定义的 (测试过也能画出来)
void drawConvexPolygon(const QPointF *points, int pointCount)
void drawConvexPolygon(const QPolygonF &polygon)
void drawConvexPolygon(const QPoint *points, int pointCount)
void drawConvexPolygon(const QPolygon &polygon)
4.5.2 绘制多边形
void drawPolygon(const QPointF *points, int pointCount, Qt::FillRule fillRule = Qt::OddEvenFill)
void drawPolygon(const QPolygonF &points, Qt::FillRule fillRule = Qt::OddEvenFill)
void drawPolygon(const QPoint *points, int pointCount, Qt::FillRule fillRule = Qt::OddEvenFill)
void drawPolygon(const QPolygon &points, Qt::FillRule fillRule = Qt::OddEvenFill)Example
QPolygon polygon;
polygon1<<QPoint(50,50)<<QPoint(100,50)<<QPoint(70,100)
<<QPoint(150,100)<<QPoint(150,130)<<QPoint(40,130);
painter.drawConvexPolygon(polygon);
painter.translate(200,0); //平移坐标系,把200,0设置为坐标原点
painter.drawPolygon(polygon);
4.6 绘制折线
和绘制多边形类型,就是最后没有连接起来,形成封闭的形状
void drawPolyline(const QPointF *points, int pointCount)
void drawPolyline(const QPolygonF &points)
void drawPolyline(const QPoint *points, int pointCount)
void drawPolyline(const QPolygon &points)
4.7 绘制文字
void drawStaticText(const QPointF &topLeftPosition, const QStaticText &staticText)
void drawStaticText(const QPoint &topLeftPosition, const QStaticText &staticText)
void drawStaticText(int left, int top, const QStaticText &staticText)
void drawText(const QRectF &rectangle, int flags, const QString &text, QRectF *boundingRect = nullptr)
void drawText(const QPointF &position, const QString &text)
void drawText(const QPoint &position, const QString &text)
void drawText(int x, int y, const QString &text)
//把文字绘制在矩形区域,boundingRect返回实际包含文本的矩形区域
void drawText(const QRect &rectangle, int flags, const QString &text, QRect *boundingRect = nullptr)
void drawText(int x, int y, int width, int height, int flags, const QString &text, QRect *boundingRect = nullptr)
void drawText(const QRectF &rectangle, const QString &text, const QTextOption &option = QTextOption())
4.8 绘制图片
4.8.1 绘制QPixmap
方式1:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap pix("./7days_prom_de.jpg");//加载图片地址 可以是资源文件
//painter.drawPixmap(0, 0, width(), height(), pix);//x坐标、y坐标、宽度、高度、图片
painter.drawPixmap(0, 0, pix);//x坐标、y坐标、图片
}方式2:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPixmap pix;
pix.load("./7days_prom_de.jpg");//加载图片地址 可以是资源文件
//painter.drawPixmap(0, 0, width(), height(), pix);//x坐标、y坐标、宽度、高度、图片
painter.drawPixmap(0, 0, pix);//x坐标、y坐标、图片
}
4.8.2 绘制QImage
方式1:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QImage img("./7days_prom_de.jpg");//加载图片地址 可以是资源文件
painter.drawImage(0, 0, img);//x坐标、y坐标、图片
}方式2:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QImage img;
img.load("./7days_prom_de.jpg");//加载图片地址 可以是资源文件
painter.drawImage(0, 0, img);//x坐标、y坐标、图片
}4.8.3 绘制QPicture
后面绘图设备有描述。
4.9 绘制路径
void drawPath(const QPainterPath &path) //绘制轮廓,也可以绘制填充颜色(设置画刷就可以)
void strokePath(const QPainterPath &path, const QPen &pen) //只绘制轮廓
void fillPath(const QPainterPath &path, const QBrush &brush) //只绘制填充色,不绘制轮廓
5 绘图设备(QPaintDevice)
绘图设备是指继承QPainterDevice的子类。Qt一共提供了四个这样的类,分别是QPixmap、QBitmap、QImage和 QPicture。其中,
- QPixmap专门为图像在屏幕上的显示做了优化
- QBitmap是QPixmap的一个子类,它的色深限定为1,可以使用 QPixmap的isQBitmap()函数来确定这个QPixmap是不是一个QBitmap。
- QImage专门为图像的像素级访问做了优化。
- QPicture则可以记录和重现QPainter的各条命令。
5.1 QPixmap
QPixmap继承了QPaintDevice,因此,你可以使用QPainter直接在上面绘制图形。QPixmap也可以接受一个字符串作为一个文件的路径来显示这个文件,比如你想在程序之中打开png、jpeg之类的文件,就可以使用 QPixmap。使用QPainter的drawPixmap()函数可以把这个文件绘制到一个QLabel、QPushButton或者其他的设备上面。QPixmap是针对屏幕进行特殊优化的,因此,它与实际的底层显示设备息息相关。注意,这里说的显示设备并不是硬件,而是操作系统提供的原生的绘图引擎。所以,在不同的操作系统平台下,QPixmap的显示可能会有所差别。
(1). 创建绘图设备QPixmap对象
(2). 设置绘图设备QPixmap对象的属性,例如填充颜色
(3). 创建画家对象QPainter对象,以所创建的QPixmap对象为绘图空间
(4). 进行一些属性的设置,如画笔QPen、画刷QBrush
(5). 进行绘画
(6). 保存图片,用save方法。QPixmap对象的save方法与QPainter的save方法不同,此方法是保存文件到磁盘中,QPainter的save方法是保存画家的状态,需要使用restore放法来恢复状态。
void Widget::paintEvent(QPaintEvent *event)
{
//Pximap绘图设备,可以保存到磁盘,专门为平台做了显示的优化
QPixmap pix(300,300); //设定宽和高
//填充颜色,这里是设置的整个背景的颜色
pix.fill(Qt::blue);
//声明画家
QPainter painter(&pix); //参数为所画地址
//设置画笔
painter.setPen(QPen(Qt::green));
painter.drawEllipse(QPoint(150,105),100,100); //画一个椭圆
//保存到D盘
pix.save("D:\\pxi.png");
}运行效果:

也可以在图片上绘图
void Widget::paintEvent(QPaintEvent *event)
{
//Pximap绘图设备,可以保存到磁盘,专门为平台做了显示的优化
QPixmap pix("./7days_prom_en.jpg");
//声明画家
QPainter painter(&pix); //指定画家在pix上绘图
//设置画笔
painter.setPen(QPen(Qt::green));
painter.drawEllipse(QPoint(150,105),100,100); //画一个椭圆
//保存到D盘
pix.save("D:\\pxi.png");
}运行效果:

5.2 QImage
QImage使用独立于硬件的绘制系统,实际上是自己绘制自己,因此提供了像素级别的操作,并且能够在不同系统之上提供一个一致的显示形式。也就是说QImage能进行像素级别的操作。
(1). 创建绘图设备QImage对象
(2). 设置绘图设备QImage对象的属性,例如填充颜色
(3). 创建画家对象QPainter对象,以所创建的QImage对象为绘图空间
(4). 进行一些属性的设置,如画笔QPen、画刷QBrush
(5). 进行绘画
(6). 保存图片,用save方法。QImage对象的save方法与QPainter的save方法不同,此方法是保存文件到磁盘中,QPainter的save方法是保存画家的状态,需要使用restore放法来恢复状态。
void Widget::paintEvent(QPaintEvent *event)
{
//QImage绘图设备 与QPixmap的流程大致一致,但是多了可以对像素进行操作
QImage img(300,300,QImage::Format_RGB32);//第三个参数是格式
img.fill(Qt::white);//填充白色
//声明画家
QPainter painter(&img);//指定画家在img上绘图
//设置画笔
painter.setPen(QPen(Qt::blue));
//画一个椭圆
painter.drawEllipse(QPoint(150,150),100,100);
//保存图片
img.save("D:\\img.png");
}运行效果:

声明第二个画家,把图片画到Widget上:
void Widget::paintEvent(QPaintEvent *event)
{
//声明QImage对象
QImage img("./7days_prom_jp.jpg");
//声明画家
QPainter painter(&img); //指定画家在img上绘图
//设置画笔
painter.setPen(QPen(Qt::red));
painter.drawEllipse(QPoint(150,105),100,100); //画一个椭圆
//保存到D盘
img.save("D:\\img.png");
//声明第二个画家,把图片画到Widget上
QPainter painter2(this);
//画图片
painter2.drawImage(0,0,img);
}运行效果:

QImage对象可以进行像素级别的操作:
(1). 创建画家对象QPainter
(2). 创建绘图设备QImage
(3). 绘图设备装载图片QImage对象的方法load()加载图片,此时QImage对象这时代表就是一张图片
(4). 使用QImage对象的setPixel设置像素点
(5). 将修改后的QImage图片显示出来
void Widget::paintEvent(QPaintEvent * event)
{
//创建画家对象
QPainter painter(this); //向当前窗口画图
//利用QImage对象对像素进行修改
QImage image;
image.load("D:\\pxi.png"); //加载图片
//修改像素点
for(int i = 50;i<100;i++)
{
for(int j = 0;j<100;j++)
{
QRgb value = qRgb(255,0,0); //创建QRgb对象
image.setPixel(i,j,value); //修改像素点的值
}
}
//保存图像
image.save("D:\\image2.png");
}运行效果:
可以看到图片中一块像素被修改成红色了

5.3 QPicture
QPicture是一个可以记录和重现QPainter命令的绘图设备。 QPicture将QPainter的命令序列化到一个IO设备,保存为一个平台独立的文件格式。这种格式有时候会是“元文件(meta- files)”。Qt的这种格式是二进制的,不同于某些本地的元文件,Qt的pictures文件没有内容上的限制,只要是能够被QPainter绘制的元素,不论是字体还是pixmap,或者是变换,都可以保存进一个picture中。
QPicture是平台无关的,因此它可以使用在多种设备之上,比如svg、pdf、ps、打印机或者屏幕。回忆下我们这里所说的QPaintDevice,实际上是说可以有QPainter绘制的对象。QPicture使用系统的分辨率,并且可以调整 QPainter来消除不同设备之间的显示差异。
如果我们要记录下QPainter的命令,首先要使用QPainter::begin()函数,将QPicture实例作为参数传递进去,以便告诉系统开始记录,记录完毕后使用QPainter::end()命令终止。
(1). 创建绘图设备QPicture类对象
(2). 创建画家QPainter类对象
(3). 画家调用QPainter类中的方法begin(),绑定函数
(4). 设置画笔、画刷等属性,将属性加载到画家对象上
(5). 调用画家对象的方法end()结束画画
(6). 调用QPicture类的对象的方法save保存图片
void Widget::paintEvent(QPaintEvent * event)
{
//QPicture 绘图设备 可以记录和重现绘图指令
//创建绘图设备
QPicture pic;
//创建画家对象
QPainter painter;
//开始画画
painter.begin(&pic);
//设置画笔
painter.setPen(QPen(Qt::blue));
//画椭圆
painter.drawEllipse(QPoint(50,50),50,50);
//结束画画
painter.end();
//保存的文件中含有所有指令
pic.save("D:\\pic.ld");
}运行效果:

读取QPicture类的图片
(1). 创建QPicture用来保存图片数据
(2). 使用QPicture类中的方法load()来读取Picture数据
(3). 创建画家类QPainter对象
(4). 画家对象调用drawPicture方法,还原图片
void Widget::paintEvent(QPaintEvent * event)
{
//重现pic的绘图指令
QPicture pic;
//加载绘图指令
pic.load("D:\\pic.ld");
//创建画家对象Widget
QPainter painter(this);//this表示在Widget上画
//绘图加载绘图指令
painter.drawPicture(100,100,pic);
}运行效果:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性