javascript
1、js中的日期和时间,我是链接;
2、浏览器存储方案,链接;
https://developer.mozilla.org/en-US/docs/Web/JavaScript/A_re-introduction_to_JavaScript

js按照对象属性排序方法
var arr = [
{name:'zopp',age:0},
{name:'gpp',age:18},
{name:'yjj',age:8}
];
function compare(property){
return function(a,b){
//console.log(a);
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
console.log(arr.sort(compare('age')))
js中创建数组的3中方式
2020-01-11
使用百度地址中的infowindow进行标注点信息展示时,需要加入点击事件处理,
找到一个别人的实现,记录一下:
百度的api地址:http://lbsyun.baidu.com/jsdemo.htm#d0_2
https://blog.csdn.net/qq_41588568/article/details/91552752
let this_point = this;
content = `<input type="button" id="btn1" value="取消" style="width: 100px;height:30px;margin-top: 20px;margin-left: 120px;">`;
var infoWindow = new BMap.InfoWindow(content, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, pointAA); //开启信息窗口
if (!infoWindow.isOpen()) {
infoWindow.addEventListener("open",function(e){
document.getElementById('btn1').onclick = function() {
this_point.gotoViewDetail(mapData[i].id);
}
});
} else {
let btn = document.getElementById('btn1');
btn.onclick = function() {
console.log("infowindow debug2***");
this_point.gotoViewDetail(mapData[i].id);
};
}
在chrom地址栏中输入:
data:text/html,hello data:text/html,<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
就可以不用写html,直接使用引用的js文件
webpack配置文件包括的基本元素
![]()
const path = require('path')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry: "./src/index.js",
output:{
path: path.resolve(__dirname,'dist'),
filename:'main.js'
},
optimization: {
minimizer: [new UglifyJsPlugin()],
},
//加载器
module:{
rules:[
{
test:/\.css$/,
use:[
{loader:'css-loader'}
]
}
]
}
}
new Promise((resolve,reject)=>{ setTimeout(function(){resolve(123)},1000) }).then(res=>console.log(res)); setTimeout(function(){console.log(123)},1000) var p1 = ()=>new Promise((res,rej)=>setTimeout(()=>res(12345),1000)) //async+await是promise+then的语法糖 //解决回调嵌套 //需要注意awati只能拿到resolve中返回的值,程序异常返回的值时拿不到的 async function q1(){ var res = await p1(); console.log(res) } function q1(){ p1().then(res=>console.log(res)) } /* 1 then的传递性:promise().then(x=>y).then(z=>z) 这里第二个then的输入参数z就是上一个then返回值传递过来的y。 2 then传递时的变化: 如果上面y是个promise,则z是promise执行完只有的结果(resolve中的结果)!!!! 上面解释了fetch().then(res=>res.text()).then(data=>console.log(data))。这里面res.text()得到的是个promise,所以传到下一个then中的data会被'偷偷'解析成运行完的结果。 */ fetch('/').then(res=>res.text()).then(data=>console.log(data.length)) fetch('/').then(res=>console.log(res.text()))
/* dfs(深度遍历)算法 *param p 原始数组 *param pb 是否已经遍历 *param level 遍历的层次 *param res 保存遍历结果的数组 */ function dfs(p,pb,level,res){ //1、截止条件 if (level == p.length + 1) { console.log(res.join("")); return; } //2 遍历候选节点 for (var i = 0; i < p.length; i++) { var c = p[i]; //2.1筛选 if (!pb[i]){ res.push(c); pb[i] = true; dfs(p,pb,level+1,res); res.pop(); pb[i] = false; } } } var p = ['a','b','c'] var pb = [false,false,false] dfs(p,pb,1,[])
chrome console中引用外部js,如loadash.js
var script = document.createElement('script'); script.src = "https://cdn.bootcdn.net/ajax/libs/lodash.js/4.17.15/lodash.min.js"; document.getElementsByTagName('head')[0].appendChild(script);
3个点(…)作用
三个点用于传参时可以看作是Rest参数的逆运算,将一个数组转为用逗号分隔的参数数组,就是说将参数数组展开了传入函数中。
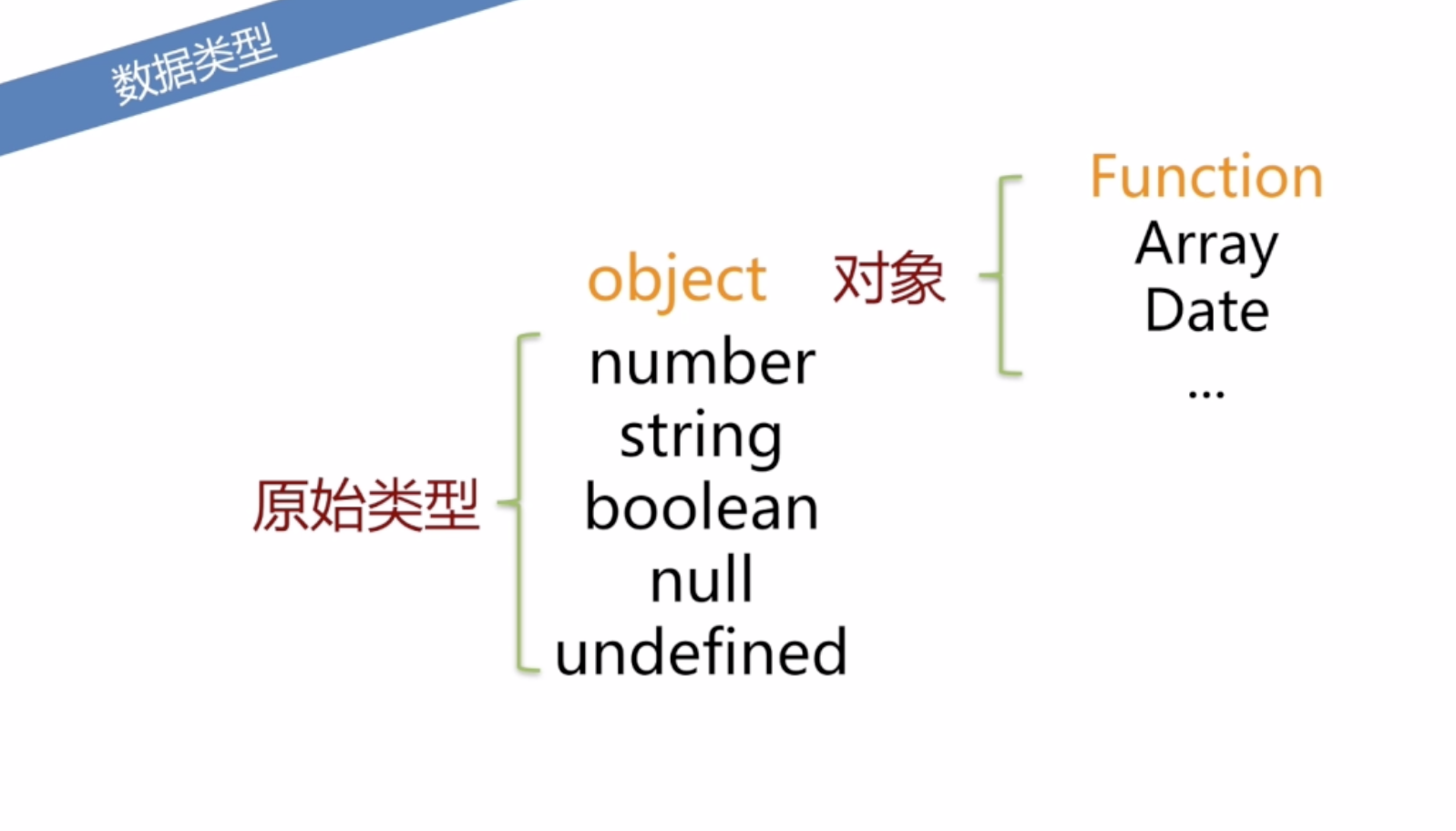
javascript栈、堆内存的区别:

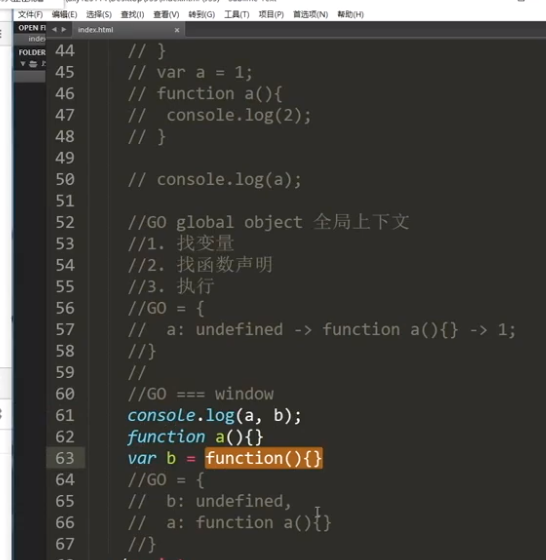
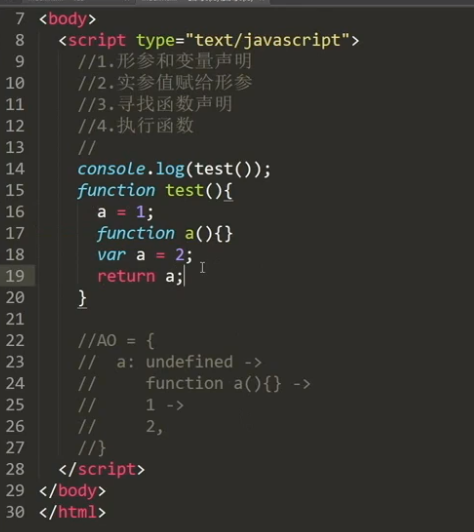
js全局变量查找流程: