Qt - 常用控件
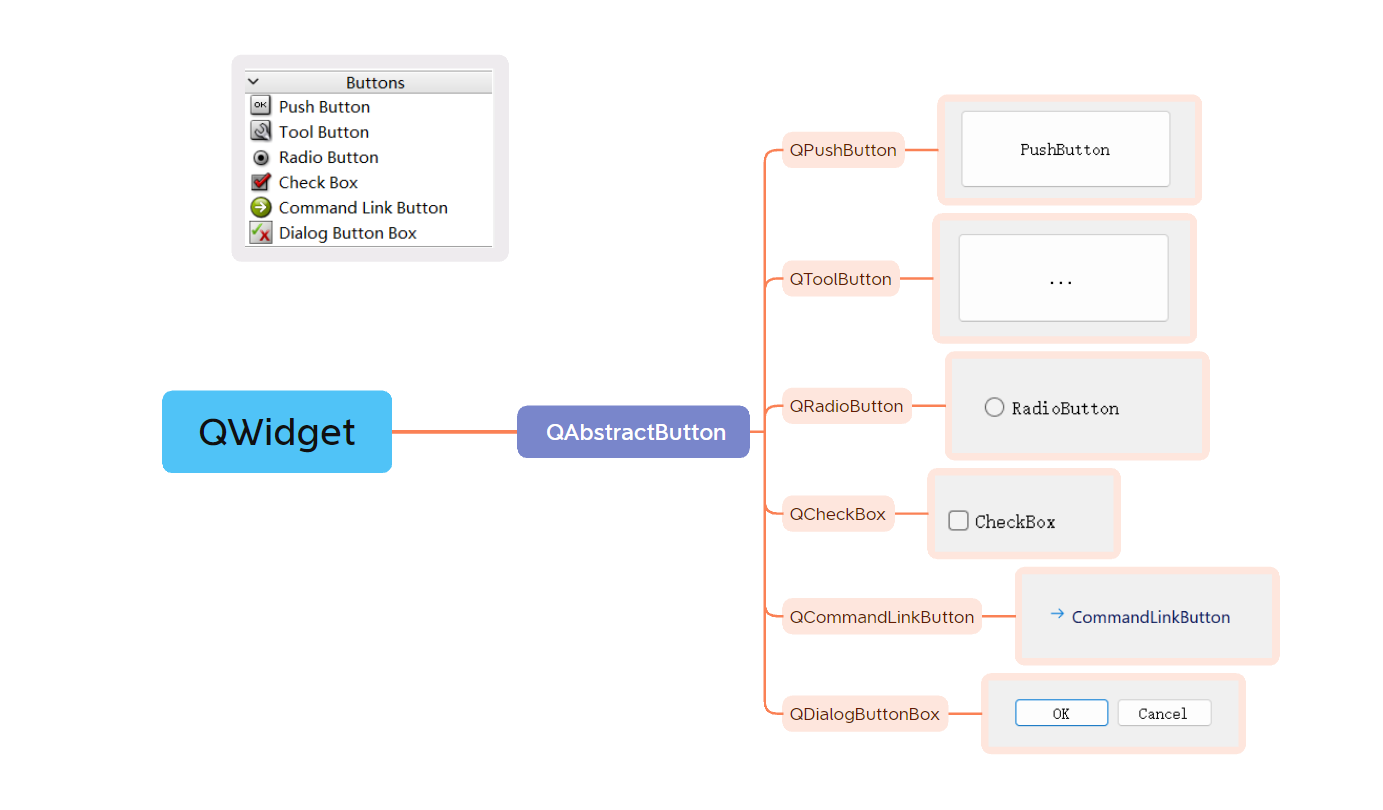
0. 按钮基类(QAbstractButton)
简述
QAbstractButton类是Qt中所有按钮类的基类,它提供了一些基本的按钮功能和属性。它是一个抽象类,不能直接实例化,而是通过继承它来创建具体的按钮类。
通过继承QAbstractButton类,我们可以创建不同类型的按钮,如QPushButton、QCheckBox、QRadioButton等。这些具体的按钮类会继承并扩展QAbstractButton类的功能,以实现不同类型按钮的特定功能。
QAbstractButton的子类
| 类名 | 功能 |
| QPushButton | 提供了一个可以点击的按钮。 |
| QRadioButton | 提供了一个单选按钮。 |
| QCheckBox | 提供了一个多选按钮。 |
| QToolButton | 提供了一个更小的按钮,通常用于工具栏上。 |
| QCommandLinkButton | 提供了一个带有说明文本的按钮。 |
| QDialogButtonBox | 通常用于创建对话框,并提供了一组预定义的按钮,如Ok、Cancel、Apply等 |

信号与槽
signals
void clicked(bool checked = false) //按钮按下释放之后会触发
void pressed() //按钮按下触发
void released() //按钮释放触发
void toggled(bool checked) //每当切换按钮(toggleButton)改变其状态时,就会发出此信号。slots
void animateClick(int msec = 100) //定时自动点击按钮
void click() //自动点击按钮
void setChecked(bool) //设置是否选中按钮(checkable必须被启用)
void setIconSize(const QSize &size) //设置图标大小,较小的图标可能会设置无效
void toggle() //切换按钮的选中状态
公有函数
bool autoExclusive() const //此属性保存是否启用了自动独占
bool autoRepeat() const //此属性保存是否启用autoRepeat
int autoRepeatDelay() const //此属性保存自动重复的初始延迟
int autoRepeatInterval() const //此属性保存自动重复的时间间隔
QButtonGroup *group() const //返回此按钮所属的组。
QIcon icon() const //此属性保存按钮上显示的图标
QSize iconSize() const //此属性保存用于此按钮的图标大小。
bool isCheckable() const //此属性保存按钮是否可选中
bool isChecked() const //该属性保存按钮是否被选中
bool isDown() const //该属性保存按钮是否被按下
void setAutoExclusive(bool) //可选中按钮是否独占, 在独占按钮组(同一父对象为同一组)中,任何时候只能选中一个按钮
void setAutoRepeat(bool) //如果启用,按钮按下不松开,pressed()、released()和clicked()信号会定期发出
void setAutoRepeatDelay(int) //如果启用了autoRepeat,那么autoRepeatDelay将定义自动重复生效前的初始延迟(以毫秒为单位)。
void setAutoRepeatInterval(int) //如果启用了autoRepeat,则autoRepeatInterval定义了自动重复间隔的长度,以毫秒为单位。
void setCheckable(bool) //设置按钮是否能够被选中,默认是不能被选中的
void setDown(bool) //设置按钮是否被按下
void setIcon(const QIcon &icon) //设置图标
void setShortcut(const QKeySequence &key) //设置快捷键
void setText(const QString &text) //设置文本
QKeySequence shortcut() const //此属性保存与按钮关联的助记符
QString text() const //此属性保存按钮上显示的文本
1. 推动按钮(QPushButton)
简述
QPushButton最常用的控件之一,应用场景十分广泛。QPushButton继承自父类QAbstractButton

信号与槽
signals
无slots
void showMenu() //显示(弹出)相关的弹出菜单。如果没有这样的菜单,这个函数什么也不做。在用户关闭弹出式菜单之前,此函数不会返回。
公有函数
bool autoDefault() const //此属性保存按钮是否为自动默认按钮如果该属性设置为true,则按钮为自动默认按钮。
bool isDefault() const //该属性保存按钮是否为默认按钮,默认和自动默认按钮决定用户在对话框中按回车键时发生的情况。
bool isFlat() const //无论按钮边框是否被抬起,此属性都保持不变。
QMenu *menu() const //返回按钮关联的弹出菜单,如果没有设置弹出菜单,则返回nullptr。
void setAutoDefault(bool) //设为自动默认按钮,按下Enter键时会自动按下按钮
void setDefault(bool) //设为自动默认按钮,按下Enter键时会自动按下按钮
void setFlat(bool) //去掉按钮的边框,让PushButton按钮跟背景色融为一体,在点击按钮时,会出现原来按钮背景。
void setMenu(QMenu *menu) //将弹出式菜单与这个按钮关联起来。这将把按钮变成一个菜单按钮,在某些样式中,它会在按钮文本的右边产生一个小三角形。
示例1:按钮的基本使用
//创建一个按钮
QPushButton* pushButton = new QPushButton("我的按钮",this);
//设置按钮的位置和大小
pushButton->setGeometry(30,30,100,30);
//按钮的位置位于窗口左上角 (100,100) 的位置
//pushButton->move(100,100);
//调整按钮的尺寸
//pushButton->resize(70,30);运行效果:

示例2:给按钮设置菜单
// 菜单
QMenu *pMenu = new QMenu(this);
pMenu->addAction(QString("设置"));
pMenu->addAction(QString("版本检测"));
pMenu->addSeparator();
pMenu->addAction(QString("关于我们"));
pMenu->addAction(QString("退出"));
// 按钮
QPushButton *pButton = new QPushButton(this);
pButton->setText(QString("主菜单"));
// 设置菜单
pButton->setMenu(pMenu);运行效果:

2. 工具按钮(QToolButton)
简述
QToolButton是一个特殊的Button, 提供快速访问特定的命令或选项。与普通命令按钮不同, QToolButton通常不显示文本标签, 而是显示图标, 一般用在toolBar上。QToolButton继承自父类QAbstractButton

信号与槽
signals
void triggered(QAction *action) //当给定的动作被触发时,这个信号就会发出。slots
void setDefaultAction(QAction *action) //如果有菜单,弹出菜单,否则啥也不做(这个槽貌似没啥用)
void setToolButtonStyle(Qt::ToolButtonStyle style) //该属性保存工具按钮是否只显示图标、只显示文本或图标旁边/下面的文本。
void showMenu() //显示(弹出)相关的弹出菜单。如果没有这样的菜单,这个函数什么也不做。在用户关闭弹出式菜单之前,此函数不会返回。
公有函数
Qt::ArrowType arrowType() const //此属性保存按钮是否显示箭头而不是普通图标
bool autoRaise() const //无论是否启用自动提升,此属性都保持不变。
QAction *defaultAction() const //返回默认操作。
QMenu *menu() const //返回相关联的菜单,//如果没有定义菜单则返回nullptr。
QToolButton::ToolButtonPopupMode popupMode() const //描述与工具按钮一起使用弹出菜单的方式。默认情况下,此属性设置为DelayedPopup。
int void setArrowType(Qt::ArrowType type) //此属性用于保存按钮是否显示箭头而不是普通图标
void setAutoRaise(bool enable) //去掉边框和背景,鼠标在按钮上面时,显示选中效果,按下时有下沉效果
void setMenu(QMenu *menu) //设置弹出菜单
void setPopupMode(QToolButton::ToolbuttonPopupMode mode) //描述如何将弹出菜单与工具按钮一起使用,默认设置为DelayedPopup
Qt::ToolButtonStyle toolButtonStyle() const //该属性保存工具按钮是否只显示图标、只显示文本或图标旁边/下面的文本。
示例1:按钮的基本使用
//创建工具按钮
QToolButton* toolBtn = new QToolButton(this);
//设置按钮的位置和大小
toolBtn->setGeometry(30,30,100,30);
//设置按钮文本
toolBtn->setText("我的按钮");运行效果:

示例2:给按钮设置菜单
//创建菜单
QMenu *menu = new QMenu(this);
menu->addAction("test1");
menu->addAction("test2");
menu->addAction("test3");
//创建工具按钮
QToolButton* toolBtn = new QToolButton(this);
//设置按钮文本
toolBtn->setText("我的按钮");
//设置弹出菜单的样式QToolButton::MenuButtonPopup
toolBtn->setPopupMode(QToolButton::InstantPopup);
//设置按钮样式
toolBtn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
//为按钮设置下拉菜单
toolBtn->setMenu(menu);运行效果:

具体使用可参考一去丶二三里大佬的链接:https://blog.csdn.net/liang19890820/article/details/51770925
3. 单选按钮(QRadioButton)
简述
QRadioButton部件提供了一个带有文本标签的单选按钮。QRadioButton是一个可以切换选中(checked)或未选中(unchecked)状态的选项按钮。单选框通常呈现给用户一个“多选一”的选择。也就是说,在一组单选框中,一次只能选中一个单选框。

信号与槽
signals
无slots
无
常用函数
void setChecked(true); //设置默认选中
void setEnabled(true); //启用按钮
void setText("男"); //设置文本
bool isChecked(); //返回按钮是否开启状态
void setCheckState(Qt::CheckState state) //将复选框的复选状态设置为state。
void setTristate(bool) //该属性保存复选框是否是三状态复选框,默认为false,即复选框只有两个状态
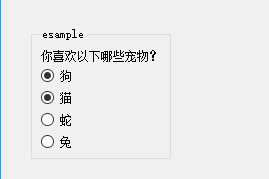
示例1:同一组(同一父对象)的单选按钮一次只能选中一个
QGroupBox* exampleGroup = new QGroupBox("esample",this);
QLabel*label = new QLabel("性别:",this);
QRadioButton* radiobtn1 = new QRadioButton("男",this);
QRadioButton* radiobtn2 = new QRadioButton("女",this);
radiobtn1->setChecked(true); //设置默认选中
exampleGroup->move(30,30);
QHBoxLayout* layout = new QHBoxLayout;
layout->addWidget(label);
layout->addWidget(radiobtn1);
layout->addWidget(radiobtn2);
exampleGroup->setLayout(layout);运行效果:

示例2:同一组同时选中多个
QGroupBox* exampleGroup = new QGroupBox("esample",this);
QLabel*label = new QLabel("你喜欢以下哪些宠物?");
exampleGroup->move(30,30);
QRadioButton *dogbtn = new QRadioButton("狗");
QRadioButton *catbtn = new QRadioButton("猫");
QRadioButton *snakebtn = new QRadioButton("蛇");
QRadioButton *pigbtn = new QRadioButton("兔");
//如果要让QRadioButton能够选择多个,使用setAutoExclusive(false)
dogbtn->setAutoExclusive(false);
catbtn->setAutoExclusive(false);
snakebtn->setAutoExclusive(false);
pigbtn->setAutoExclusive(false);
QVBoxLayout* layout = new QVBoxLayout;
layout->addWidget(label);
layout->addWidget(dogbtn);
layout->addWidget(catbtn);
layout->addWidget(snakebtn);
layout->addWidget(pigbtn);
exampleGroup->setLayout(layout);运行效果:

示例3:不同组的单选按钮可以同时选中
QGroupBox* sexGroup = new QGroupBox("性别",this);
QGroupBox* viewpointGroup = new QGroupBox("观点",this);
sexGroup->move(200,300);
viewpointGroup->move(300,300);
QRadioButton*radiobtn = new QRadioButton("男",sexGroup);
QRadioButton*radiobtn1 = new QRadioButton("女",sexGroup);
QRadioButton*radiobtn2 = new QRadioButton("好",viewpointGroup);
QRadioButton*radiobtn3 = new QRadioButton("坏",viewpointGroup);
QHBoxLayout* sexLayout = new QHBoxLayout;
sexLayout->addWidget(radiobtn);
sexLayout->addWidget(radiobtn1);
QHBoxLayout* viewpointLayout = new QHBoxLayout;
viewpointLayout->addWidget(radiobtn2);
viewpointLayout->addWidget(radiobtn3);
sexGroup->setLayout(sexLayout);
viewpointGroup->setLayout(viewpointLayout);运行效果:

QRadioButton设置样式:

示例代码:
//让QRadioButton能够选择多个
ui->radioButton_1->setAutoExclusive(false);
ui->radioButton_2->setAutoExclusive(false);
//设置样式
ui->radioButton_1->setStyleSheet("QRadioButton{border-radius:8px;}"
"QRadioButton::indicator{width:44px;height:32px;border-radius:8px;}"
"QRadioButton::indicator::unchecked{image: url(:/res/switch_on.png);}"
"QRadioButton::indicator::checked{image: url(:/res/switch_off.png);}");
ui->radioButton_2->setStyleSheet("QRadioButton{border-radius:8px;}"
"QRadioButton::indicator{width:44px;height:32px;border-radius:8px;}"
"QRadioButton::indicator::unchecked{image: url(:/res/switch_on.png);}"
"QRadioButton::indicator::checked{image: url(:/res/switch_off.png);}");运行效果:

4. 复选框(QCheckBox)
简述
QCheckBox提供了一个带文本标签的复选框。
QCheckBox(复选框)和QRadioButton(单选框)都是选项按钮。这是因为它们都可以在开(选中)或者关(未选中)之间切换。区别是对用户选择的限制:单选框定义了“多选一”的选择,而复选框提供的是“多选多”的选择。
尽管在技术上可以通过复选框来实现单选框的行为,反之亦然,但还是强烈建议使用众所周知的约定。Inherits:QAbstractButton 继承自父类QAbstractButton

信号与槽
signals
void stateChanged(int state)//当复选框的状态发生变化时,即当用户选中或取消选中它时,就会发出这个信号。slots
无
公有函数
Qt::CheckState checkState() const //返回复选框的复选状态。
bool isTristate() const //默认值为false,即复选框只有两种状态。
void setCheckState(Qt::CheckState state) //将复选框的复选状态设置为状态。
void setTristate(bool y = true) //默认值为false,即复选框只有两种状态。
示例:
QGroupBox* exampleGroup = new QGroupBox(this);
exampleGroup->move(300,300);
QLabel*label = new QLabel("你喜欢以下哪些宠物?");
QCheckBox *dog_checkBox = new QCheckBox("狗",this);
QCheckBox *cat_checkBox = new QCheckBox("猫",this);
QCheckBox *snake_checkBox = new QCheckBox("蛇",this);
QCheckBox *pig_checkBox = new QCheckBox("猪",this);
QVBoxLayout* layout = new QVBoxLayout;
layout->addWidget(label);
layout->addWidget(dog_checkBox);
layout->addWidget(cat_checkBox);
layout->addWidget(snake_checkBox);
layout->addWidget(pig_checkBox);
exampleGroup->setLayout(layout);
connect(dog_checkBox, SIGNAL(stateChanged(int)), this, SLOT(onStateChanged(int)));槽函数实现:
void Widget::onStateChanged(int state)
{
qDebug() << "state = " << state;
}运行效果:

5. 按钮组(QButtonGroup)
简述
有的时候,我们会创建很多按钮,例如创建3个QPushButton,但是这三个按钮对应的功能比较相似,正常的情况下,我们会绑定三个信号和槽,但是这样就有很多多余的代码,在这种情况下,我们可以使用QButtonGroup来,将按钮加到容器里,统一进行管理。
根据QT帮助文档中的描述,QButtonGroup是一个容纳QAbstractButton的一个容器,这个容器不像QGroupBox一样提供可视化的显示,其主要功能是对按钮的管理。
QButtonGroup默认是互斥的,也就是说,添加到这个容器里面的按钮,默认情况下,只能有一个按钮是checked的;既然是容器,那就有添加和删除,即addButton和removeButton。同样的,也有获取里面的元素即buttons。
关联信号buttonClicked、buttonPressed和buttonToggled,来执行不同按钮按下时,对应的不同操作。
信号与槽
信号的连接主要是对里面按钮按下时所发射的信号,主要是两类,一类是返回按下的按钮(QAbstractButton*),另一类是返回按下按钮的id
signals
void QButtonGroup::buttonClicked(QAbstractButton *button);//返回按下的按钮
void QButtonGroup::buttonPressed(QAbstractButton *button);//返回按下的按钮
void QButtonGroup::buttonRelease(QAbstractButton *button)//返回按下的按钮
void QButtonGroup::buttonToggled(QAbstractButton *button, bool checked);//返回按下的按钮void QButtonGroup::idClicked(int id);//返回按下按钮的id
void QButtonGroup::idPressed(int id);//返回按下按钮的id
void QButtonGroup::idRelease(int id)//返回按下按钮的id
void QButtonGroup::idToggled(int id, bool checked);//返回按下按钮的id
。。。
void addButton(QAbstractButton *button, int id = -1)//:将按钮 button 添加到按钮组中,并可为其指定一个整数 ID。
void removeButton(QAbstractButton *button)//:将按钮 button 从按钮组中移除。
QList<QAbstractButton *> buttons() const//:返回按钮组中的所有按钮。
void setExclusive(bool exclusive)//:设置按钮组是否为互斥模式。如果 exclusive 为 true,则在组中只有一个按钮可以被选中;如果为 false,则允许多个按钮同时被选中。
void setId(QAbstractButton *button, int id)//:为按钮 button 设置一个整数 ID。
int id(QAbstractButton *button) const//:返回按钮 button整数 ID。
QAbstractButton *button(int id) const//:具有指定整数 ID 的按钮。
QAbstractButton *checkedButton() const//:返回当前被选中的按钮。
int checkedId() const//:返回当前被选中按钮的整数 ID。
示例代码:
//1. 创建 QButtonGroup
QButtonGroup* buttonGroup = new QButtonGroup(this);
//2. 添加按钮到 QButtonGroup
QPushButton *button1 = new QPushButton("Button1");
QPushButton *button2 = new QPushButton("Button2");
QPushButton *button3 = new QPushButton("Button3");
buttonGroup->addButton(button1, 0);
buttonGroup->addButton(button2, 1);
buttonGroup->addButton(button3, 2);
// 此时按钮的id分别为0、1、2
//3. 设置 QButtonGroup 的属性
buttonGroup->setExclusive(true); // 设置为单选模式,即组内只能选择一个按钮
//4. 连接信号和槽
connect(buttonGroup, SIGNAL(buttonClicked(QAbstractButton*)), this, SLOT(onButtonClicked(QAbstractButton*)));
//槽函数具体实现
void Widget::onButtonClicked(QAbstractButton* button)
{
qDebug()<<"button text = "<<button->text();
qDebug()<<"button id = "<<buttonGroup->id(button);
}
6. 组合框(QComboBox)
简述
QComboBox是下拉列表框组件类,它提供一个下拉列表供用户选择,也可以直接当作一个 QLineEdit 用作输入。QComboBox 除了显示可见下拉列表外,每个项(item,或称列表项)还可以关联一个 QVariant 类型的变量,用于存储一些不可见数据。

信号与槽
signals
void activated(int index) //当用户在组合框中选择一个项目时,就会发送这个信号。传递项目的索引。注意,即使选择没有改变,这个信号也会被发送。
void currentIndexChanged(int index) //每当组合框中的currentIndex通过交互或编程方式发生变化时,就会发送这个信号.传递项目的索引
void currentIndexChanged(const QString &text) //每当组合框中的currentIndex通过交互或编程方式发生变化时,就会发送这个信号.传递项目的文本
void currentTextChanged(const QString &text) //每当currentText发生变化时,就会发送这个信号。新值作为文本传递。
void editTextChanged(const QString &text) //当组合框的行编辑小部件中的文本发生更改时,会发出此信号。新文本由text指定。
void highlighted(int index) //当用户突出显示组合框弹出列表中的一个项目时,就会发送这个信号。传递项目的索引。
void textActivated(const QString &text) //当用户在组合框中选择一个项目时,就会发送这个信号。传递项目的文本。注意,即使选择没有改变,这个信号也会被发送。
void textHighlighted(const QString &text) //当用户突出显示组合框弹出列表中的一个项目时,就会发送这个信号。传递项目的文本。slots
void clear() //清空组合框所有选项
void clearEditText() //清除组合框中用于编辑的行编辑的内容
void setCurrentIndex(int index) //设置当前选中项,传递项目的索引
void setCurrentText(const QString &text) //设置当前选中项,传递项目的文本
void setEditText(const QString &text) //设置组合框的文本编辑器中的文本
void addItem(const QString &text, const QVariant &userData = QVariant()) //用给定的文本向组合框中添加一个项,并包含指定的userData(存储在Qt::UserRole中)。该项被追加到现有项的列表中。
void addItem(const QIcon &icon, const QString &text, const QVariant &userData = QVariant()) //用给定的图标和文本添加一个项目到组合框中,并包含指定的userData(存储在Qt::UserRole中)。该项被追加到现有项的列表中。
void addItems(const QStringList &texts) //将给定文本中的每个字符串添加到组合框中。每个项目依次添加到现有项目的列表中。
QCompleter* completer() const //返回用于自动完成组合框文本输入的补全程序。
int count() const //此属性保存组合框中的项数。默认情况下,对于空的组合框,此属性的值为0。
QVariant currentData(int role = Qt::UserRole) const //此属性保存当前项的数据。默认情况下,对于空的组合框或没有设置当前项的组合框,此属性包含无效的QVariant。
int currentIndex() const //此属性保存组合框中当前项的索引。在插入或删除项时,当前索引可以更改。默认情况下,对于空组合框或未设置当前项的组合框,此属性的值为-1。
QString currentText() const //此属性保存当前文本。如果组合框是可编辑的,则当前文本是行编辑显示的值。否则,它是当前项的值,如果组合框为空或没有设置当前项,则为空字符串。
bool duplicatesEnabled() const //此属性保存用户是否可以在组合框中输入重复项。请注意,始终可以通过编程方式将重复的项插入组合框中。默认情况下,此属性为false(不允许重复)。
int findData(const QVariant &data, int role = ...) const//返回包含给定角色给定数据的项的索引;否则返回1。标志指定如何搜索组合框中的项目。
int findText(const QString &text, Qt::MatchFlags flags = ...) const //返回包含给定文本的项的索引,否则返回-1。标志指定如何搜索组合框中的项目。
bool hasFrame() const //该属性保存组合框是否使用框架绘制自身。如果启用(默认),组合框在帧内绘制自己,否则组合框在没有任何帧的情况下绘制自己。
virtual void hidePopup() //隐藏组合框中当前可见的项目列表,并重置内部状态,这样,如果自定义弹出窗口显示在重新实现的showPopup()中,那么您还需要重新实现hidePopup()函数来隐藏自定义弹出窗口,并在自定义弹出窗口小部件被隐藏时调用基类实现来重置内部状态。
QSize iconSize() const //此属性保存组合框中显示的图标的大小。
void insertItem(int index, const QString &text, const QVariant &userData = QVariant()) //将文本和userData(存储在Qt::UserRole)插入到给定索引的组合框中。
void insertItem(int index, const QIcon &icon, const QString &text, const QVariant &userData = QVariant()) //将图标、文本和userData(存储在Qt::UserRole中)插入到给定索引的组合框中。
void insertItems(int index, const QStringList &list) //从指定的索引开始,将列表中的字符串作为单独的项插入组合框。
QComboBox::InsertPolicy insertPolicy() const //此属性保存用于确定用户插入项应出现在组合框中的位置的策略。默认值是InsertAtBottom,表示新项目将出现在项目列表的底部。
void insertSeparator(int index) //将分隔符项插入到给定索引的组合框中。
bool isEditable() const //此属性保存用户是否可以编辑组合框。默认情况下,该属性为false。编辑的效果取决于插入策略。
QVariant itemData(int index, int role = Qt::UserRole) const //返回组合框中给定索引中给定角色的数据,如果没有此角色的数据,则QVariant::Invalid。
QAbstractItemDelegate *itemDelegate() const //返回弹出列表视图使用的项目委托。
QIcon itemIcon(int index) const //返回组合框中给定索引的图标。
QString itemText(int index) const //返回组合框中给定索引的文本。
QLineEdit *lineEdit() const //返回用于编辑组合框中的项的行编辑,如果没有行编辑,则返回O。只有可编辑的组合框具有行编辑功能。
int maxCount() const //此属性保存组合框中允许的最大项数。
int maxVisibleItems() const //此属性保存组合框在屏幕上允许的最大大小,以项目为单位。默认情况下,该属性的值为10。
int minimumContentsLength() const //此属性保存组合框中应该包含的最小字符数。缺省值为0。
QAbstractItemModel *model() const //返回组合框使用的模型。
int modelColumn() const //此属性保存模型中可见的列。
void removeItem(int index) //从组合框中移除给定索引处的项。如果索引被删除,这将更新当前索引。如果index超出了范围,这个函数不会执行任何操作。
QModelIndex rootModelIndex() const //返回组合框中项的根模型项索引。
void setCompleter(QCompleter *completer) //设置要使用的补全程序而不是当前补全程序。如果completer为O,则禁用自动完成。
void setDuplicatesEnabled(bool enable) //此属性保存用户是否可以在组合框中输入重复项。注意,总是可以通过编程方式将重复的项目插入组合框中。默认情况下,此属性为false(不允许重复)。
void setEditable(bool editable) //此属性保存用户是否可以编辑组合框。默认情况下,该属性为false。编辑的效果取决于插入策略。
void setFrame(bool) //该属性保存组合框是否使用框架绘制自身。如果启用(默认),组合框在帧内绘制自己,否则组合框在没有任何帧的情况下绘制自己。
void setIconSize(const QSize &size) //此属性保存组合框中显示的图标的大小。除非显式设置,否则将返回当前样式的默认值。这个尺寸是图标可以拥有的最大尺寸;较小尺寸的图标不会被放大。
void setInsertPolicy(QComboBox::InsertPolicy policy) //此属性保存用于确定用户插入项应出现在组合框中的位置的策略。默认值是InsertAtBottom,表示新项目将出现在项目列表的底部。
void setItemData(int index, const QVariant &value, int role = Qt::UserRole) //将组合框中给定索引上的项的数据角色设置为指定的值。
void setItemDelegate(QAbstractItemDelegate *delegate) //为弹出列表视图设置项委托。组合框获得委托的所有权。
void setItemIcon(int index, const QIcon &icon) //设置组合框中给定索引上项目的图标。
void setItemText(int index, const QString &text) //设置组合框中给定索引上的项的文本。
void setLineEdit(QLineEdit *edit) //设置要使用的行编辑而不是当前的行编辑小部件。组合框获得行编辑的所有权。
void setMaxCount(int max) //此属性保存组合框中允许的最大项数。
void setMaxVisibleItems(int maxItems) //此属性保存组合框在屏幕上允许的最大大小,以项目为单位。默认情况下,该属性的值为10。
void setMinimumContentsLength(int characters) //此属性保存组合框中应该包含的最小字符数。缺省值为0。
void setModel(QAbstractItemModel *model) //将模型设置为模型。如果你想清除模型的内容,请调用clear()。请参见model()和clear()
void setModelColumn(int visibleColumn) //此属性保存模型中可见的列。如果在填充组合框之前设置,弹出视图将不受影响,并显示第一列(使用该属性的默认值)。默认情况下,此属性的值为0。
void setRootModelIndex(const QModelIndex &index) //为组合框中的项设置根模型项索引。参见rootModellndex()。
void setSizeAdjustPolicy(QComboBox::SizeAdjustPolicy policy) //此属性保存描述当内容更改时组合框大小如何更改的策略。默认值是AdjustToContentsOnFirstShow。
void setValidator(const QValidator *validator) //设置要使用的验证器而不是当前验证器。
void setView(QAbstractItemView *itemView) //将组合框弹出框中使用的视图设置为给定的itemView。组合框获得视图的所有权。
virtual void showPopup() //显示组合框中的项目列表。如果列表为空,则将显示no项目。如果你重新实现这个函数来显示一个自定义弹出窗口,请确保你调用了hidePopup()来重置内部状态。参见hidePopup()。
QComboBox::SizeAdjustPolicy sizeAdjustPolicy() const //此属性保存描述当内容更改时组合框大小如何更改的策略。默认值是AdjustToContentsOnFirstShow。
const QValidator *validator() const //返回用于约束组合框文本输入的验证器。参见setValidator()和editable。
QAbstractItemView *view() const //返回组合框弹出框所使用的列表视图。参见setView()。
示例1:不带图标写法
QLabel* label = new QLabel("语言:");
QComboBox* comboBox = new QComboBox(this);
comboBox->setFixedSize(100,30);//设置组合框大小
QHBoxLayout* Layout = new QHBoxLayout;
Layout->addWidget(label);
Layout->addWidget(comboBox);
//不带图标写法
comboBox->addItem("中文");
comboBox->addItem("英语");
comboBox->addItem("日语");
comboBox->addItem("法语");
comboBox->addItem("德语");
comboBox->addItem("韩语");
//可以使用QStringList 一次写入多个数据
//QStringList strList;
//strList<<"中文"<<"英语"<<"日语"<<"法语"<<"德语"<<"韩语";
//comboBox->addItems(strList);
Layout->setContentsMargins(300,20,350,20);// 设置(左、上、右、下)的外间距
this->setLayout(Layout);运行效果:

示例2:带图标写法
QLabel* label = new QLabel("语言:");
QComboBox* comboBox = new QComboBox(this);
comboBox->setFixedSize(100,30);//设置组合框大小
QHBoxLayout* Layout = new QHBoxLayout;
Layout->addWidget(label);
Layout->addWidget(comboBox);
//带图标写法
comboBox->addItem(QIcon(":/image/image/zh.png"),"中文");
comboBox->addItem(QIcon(":/image/image/en.png"),"英文");
comboBox->addItem(QIcon(":/image/image/jp.png"),"日语");
Layout->setContentsMargins(300,20,350,20);
this->setLayout(Layout);运行效果:

7. 行编辑器(QLineEdit)
简述
QLineEdit是一个单行文本输入框。QLineEdit允许用户输入和编辑单行纯文本,提供了很多有用的编辑功能,包括:撤消和重做、剪切和粘贴、以及拖放(见setDragEnabled())。

默认情况下,QLineEdit具有由平台风格指南规定的边框,可以通过setFrame(false)将其关闭。
默认键被绑定描述如下。输入框还提供了一些编辑选项的上下文菜单(通常通过单击鼠标右键调用)。
| 按键 | 动作 |
| Left Arrow | 光标左移一个字符 |
| Shift+Left Arrow | 光标左移并选择一个字符 |
| Right Arrow | 光标右移一个字符 |
| Shift+Right Arrow | 光标右移并选择一个字符 |
| Home | 将光标移动到行的开头 |
| End | 将光标移动到行的末尾 |
| Backspace | 删除光标左侧字符 |
| Ctrl+Backspace | 删除光标左侧的单词 |
| Delete | 删除光标右侧字符 |
| Ctrl+Delete | 删除光标右侧的单词 |
| Ctrl+A | 全选 |
| Ctrl+C | 复制选中的文本复制到剪贴板 |
| Ctrl+Insert | 复制选中的文本复制到剪贴板 |
| Ctrl+K | 删除此处至末尾所有内容 |
| Ctrl+V | 粘贴剪贴板的文本到输入框中 |
| Shift+Insert | 粘贴剪贴板的文本到输入框中 |
| Ctrl+X | 剪切选中的文本到剪贴板 |
| Shift+Delete | 剪切选中的文本到剪贴板 |
| Ctrl+Z | 撤销上一次操作 |
| Ctrl+Y | 重做上一次操作 |
共有类型
- 枚举:QLineEdit::ActionPosition
描述如何显示加入到输入框中的action部件。
| 常量 | 值 | 描述 |
| QLineEdit::LeadingPosition | 0 | 当使用布局方向Qt::LeftToRight时,部件显示在文本左侧;使用Qt::RightToLeft时,则显示在右侧。 |
| QLineEdit::TrailingPosition | 1 | 当使用布局方向Qt::LeftToRight时,部件显示在文本右侧;使用Qt::RightToLeft时,则显示在左侧。 |
- 枚举:QLineEdit::EchoMode
描述输入框如何显示其内容。
| 常量 | 值 | 描述 |
| QLineEdit::Normal | 0 | 正常显示输入的字符,默认选项。 |
| QLineEdit::NoEcho | 1 | 不显示任何输入,常用于密码类型,其密码长度都需要保密的时候。 |
| QLineEdit::Password | 2 | 显示平台相关的密码掩码字符,而不是实际的字符输入。 |
| QLineEdit::PasswordEchoOnEdit | 3 | 在编辑的时候显示字符,负责显示密码类型。 |
设置输入掩码
下表列出了可在一个输入掩码中使用的字符。空格字符,是一个空白的缺省字符,当一个字符是允许的,但不是必须的请胯下。
| 掩码字符 | 含义 |
|---|---|
| A | ASCII字母字符是必须的,A-Z,a-z |
| a | ASCII 字母字符是允许的但不是必须的 |
| N | ASCII字母字符是必须的,A-Z,a-z, 0-9 |
| n | ASCII 字母字符是允许的但不是必须的 |
| X | 任何字符都可以,是必须需要的 |
| x | 任何字符都允许的,但不是必须需要的 |
| 9 | ASCII 数字是必须要的,0-9 |
| 0 | ASCII 数字是允许的,但不是必须要的 |
| D | ASCII 数字是必须要的,1-9 |
| d | ASCII 数字是允许的,但不是必须要的 |
| # | ASCII 数字是或加减符号允许的,但不是必须要的 |
| H | 十六进制数据字符是必须要的,A-F, a-f, 0-9 |
| h | 十六进制数据字符是允许的,但不是必须要的 |
| B | 二进制数据字符是必须要的,0-1 |
| b | 二进制数据字符是允许的,但不是必须要的 |
| > | 所有的字符字母都都大写的 |
| < | 所有的字符字幕都是小写的 |
| ! | 关闭大小写 |
| ;c | 终止输入掩码并将空白字符设置为c |
| \ | 使用 \ 去转义上面的字符,如果再需要显示上述字符的时候 |
掩码由掩码字符和分隔符字符串组成,后面可以跟一个分号和用于空白的字符,空白字符在编辑后总是从文本中删除。
示例:
| 掩码 | 注意事项 |
| 000.000.000.000;_ | IP地址,空白是_。 |
| HH:HH:HH:HH:HH:HH;_ | MAC地址。 |
| 0000-00-00 | ISO日期,空白是空格。 |
| >AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;# | License号,空白是-和所有(字母)字符转换为大写。 |
信号与槽
signals
void cursorPositionChanged(int oldPos, int newPos) //这个信号在光标移动时发出。
void editingFinished() //当按下Return或Enter键或者鼠标点击输入框外的其它位置时,会发出此信号。
void inputRejected() //当用户按下一个不被认为是可接受输入的键时,就会发出这个信号。
void returnPressed() //当按下Return或Enter键时,会发出此信号。
void selectionChanged() //每当选择发生变化时,就会发出这个信号。
void textChanged(const QString &text) //每当文本发生变化时,就会发出这个信号。
void textEdited(const QString &text) //当用户编辑输入框中的文本时,此信号就会触发,text 参数即为用户新编辑的文本。注意,当程序中试图通过 setText() 方法修改输入框中的文本时,不会触发此信号函数。slots
void clear() //清除行编辑的内容
void copy() const //将选中的文本复制到剪贴板(如果有的话),并且echoMode()是Normal
void cut() //剪切
void paste() //粘贴
void redo() //撤销
void selectAll() //选中所有
void setText(const QString &) //设置文本内容
void undo() //反撤销
公有函数
void addAction(QAction *action, QLineEdit::ActionPosition position) //将操作添加到该位置的操作列表中。
QAction *addAction(const QIcon &icon, QLineEdit::ActionPosition position) //这是一个重载函数。在指定位置创建一个具有给定图标的新操作。
Qt::Alignment alignment() const //此属性保存行编辑的对齐方式。
void backspace() //如果没有选中文本,则删除文本光标左边的字符,并将光标向左移动一个位置。如果选中了任何文本,光标会移动到所选文本的开头,并删除所选文本。
QCompleter *completer() const //返回提供补全的当前QCompleter。
QMenu *createStandardContextMenu() //这个函数创建了标准的上下文菜单,当用户用鼠标右键单击编辑行时,该菜单就会显示出来。
void cursorBackward(bool mark, int steps = 1) //将光标向后移动字符。如果mark为true,移动的每个字符都会被添加到选区中;如果标记为假,则清除选择。
void cursorForward(bool mark, int steps = 1) //将光标向前移动字符。如果mark为true,移动的每个字符都会被添加到选区中;如果标记为假,则清除选择。
Qt::CursorMoveStyle cursorMoveStyle() const //该属性保存光标在编辑行中的移动样式。
int cursorPosition() const //此属性保存此行编辑的当前光标位置。
int cursorPositionAt(const QPoint &pos) //返回光标在pos点下的位置。
void cursorWordBackward(bool mark) //将光标向后移动一个单词。如果标记为真,该词也被选中。
void cursorWordForward(bool mark) //将光标向前移动一个字。如果标记为真,该词也被选中。
void del() //如果没有选中文本,则删除文本光标右边的字符。如果选中了任何文本,光标会移动到所选文本的开头,并删除所选文本。
void deselect() //取消选择任何选定的文本。
QString displayText() const //此属性保存显示的文本。
bool dragEnabled() const //当用户在某些选定文本上按下并移动鼠标时,该属性将保持lineedit是否开始拖动。拖动默认禁用。
QLineEdit::EchoMode echoMode() const //此属性保存行编辑器的回显模式。回显模式决定在行编辑中输入的文本如何显示(或回显)给用户。
void end(bool mark) //将文本光标移动到行尾,除非它已经在行尾。如果mark为真,则文本将朝着最后一个位置选择;否则,当光标移动时,所选文本将被取消选中。
bool hasAcceptableInput() const //该属性保存输入是否满足inputMask和验证器。默认情况下,该属性为true。
bool hasFrame() const //此属性保存行编辑是否使用框架绘制自身。如果启用(默认),则行编辑将在框架内绘制自己,否则行编辑将在没有任何框架的情况下绘制自己。
bool hasSelectedText() const //此属性保存是否有任何选定的文本。hasSelectedText()返回true如果部分或全部文本已被用户选中;否则返回false。默认情况下,该属性为false。
void home(bool mark) //移动文本光标到行首,除非行首已经在行首。如果标记为真,则文本向第一个位置选择;否则,任何如果移动光标,选中的文本将被取消选中。
QString inputMask() const //此属性保存验证输入掩码。如果没有设置掩码,inputMask()返回一个空字符串。
void insert(const QString &newText) //删除任何选定的文本,插入newText,并验证结果。如果它有效,则将其设置为行编辑的新内容。
bool isClearButtonEnabled() const //此属性保存行编辑在非空时是否显示清除按钮。
bool isModified() const //此属性保存行编辑的内容是否已被用户修改。bool isReadOnly() const //此属性保持行编辑是否为只读。
bool isRedoAvailable() const //此属性保存重做是否可用。
bool isUndoAvailable() const //此属性保存撤消是否可用。
int maxLength() const //此属性保存文本的最大允许长度。
QString placeholderText() const //此属性保存行编辑的占位符文本。
QString selectedText() const //此属性保存所选文本。
int selectionEnd() const //返回在编辑行中选定内容之后的字符索引,如果没有选择文本,则返回-1。
int selectionLength() const //返回所选内容的长度。
int selectionStart() const //返回编辑行中第一个选定字符的索引,如果没有选定文本,则返回-1。
void setAlignment(Qt::Alignment flag) //此属性保存行编辑的对齐方式。
void setClearButtonEnabled(bool enable) //此属性保存行编辑在非空时是否显示清除按钮。
void setCompleter(QCompleter *c) //设置此行编辑以从补全器c提供自动补全。
void setCursorMoveStyle(Qt::CursorMoveStyle style) //此属性保存此行编辑中的光标移动样式。
void setCursorPosition(int) //此属性保存此行编辑的当前光标位置。
void setDragEnabled(bool b) //当用户在某些选定文本上按下并移动鼠标时,该属性将保持lineedit是否开始拖动。拖动默认禁用。
void setEchoMode(QLineEdit::EchoMode) //此属性保存行编辑器的回显模式。
void setFrame(bool) //此属性保存行编辑是否使用框架绘制自身。void setInputMask(const QString &inputMask) //此属性保存验证输入掩码。
void setMaxLength(int) //此属性保存文本的最大允许长度。
void setModified(bool) //此属性保存行编辑的内容是否已被用户修改。
void setPlaceholderText(const QString &) //此属性保存行编辑的占位符文本。
void setReadOnly(bool) //此属性保持行编辑是否为只读。
void setSelection(int start, int length) //选择从位置开始的文本和长度字符。允许负长度。
void setTextMargins(int left, int top, int right, int bottom) //将框架内文本周围的边距设置为左、上、右和下的大小。
void setTextMargins(const QMargins &margins) //设置框架内文本的边距。
void setValidator(const QValidator *v) //将这一行编辑设置为只接受验证器v将接受的输入。这允许您对可能输入的文本施加任意约束。
QString text() const //此属性保存行编辑器的文本。
QMargins textMargins() const //将这一行编辑设置为只接受验证器v将接受的输入。这允许您对可能输入的文本施加任意约束。
const QValidator *validator() const //将这一行编辑设置为只接受验证器v将接受的输入。这允许您对可能输入的文本施加任意约束。
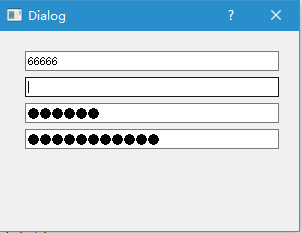
示例1:QLineEdit::EchoMode效果
QLineEdit *pNormalLineEdit = new QLineEdit(this);
QLineEdit *pNoEchoLineEdit = new QLineEdit(this);
QLineEdit *pPasswordLineEdit = new QLineEdit(this);
QLineEdit *pPasswordEchoOnEditLineEdit = new QLineEdit(this);
pNormalLineEdit->setPlaceholderText("Normal");
pNoEchoLineEdit->setPlaceholderText("NoEcho");
pPasswordLineEdit->setPlaceholderText("Password");
pPasswordEchoOnEditLineEdit->setPlaceholderText("PasswordEchoOnEdit");
// 设置显示效果
pNormalLineEdit->setEchoMode(QLineEdit::Normal);
pNoEchoLineEdit->setEchoMode(QLineEdit::NoEcho);
pPasswordLineEdit->setEchoMode(QLineEdit::Password);
pPasswordEchoOnEditLineEdit->setEchoMode(QLineEdit::PasswordEchoOnEdit);
QFormLayout* fromLayout = new QFormLayout(this);
fromLayout->addWidget(pNormalLineEdit);
fromLayout->addWidget(pNoEchoLineEdit);
fromLayout->addWidget(pPasswordLineEdit);
fromLayout->addWidget(pPasswordEchoOnEditLineEdit);
fromLayout->setMargin(10);
this->setLayout(fromLayout);运行效果:

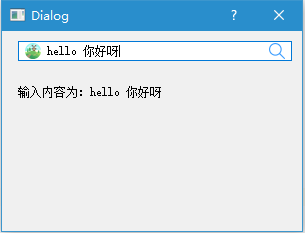
示例2:自定义搜索框
关于搜索框,我们经常接触。例如:浏览器搜索、Windows资源管理器搜索等。
通过QLineEdit的addAction()函数来加入action,这里我们使用了重载函数。
m_pLineEdit = new QLineEdit(this);
m_pLabel = new QLabel(this);
m_pLineEdit->setPlaceholderText(QString("请输入搜索内容"));
m_pLabel->setFixedSize(200,50);
// 添加action
QAction *pLeadingAction = new QAction(this);
pLeadingAction->setIcon(QIcon(":/image/image/1.png"));
m_pLineEdit->addAction(pLeadingAction, QLineEdit::LeadingPosition);
QAction *pTrailingAction = m_pLineEdit->addAction(QIcon(":/image/image/2.png"), QLineEdit::TrailingPosition);
QFormLayout* fromLayout = new QFormLayout(this);
fromLayout->addWidget(m_pLineEdit);
fromLayout->addWidget(m_pLabel);
fromLayout->setMargin(10);
this->setLayout(fromLayout);
// 连接信号和槽
connect(pTrailingAction, SIGNAL(triggered(bool)), this, SLOT(onSearch(bool)));槽函数,用于获取输入框中的内容,然后处理。
void Dialog::onSearch(bool checked)
{
QString strText = m_pLineEdit->text();
m_pLabel->setText(QString("输入内容为:%1").arg(strText));
}运行效果:

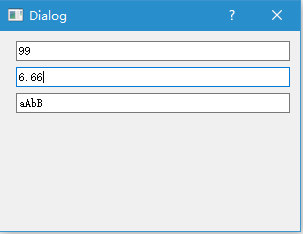
示例3:验证器
通常情况下,我们会对用户的输入做一些限制,可以通过验证起来设置,常见的有:整形、浮点型及其它自定义验证器。
QLineEdit *pIntLineEdit = new QLineEdit(this);
QLineEdit *pDoubleLineEdit = new QLineEdit(this);
QLineEdit *pValidatorLineEdit = new QLineEdit(this);
pIntLineEdit->setPlaceholderText(QString("整形"));
pDoubleLineEdit->setPlaceholderText(QString("浮点型"));
pValidatorLineEdit->setPlaceholderText(QString("字母和数字"));
QFormLayout* fromLayout = new QFormLayout(this);
fromLayout->addWidget(pIntLineEdit);
fromLayout->addWidget(pDoubleLineEdit);
fromLayout->addWidget(pValidatorLineEdit);
fromLayout->setMargin(10);
this->setLayout(fromLayout);
// 整形 范围:[1, 99]
QIntValidator *pIntValidator = new QIntValidator(this);
pIntValidator->setRange(1, 99);
// 浮点型 范围:[-360, 360] 精度:小数点后2位
QDoubleValidator *pDoubleValidator = new QDoubleValidator(this);
pDoubleValidator->setRange(-360, 360);
pDoubleValidator->setNotation(QDoubleValidator::StandardNotation);
pDoubleValidator->setDecimals(2);
// 字符和数字
QRegExp reg("[a-zA-Z0-9]+$");
QRegExpValidator *pValidator = new QRegExpValidator(this);
pValidator->setRegExp(reg);
pIntLineEdit->setValidator(pIntValidator);
pDoubleLineEdit->setValidator(pDoubleValidator);
pValidatorLineEdit->setValidator(pValidator);运行效果:

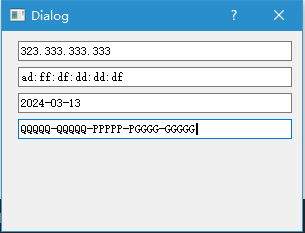
示例4:输入掩码
要限制用户输入,除了验证器,还可以使用输入掩码,常见的有IP、MAC地址、日期、License号等。
QLineEdit *pIPLineEdit = new QLineEdit(this);
QLineEdit *pMACLineEdit = new QLineEdit(this);
QLineEdit *pDateLineEdit = new QLineEdit(this);
QLineEdit *pLicenseLineEdit = new QLineEdit(this);
pIPLineEdit->setInputMask("000.000.000.000;_");
pMACLineEdit->setInputMask("HH:HH:HH:HH:HH:HH;_");
pDateLineEdit->setInputMask("0000-00-00");
pLicenseLineEdit->setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#");
QFormLayout* fromLayout = new QFormLayout(this);
fromLayout->addWidget(pIPLineEdit);
fromLayout->addWidget(pMACLineEdit);
fromLayout->addWidget(pDateLineEdit);
fromLayout->addWidget(pLicenseLineEdit);
fromLayout->setMargin(10);
this->setLayout(fromLayout);运行效果:

8. 多行编辑器(QTextEdit)
简述
QTextEdit是一个多行文本输入框。QTextEdit 是 Qt 的一个用于编辑和显示纯文本和富文本的控件。它是功能强大且高度灵活的,可以用于实现多种任务,如文本编辑,数据表示,以及HTML的显示和编辑等。QTextEdit 支持富文本功能,这意味着它可以显示各种字体,颜色和文字格式。同时,QTextEdit 也支持文本搜索,拼写检查,以及基本的文本编辑功能,如剪切,复制,粘贴,和撤销/重做等。此外,QTextEdit 还支持各种键盘快捷键,提供了用户友好的交互体验。

信号与槽
signals
void copyAvailable(bool yes);//在文本编辑中选择或取消选择文本时,会发出此信号。当选择文本时,将发出该信号,并将yes设置为true。如果未选择任何文本或取消选择所选文本,则发出该信号,并将“是”设置为“假”。如果“是”,则可以使用copy()将所选内容复制到剪贴板。如果yes为false,则copy()不执行任何操作。
void currentCharFormatChanged(const QTextCharFormat &f);//如果当前字符格式已更改,例如由于光标位置的更改而导致更改,则会发出此信号。新的格式是f。
void cursorPositionChanged();//每当光标位置改变时,就会发出该信号。
void redoAvailable(bool available);//每当重做操作变得可用(可用为true)或不可用(可用为false)时,就会发出此信号。
void selectionChanged();//只要选择发生变化,就会发出该信号。
void textChanged();//每当文档内容发生变化时,就会发出该信号;例如,插入或删除文本时,或应用格式时。注意:属性html的通知程序信号。
void undoAvailable(bool available);//每当撤消操作可用(可用为true)或不可用(可用为false)时,都会发出此信号。slots
void append(const QString &text);//在文本编辑的结尾追加一个新段落。注意:附加的新段落将具有与当前段落相同的字符格式和块格式,这取决于光标的位置。
void clear();//删除文本编辑中的所有文本。请注意,此函数将清除撤消/重做历史记录。
void copy();//将任何选定文本复制到剪贴板。
void cut();//将选定文本复制到剪贴板并从文本编辑中删除。如果没有选定的文本,则不会发生任何事情。
void insertHtml(const QString &text);//在当前光标位置插入假定为html格式的文本的便利槽。相当于 edit->textCursor().insertHtml(fragment);
void insertPlainText(const QString &text);//在当前光标位置插入文本的便利槽。相当于edit->textCursor().insertText(text);
void paste();//将剪贴板中的文本粘贴到当前光标位置的文本编辑中。如果剪贴板中没有文本,则不会发生任何事情。要更改此函数的行为,即修改QTextEdit可以粘贴的内容及其粘贴方式,请重新实现virtual canInsertFromMimeData()和insertFromMimeData()函数。
void redo();//重做最后一个操作。如果没有要重做的操作,即在撤消/重做历史记录中没有重做步骤,则不会发生任何事情。
void scrollToAnchor(const QString &name);//滚动文本编辑,使具有给定名称的锚可见;如果名称为空、已可见或找不到,则不执行任何操作。
void selectAll();//选中全部文本。
void setAlignment(Qt::Alignment a);//将当前段落的对齐方式设置为a。有效的对齐方式有Qt::AlignLeft、Qt::AlignRight、Qt::AlignJustify和Qt::AlignCenter(水平居中)。
void setCurrentFont(const QFont &f);//将当前格式的字体设置为f。
void setFontFamily(const QString &fontFamily);//将当前格式的字体系列设置为fontFamily。
void setFontItalic(bool italic);//如果italic为true,则将当前格式设置为italic;否则,将当前格式设置为非斜体。
void setFontPointSize(qreal s);//将当前格式的点大小设置为s。请注意,如果s为零或负,则不定义此函数的行为。
void setFontUnderline(bool underline);//如果下划线为true,则将当前格式设置为下划线;否则,将当前格式设置为非下划线。
void setFontWeight(int weight);//将当前格式的字体权重设置为给定的权重,其中使用的值在QFont::weight枚举定义的范围内。
void setHtml(const QString &text);//更改文本编辑的文本。删除以前的任何文本,并清除撤消/重做历史记录。
void setPlainText(const QString &text);//将文本编辑的文本更改为字符串文本。之前的任何文本都将被删除。文本被解释为纯文本。请注意,此函数将清除撤消/重做历史记录。
void setText(const QString &text);//设置文本编辑的文本。文本可以是纯文本或HTML,文本编辑将尝试猜测正确的格式。直接使用setHtml()或setPlainText()避免文本编辑的猜测。
void setTextBackgroundColor(const QColor &c);//将当前格式的文本背景色设置为c。
void setTextColor(const QColor &c);//将当前格式的文本颜色设置为c。
void undo();//撤消最后一个操作。如果没有要撤消的操作,即在撤消/重做历史记录中没有撤消步骤,则不会发生任何操作。
void zoomIn(int range = 1);//通过使基本字体大小范围点变大并将所有字体大小重新计算为新大小来放大文本。这不会更改任何图像的大小。
void zoomOut(int range = 1);//通过缩小基本字体大小范围点并将所有字体大小重新计算为新大小来缩小文本。这不会更改任何图像的大小。公有函数
(1).获取控件内字符
//获取TextEdit内所有内容
QString text = ui->textEdit->toPlainText();(2).在控件内添加字符
QStr="插入字符";
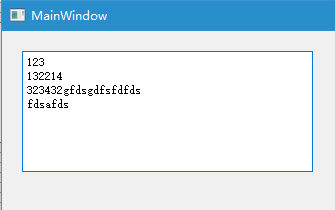
ui->textEdit->insertPlainText(QStr);(3).保持在最后一行添加(自动滚屏)
//保持编辑器在光标最后一行
QTextCursor cursor=ui->textEdit->textCursor();
cursor.movePosition(QTextCursor::End);
ui->textEdit->setTextCursor(cursor);
QStr="添加一行";
ui->textEdit->insertPlainText(QStr +='\n');(4).控件刷新(删除数据)
//如果超过一定行数清空一下
if(ui->textEdit->document()->lineCount()>20)
{
ui->textEdit->clear();
}(5).添加数据换行
QStr="插入换行,开始下一行输入";
ui->textEdit->insertPlainText(QStr +='\n');(6).向鼠标位置插入一行字符
//像当前鼠标位置插入一行
ui->textEdit->textCursor().insertText(QStr+"\n");(7).设置输入框的背景字体
ui->textEdit->setPlaceholderText("请输入姓名")
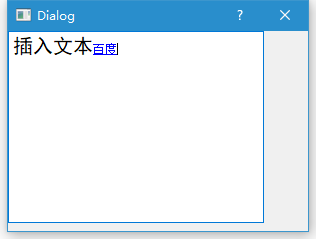
示例1:插入文本
QTextEdit* textEdit = new QTextEdit(this);
textEdit->setFontFamily("黑体"); //设置字体格式
textEdit->setFontPointSize(15); //设置字体大小
textEdit->append("插入文本"); //插入文本
textEdit->insertHtml("<a href='http://www.baidu.com'> 百度</a>"); //插入html文本(超链接)运行效果:

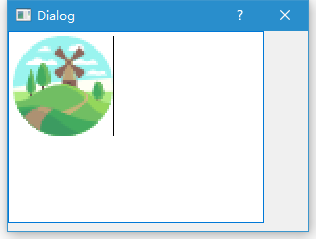
示例2:插入图片
QTextEdit* textEdit = new QTextEdit(this);
QTextCursor m_cur = textEdit->textCursor();
QTextImageFormat imageFormat; //保存图片格式对象
imageFormat.setName(":/image/image/1.png"); //设置图片路径
imageFormat.setHeight(100); //设置图片高度
imageFormat.setWidth(100); //设置图片宽度
m_cur.insertImage(imageFormat); //在当前图标下添加图片运行效果:

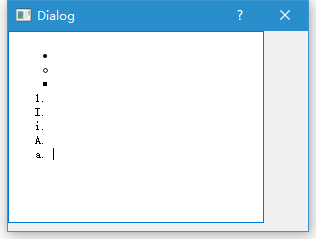
示例3:插入列表
QTextEdit* textEdit = new QTextEdit(this);
QTextCursor m_cur = textEdit->textCursor(); //获取当前光标
m_cur.insertList(QTextListFormat::ListDisc); //圆点
m_cur.insertList(QTextListFormat::ListCircle); //空心圆
m_cur.insertList(QTextListFormat::ListSquare); //方块
m_cur.insertList(QTextListFormat::ListDecimal); //数字升序
m_cur.insertList(QTextListFormat::ListUpperRoman); //大写罗马数字
m_cur.insertList(QTextListFormat::ListLowerRoman); //小写罗马数字
m_cur.insertList(QTextListFormat::ListUpperAlpha); //大写拉丁字母
m_cur.insertList(QTextListFormat::ListLowerAlpha); //小写拉丁字母运行效果:

9. 旋转框(QSpinBox)
简述
QSpinBox用于整数的显示和输入,一般显示十进制数,也可以显示二进制和十六进制数,而且可以在显示框增加前辍或后辍

信号与槽
signals
void textChanged(const QString &text) //每当旋转框的文本被改变时,这个信号就会发出。
void valueChanged(int i) //每当旋转框的值发生变化时,就会发出这个信号。slots
void setValue(int val) //设置当前值
公有函数
QString cleanText() const //此属性保存旋转框的文本,不包括任何前缀、后缀或前导或尾随空格。
int displayIntegerBase() const //此属性保存用于显示旋转框值的基数。默认的displaylntegerBase值为10。
int maximum() const //此属性保存旋转框的最大值
int minimum() const //此属性保存旋转框的最小值
QString prefix() const //此属性保存旋转框的前缀
void setDisplayIntegerBase(int base) //此属性保存用于显示旋转框值的基数。默认的displaylntegerBase值为10。
void setMaximum(int max) //设置最大值
void setMinimum(int min) //设置最小值
void setPrefix(const QString &prefix) //设置前缀
void setSuffix(const QString &suffix) //设置后缀
void setRange(int minimum, int maximum) //设置最小值和最大值
void setSingleStep(int val) //设置每次改变多少
void setStepType(QAbstractSpinBox::StepType stepType) //将旋转框的步长类型设置为步长类型,它是单步长或自适应十进制步长。
int singleStep() const //此属性保存步长值
QAbstractSpinBox::StepType stepType() const //此属性保存步骤类型。步长类型可以为单步长或自适应十进制步长。
QString suffix() const //此属性保存旋转框的后缀后缀追加到显示值的末尾。典型的用法是显示计量单位或货币符号。
int value() const //此属性保存旋转框的值
示例:
QSpinBox* spinBox = new QSpinBox(this);
spinBox->setValue(50); //设置值
spinBox->setMaximum(100); //设置最大值
spinBox->setMinimum(0); //设置最小值
spinBox->setSingleStep(10); //设置步长
spinBox->setPrefix("$"); //设置前缀
spinBox->setSuffix("$"); //设置后缀运行结果:

10. 滑块(QSlider)
简述
QSlider是滑动条控件,最常见的应用就是视频播放器中的进度条。QSlider允许用户通过鼠标进行拖动、点击(需要重写mousePressEvent事件实现),下面将从这几个方面对QSlider进行介绍:

信号与槽
signals
void actionTriggered(int action) //当滑块动作被触发时,这个信号就会发出。
void rangeChanged(int min, int max) //当滑块范围发生变化时,发出这个信号,min是新的最小值,max是新的最大值。
void sliderMoved(int value) //当用户拖动滑块时发出.
void sliderPressed() //当用户开始拖动滑块时发出.
void sliderReleased() //当用户释放滑块时发出.
void valueChanged(int value) //当滑块的值发生变化时发出.slots
void setRange(int min, int max) //设置滑块的最小值为min,最大值为max
void setValue(int) //设置滑块的当前值
void setOrientation(Qt::Orientation) //设置水平滑动条或垂直滑动条 Qt::Vertical or Qt::Horizontal.
公有函数
void setMaximum(int) //设置最大值
void setMinimum(int) //设置最小值
void setSingleStep(int) //设置在键盘上按下→键或←键时的步进值
void setPageStep(int) //设置鼠标点击时移动的步进值
void setValue(int) //设置当前值
int value() const //获取当前值
void setTracking(bool enable) //打开或关闭滑块跟踪
示例:
QSlider* slider = new QSlider(this);
slider->setFixedSize(120,20);//设置滑块控件的大小
//slider->setOrientation(Qt::Vertical);//设置垂直方向的滑块
slider->setOrientation(Qt::Horizontal);//设置水平方向的滑块
slider->setValue(50); //设置值
slider->setMaximum(100); //设置最大值
slider->setMinimum(0); //设置最小值
slider->setSingleStep(1); //设置步长
slider->setPageStep(20); //设置鼠标点击时移动的步进值运行效果:

11. 滚动条(QScrollBar)
简述
QScrollBar用于显示控件上不能完全显示的区域,与Slider类似,但是QScrollBar控件可在底部或者右侧使用。可以将其移动到特定区域,Inherits: QAbstractSlider 继承自父类QAbstractSlider 。

信号与槽
signals
void actionTriggered(int action) //当滑块动作被触发时,这个信号就会发出。
void rangeChanged(int min, int max) //当滑块范围发生变化,min为新的最小值,max为新的最大值时,发出这个sianal
void sliderMoved(int value) //当用户拖动滑块时,被发射
void sliderPressed() //用户开始拖动滑块时,被发射
void sliderReleased() //当用户释放滑块时,被发射
void valueChanged(int value) //当滚动条的值已经发生改变时,被发射slots
void setRange(int min, int max) //设置滑块的最小值为min,最大值为max
void setValue(int) //设置滑块的当前值
void setOrientation(Qt::Orientation) //设置水平滑动条或垂直滑动条 Qt::Vertical or Qt::Horizontal.
常用函数
void setMaximum(int) //设置最大值
void setMinimum(int) //设置最小值
void setPageStep(int) //设置鼠标点击时移动的步进值
void setValue(int) //设置当前值
int value() const //获取当前值
示例:
这个示例实现了拖动滚动条缩放字体大小。
void Widget::initUI2()
{
//1.文本
textLabel = new QLabel(this);
textLabel->setText("QScrollBar 滚动条");
font.setFamily("Arial"); // 设置字体名称
font.setBold(true); // 设置字体为粗体
font.setItalic(true); // 设置字体为斜体
textLabel->setFont(font);
//2.滚动条
scrollBar = new QScrollBar(this);
scrollBar->setMaximum(120);
scrollBar->setOrientation(Qt::Vertical);//设置垂直方向的滑块
//scrollBar->setOrientation(Qt::Horizontal);//设置水平方向的滑块
//3.创建布局,放入控件
QHBoxLayout *hlayout = new QHBoxLayout();
hlayout->addWidget(textLabel);
hlayout->addWidget(scrollBar);
this->setLayout(hlayout);
//void sliderMoved(int value) //当用户拖动滑块时,被发射
connect(scrollBar,SIGNAL(sliderMoved(int)),this,SLOT(slotSliderMoved(int)));
}
void Widget::slotSliderMoved(int value)
{
font.setPointSize(value);// 设置字体大小
textLabel->setFont(font);
}运行效果:

12. 滚动区域(QScrollArea)
简述
QScrollArea 是 Qt 框架中的一个类,用于提供一个可滚动的视图区域,允许用户在视图内容大于可见区域时进行滚动浏览。具体来说,它是一个容器部件,可以包含一个单独的小部件(称为视口小部件),并且在内容大小超过视口大小时自动提供滚动条。
在 Qt 中,QScrollArea 类位于 Qt Widgets 模块中,通常用于显示大量信息或需要滚动查看的内容,比如文本、图像、表格等。
信号与槽
signals
slots
公有函数
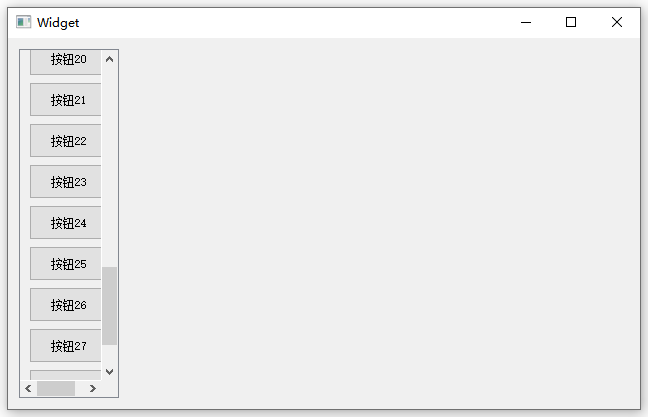
示例代码:
void Widget::initUI()
{
QVBoxLayout *mainLayout = new QVBoxLayout();//总布局
// 创建一个滚动区域
QScrollArea* scrollArea = new QScrollArea(this);
scrollArea->setFixedWidth(100);
//scrollArea->verticalScrollBar()->setProperty("STYLE_KEY", QString("SETTINGSSWBG_SCROLL"));//设置垂直滚动条属性
// 创建一个新的QWidget作为滚动区域的小部件窗口
QWidget* Widget = new QWidget();
//创建滚动区域中的小部件
QVBoxLayout *vLayout = new QVBoxLayout();//垂直布局
Widget->setLayout(vLayout);
for(int i = 0; i < 30; i++)
{
QPushButton *pBtn = new QPushButton();
pBtn->setText(QString("按钮%1").arg(i));
pBtn->setFixedSize(80,35);
vLayout->addWidget(pBtn);//把按钮添加到布局控件中
}
scrollArea->setWidget(Widget); // 设置QWidget为滚动区域的小部件
//必须!~,否则不会自适应大小
scrollArea->setWidgetResizable(true); // 允许滚动区域的小部件根据内容调整大小
//给总布局添加滚动区域
mainLayout->addWidget(scrollArea);
this->setLayout(mainLayout);
}运行效果:

设置css样式
QScrollBar[STYLE_KEY="SETTINGSSWBG_SCROLL"]:vertical
{
background-color:rgba(46, 46, 46,102);
width: SIZECHANGE_4px;
}
QScrollBar[STYLE_KEY="SETTINGSSWBG_SCROLL"]::handle:vertical
{
border-radius:SIZECHANGE_2px;
min-height: SIZECHANGE_4px;
background:rgb(173,173,173);
}
QScrollBar[STYLE_KEY="SETTINGSSWBG_SCROLL"]::add-line:vertical,sub-line:vertical
{
border:none;
}
QScrollBar[STYLE_KEY="SETTINGSSWBG_SCROLL"]::add-page:vertical,sub-page:vertical
{
background: none;
}
13. 标签(QLabel)
简述
QLabel 提供了一个文本或图像的显示,没有提供用户交互功能。

信号与槽
signals
void linkActivated(const QString &link) //当用户点击链接时会发出此信号。
void linkHovered(const QString &link) //当用户将鼠标悬停在链接上时会发出此信号。 slots
void clear() //清除标签所有内容
void setMovie(QMovie *movie) //清除之前的任何内容
void setNum(double num) //设置数字
void setNum(int num) //设置数字
void setPicture(const QPicture &picture) //将标签内容设置为picture,清除之前的任何内容
void setPixmap(const QPixmap &) //设置标签的像素图
void setText(const QString &) //设置标签的文本内容
公有函数
Qt::Alignment alignment() const //此属性保存标签内容的对齐方式
QWidget *buddy() const //返回这个标签的好友,如果当前没有设置好友则返回nullptr。
bool hasScaledContents() const //该属性保存标签是否缩放其内容以填充所有可用空间。
bool hasSelectedText() const //此属性保存是否有任何选定的文本
int indent() const //此属性保存标签的文本缩进(以像素为单位)
int margin() const //此属性保存边距的宽度
QMovie *movie() const //返回指向标签的影片的指针,如果没有设置影片,则返回nullptr。
bool openExternalLinks() const //指定QLabel是否应该使用QDesktopServices::openUrl()自动打开链接,而不是发出linkActivated()信号。
const QPicture *picture() const //返回标签的图片,如果标签没有图片则返回nullptr。
const QPixmap *pixmap() const //这个属性保存标签的像素图
QString selectedText() const //此属性保存所选文本
int selectionStart() const //返回标签中第一个选中字符的索引,如果没有选择文本,则返回-1。
void setAlignment(Qt::Alignment) //设置对齐方式
void setBuddy(QWidget *buddy) //将此标签的好友设置为buddy。当用户按下此标签指示的快捷键时,键盘焦点将转移到标签的好友小部件。伙伴机制仅适用于包含文本的 QLabel,其中一个字符以与号“&”为前缀。
void setIndent(int) //设置label的文本缩进,以像素为单位
void setMargin(int) //设置边距
void setOpenExtrenalLinks(bool open) //设置是否自动打开超链接
void setScaledContents(bool) //设置内容缩放,确定标签是否将其内容缩放以填充所有可用空间。
void setSelection(int start,int len) //设置对齐方式
void setTextFormat(Qt::TextFormat) //设置标签文本格式
void setTextInteractionFlags(Qt::TextInteractionFlags flag) //设置对齐方式
void setWordWrap(bool on) //设置是否在需要时自动换行
QString text() const //此属性保存标签的文本
Qt::TextFormat textFormat() const //此属性保存标签的文本格式
Qt::TextInteractionFlags textInteractionFlags() const //指定标签在显示文本时应如何与用户输入交互。
bool wordWrap() const //这个属性保存标签的换字策略
示例1:显示文本
QLabel *pLabel = new QLabel(this);
pLabel->setText("Hello World");
pLabel->setStyleSheet("color: white");运行效果:

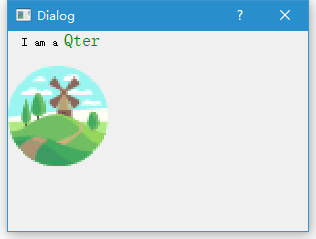
示例2:设置富文本
我们可以在助手中查找关于Using HTML Markup in Text Widgets的资料,查看Qt支持哪些HTML标记。
QLabel *pLabel = new QLabel(this);
QString strHTML = QString("<html> \
<head> \
<style> \
font{color: rgb(0,0,0);} #f{font-size:18px; color: green;} \
</style> \
</head> \
<body>\
<font>%1</font><font id=\"f\">%2</font> \
<br/><br/> \
<img src=\":/image/image/1.png\" width=\"100\" height=\"100\"> \
</body> \
</html>").arg("I am a ").arg("Qter");
pLabel->setText(strHTML);
pLabel->setAlignment(Qt::AlignCenter);运行效果:

示例3:显示图片
首先我们构建一个QPixmap来作为显示的图片,然后设置标签的大小,可以通过setScaledContents按比例缩放图片达到理想的效果。
QLabel *pLabel = new QLabel(this);
pLabel->setFixedSize(100, 100);
// 加载图片
QPixmap pixmap(":/image/image/1.png");// 替换为你的图片路径
// 设置图片到label上
pLabel->setPixmap(pixmap);
// 设置标签大小自适应加载的图片
pLabel->setScaledContents(true);//设置内容缩放运行效果:

示例4:显示gif动画
这里我们需要使用另外一个类QMovie来控制动画,start()可以进行播放与stop()则可以停止,也可以通过调用setSpeed()来设置动画的播放速度。
QLabel *pLabel = new QLabel(this);
pLabel->setFixedSize(80, 80);
QMovie *pMovie = new QMovie(":/image/gif/Loading.gif");
pMovie->setScaledSize(QSize(88 , 88));//设置缩放大小,否则图片会模糊
pLabel->setMovie(pMovie);// 设置gif图片
pLabel->setScaledContents(true);// 设置标签大小自适应加载的图片
pMovie->start();//启动播放运行效果:

示例5:设置超链接
我们需要简单使用标签<a></a>写一段简单的HTML超链接代码
方法一
比较简单,直接调用setOpenExternalLinks(true)即可。
QLabel *pLabel = new QLabel(this);
pLabel->setText(QString("<a href = \"%1\">%2</a>").arg("https://www.baidu.com/").arg(QStringLiteral("百度一下")));
pLabel->setOpenExternalLinks(true);//设置自动打开超链接
方法二
声明一个槽openUrl,将其与linkActivated信号关联。
QLabel *pLabel = new QLabel(this);
pLabel->setText(QString("<a href = \"%1\">%2</a>").arg("https://www.baidu.com/").arg(QStringLiteral("百度一下")));
connect(pLabel, SIGNAL(linkActivated(QString)), this, SLOT(openUrl(QString)));槽函数实现:
void Dialog::openUrl(const QString &link)
{
QDesktopServices::openUrl(QUrl(link));//打开网页
}
14. 进度条(QProgressBar)
简述
QProgressBar提供了一个水平或垂直的进度条,可以使用setMinimum()和setMaximum指定最小和最大步数。当前的步数是用setValue()设置的。进度条可以用reset()重绕到开头。

信号与槽
signals
void valueChanged(int value) //当进度条中显示的值发生变化时,就会发出这个信号。值是进度条显示的新值。slots
void reset() //重置进度条
void setMaximum(int maximum) //设置最大值
void setMinimum(int minimum) //设置最小值
void setOrientation(Qt::Orientation) //设置进度条方向,垂直方向、水平方向
void setRange(int minimum, int maximum) //设置进度条范围,最大值、最小值
void setValue(int value) //设置当前值
公有函数
Qt::Alignment alignment() const //此属性保存进度条的对齐方式
QString format() const //此属性保存用于生成当前文本的字符串
bool invertedAppearance() const //无论进度条是否倒过来显示进度,此属性都保持不变
bool isTextVisible() const //此属性保存是否应显示当前已完成百分比
int maximum() const //这个属性保存进度条的最大值
int minimum() const //这个属性保存进度条的最小值
Qt::Orientation orientation() const //此属性保存进度条的方向
void resetFormat() //此属性保存用于生成当前文本的字符串
void setAlignment(Qt::Alignment alignment) //设置对齐方式,居中,左、右
void setFormat(const QString &format) //设置文本显示格式
void setInvertedAppearance(bool invert) //无论进度条是否倒过来显示进度,此属性都保持不变
void setTextDirection(QProgressBar::Direction textDirection) //此属性保存垂直进度条文本的阅读方向
void setTextVisible(bool visible) //设置进度条文本是否显示
virtual QString text() const //此属性保存进度条中显示的描述性文本
QProgressBar::Direction textDirection() const //此属性保存垂直进度条文本的阅读方向
int value() const //此属性保存进度条的当前值
示例1:
QProgressBar *progressBar = new QProgressBar(this);
progressBar->setGeometry(50,50,180,25);//设置进度条的位置以及宽高
progressBar->setMinimum(0);//设置最小值
progressBar->setMaximum(100);//设置最大值
progressBar->setValue(50);//设置当前值
progressBar->setOrientation(Qt::Horizontal);//设置水平方向
progressBar->setTextVisible(true);//设置进度条文本显示
//progressBar->setFormat("%p%");//设置文本显示格式 [%p%: 百分比显示,默认的显示方式][%v: 当前进度][%m: 总步数]运行效果:

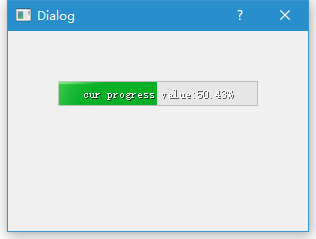
示例2:
QProgressBar *progressBar = new QProgressBar(this);
progressBar->setGeometry(50,50,200,25);//设置进度条的位置以及宽高
progressBar->setMinimum(0);//设置最小值
progressBar->setMaximum(100);//设置最大值
progressBar->setOrientation(Qt::Horizontal);//设置水平方向
progressBar->setTextVisible(true);//设置进度条文本显示
//progressBar->setFormat("%p%");//设置文本显示格式 [%p%: 百分比显示,默认的显示方式][%v: 当前进度][%m: 总步数]
progressBar->setAlignment(Qt::AlignLeft | Qt::AlignVCenter); // 文本对齐方式
progressBar->setFormat(QString("cur progress value:%1%").arg(QString::number(50.43, 'f', 2)));//设置文本显示格式
progressBar->setValue((int)50.43);//设置当前值运行效果:

15. 分组框(QGroupBox)
简述
QGroupBox小部件提供带有标题的组框框架。一个组框提供一个框架,一个标题,一个快捷键,并在其内部显示其他各种小部件。键盘快捷键将键盘焦点移到组框的子窗口小部件之一。
QGroupBox还允许您设置标题(通常在构造函数中设置)和标题的对齐方式。组框可以被选中。可选中组框中的子窗口小部件是否启用,取决于是否选中了该组框。
您可以通过启用flat属性来最小化组框的空间消耗。在大多数样式中,启用此属性会导致删除框架的左,右和底边缘。QGroupBox不会自动布置子窗口小部件。QGroupBox框通常用于将QCheckBoxes和QRadioButtons组织到互斥组中。

信号与槽
signals
void clicked(bool checked = false) //当复选框被激活时,或者当键入快捷键时,会发出此信号.
void toggled(bool on) //如果复选框是可选的,则复选框被选中时发出此信号.slots
void setChecked(bool checked) //是否选中了区域框
公有函数
Qt::Alignment alignment() const //此属性保存组框标题的对齐方式。大多数样式将标题放置在框架的顶部。
bool isCheckable() const //此属性保存组框的标题中是否有复选框。
bool isChecked() const //此属性保存是否选中了区域框。
bool isFlat() const //此属性保存组框是平绘还是有框架。
void setAlignment(Qt::Alignment) //此属性保存组框标题的对齐方式。
void setCheckable(bool checkable) //此属性保存组框的标题中是否有复选框
void setflat(bool flat) //分组框通常由顶部有标题的包围框组成。如果启用此属性,则大多数样式只绘制框架的顶部部分; 否则,将绘制整个框架。
void setFlat(bool flat) //此属性保存组框是平绘还是有框架
void setTitle(const QString& title) //设置分组框的标题
QString title() const //此属性保存组框标题文本
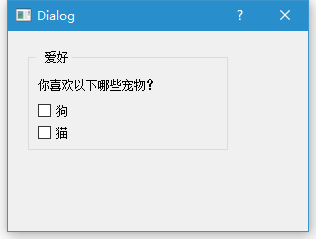
示例:
QGroupBox* groupBox = new QGroupBox(" 爱好",this);
groupBox->setGeometry(20,20,200,100);
QLabel*label = new QLabel("你喜欢以下哪些宠物?");
QCheckBox *dogbtn = new QCheckBox("狗");
QCheckBox *catbtn = new QCheckBox("猫");
QVBoxLayout* layout = new QVBoxLayout;
layout->addWidget(label);
layout->addWidget(dogbtn);
layout->addWidget(catbtn);
groupBox->setLayout(layout);运行结果:

16. 表格页面(QTabWidget)
简述
QTabWidget 提供一个选项卡栏和一个“页面区域”,用于显示与每个选项卡相关的页面。默认情况下,选项卡栏显示在页面区域上方,但可以使用不同的配置(可以设置到上下左右)。每个选项卡都与不同的QWidget(称为页面)相关联。页面区域中仅显示当前页面;所有其他页面均处于隐藏状态。用户可以通过单击其选项卡或按其 Alt+字母快捷方式(如果有)来显示不同的页面。

信号与槽
signals
void currentChanged(int index)://当当前选中的选项卡发生变化时,会触发该信号。index参数表示当前选中的选项卡的索引。
void tabCloseRequested(int index)://当用户请求关闭某个选项卡时,会触发该信号。index参数表示要关闭的选项卡的索引。
void tabBarClicked(int index)://当用户单击选项卡标签时,会触发该信号。index参数表示被单击选项卡的索引。
void tabBarDoubleClicked(int index)://当用户双击选项卡标签时,会触发该信号。index参数表示被双击选项卡的索引。slots
void setCurrentIndex(int index);//将当前小部件设置为指定的索引。
void setCurrentWidget(QWidget *widget);//将当前小部件设置为指定的小部件。
公有函数
void setTabText(int index, const QString &label);//(1).设置页面名字
void setTabToolTip(int index, const QString &tip);//(2).设置提示信息
void setTabEnabled(int index, bool enable);//(3).设置页面激活
void setTabPosition(QTabWidget::TabPosition);//(4).设置选项卡的位置, 可以根据需要选择QTabWidget::North(上方)、QTabWidget::South(下方)、QTabWidget::West(左侧)或QTabWidget::East(右侧)作为参数,以将选项卡放置在不同的位置。
void setTabShape(QTabWidget::TabShape s);//设置选项卡的形状,可以根据需要选择QTabWidget::Rounded(圆形)或 QTabWidget::Triangular(梯形)作为参数,以将选项卡的形状设置为不同的样式
void setTabsClosable(bool closeable);// 设置选项卡是否可关闭
int currentIndex();//(6).获取页面下标
QWidget* currentWidget() const//(6).获取页面小部件
int count();//(7).获取页面总数
void clear();//(8).清空所有页面
void removeTab(4);//(9).删除某个页面
void setMovable(bool movable);//(10).设置选项卡是否可移动
使用方式
使用QTabWidget的常规方式如下:
- 创建一个QTabWidget对象。
- 为选项卡对话框中的每个页面创建一个QWidget,但不为它们指定父窗口小部件。
- 使用布局将子窗口小部件插入页面小部件,以正常的方式定位它们。
- 使用addTab()或insertTab()将页面小部件放入选项卡窗口小部件中,并为每个选项卡提供适当的标签,可以选择性地添加键盘快捷键。
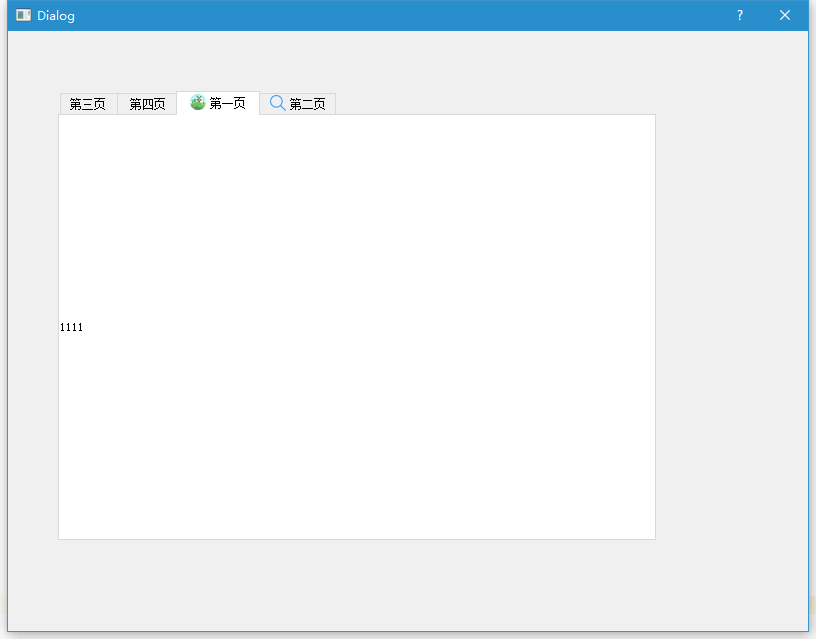
示例1:使用addTab()添加页
//1.创建一个QTabWidget对象。
QTabWidget* tabWidget = new QTabWidget(this);
tabWidget->setGeometry(50,60,600,450);
//2.为选项卡对话框中的每个页面创建一个QWidget
QLabel* label_1 = new QLabel("1111",tabWidget);
QLabel* label_2 = new QLabel("2222",tabWidget);
QLabel* label_3 = new QLabel("3333",tabWidget);
QLabel* label_4 = new QLabel("4444",tabWidget);
//3.将小部件添加到QTabWidget中
//tabWidget->addTab(label_1, "第一页");
//tabWidget->addTab(label_2, "第二页");
tabWidget->addTab(label_3, "第三页");
tabWidget->addTab(label_4, "第四页");
tabWidget->addTab(label_1, QIcon(":/image/image/1.png"),"第一页");//带图标
tabWidget->addTab(label_2, QIcon(":/image/image/2.png"),"第二页");//带图标运行结果:

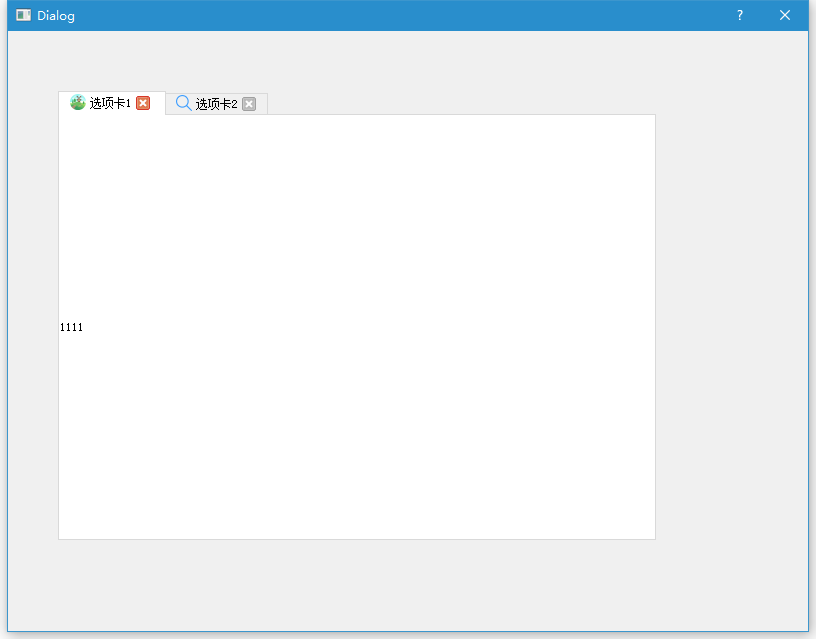
示例2:使用insertTab()添加页
//1.创建一个QTabWidget对象。
QTabWidget* tabWidget = new QTabWidget(this);
tabWidget->setGeometry(50,60, 600,450);
tabWidget->setTabShape(QTabWidget::Rounded);// 设置选项卡的位置
tabWidget->setTabsClosable(true);// 设置选项卡是否可关闭
//2.为选项卡对话框中的每个页面创建一个QWidget
QLabel* label_1 = new QLabel("1111",tabWidget);
QLabel* label_2 = new QLabel("2222",tabWidget);
//3.在指定位置插入选项卡
tabWidget->insertTab(0, label_1, QIcon(":/image/image/1.png"), "选项卡1");
tabWidget->insertTab(1, label_2, QIcon(":/image/image/2.png"), "选项卡2");
// 连接tabCloseRequested信号
connect(tabWidget, &QTabWidget::tabCloseRequested, [=](int index)
{
qDebug() << "关闭选项卡索引:" << index;
tabWidget->removeTab(index);//移除位置索引处的页面
});运行效果:

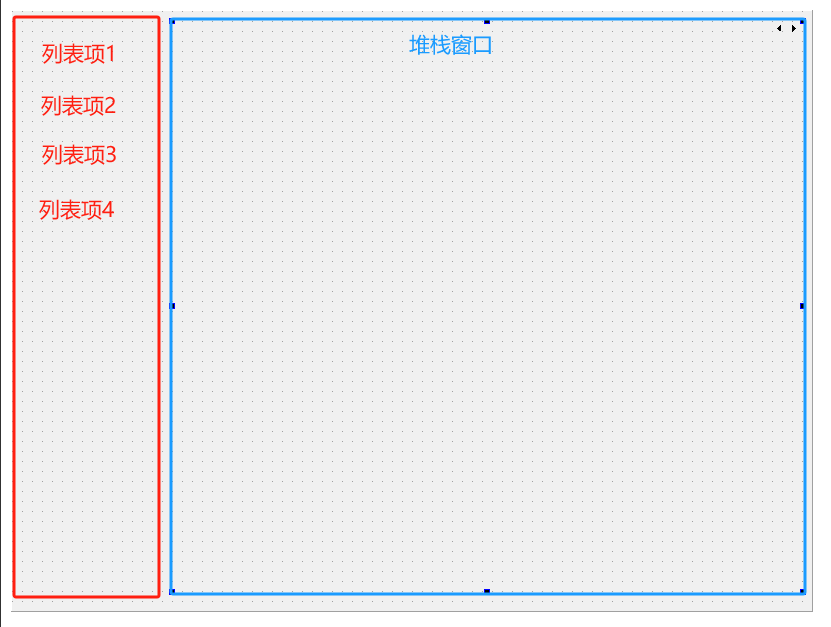
17. 堆栈窗口(QStackedWidget)
简述
QStackedWidget继承自QFrame。 QStackedWidget类提供了多页面切换的布局,一次只能看到一个界面。 QStackedWidget可用于创建类似于QTabWidget提供的用户界面。
注意:QStackedWidget控件一般配合其他控件一起使用。

信号与槽
signals
void currentChanged(int index) //当前页面发生变化时候发射,index为新的索引值
void widgetRemoved(int index) //页面被移除时候发射,index为页面对应的索引值slots
void setCurrentIndex(int index) //设置索引index所在的页面为当前页面
void setCurrentWidget(QWidget *widget) //设置QWidget页面为当前页面
公有函数
int addWidget(QWidget * widget) //添加页面,并返回页面对应的索引
int count() const //获取页面数量
int currentIndex() const //获取当前页面的索引
QWidget * currentWidget() const //获取当前页面
int indexOf(QWidget * widget) const //获取QWidget页面所对应的索引
int insertWidget(int index, QWidget * widget) //在索引index位置添加页面
void removeWidget(QWidget * widget) //移除QWidget页面,并没有被删除,只是从布局中移动,从而被隐藏。
QWidget * widget(int index) const //获取索引index所对应的页面
QStackedWidget配合QListWidget使用:
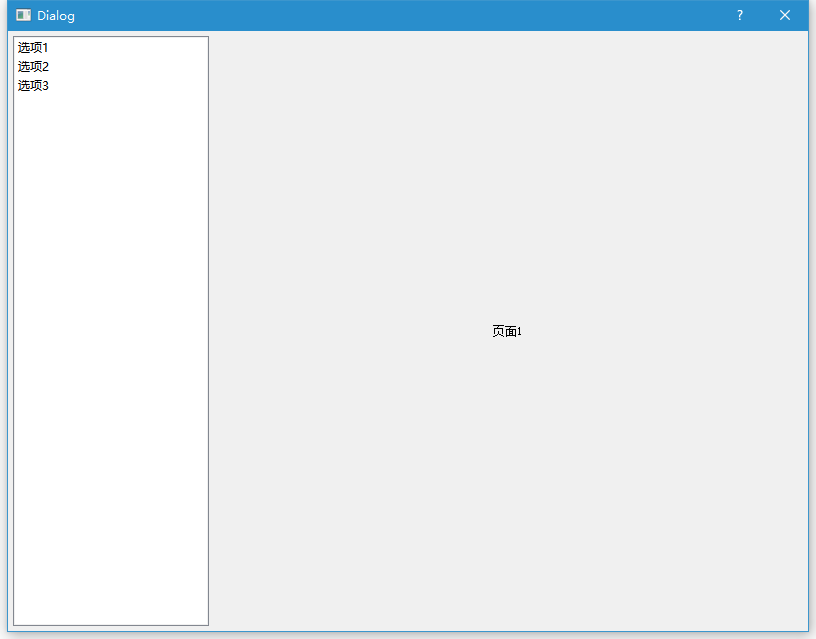
示例1:选项不带图标
//创建一个QListWidget控件 并向其中添加列表项
//设置列表框
QListWidget* leftlist = new QListWidget(this);
leftlist->insertItem(0,tr("选项1"));
leftlist->insertItem(1,tr("选项2"));
leftlist->insertItem(2,tr("选项3"));
//设置堆栈窗体
QLabel* label1 = new QLabel(tr("页面1"));
QLabel* label2 = new QLabel(tr("页面2"));
QLabel* label3 = new QLabel(tr("页面3"));
//创建QStackedWidget控件
QStackedWidget* stack = new QStackedWidget(this);
//将控件添加到堆栈窗口中
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
//设置主窗体布局
QHBoxLayout *mainLayout = new QHBoxLayout(this);
mainLayout->addWidget(leftlist);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);//默认左对齐
//设置mainLayout的边框与对话框边缘的距离
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
//设定可伸缩控件
mainLayout->setStretchFactor(leftlist,1);
mainLayout->setStretchFactor(stack,3);
//信号与槽链接,实现选择列表项显示对应的窗口
connect(leftlist,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));运行效果:

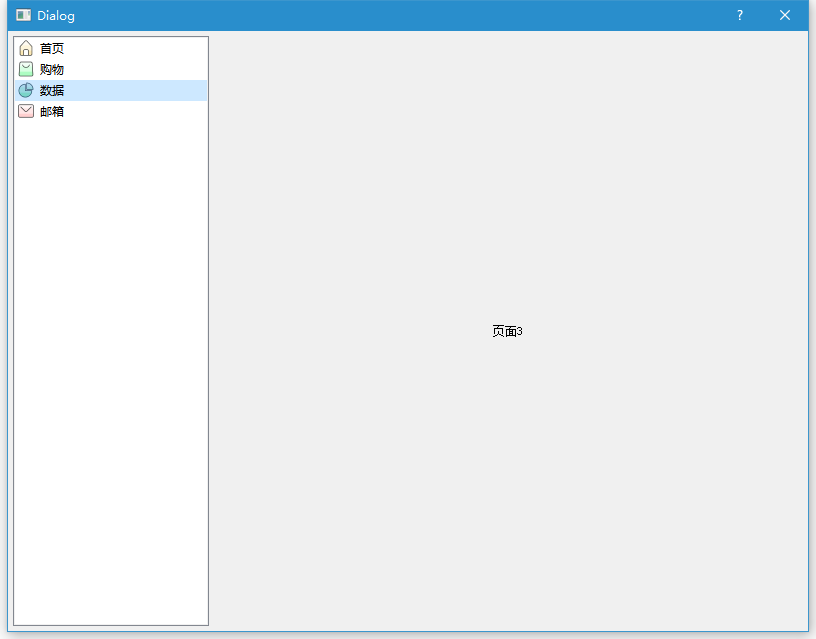
示例2:列表选项带图标
//创建一个QListWidget控件,并向其中添加列表项
QListWidget* listwidget = new QListWidget(this);
QListWidgetItem *listItem1 = new QListWidgetItem(QIcon(":/image/icon/home.png"), "首页", listwidget);
QListWidgetItem *listItem2 = new QListWidgetItem(QIcon(":/image/icon/shopping.png"), "购物", listwidget);
QListWidgetItem *listItem3 = new QListWidgetItem(QIcon(":/image/icon/data.png"), "数据", listwidget);
QListWidgetItem *listItem4 = new QListWidgetItem(QIcon(":/image/icon/email.png"), "邮箱", listwidget);
listwidget->addItem(listItem1);
listwidget->addItem(listItem2);
listwidget->addItem(listItem3);
listwidget->addItem(listItem4);
//设置堆栈窗体
QLabel* label1 = new QLabel(tr("页面1"));
QLabel* label2 = new QLabel(tr("页面2"));
QLabel* label3 = new QLabel(tr("页面3"));
QLabel* label4 = new QLabel(tr("页面4"));
//创建QStackedWidget控件
QStackedWidget* stack = new QStackedWidget(this);
//将控件添加到堆栈窗口中
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
stack->addWidget(label4);
//设置主窗体布局
QHBoxLayout *mainLayout = new QHBoxLayout(this);
mainLayout->addWidget(listwidget);
mainLayout->addWidget(stack,0,Qt::AlignHCenter);//默认左对齐
//设置mainLayout的边框与对话框边缘的距离
mainLayout->setMargin(5);
mainLayout->setSpacing(5);
//设定可伸缩控件
mainLayout->setStretchFactor(listwidget,1);
mainLayout->setStretchFactor(stack,3);
//信号与槽链接,实现选择列表项显示对应的窗口
connect(listwidget,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));运行效果:

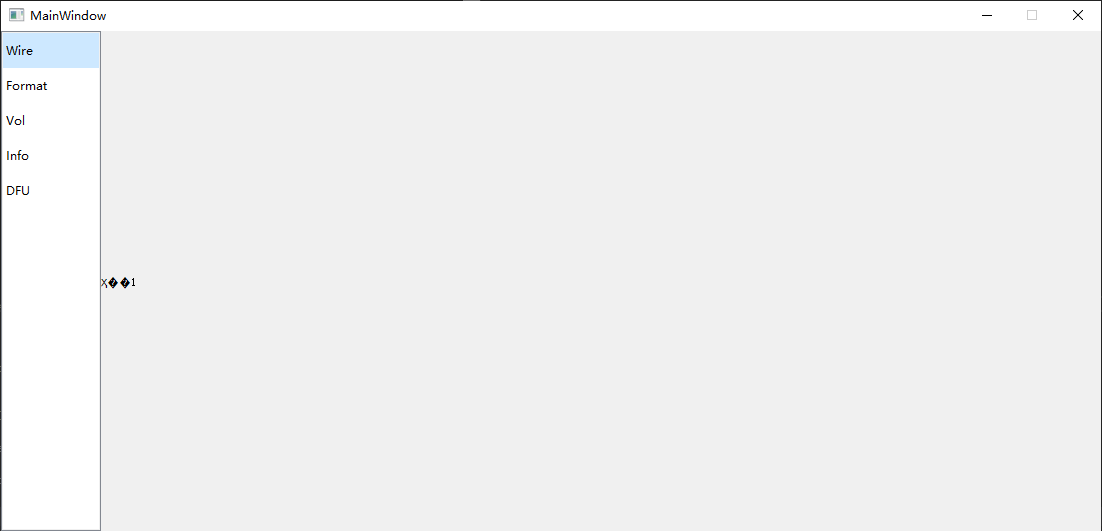
示例3:
void MainWindow::initUI()
{
// 创建中心容器
QWidget* centralWidget = new QWidget(this);// 创建中心部件
centralWidget->setLayout(m_mainLayout); // 将布局设置到中心部件
setCentralWidget(centralWidget); // 设置为主窗口的中心部件
// 左侧列表
m_listWidget = new QListWidget();
m_listWidget->setFixedSize(100,500);
QListWidgetItem* itemWire = new QListWidgetItem(QIcon(":/image/icon/home.png"), "Wire", m_listWidget);
itemWire->setSizeHint(QSize(-1, 35)); // 宽度-1表示保持默认,高度40
QListWidgetItem* itemFormat = new QListWidgetItem(QIcon(":/image/icon/shopping.png"), "Format", m_listWidget);
itemFormat->setSizeHint(QSize(-1, 35));
QListWidgetItem* itemVol = new QListWidgetItem(QIcon(":/image/icon/data.png"), "Vol", m_listWidget);
itemVol->setSizeHint(QSize(-1, 35));
QListWidgetItem* itemInfo = new QListWidgetItem(QIcon(":/image/icon/email.png"), "Info", m_listWidget);
itemInfo->setSizeHint(QSize(-1, 35));
QListWidgetItem* itemDFU = new QListWidgetItem(QIcon(":/image/icon/email.png"), "DFU", m_listWidget);
itemDFU->setSizeHint(QSize(-1, 35));
// 添加列表项
m_listWidget->addItem(itemWire);
m_listWidget->addItem(itemFormat);
m_listWidget->addItem(itemVol);
m_listWidget->addItem(itemInfo);
m_listWidget->addItem(itemDFU);
// 堆栈窗口
m_stackWidget = new QStackedWidget();
m_statusPanel = new StatusPanel(dev, this);//状态面板
m_volpanel = new VolPanel(dev, this);//音量面板
m_ratepanel = new RatePanel(dev, this);//采样率面板
m_dfuPanel = new DfuPanel(dev, this);// DFU升级面板
// 添加页面
m_stackWidget->addWidget(new QLabel("页面1"));
m_stackWidget->addWidget(m_ratepanel);
m_stackWidget->addWidget(m_volpanel);
m_stackWidget->addWidget(m_statusPanel);
m_stackWidget->addWidget(m_dfuPanel);
// 主布局
m_mainLayout = new QHBoxLayout(centralWidget);
m_mainLayout->addWidget(m_listWidget);
m_mainLayout->addWidget(m_stackWidget,1); // 右侧占剩余空间
//设置mainLayout的边框与对话框边缘的距离
m_mainLayout->setMargin(0);
// 设置边距和间距
m_mainLayout->setContentsMargins(0, 0, 0, 0);
m_mainLayout->setSpacing(0);
// 改为使用布局自动管理
m_stackWidget->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
// 设置中心部件
setCentralWidget(centralWidget);
//信号与槽链接,实现选择列表项显示对应的窗口
connect(m_listWidget, SIGNAL(currentRowChanged(int)), this, SLOT(switchPanel(int)));
}
void MainWindow::switchPanel(int index)
{
m_stackWidget->setCurrentIndex(index);
}运行效果:

示例4:
QStackedWidget配合QPushButton使用:
点购买按钮后变成续费,点击续费按钮后变成购买,可以来回切换。
//设置堆栈窗体
QPushButton* btn1 = new QPushButton(tr("购买"));
QPushButton* btn2 = new QPushButton(tr("续费"));
//创建QStackedWidget控件
QStackedWidget* stack = new QStackedWidget(this);
stack->setGeometry(20,20,100,30);
//将控件添加到堆栈窗口中
//stack->addWidget(btn1);
//stack->addWidget(btn2);
//根据索引位置(页面)添加控件
stack->insertWidget(0,btn1);
stack->insertWidget(1,btn2);
connect(btn1,&QPushButton::clicked,stack,[=]()
{
stack->setCurrentIndex(1);
});
connect(btn2,&QPushButton::clicked,stack,[=]()
{
stack->setCurrentIndex(0);
});运行效果:

18. 列表控件(QListWidget)
简述
QListWidget 是一个继承自 QListView 的类,其实就是 QListView 的一个很经典的 列表 交互控件,在QListWidget 里面提供了非常方便的基于 每一个 QListWidgetItem 的 管理 类,从添加、选择、删除 列表子Item到 QListWidget 里,都是封装的非常完善的。对于 每一个列表项的样子的话,是得靠QListWidgetItem 自己设置的,比如说文字对齐啊,背景大小、图标之类的。
如果要使用更加灵活的方式的话,最好还是使用 QListView 来显示,QListWidget 也不能显示过量的数据,过量数据的时候性能很不好。也不够灵活,但是一般情况下还是够用的哈。

信号与槽
signals
void currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)//每当当前项发生更改时,就会发出此信号。Previous是先前有焦点的项目;Current是新的Current项。
void currentRowChanged(int currentRow)//每当当前项发生更改时,就会发出此信号。currentRow是当前项的行。如果当前项不存在,则currentRow为-1。
void currentTextChanged(const QString ¤tText)//每当当前项发生更改时,就会发出此信号。currentText是当前项中的文本数据。如果没有当前项,则currentText无效。
void itemActivated(QListWidgetItem *item)//该信号在物品被激活时发出。根据系统的不同,当用户单击或双击该项时,该项将被激活•配置。当用户按下激活键(在Windows和X11上这是返回键,在Mac OS X上是)时,它也被激活命令+ O)。
void itemChanged(QListWidgetItem *item)//每当项目的数据发生更改时,就会发出此信号。
void itemClicked(QListWidgetItem *item)//当鼠标按钮单击小部件中的项目时,该信号与指定的项目一起发出。
void itemDoubleClicked(QListWidgetItem *item)//当在小部件中的项上双击鼠标按钮时,此信号将随指定项一起发出。
void itemEntered(QListWidgetItem *item)//当鼠标光标进入一个项时发出此信号。项目是输入的项目。只有当mouseTracking打开时,或者当移动到某项时按下鼠标按钮时,才会发出此信号。
void itemPressed(QListWidgetItem *item)//当在小部件中的项目上按下鼠标按钮时,该信号与指定的项目一起发出。
void itemSelectionChanged()//每当选择发生变化时,就会发出此信号。slots
void clear()//移除视图中的所有项和选择。“警告:所有项目将被永久删除。
void scrollToItem(const QListWidgetItem *item, QAbstractItemView::ScrollHint hint = EnsureVisible)//如果需要,滚动视图以确保项目可见。提示指定操作后项应该位于的位置。
公有函数
void addItem(const QString &label) //在列表小部件的末尾插入带有文本标签的项。
void addItem(QListWidgetItem *item)//将项目插入到列表小部件的末尾。
void addItems(const QStringList &labels)//在列表小部件的末尾插入带有文本标签的项。
void closePersistentEditor(QListWidgetItem *item)//关闭给定项的持久编辑器。
int count() const//此属性保存列表中的项数,包括任何隐藏项。
QListWidgetItem *currentItem() const//返回当前项。
int currentRow() const//此属性保存当前项的行。根据当前的选择模式,还可以选择行。
void editItem(QListWidgetItem *item)//如果项目是可编辑的,则开始编辑它。
QList<QListWidgetItem *> findItems(const QString &text, Qt::MatchFlags flags) const//使用给定标志查找具有与字符串文本匹配的文本的项。
void insertItem(int row, QListWidgetItem *item)//将项插入到由行给出的列表中的位置。
void insertItem(int row, const QString &label)//在列表小部件中按行指定的位置插入带有文本标签的项。
void insertItems(int row, const QStringList &labels)//从指定行开始,将标签列表中的项插入到列表中。
bool isSortingEnabled() const//此属性保存是否启用排序。如果此属性为true,则为列表启用排序;如果属性为false,则不启用排序。默认值为false。
QListWidgetItem *item(int row) const//如果已设置,则返回占据列表中给定行的项;否则返回0。
QListWidgetItem *itemAt(const QPoint &p) const//返回一个指针,指向位于坐标p处的项。坐标相对于列表小部件的viewport()。
QListWidgetItem *itemAt(int x, int y) const//返回一个指向坐标(x, y)处的项的指针。坐标相对于列表小部件的viewport()。
QWidget *itemWidget(QListWidgetItem *item) const//返回在给定项中显示的小部件。
void openPersistentEditor(QListWidgetItem *item)//为给定的项打开编辑器。编辑器在编辑后保持打开状态。
void removeItemWidget(QListWidgetItem *item)//删除给定项上的小部件集。要从列表中完全删除项(行),可以删除该项或使用takeltem()。
int row(const QListWidgetItem *item) const//返回包含给定项的行。
QList<QListWidgetItem *> selectedItems() const//返回列表小部件中所有选定项的列表。
void setCurrentItem(QListWidgetItem *item)//将当前项设置为项。•除非选择模式为NoSelection,否则该项也会被选中。参见currentltem()。
void setCurrentItem(QListWidgetItem *item, QItemSelectionModel::SelectionFlags command)//使用给定的命令将当前项设置为项。
void setCurrentRow(int row)//使用给定命令将当前行设置为给定行
void setCurrentRow(int row, QItemSelectionModel::SelectionFlags command)//使用给定命令将当前行设置为给定行
void setItemWidget(QListWidgetItem *item, QWidget *widget)//设置要在给定项中显示的小部件。
void setSortingEnabled(bool enable)//该属性保存是否启用排序。
void sortItems(Qt::SortOrder order = Qt::AscendingOrder)//根据指定的顺序对列表小部件中的所有项进行排序。
QListWidgetItem *takeItem(int row)//从列表小部件中的给定行中删除并返回项目;否则返回0。从列表小部件中删除的项目不会被Qt管理,需要手动删除。
QRect visualItemRect(const QListWidgetItem *item) const//返回在项处的项所占用的视口中的矩形。
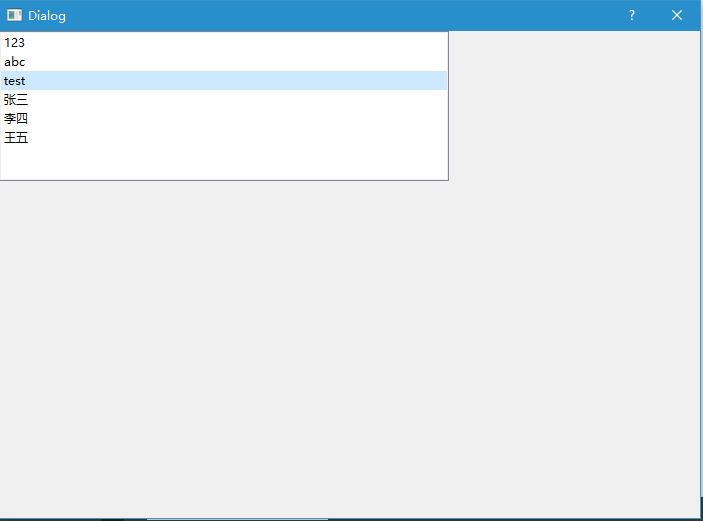
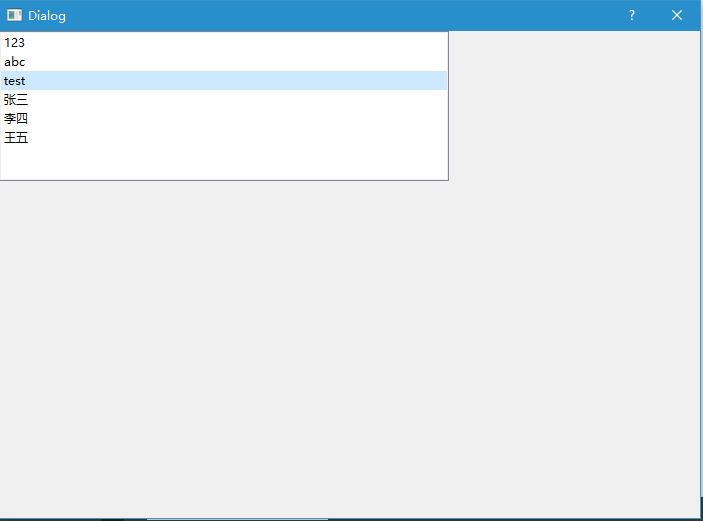
示例1:使用addItem(const QString &label) 和 addItems(const QStringList &labels)
void Dialog::createListWidget()
{
QListWidget* listwidget = new QListWidget(this);
listwidget->setFixedSize(450,150);
//listwidget->show();
//1. 添加列表项
listwidget->addItem(QString("123"));
listwidget->addItem(QString("abc"));
listwidget->addItem(QString("tes"));
//2. 添加列表项
QStringList strList;
strList<<"张三"<<"李四"<<"王五";
listwidget->addItems(strList);
} 
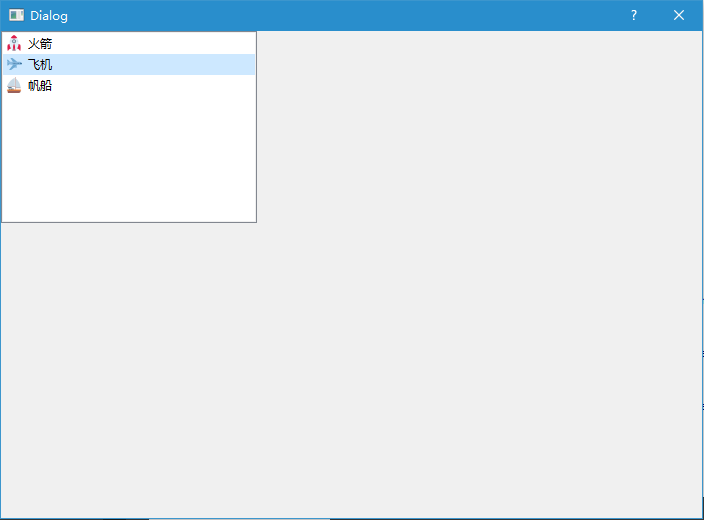
示例2:使用addItem(QListWidgetItem *item)
void Dialog::createListWidget2()
{
QListWidget* listwidget = new QListWidget(this);
QListWidgetItem *listItem = new QListWidgetItem(QIcon(":/image/image/1.png"), "火箭", listwidget);
QListWidgetItem *listItem2 = new QListWidgetItem(QIcon(":/image/image/2.png"), "飞机", listwidget);
QListWidgetItem *listItem3 = new QListWidgetItem(QIcon(":/image/image/3.png"), "帆船", listwidget);
listwidget->addItem(listItem);
listwidget->addItem(listItem2);
listwidget->addItem(listItem3);
}
19. 树控件(QTreeWidget)
简述
QTreeWidget类是一个方便的类,它提供了一个标准tree小部件与一个典型的基于项目所使用的接口类似QListView Qt 3类。这个类是基于Qt的模型/视图的体系结构,使用一个默认的模型项目,每一个都是一个 QTreeWidgetItem。开发人员不需要模型/视图框架的灵活性可以使用这个类来创建简单的分层列表。更灵活的方法是结合QTreeView标准项目模型。这允许存储的数据是与它的表示分离。 在其最简单的形式,一个tree小部件可以构建在以下方式:

信号与槽
signals
void currentItemChanged(QTreeWidgetItem *current, QTreeWidgetItem *previous)//此信号在当前项更改时发出。当前项由current指定,这将替换上一个当前项。
void itemActivated(QTreeWidgetItem *item, int column)//当用户通过单点或双击(取决于平台,即根据QStyle::SH_ItemView_ActivateltemOnSingleClick样式提示)或按一个特殊的键(例如,Enter)激活一个项目时,这个信号就会发出。
void itemChanged(QTreeWidgetItem *item, int column)//当指定项中的列的内容发生更改时发出此信号。
void itemClicked(QTreeWidgetItem *item, int column)//当用户在小部件内部单击时发出此信号。指定的项目是被单击的项目。列是被单击的项的列。如果未单击任何项,则不会发出任何信号。
void itemCollapsed(QTreeWidgetItem *item)//此信号在指定项折叠时发出,以便不显示其子项。注意:当调用崩溃all()时,如果项目改变了它的状态,则不会发出此信号。
void itemDoubleClicked(QTreeWidgetItem *item, int column)//当用户在小部件内部双击时发出此信号。
void itemEntered(QTreeWidgetItem *item, int column)//当鼠标光标进入指定列上的项时发出此信号。需要启用QTreeWidget的鼠标跟踪功能,才能使该功能发挥作用。
void itemExpanded(QTreeWidgetItem *item)//此信号在展开指定项时发出,以便显示其所有子项。
void itemPressed(QTreeWidgetItem *item, int column)//当用户按下小部件内的鼠标按钮时发出此信号。
void itemSelectionChanged()//当树小部件中的选择发生变化时,会发出此信号。可以通过selecteditems()找到当前选择。slots
void clear()//通过删除树小部件的所有项和选择来清除树小部件。
void collapseItem(const QTreeWidgetItem *item)//关闭项目。这将导致包含该项的子项目的树被折叠。
void expandItem(const QTreeWidgetItem *item)//扩展项目。这将导致包含该项的子项目的树被展开。
void scrollToItem(const QTreeWidgetItem *item, QAbstractItemView::ScrollHint hint = EnsureVisible)//确保项目可见,必要时使用指定的提示滚动视图。
公有函数
void addTopLevelItem(QTreeWidgetItem *item)//将项目作为小部件中的顶层项目追加。
void addTopLevelItems(const QList<QTreeWidgetItem *> &items)//将项目列表作为小部件中的顶级项目追加。
void closePersistentEditor(QTreeWidgetItem *item, int column = 0)//关闭给定列中项目的持久编辑器。如果没有为该项和列的组合打开持久编辑器,则此函数将不起作用。
int columnCount() const//此属性保存树小部件中显示的列数。默认情况下,该属性的值为1。
int currentColumn() const//返回树小部件中的当前列。
QTreeWidgetItem *currentItem() const//返回树小部件中的当前项。
void editItem(QTreeWidgetItem *item, int column = 0)//开始编辑给定列中的项目(如果它是可编辑的)。
QList<QTreeWidgetItem *> findItems(const QString &text, Qt::MatchFlags flags, int column = 0) const//在给定列中使用给定标志返回与给定文本匹配的项列表。
QTreeWidgetItem *headerItem() const//返回用于树小部件头部的项。
int indexOfTopLevelItem(QTreeWidgetItem *item) const//返回给定顶层项的索引,如果找不到该项,则返回-1。
void insertTopLevelItem(int index, QTreeWidgetItem *item)//在视图的顶层插入索引处的项。如果项目已经被插入到其他地方,则不会被插入。在视图的顶层中插入索引处的项列表。已经插入到其他地方的项将不会被插入。
void insertTopLevelItems(int index, const QList<QTreeWidgetItem *> &items)//在视图的顶层中插入索引处的项列表。已经插入到其他地方的项将不会被插入。
QTreeWidgetItem *invisibleRootItem() const//返回树小部件的不可见根项。
bool isFirstItemColumnSpanned(const QTreeWidgetItem *item) const//如果给定项设置为只显示所有列的一个部分,则返回true;否则返回false。
QTreeWidgetItem *itemAbove(const QTreeWidgetItem *item) const//返回给定项上面的项。
QTreeWidgetItem *itemAt(const QPoint &p) const//返回一个指针,指向位于坐标p处的项。该坐标相对于树小部件的viewport()。
QTreeWidgetItem *itemAt(int x, int y) const//返回一个指向坐标(x, y)处的项的指针。坐标相对于树小部件的viewport()。
QTreeWidgetItem *itemBelow(const QTreeWidgetItem *item) const//在给定项的下方可视地返回项。
QWidget *itemWidget(QTreeWidgetItem *item, int column) const//返回在项目和给定列指定的单元格中显示的小部件。
void openPersistentEditor(QTreeWidgetItem *item, int column = 0)//为给定列中的项打开持久编辑器。
void removeItemWidget(QTreeWidgetItem *item, int column)//删除给定列中给定项中的小部件集。
QList<QTreeWidgetItem *> selectedItems() const//返回所有选定的非隐藏项的列表。
void setColumnCount(int columns)//设置树小部件中显示的列数。
void setCurrentItem(QTreeWidgetItem *item)//设置树小部件中的当前项。
void setCurrentItem(QTreeWidgetItem *item, int column)//将树小部件中的当前项和当前列设置为列。
void setCurrentItem(QTreeWidgetItem *item, int column, QItemSelectionModel::SelectionFlags command)//使用给定的命令,将树小部件中的当前项和当前列设置为列。
void setFirstItemColumnSpanned(const QTreeWidgetItem *item, bool span)//如果span为true,则设置给定项为所有列只显示一个节;否则,该项目将每列显示一个部分。
void setHeaderItem(QTreeWidgetItem *item)//设置树小部件的头项。标题中每一列的标签由项目中相应的标签提供。树小部件获得该项的所有权。
void setHeaderLabel(const QString &label)//为标签列表中的每个项目在标题中添加一个列,并为每个列设置标签。
void setHeaderLabels(const QStringList &labels)//为标签列表中的每个项目在标题中添加一个列,并为每个列设置标签。注意,setHeaderLabels()不会删除现有的列。
void setItemWidget(QTreeWidgetItem *item, int column, QWidget *widget)//设置要在给定项和列指定的单元格中显示的给定小部件。
int sortColumn() const//返回用于对小部件内容进行排序的列。
void sortItems(int column, Qt::SortOrder order)//根据给定列中的值按指定顺序对小部件中的项进行排序。
QTreeWidgetItem *takeTopLevelItem(int index)//移除树中给定索引处的顶级项并返回,否则返回O;
QTreeWidgetItem *topLevelItem(int index) const//返回给定索引上的顶层项,如果该项不存在则返回O。
int topLevelItemCount() const//此属性保存顶级项的数量。
QRect visualItemRect(const QTreeWidgetItem *item) const//返回在项处的项所占用的视口中的矩形。
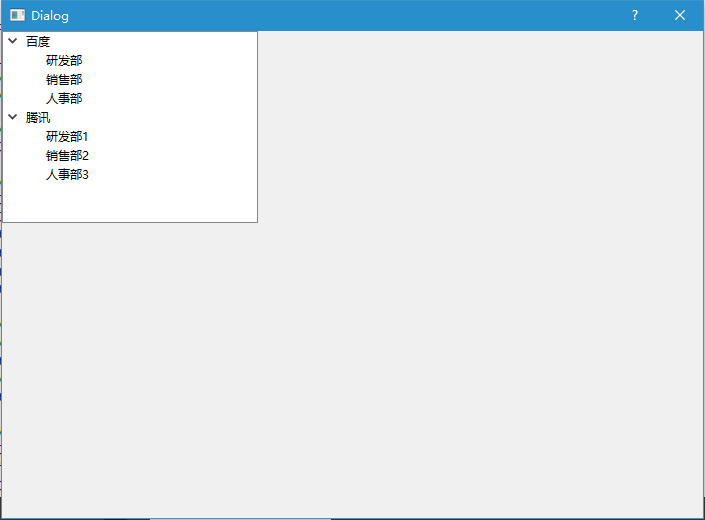
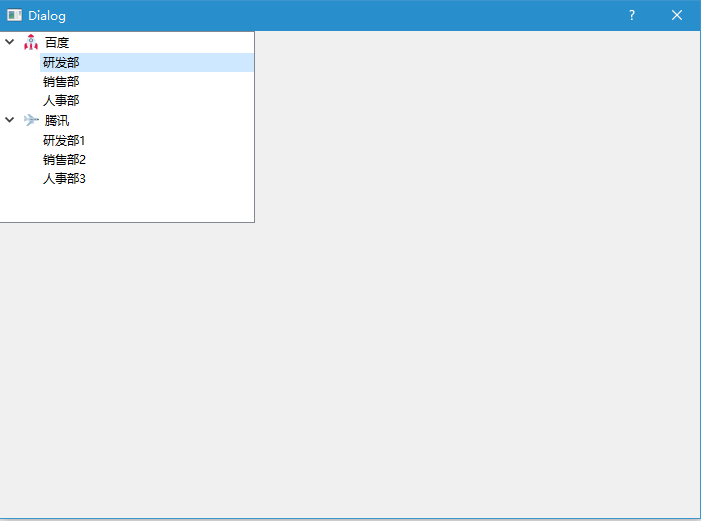
示例1:
void Dialog::createTreeWidget()
{
//1.创建一个树部件
QTreeWidget* treeWidget = new QTreeWidget(this);
//2.添加顶层节点
QTreeWidgetItem *topTreeItem1 = new QTreeWidgetItem(treeWidget);
QTreeWidgetItem *topTreeItem2 = new QTreeWidgetItem(treeWidget);
topTreeItem1->setText(0,"百度");
topTreeItem1->setIcon(0,QIcon(":/image/image/1.png"));
topTreeItem2->setText(0,"腾讯");
topTreeItem2->setIcon(0,QIcon(":/image/image/2.png"));
treeWidget->addTopLevelItem(topTreeItem1);
treeWidget->addTopLevelItem(topTreeItem2);
//3.设置表头隐藏,展开所有项
//隐藏表头
treeWidget->setHeaderHidden(true);
//设置展开
treeWidget->expandAll();
//4.顶层节点添加子节点
QTreeWidgetItem *item1 = new QTreeWidgetItem(topTreeItem1);
item1->setText(0,"研发部");
QTreeWidgetItem *item2 = new QTreeWidgetItem(topTreeItem1);
item2->setText(0,"销售部");
QTreeWidgetItem *item3 = new QTreeWidgetItem(topTreeItem1);
item3->setText(0,"人事部");
QTreeWidgetItem *item11 = new QTreeWidgetItem(topTreeItem2);
item11->setText(0,"研发部1");
QTreeWidgetItem *item12 = new QTreeWidgetItem(topTreeItem2);
item12->setText(0,"销售部2");
QTreeWidgetItem *item13 = new QTreeWidgetItem(topTreeItem2);
item13->setText(0,"人事部3");
}运行效果:

示例2:
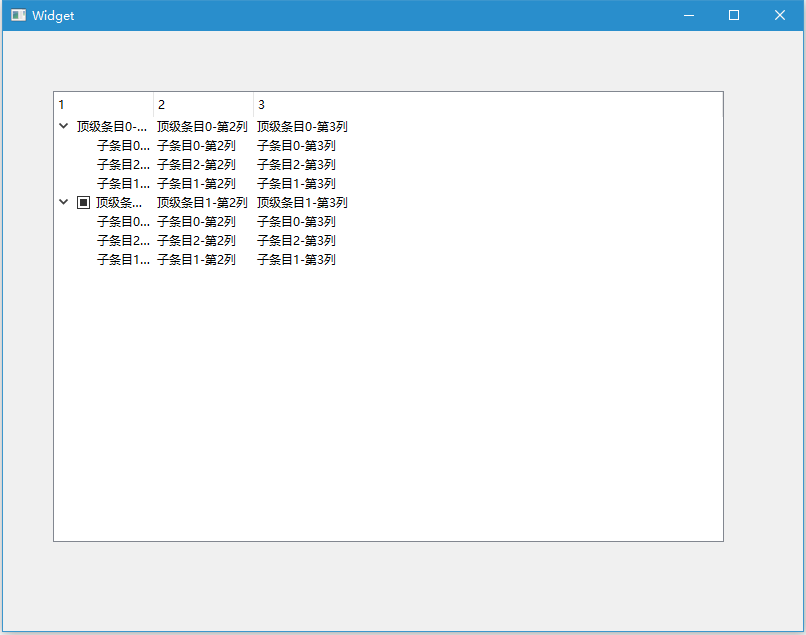
void Widget::initTree()
{
QStringList topTitle;
QTreeWidgetItem* treeWidgetItem_1;
QTreeWidgetItem* treeWidgetItem_2;
QTreeWidgetItem* treeWidgetItem_3;
QTreeWidgetItem* treeItem_1;
QTreeWidgetItem* treeItem_2;
QTreeWidgetItem* treeItem_3;
QTreeWidgetItem* treeItem_4;
QTreeWidgetItem* treeItem_5;
QTreeWidgetItem* treeItem_6;
QStringList sTreeList_1,sTreeList_2,sTreeList_3;
QStringList sTreeItemList_1,sTreeItemList_2,sTreeItemList_3,sTreeItemList_4,sTreeItemList_5,sTreeItemList_6;
sTreeList_1 << "顶级条目0-第1列" << "顶级条目0-第2列" << "顶级条目0-第3列" << "顶级条目0-第4列" << "顶级条目0-第5列";
sTreeList_2 << "顶级条目1-第1列" << "顶级条目1-第2列" << "顶级条目1-第3列" << "顶级条目1-第4列" << "顶级条目1-第5列";
sTreeList_3 << "顶级条目2-第1列" << "顶级条目2-第2列" << "顶级条目2-第3列" << "顶级条目2-第4列" << "顶级条目2-第5列";
sTreeItemList_1 << "子条目0-第1列" << "子条目0-第2列" << "子条目0-第3列" << "子条目0-第4列" << "子条目0-第5列";
sTreeItemList_2 << "子条目2-第1列" << "子条目2-第2列" << "子条目2-第3列" << "子条目2-第4列" << "子条目2-第5列";
sTreeItemList_3 << "子条目1-第1列" << "子条目1-第2列" << "子条目1-第3列" << "子条目1-第4列" << "子条目1-第5列";
sTreeItemList_4 << "子条目0-第1列" << "子条目0-第2列" << "子条目0-第3列" << "子条目0-第4列" << "子条目0-第5列";
sTreeItemList_5 << "子条目2-第1列" << "子条目2-第2列" << "子条目2-第3列" << "子条目2-第4列" << "子条目2-第5列";
sTreeItemList_6 << "子条目1-第1列" << "子条目1-第2列" << "子条目1-第3列" << "子条目1-第4列" << "子条目1-第5列";
//创建项目
treeWidgetItem_1 = new QTreeWidgetItem(sTreeList_1);
treeWidgetItem_2 = new QTreeWidgetItem(sTreeList_2);
treeWidgetItem_3 = new QTreeWidgetItem(sTreeList_3);
treeItem_1 = new QTreeWidgetItem(sTreeItemList_1);
treeItem_2 = new QTreeWidgetItem(sTreeItemList_2);
treeItem_3 = new QTreeWidgetItem(sTreeItemList_3);
treeItem_4 = new QTreeWidgetItem(sTreeItemList_4);
treeItem_5 = new QTreeWidgetItem(sTreeItemList_5);
treeItem_6 = new QTreeWidgetItem(sTreeItemList_6);
//设置列数
ui->treeWidget->setColumnCount(3);
//获取列
ui->treeWidget->columnCount();
//设置宽高
//ui->treeWidget->resize(600,300);
//设置复选框 参数1 复选框的位置 列序号 Qt::Unchecked 没选中 Qt::Checked 选中 Qt::PartiallyChecked 部分选中
treeWidgetItem_2->setCheckState(0,Qt::PartiallyChecked);
//添加一个顶层项目
ui->treeWidget->addTopLevelItem(treeWidgetItem_1);
ui->treeWidget->addTopLevelItem(treeWidgetItem_2);
//给项目添加子项
treeWidgetItem_1->addChild(treeItem_1);
treeWidgetItem_1->addChild(treeItem_2);
treeWidgetItem_1->addChild(treeItem_3);
treeWidgetItem_2->addChild(treeItem_4);
treeWidgetItem_2->addChild(treeItem_5);
treeWidgetItem_2->addChild(treeItem_6);
//删除子项目
//treeWidgetItem_1->takeChild(2);
//删除顶级条目
//ui->treeWidget->takeTopLevelItem(2);
//查询控件对应条目
qDebug() << ui->treeWidget->topLevelItem(1);
qDebug() << "当前选中行: " << ui->treeWidget->currentItem();
qDebug() << "当前选中列: " << ui->treeWidget->currentColumn();
//当前选中行列
//void QTreeWidget::setCurrentItem(QTreeWidgetItem * item)
//void QTreeWidget::setCurrentItem(QTreeWidgetItem * item, int column)
//设置条目选中
//void QTreeWidget::setCurrentItem(QTreeWidgetItem * item)
//void QTreeWidget::setCurrentItem(QTreeWidgetItem * item, int column)
//设置选中行
//ui->treeWidget->setCurrentItem(treeWidgetItem_1);
//当前选中行 上一个选中行
//ui->treeWidget->currentItemChanged(treeWidgetItem_1, treeWidgetItem_2);
//设置自动排序
//ui->treeWidget->isSortingEnabled();
//ui->treeWidget->setSortingEnabled(true);
//ui->treeWidget->sortByColumn(1, Qt::SortOrder::AscendingOrder); //升序
//ui->treeWidget->sortByColumn(1, Qt::SortOrder::DescendingOrder); //降序
QString text = "顶级条目2-第2列";
Qt::MatchFlags flags;
//ui->treeWidget->findItems(text, flags, 0);
bool isEmpty = ui->treeWidget->findItems(text,Qt::MatchExactly).isEmpty();
qDebug() << "查找: " << isEmpty;
//清空树控件
//ui->treeWidget->clear();
//折叠树控件
//ui->treeWidget->collapseItem(treeWidgetItem_1);
//展开树控件
//ui->treeWidget->expandItem(treeWidgetItem_1);
}运行效果:

20. 表格控件(QTableWidget)
简述
QTableWidget是QT程序中常用的显示数据表格的空间,是QTableView的子类。主要的区别是QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。使用QTableWidget就离不开QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,整个表格都需要用逐个单元格构建起来。

信号与槽
signals
void cellActivated(int row, int column)//当激活行和列指定的单元格时发出此信号
void cellChanged(int row, int column)//每当由行和列指定的单元格中项目的数据发生更改时,就发出此信号。
void cellClicked(int row, int column)//每当单击表中的单元格时,就会发出此信号。指定的行和列是被单击的单元格。
void cellDoubleClicked(int row, int column)//每当双击表中的单元格时,就会发出此信号。指定的行和列是双击的单元格。
void cellEntered(int row, int column)//当鼠标光标进入单元格时发出此信号。单元格由行和列指定。只有当mouseTracking打开时,或者当移动到某项时按下鼠标按钮时,才会发出此信号。
void cellPressed(int row, int column)//每当按下表中的单元格时,就会发出此信号。指定的行和列是按下的单元格。
void currentCellChanged(int currentRow, int currentColumn, int previousRow, int previousColumn)//每当当前单元格发生变化时,就会发出此信号。
void currentItemChanged(QTableWidgetItem *current, QTableWidgetItem *previous)//每当当前项发生更改时,就会发出此信号。前一项是先前拥有焦点的项,当前项是新的当前项。
void itemActivated(QTableWidgetItem *item)//该信号在指定的项目被激活时发出
void itemChanged(QTableWidgetItem *item)//每当项目的数据发生更改时,就会发出此信号。
void itemClicked(QTableWidgetItem *item)//每当单击表中的项时,就会发出此信号。指定的项就是被单击的项。
void itemDoubleClicked(QTableWidgetItem *item)//每当双击表中的项时,就会发出此信号。指定的项就是双击的项。
void itemEntered(QTableWidgetItem *item)//当鼠标光标进入一个项时发出此信号。项目是输入的项目。
void itemPressed(QTableWidgetItem *item)//每当按下表中的某项时,该信号就会发出。指定的项是按下的项。
void itemSelectionChanged()//每当选择发生变化时,就会发出此信号。slots
void clear()//删除视图中的所有项。这也将删除所有的选择项和标题。如果您不想删除标题,请使用QTableWidget..clearContents()。表的尺寸保持不变。
void clearContents()//从视图中移除标题之外的所有项。这也将删除所有的选择。表的尺寸保持不变。
void insertColumn(int column)//将空列插入位于列的表中。
void insertRow(int row)//将空行插入表中。
void removeColumn(int column)//从表中删除列列及其所有项。
void removeRow(int row)//从表中删除行row及其所有项。
void scrollToItem(const QTableWidgetItem *item, QAbstractItemView::ScrollHint hint = EnsureVisible)//如果需要,滚动视图以确保项目可见。hint参数更精确地指定了操作后项应该位于的位置。
公有函数
QWidget *cellWidget(int row, int column) const//返回在给定行和列的单元格中显示的小部件。
void closePersistentEditor(QTableWidgetItem *item)//关闭项目的持久编辑器。
int column(const QTableWidgetItem *item) const//返回项目的列。
int columnCount() const//返回列数。
int currentColumn() const//返回当前项的列。
QTableWidgetItem *currentItem() const//返回当前项。
int currentRow() const//返回当前项的行。
void editItem(QTableWidgetItem *item)//如果项目是可编辑的,则开始编辑它。
QList<QTableWidgetItem *> findItems(const QString &text, Qt::MatchFlags flags) const//使用给定的标志查找与文本匹配的项。
QTableWidgetItem *horizontalHeaderItem(int column) const//如果已经设置了列,则返回列的水平标题项;否则返回啊。
QTableWidgetItem *item(int row, int column) const//如果已设置,则返回给定行和列的项;否则返回啊。
QTableWidgetItem *itemAt(const QPoint &point) const//返回指向给定点的项的指针,如果表小部件中的项没有覆盖到点,则返回O。
QTableWidgetItem *itemAt(int ax, int ay) const//返回位于表小部件坐标系中等价于QPoint(ax, ay)位置的项,如果指定的点没有被表小部件中的项覆盖,则返回O。
const QTableWidgetItem *itemPrototype() const//返回表使用的项原型。
void openPersistentEditor(QTableWidgetItem *item)//为给定项打开编辑器。编辑器在编辑后保持打开状态。
void removeCellWidget(int row, int column)//移除行和列指示的单元格上的小部件集。
int row(const QTableWidgetItem *item) const//返回项目的行。
int rowCount() const//返回行数。
QList<QTableWidgetItem *> selectedItems() const//返回所有选定项的列表。
QList<QTableWidgetSelectionRange> selectedRanges() const//返回所有选定范围的列表。
void setCellWidget(int row, int column, QWidget *widget)//设置给定小部件,使其显示在给定行和列的单元格中,并将小部件的所有权传递给表。
void setColumnCount(int columns)//将此表的模型中的列数设置为列。如果该值小于columnCount(),则丢弃不需要的列中的数据。
void setCurrentCell(int row, int column)//将当前单元格设置为位置(行、列)上的单元格。
void setCurrentCell(int row, int column, QItemSelectionModel::SelectionFlags command)//使用给定命令将当前单元格设置为位置(行、列)处的单元格。
void setCurrentItem(QTableWidgetItem *item)//将当前项设置为项。
void setCurrentItem(QTableWidgetItem *item, QItemSelectionModel::SelectionFlags command)//•使用给定的命令将当前项设置为item。
void setHorizontalHeaderItem(int column, QTableWidgetItem *item)//将列column的水平标题项设置为item。如有必要,将增加列计数以适应项目。删除前一个标题项(如果有的话)。
void setHorizontalHeaderLabels(const QStringList &labels)//使用标签设置水平标头标签。
void setItem(int row, int column, QTableWidgetItem *item)//将给定行和列的项设置为项。
void setItemPrototype(const QTableWidgetItem *item)//将表的项原型设置为指定的项。
void setRangeSelected(const QTableWidgetSelectionRange &range, bool select)//根据选择来选择或取消选择范围。
void setRowCount(int rows)//将此表的模型中的行数设置为行。如果该值小于rowCount(),则丢弃不需要的行中的数据。
void setVerticalHeaderItem(int row, QTableWidgetItem *item)//将行row的垂直标头项设置为项。
void setVerticalHeaderLabels(const QStringList &labels)//使用标签设置垂直标头标签。
void sortItems(int column, Qt::SortOrder order = Qt::AscendingOrder)//根据列和顺序对表小部件中的所有行进行排序。
QTableWidgetItem *takeHorizontalHeaderItem(int column)//从标题栏中删除位于列上的水平标题项而不删除它。
QTableWidgetItem *takeItem(int row, int column)//从表中删除行和列上的项,而不删除它。
QTableWidgetItem *takeVerticalHeaderItem(int row)//从标题中删除行处的垂直标题项而不删除它。
QTableWidgetItem *verticalHeaderItem(int row) const//返回行row的垂直标题项。
int visualColumn(int logicalColumn) const//返回给定logicalColumn的可视列。
QRect visualItemRect(const QTableWidgetItem *item) const//返回在项处的项所占用的视口中的矩形。
int visualRow(int logicalRow) const//返回给定logicalRow的可视行。void Dialog::createTableWidget()
{
//初始化数据
//添加数据时,一定要设置行数,否则数据不会展示出来
//构造了一个QTableWidget的对象
QTableWidget *tableWidget = new QTableWidget(this);
tableWidget->resize(450, 350);
tableWidget->setRowCount(2);
tableWidget->setColumnCount(3);
QStringList header;
header<<"姓名"<<"年龄"<<"学号";
tableWidget->setHorizontalHeaderLabels(header);//设置表头数据
QTableWidgetItem* name0 = new QTableWidgetItem();
QTableWidgetItem* name1 = new QTableWidgetItem();
QTableWidgetItem* age0 = new QTableWidgetItem();
QTableWidgetItem* age1 = new QTableWidgetItem();
QTableWidgetItem* code0 = new QTableWidgetItem();
QTableWidgetItem* code1 = new QTableWidgetItem();
name0->setText("张三");
name1->setText("李四");
age0->setText("28");
age1->setText("26");
code0->setText("1000");
code1->setText("1001");
//为指定的某行或某列设置item
tableWidget->setItem(0, 0, name0);
tableWidget->setItem(1, 0, name1);
tableWidget->setItem(0, 1, age0);
tableWidget->setItem(1, 1, age1);
tableWidget->setItem(0, 2, code0);
tableWidget->setItem(1, 2, code1);
}运行效果:

void Dialog::createTableWidget()
{
// 构造了一个QTableWidget的对象,并且设置为10行,5列
QTableWidget *tableWidget = new QTableWidget(10,5,this);
// 也可用下面的方法构造QTableWidget对象
// QTableWidget *tableWidget = new QTableWidget(this);
// tableWidget->setRowCount(10); //设置行数为10
// tableWidget->setColumnCount(5); //设置列数为5
tableWidget->resize(550, 350); //设置表格
QStringList header;
header<<"学号"<<"姓名"<<"性别"<<"年龄"<<"出生日期";
tableWidget->setHorizontalHeaderLabels(header);//设置表头数据
//tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);//视图自动拉伸
//tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//将表格设置为禁止编辑
tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
tableWidget->setItem(0,1,new QTableWidgetItem(QIcon(":/image/image/1.png"), "Jan's"));
tableWidget->setItem(1,1,new QTableWidgetItem(QIcon(":/image/image/2.png"), "Feb's"));
tableWidget->setItem(2,1,new QTableWidgetItem(QIcon(":/image/image/3.png"), "Mar's"));
//tableWidget->show();
}运行效果:

21. 旋转按钮(QDial)
简述
QDial是qt框架中的一个类,用于创建一个旋钮控件。它提供了一个圆形的旋钮,用户可以通过拖动旋钮或点击旋钮上的刻度来选择一个值。QDial可以用于设置音量、亮度等可调节的参数。

信号与槽
signals
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{
ui->setupUi(this);
//设置旋钮可以循环旋转
ui->dial->setWrapping(true);
//设置旋钮刻度线可见
ui->dial->setNotchesVisible(true);
//设置旋钮最大值
ui->dial->setMaximum(100);
//设置旋钮最小值
ui->dial->setMinimum(0);
//设置初始值
ui->dial->setValue(0);
connect(ui->dial,SIGNAL(valueChanged(int)),this,SLOT(onValueChanged(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::onValueChanged(int value)
{
qDebug()<<"value = "<<value;
ui->label->setText(QString::number(value));
this->setWindowOpacity((double)value/100);//调节窗口的透明度
}运行效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号