css
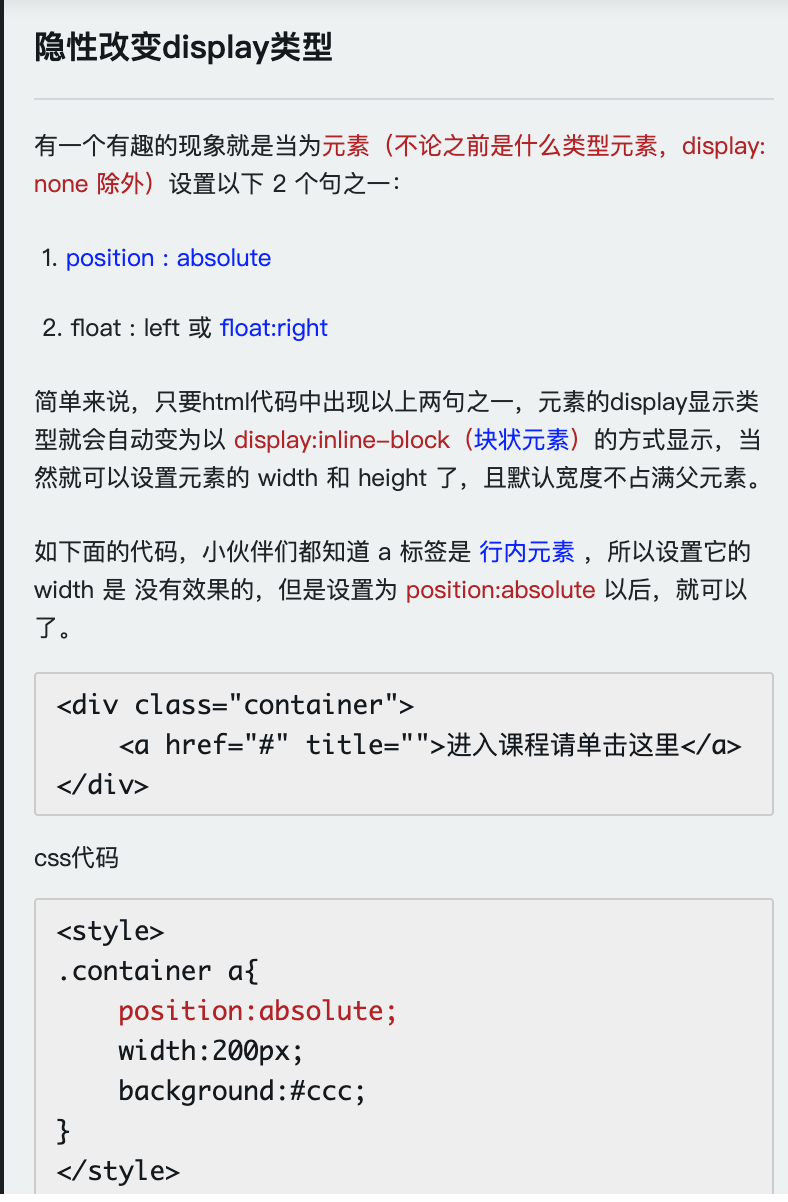
隐性改变display类型

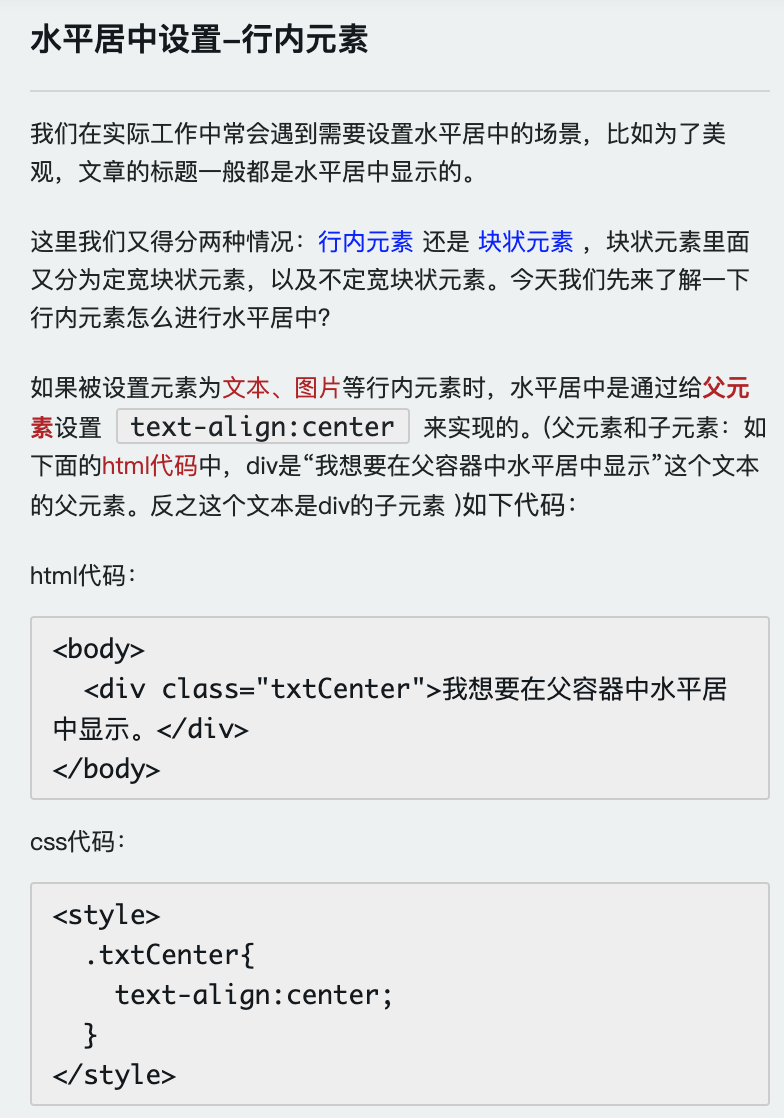
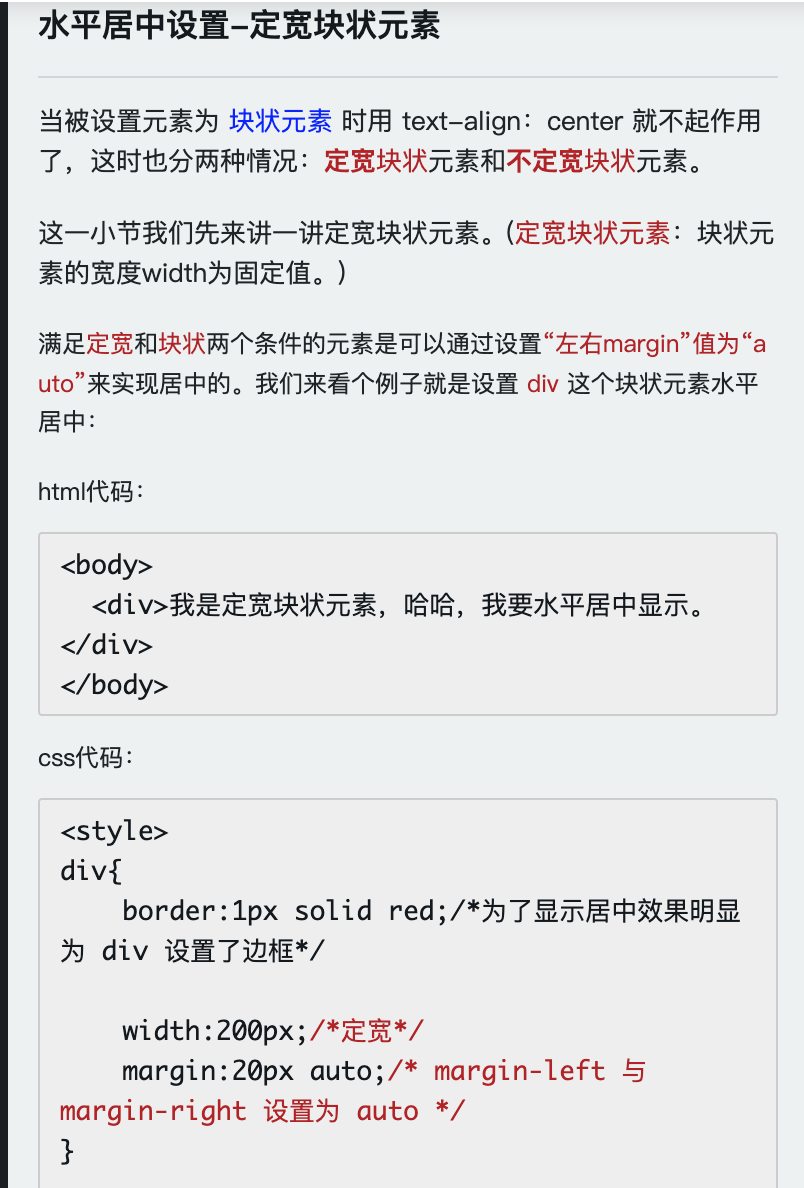
水平居中设置:
1、行内元素

2、定宽块状元素

盒模型代码简写:

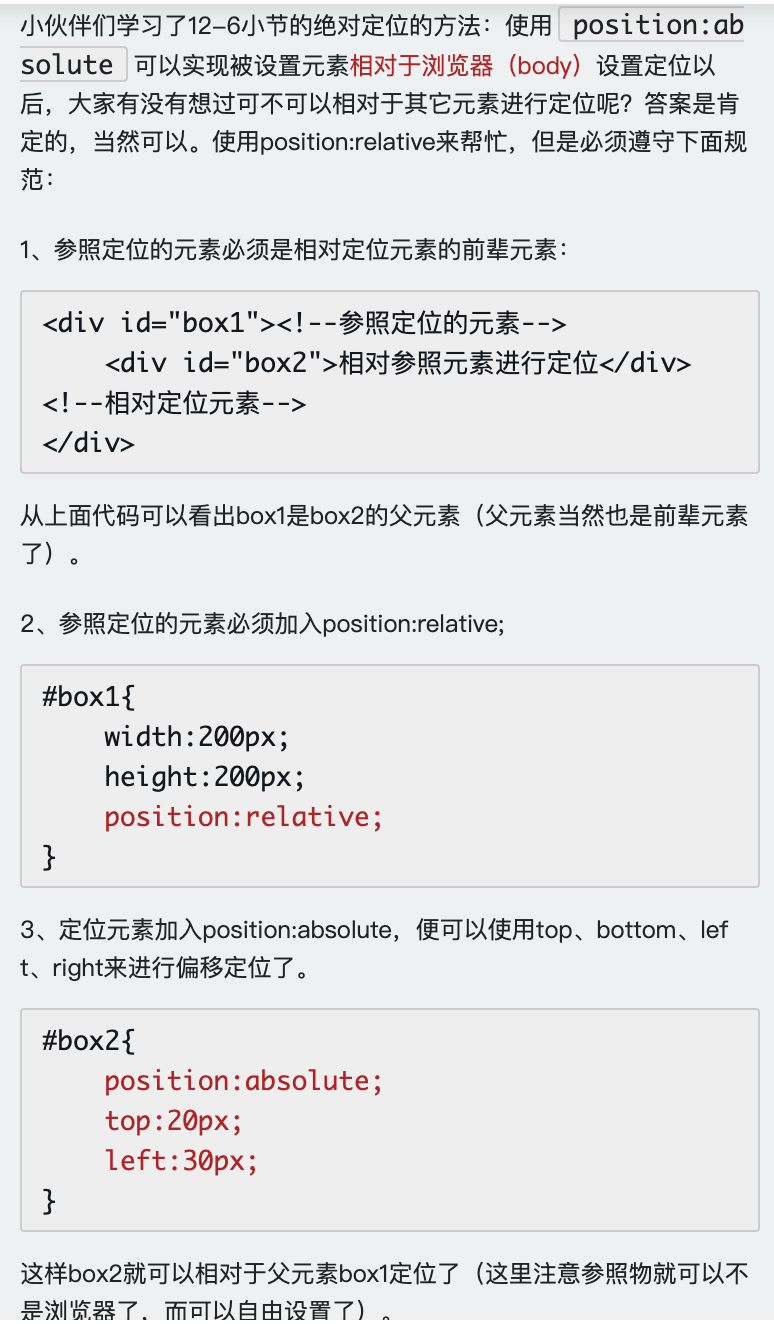
Relative与Absolute组合使用:

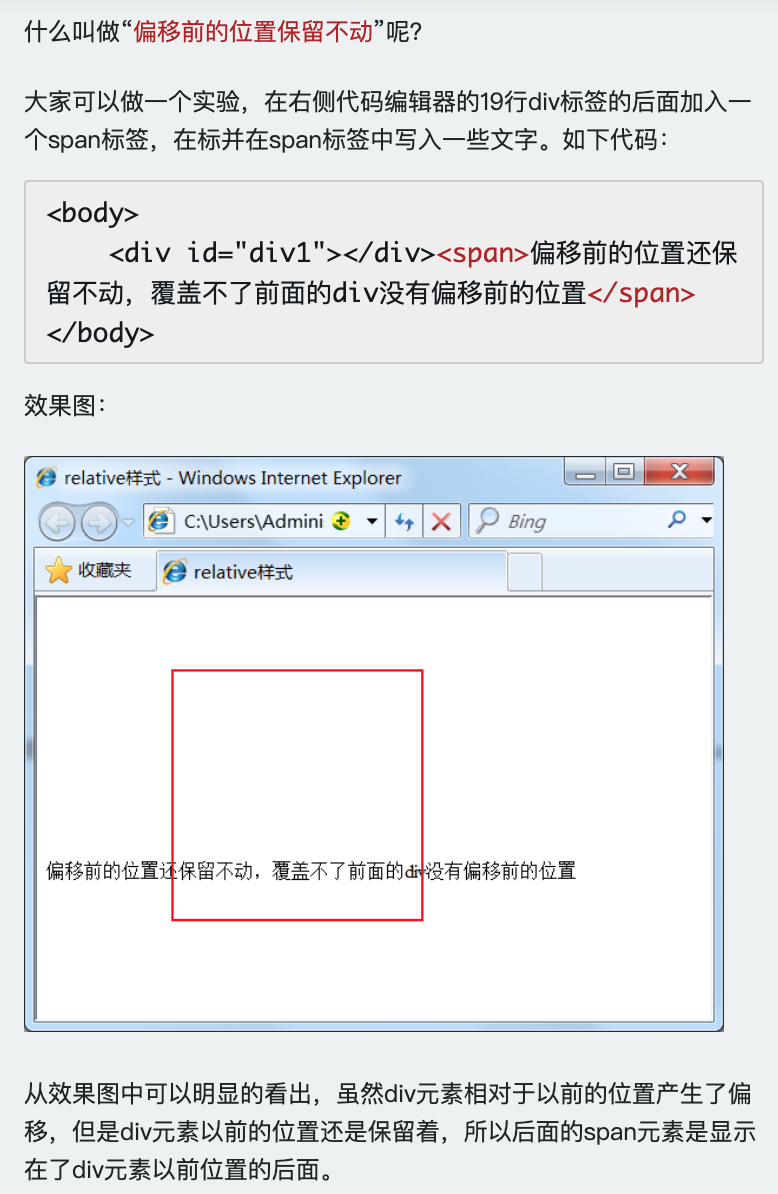
层模型中相对定位后原来的元素位置还是被保留:

慕课网层模型:
什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
慕课网中布局模型描述:
清楚了CSS 盒模型的基本概念、 盒模型类型, 我们就可以深入探讨网页布局的基本模型了。布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
选择器权值计算规则:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*
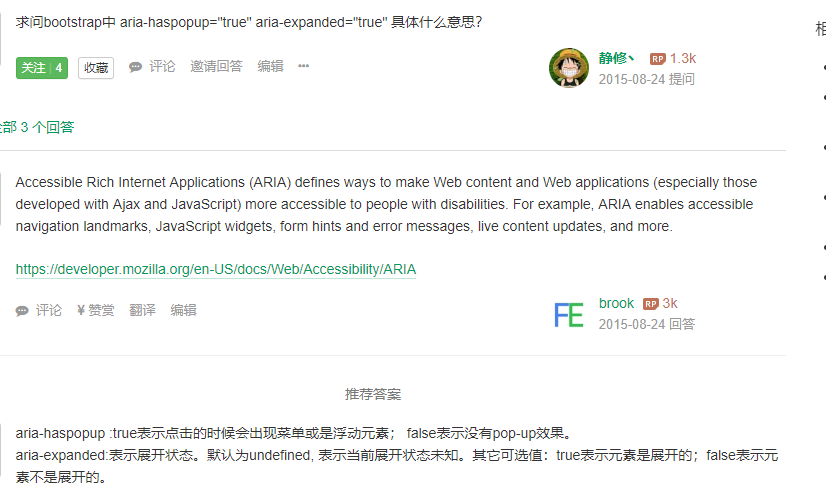
aria-haspopup="true" aria-expanded="true"
https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA

transparent 透明:
border-bottom 简写属性把下边框的所有属性设置到一个声明中。
可以按顺序设置如下属性:
- border-bottom-width
- border-bottom-style
- border-bottom-color
transparent
指效果为透明:
LESS相关:
https://www.hongkiat.com/blog/less-basic/
https://www.hongkiat.com/blog/less-css-tutorial-design-slick-menu-nav-bar/
2020-01-14
在做一个ul和li布局的六宫格的展示窗口时,效果如:
遇到li中填充的内容的高度值不一致时,出现6宫格变成了9宫格的展示效果;后面通过设置了ul li的height为一个固定值解决;
2020-01-27