vue js
<el-select v-model="formInline.xxxProperty" :clearable=true>
<el-option
v-for="item in xxxArray"
:key="item.dictValue"
:label="item.dictName"
:value="item.dictValue">
</el-option>
</el-select>
data()中的数据,并不是通过父亲组件传递过来的而是子组件私有的,比如:子组件通过Ajax,请求回来的数据,都可以放到data()中;还有一个和props的区别,data()中的数据是可读可写的
vue的父子组件通信的总结 ,让我知道了this.$refs去调用子组件中的方法;
https://beyondverage0908.github.io/2018/05/13/blog-2018-05-13/
在一些情况下,父组件即将嵌入到子组件插槽中的标签需要动态获取子组件内部的数据,这个时候则需要规范出一种方式,使子组件的数据可以在即将插入插槽的时候则可以使用。这个便是作用域插槽的作用。
需要注意的作用域插槽,需要使用
<template></template>标签包裹插槽。作用域插槽-简单使用
父组件定义
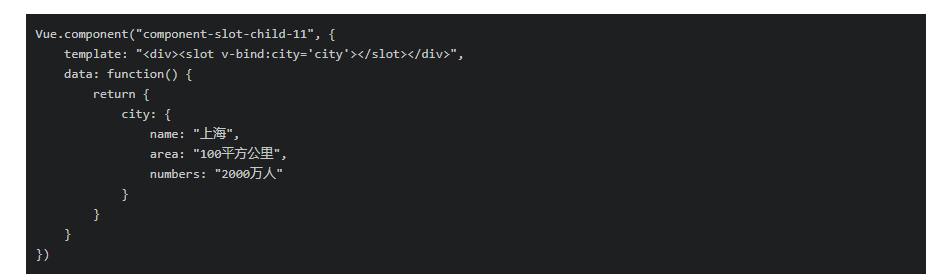
子组件的定义
这里通过对
<slot></slot>绑定一个名字为city的对象,将子组件的数据可以在父组件定义的时候使用。
中对于compute中设置的属性,除了可以设置默认的get方法,还可以设置set方法,这个方法在子组件值传递过程中有用;
[Vue]createElement函数,这个函数的简写是h(),详细见
2019-12-27
今天需要在修改页面中加入百度地图的展示,第一次是做了一个edit.vue的组件,然后在list页面中使用<el-dialog>进行引用展示,但这样做发现在关闭了<el-dialog>对话框后,重新打开这个<el-dialog>对话框,对于edit.vue中mouted中的方法不会再执行;因为不同记录在edit操作时,经纬度是不同的,这样打开第二个编辑时就会出现还是上一个经纬度的值;
这个有什么办法能解决呢?如通过vue的计算属性或者侦听器可以解决吗?
目前我是通过this.push.$route("/xxxxx",{id:row.id}),进行解决的。
2、对于el-select需要去看下;对于el-select的默认赋值问题;
3、
为什么vue在引用了vuex插件后,可以直接使用$store