c# devexpress绘图 三角函数
加标题:

1 using System; 2 using System.Windows.Forms; 3 using DevExpress.XtraCharts; 4 // ... 5 6 namespace SideBySideBar2D { 7 public partial class Form1 : Form { 8 public Form1() { 9 InitializeComponent(); 10 } 11 12 private void Form1_Load(object sender, EventArgs e) { 13 // Create an empty chart. 14 ChartControl sideBySideBarChart = new ChartControl(); 15 16 // Create the first side-by-side bar series and add points to it. 17 Series series1 = new Series("Side-by-Side Bar Series 1", ViewType.Bar); 18 series1.Points.Add(new SeriesPoint("A", 10)); 19 series1.Points.Add(new SeriesPoint("B", 12)); 20 series1.Points.Add(new SeriesPoint("C", 14)); 21 series1.Points.Add(new SeriesPoint("D", 17)); 22 23 // Create the second side-by-side bar series and add points to it. 24 Series series2 = new Series("Side-by-Side Bar Series 2", ViewType.Bar); 25 series2.Points.Add(new SeriesPoint("A", 15)); 26 series2.Points.Add(new SeriesPoint("B", 18)); 27 series2.Points.Add(new SeriesPoint("C", 25)); 28 series2.Points.Add(new SeriesPoint("D", 33)); 29 30 // Add the series to the chart. 31 sideBySideBarChart.Series.Add(series1); 32 sideBySideBarChart.Series.Add(series2); 33 34 // Hide the legend (if necessary). 35 sideBySideBarChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False; 36 37 // Rotate the diagram (if necessary). 38 ((XYDiagram)sideBySideBarChart.Diagram).Rotated = true; 39 40 // Add a title to the chart (if necessary). 41 ChartTitle chartTitle1 = new ChartTitle(); 42 chartTitle1.Text = "Side-by-Side Bar Chart"; 43 sideBySideBarChart.Titles.Add(chartTitle1); 44 45 // Add the chart to the form. 46 sideBySideBarChart.Dock = DockStyle.Fill; 47 this.Controls.Add(sideBySideBarChart); 48 } 49 50 } 51 }
1 using DevExpress.XtraCharts; 2 using System; 3 using System.Collections.Generic; 4 using System.ComponentModel; 5 using System.Data; 6 using System.Drawing; 7 using System.Linq; 8 using System.Text; 9 using System.Windows.Forms; 10 11 namespace DXApplication1chart1 12 { 13 public partial class Form1 : DevExpress.XtraEditors.XtraForm 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 20 private void Form1_Load(object sender, EventArgs e) 21 { 22 23 } 24 25 private void button1_Click(object sender, EventArgs e) 26 { 27 this.xtraTabControl1.TabPages.Add("普通折线图");//添加一个page 28 ChartControl lineChart = new ChartControl(); 29 Series series1 = new Series("通过人数", ViewType.Line); 30 series1.ArgumentScaleType = ScaleType.Numerical; 31 ((LineSeriesView)series1.View).LineMarkerOptions.Kind = MarkerKind.Triangle; 32 ((LineSeriesView)series1.View).LineStyle.DashStyle = DashStyle.Dash; 33 34 35 //series1.Points.Add(new SeriesPoint(1, new double[] { 2 })); 36 series1.Points.Add(new SeriesPoint(1, 1));//即便是个数组,仍然只用第一个数 37 series1.Points.Add(new SeriesPoint(2, new double[] { 3 })); 38 series1.Points.Add(new SeriesPoint(3, new double[] { 4 })); 39 series1.Points.Add(new SeriesPoint(4, new double[] { 6 })); 40 series1.Points.Add(new SeriesPoint(5, new double[] { 8 })); 41 series1.Points.Add(new SeriesPoint(6, new double[] { 10 })); 42 series1.Points.Add(new SeriesPoint(7, new double[] { 12 })); 43 series1.Points.Add(new SeriesPoint(8, new double[] { 15 })); 44 //series1.CheckableInLegend = true; 45 //series1.CheckedInLegend = true; 46 lineChart.Legend.UseCheckBoxes = true;//图例可以勾选 47 48 Series series2 = new Series("报名人数", ViewType.Line); 49 series2.ArgumentScaleType = ScaleType.Numerical; 50 ((LineSeriesView)series2.View).LineMarkerOptions.Kind = MarkerKind.Cross; 51 ((LineSeriesView)series2.View).LineStyle.DashStyle = DashStyle.DashDotDot; 52 series2.Points.Add(new SeriesPoint(1, new double[] { 3 })); 53 series2.Points.Add(new SeriesPoint(2, new double[] { 5 })); 54 series2.Points.Add(new SeriesPoint(3, new double[] { 6 })); 55 series2.Points.Add(new SeriesPoint(4, new double[] { 7 })); 56 series2.Points.Add(new SeriesPoint(5, new double[] { 11 })); 57 series2.Points.Add(new SeriesPoint(6, new double[] { 13 })); 58 series2.Points.Add(new SeriesPoint(7, new double[] { 15 })); 59 series2.Points.Add(new SeriesPoint(8, new double[] { 18 })); 60 lineChart.Series.Add(series1); lineChart.Series.Add(series2); lineChart.Legend.Visible = true; 61 ((XYDiagram)lineChart.Diagram).Rotated = false; 62 lineChart.Dock = DockStyle.Fill; lineChart.Size = new System.Drawing.Size(400, 250); 63 this.Controls.Add(lineChart); 64 int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1; 65 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChart); 66 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 67 68 } 69 public void ShowSeries(ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 70 List<double> yAxes, int iMarkerKind) 71 { 72 73 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 74 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 75 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 76 ((LineSeriesView)seriesName.View).MarkerVisibility =DevExpress.Utils.DefaultBoolean.True; 77 78 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 79 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 80 { 81 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 82 } 83 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 84 lineChartControl.Legend.Visible = true;//图例可见 85 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 86 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 87 //lineChartControl.Size = new System.Drawing.Size(400, 250); 88 //this.Controls.Add(lineChartControl); 89 90 } 91 92 private void button2Pic2_Click(object sender, EventArgs e) 93 { 94 this.xtraTabControl2.TabPages.Add("三角函数图");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 95 ChartControl lineChartControl = new ChartControl();//实例化一个ChartControl 96 lineChartControl.Legend.UseCheckBoxes = true;//图例可以勾选 97 98 //产生数据 99 List<double> xaxesList = new List<double>();//x轴数据 100 List<double> ySinList = new List<double>();//系列1-y轴数据 101 List<double> yCosList = new List<double>();//系列2-y轴数据 102 List<double> yTanList = new List<double>();//系列3-y轴数据 103 for (int i = 0; i < 20; i++) 104 { 105 xaxesList.Add(i); 106 ySinList.Add(Math.Sin(i)); 107 yCosList.Add(Math.Cos(i)); 108 yTanList.Add(Math.Sin(i) + Math.Cos(i)); 109 } 110 //将所有系列的y值放入一个列表,这个列表是列表的列表 111 List<List<double>> YList = new List<List<double>>(); 112 YList.Add(ySinList); 113 YList.Add(yCosList); 114 YList.Add(yTanList); 115 //系列内容名称 116 List<string> seriesTextList = new List<string>();//系列内容名称 117 seriesTextList.Add("cos"); 118 seriesTextList.Add("sin"); 119 seriesTextList.Add("cos+sin"); 120 //系列名称 121 List<Series> seriesNameList = new List<Series>(); 122 for (int i = 0; i < 3; i++) 123 { 124 //完全建立一个系列,以后直接用就行了 125 seriesNameList.Add(new Series(seriesTextList[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 126 } 127 //将系列假如chartControl 128 for (int seriesIndex = 0; seriesIndex <3; seriesIndex++) 129 { 130 ShowSeries(lineChartControl, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 131 } 132 //显示 133 int tabPagesCount = this.xtraTabControl2.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 134 this.xtraTabControl2.TabPages[tabPagesCount].Controls.Add(lineChartControl);//将ChartControl这个控件添加到这个page中 135 this.xtraTabControl2.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 136 137 } 138 } 139 }

技巧:1.当不知道哪个变量代表啥意思时,可以右键查看定义。这样就不必凡事看别人的资料了。
2.之所以放在list中,是因为这样可以方便的读取excel放入list。


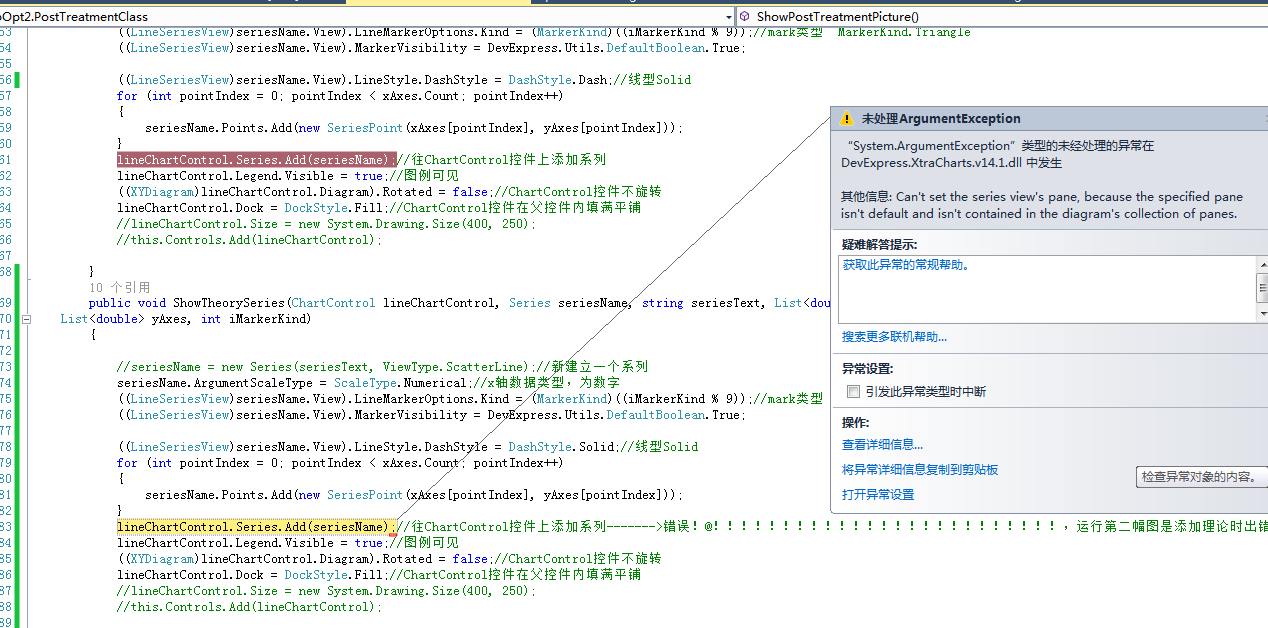
用循环加载不同数据,在画第二幅图是出现错误:
“System.ArgumentException”类型的未经处理的异常在 DevExpress.XtraCharts.v14.1.dll 中发生
其他信息: Can't set the series view's pane, because the specified pane isn't default and isn't contained in the diagram's collection of panes.

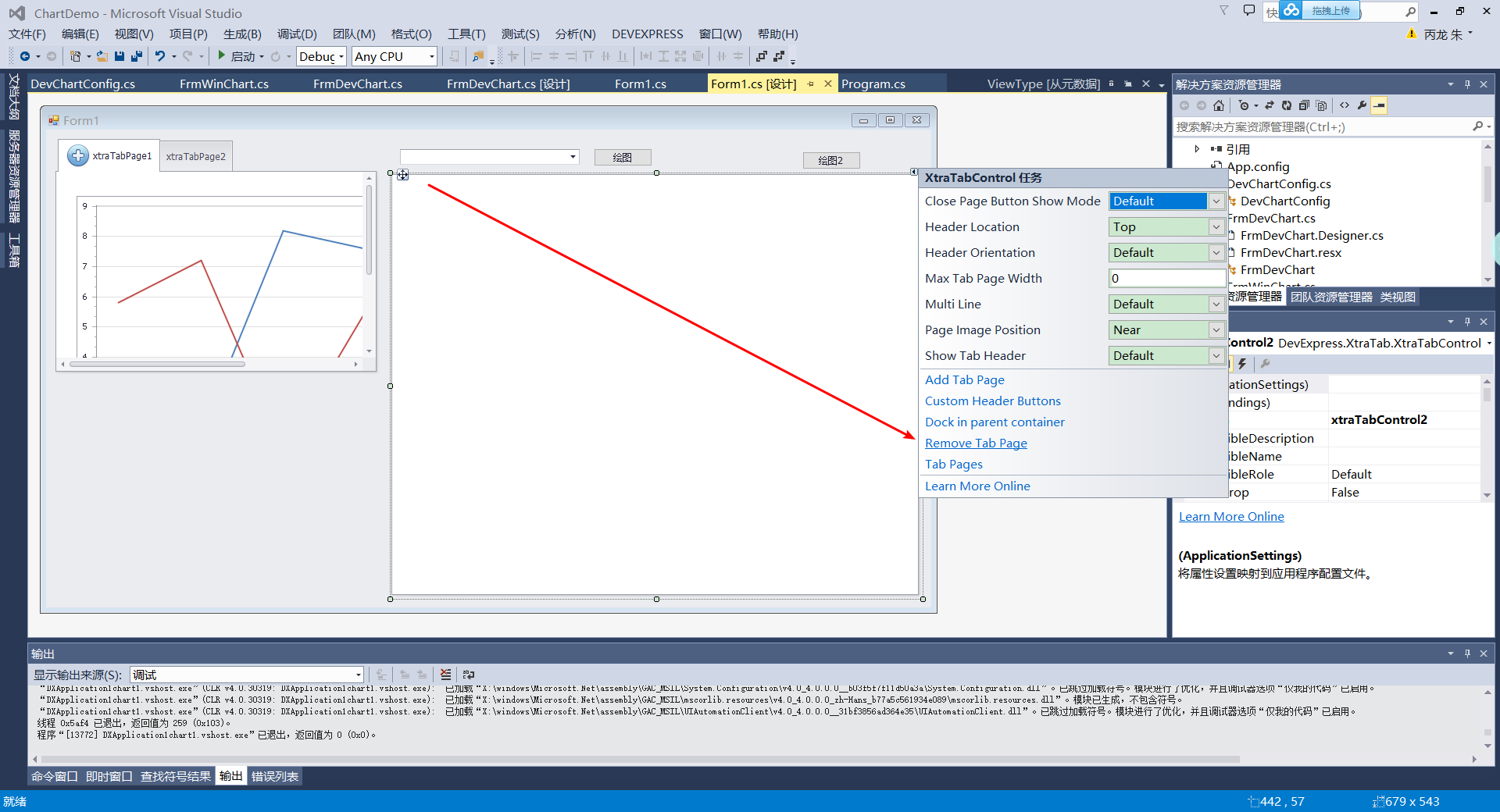
解决:最容易的就是我实现知道花几个图,然后,用chartControl拉出来这几个图,然后直接引用就可以啦。---这种方法好像不行。

1 using DevExpress.XtraCharts; 2 using System; 3 using System.Collections.Generic; 4 using System.ComponentModel; 5 using System.Data; 6 using System.Drawing; 7 using System.Linq; 8 using System.Text; 9 using System.Windows.Forms; 10 11 namespace WindowsFormsApplication2devexpressChart 12 { 13 public partial class Form1 : Form 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 20 private void button1_Click(object sender, EventArgs e) 21 { 22 ChartControl chartControl1 = new ChartControl(); 23 24 // Create two series. 25 Series series1 = new Series("Series 1", ViewType.Bar); 26 Series series2 = new Series("Series 2", ViewType.Line); 27 28 // Add points to them, with their arguments different. 29 series1.Points.Add(new SeriesPoint("A", 10)); 30 series1.Points.Add(new SeriesPoint("B", 12)); 31 series1.Points.Add(new SeriesPoint("C", 17)); 32 series1.Points.Add(new SeriesPoint("D", 14)); 33 series2.Points.Add(new SeriesPoint("I", 2500)); 34 series2.Points.Add(new SeriesPoint("II", 3800)); 35 series2.Points.Add(new SeriesPoint("III", 1500)); 36 series2.Points.Add(new SeriesPoint("IV", 1300)); 37 38 // Add both series to the chart. 39 chartControl1.Series.AddRange(new Series[] { series1, series2 }); 40 41 // Hide the legend (optional). 42 chartControl1.Legend.Visible = false; 43 44 // Cast the chart's diagram to the XYDiagram type, 45 // to access its axes and panes. 46 XYDiagram diagram = (XYDiagram)chartControl1.Diagram; 47 48 // Add secondary axes to the diagram, and adjust their options. 49 diagram.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 50 diagram.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 51 diagram.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 52 diagram.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 53 54 // Add a new additional pane to the diagram. 55 diagram.Panes.Add(new XYDiagramPane("My Pane")); 56 57 // Assign both the additional pane and, if required, 58 // the secondary axes to the second series. 59 LineSeriesView myView = (LineSeriesView)series2.View; 60 myView.AxisX = diagram.SecondaryAxesX[0]; 61 myView.AxisY = diagram.SecondaryAxesY[0]; 62 // Note that the created pane has the zero index in the collection, 63 // because the existing Default pane is a separate entity. 64 myView.Pane = diagram.Panes[0]; 65 66 // Customize the layout of the diagram's panes. 67 diagram.PaneDistance = 10; 68 diagram.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 69 diagram.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 70 diagram.DefaultPane.Weight = 1.2; 71 72 // Add the chart to the form. 73 chartControl1.Dock = DockStyle.Fill; 74 this.Controls.Add(chartControl1); 75 } 76 } 77 }
解决方法如下,不要在一个循环里面用两个画图函数(下面的方法还是没有解决,因为第一个图总可以用两个ShowSeries)函数,第二个就不行了。
要这样:

1 using DevExpress.XtraCharts; 2 using System; 3 using System.Collections.Generic; 4 using System.ComponentModel; 5 using System.Data; 6 using System.Drawing; 7 using System.Linq; 8 using System.Text; 9 using System.Windows.Forms; 10 11 namespace WindowsFormsApplication2devexpressChart 12 { 13 public partial class Form1 : Form 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 20 private void button1_Click(object sender, EventArgs e) 21 { 22 #region 23 //int tabPagesCount = 0; 24 //ChartControl chartControl1 = new ChartControl(); 25 26 //// Create two series. 27 //Series series1 = new Series("Series 1", ViewType.Bar); 28 //Series series2 = new Series("Series 2", ViewType.Line); 29 30 //// Add points to them, with their arguments different. 31 //series1.Points.Add(new SeriesPoint("A", 10)); 32 //series1.Points.Add(new SeriesPoint("B", 12)); 33 //series1.Points.Add(new SeriesPoint("C", 17)); 34 //series1.Points.Add(new SeriesPoint("D", 14)); 35 //series2.Points.Add(new SeriesPoint("I", 2500)); 36 //series2.Points.Add(new SeriesPoint("II", 3800)); 37 //series2.Points.Add(new SeriesPoint("III", 1500)); 38 //series2.Points.Add(new SeriesPoint("IV", 1300)); 39 40 //// Add both series to the chart. 41 //chartControl1.Series.AddRange(new Series[] { series1, series2 }); 42 43 //// Hide the legend (optional). 44 //chartControl1.Legend.Visible = false; 45 46 //// Cast the chart's diagram to the XYDiagram type, 47 //// to access its axes and panes. 48 //XYDiagram diagram = (XYDiagram)chartControl1.Diagram; 49 50 //// Add secondary axes to the diagram, and adjust their options. 51 //diagram.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 52 //diagram.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 53 //diagram.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 54 //diagram.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 55 56 //// Add a new additional pane to the diagram. 57 //diagram.Panes.Add(new XYDiagramPane("My Pane")); 58 59 //// Assign both the additional pane and, if required, 60 //// the secondary axes to the second series. 61 //LineSeriesView myView = (LineSeriesView)series2.View; 62 //myView.AxisX = diagram.SecondaryAxesX[0]; 63 //myView.AxisY = diagram.SecondaryAxesY[0]; 64 //// Note that the created pane has the zero index in the collection, 65 //// because the existing Default pane is a separate entity. 66 //myView.Pane = diagram.Panes[0]; 67 68 //// Customize the layout of the diagram's panes. 69 //diagram.PaneDistance = 10; 70 //diagram.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 71 //diagram.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 72 //diagram.DefaultPane.Weight = 1.2; 73 74 //// Add the chart to the form. 75 //chartControl1.Dock = DockStyle.Fill; 76 ////this.Controls.Add(chartControl1); 77 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 78 //tabPagesCount = this.xtraTabControl1.TabPages.Count-1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 79 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl1); 80 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 81 82 83 //// 84 //ChartControl chartControl2 = new ChartControl(); 85 86 //// Create two series. 87 //Series series3 = new Series("Series 3", ViewType.Bar); 88 //Series series4= new Series("Series 4", ViewType.Line); 89 90 //// Add points to them, with their arguments different. 91 //series3.Points.Add(new SeriesPoint("A", 10)); 92 //series3.Points.Add(new SeriesPoint("B", 12)); 93 //series3.Points.Add(new SeriesPoint("C", 17)); 94 //series3.Points.Add(new SeriesPoint("D", 14)); 95 //series4.Points.Add(new SeriesPoint("I", 2500)); 96 //series4.Points.Add(new SeriesPoint("II", 3800)); 97 //series4.Points.Add(new SeriesPoint("III", 1500)); 98 //series4.Points.Add(new SeriesPoint("IV", 1300)); 99 100 //// Add both series to the chart. 101 //chartControl2.Series.AddRange(new Series[] { series3, series4 }); 102 103 //// Hide the legend (optional). 104 //chartControl2.Legend.Visible = false; 105 106 //// Cast the chart's diagram to the XYDiagram type, 107 //// to access its axes and panes. 108 //XYDiagram diagram2 = (XYDiagram)chartControl2.Diagram; 109 110 //// Add secondary axes to the diagram, and adjust their options. 111 //diagram2.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 112 //diagram2.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 113 //diagram2.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 114 //diagram2.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 115 116 //// Add a new additional pane to the diagram. 117 //diagram2.Panes.Add(new XYDiagramPane("My Pane")); 118 119 //// Assign both the additional pane and, if required, 120 //// the secondary axes to the second series. 121 //LineSeriesView myView2 = (LineSeriesView)series2.View; 122 //myView2.AxisX = diagram2.SecondaryAxesX[0]; 123 //myView2.AxisY = diagram2.SecondaryAxesY[0]; 124 //// Note that the created pane has the zero index in the collection, 125 //// because the existing Default pane is a separate entity. 126 //myView2.Pane = diagram2.Panes[0]; 127 128 //// Customize the layout of the diagram's panes. 129 //diagram2.PaneDistance = 10; 130 //diagram2.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 131 //diagram2.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 132 //diagram2.DefaultPane.Weight = 1.2; 133 134 //// Add the chart to the form. 135 //chartControl2.Dock = DockStyle.Fill; 136 ////this.Controls.Add(chartControl1); 137 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 138 //tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 139 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl2); 140 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 141 142 #endregion 143 144 this.xtraTabControl1.TabPages.Add("三角函数图");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 145 ChartControl lineChartControl = new ChartControl();//实例化一个ChartControl 146 lineChartControl.Legend.UseCheckBoxes = true;//图例可以勾选 147 lineChartControl.Series.Clear(); 148 //产生数据 149 List<double> xaxesList = new List<double>();//x轴数据 150 List<double> ySinList = new List<double>();//系列1-y轴数据 151 List<double> yCosList = new List<double>();//系列2-y轴数据 152 List<double> yTanList = new List<double>();//系列3-y轴数据 153 for (int i = 0; i < 20; i++) 154 { 155 xaxesList.Add(i); 156 ySinList.Add(Math.Sin(i)); 157 yCosList.Add(Math.Cos(i)); 158 yTanList.Add(Math.Sin(i) + Math.Cos(i)); 159 } 160 //将所有系列的y值放入一个列表,这个列表是列表的列表 161 List<List<double>> YList = new List<List<double>>(); 162 YList.Add(ySinList); 163 YList.Add(yCosList); 164 YList.Add(yTanList); 165 //系列内容名称 166 List<string> seriesTextList = new List<string>();//系列内容名称 167 seriesTextList.Add("400kPa理论值cos 我有中文"); 168 seriesTextList.Add("600kPa理论值cos 我有中文"); 169 seriesTextList.Add("800kPa理论值cos+sin 我有中文"); 170 //系列名称 171 List<Series> seriesNameList = new List<Series>(); 172 for (int i = 0; i < 3; i++) 173 { 174 //完全建立一个系列,以后直接用就行了 175 seriesNameList.Add(new Series(seriesTextList[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 176 } 177 //将系列假如chartControl 178 //for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 179 //{ 180 // ShowSeries(ref lineChartControl, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 181 //} 182 //显示 183 int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 184 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl);//将ChartControl这个控件添加到这个page中 185 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 186 187 188 189 190 191 192 //尝试第二个图 193 this.xtraTabControl1.TabPages.Add("三角函数图2");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 194 ChartControl lineChartControl2 = new ChartControl();//实例化一个ChartControl 195 lineChartControl2.Legend.UseCheckBoxes = true;//图例可以勾选 196 lineChartControl2.Series.Clear(); 197 198 //产生数据 199 List<double> xaxesList2 = new List<double>();//x轴数据 200 List<double> ySinList2 = new List<double>();//系列1-y轴数据 201 List<double> yCosList2 = new List<double>();//系列2-y轴数据 202 List<double> yTanList2 = new List<double>();//系列3-y轴数据 203 for (int i = 0; i < 20; i++) 204 { 205 xaxesList2.Add(i); 206 ySinList2.Add(Math.Sin(i)); 207 yCosList2.Add(Math.Cos(i)); 208 yTanList2.Add(Math.Sin(i) + 2 * Math.Cos(i)); 209 } 210 //将所有系列的y值放入一个列表,这个列表是列表的列表 211 List<List<double>> YList2 = new List<List<double>>(); 212 YList2.Add(ySinList2); 213 YList2.Add(yCosList2); 214 YList2.Add(yTanList2); 215 //系列内容名称 216 List<string> seriesTextList2 = new List<string>();//系列内容名称 217 seriesTextList2.Add("cos 我有中文"); 218 seriesTextList2.Add("sin 我有中文"); 219 seriesTextList2.Add("2cos+sin我有中文"); 220 //系列名称 221 List<Series> seriesNameList2 = new List<Series>(); 222 for (int i = 0; i < 3; i++) 223 { 224 //完全建立一个系列,以后直接用就行了 225 seriesNameList2.Add(new Series(seriesTextList2[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 226 227 } 228 //将系列假如chartControl 229 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 230 { 231 ShowSeries(ref lineChartControl2, seriesNameList2[seriesIndex], seriesTextList2[seriesIndex], xaxesList2, YList2[seriesIndex], seriesIndex); 232 //ShowSeriesTheory(ref lineChartControl2, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//This is an error!!!!!!!!!!!!!!!!!!!!!! 233 234 } 235 236 //显示 237 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 238 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl2);//将ChartControl这个控件添加到这个page中 239 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 240 241 242 243 244 //尝试第三个图 245 this.xtraTabControl1.TabPages.Add("三角函数图3");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 246 ChartControl lineChartControl3 = new ChartControl();//实例化一个ChartControl 247 lineChartControl3.Legend.UseCheckBoxes = true;//图例可以勾选 248 lineChartControl3.Series.Clear(); 249 250 //产生数据 251 List<double> xaxesList3 = new List<double>();//x轴数据 252 List<double> ySinList3 = new List<double>();//系列1-y轴数据 253 List<double> yCosList3 = new List<double>();//系列2-y轴数据 254 List<double> yTanList3 = new List<double>();//系列3-y轴数据 255 for (int i = 0; i < 20; i++) 256 { 257 xaxesList3.Add(i); 258 ySinList3.Add(Math.Sin(i)); 259 yCosList3.Add(Math.Cos(i)); 260 yTanList3.Add(Math.Sin(i) + 2 * Math.Cos(i)); 261 } 262 //将所有系列的y值放入一个列表,这个列表是列表的列表 263 List<List<double>> YList3 = new List<List<double>>(); 264 YList3.Add(ySinList3); 265 YList3.Add(yCosList3); 266 YList3.Add(yTanList3); 267 //系列内容名称 268 List<string> seriesTextList3 = new List<string>();//系列内容名称 269 seriesTextList3.Add("cos 我有中文"); 270 seriesTextList3.Add("sin 我有中文"); 271 seriesTextList3.Add("2cos+sin我有中文"); 272 //系列名称 273 List<Series> seriesNameList3 = new List<Series>(); 274 for (int i = 0; i < 3; i++) 275 { 276 //完全建立一个系列,以后直接用就行了 277 seriesNameList3.Add(new Series(seriesTextList3[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 278 279 } 280 //将系列假如chartControl 281 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 282 { 283 ShowSeries(ref lineChartControl3, seriesNameList3[seriesIndex], seriesTextList3[seriesIndex], xaxesList3, YList3[seriesIndex], seriesIndex); 284 // ShowSeriesTheory(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//This is an error!!!!!!!!!!!!!!!!!!!!!! 285 ShowSeries(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 286 } 287 288 //显示 289 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 290 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl3);//将ChartControl这个控件添加到这个page中 291 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 292 293 294 } 295 public void ShowSeries(ref ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 296 List<double> yAxes, int iMarkerKind) 297 { 298 299 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 300 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 301 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 302 ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 303 304 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 305 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 306 { 307 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 308 } 309 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 310 lineChartControl.Legend.Visible = true;//图例可见 311 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 312 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 313 //lineChartControl.Size = new System.Drawing.Size(400, 250); 314 //this.Controls.Add(lineChartControl); 315 316 } 317 318 public void ShowSeriesTheory(ref ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 319 List<double> yAxes, int iMarkerKind) 320 { 321 322 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 323 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 324 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 325 ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 326 327 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 328 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 329 { 330 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 331 } 332 333 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 334 lineChartControl.Legend.Visible = true;//图例可见 335 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 336 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 337 //lineChartControl.Size = new System.Drawing.Size(400, 250); 338 //this.Controls.Add(lineChartControl); 339 340 } 341 342 private void Form1_Load(object sender, EventArgs e) 343 { 344 345 } 346 } 347 }
//将系列假如chartControl
for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++)
{
ShowSeries(ref lineChartControl3, seriesNameList3[seriesIndex], seriesTextList3[seriesIndex], xaxesList3, YList3[seriesIndex], seriesIndex);
// ShowSeriesTheory(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//错误
ShowSeries(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//正确
}

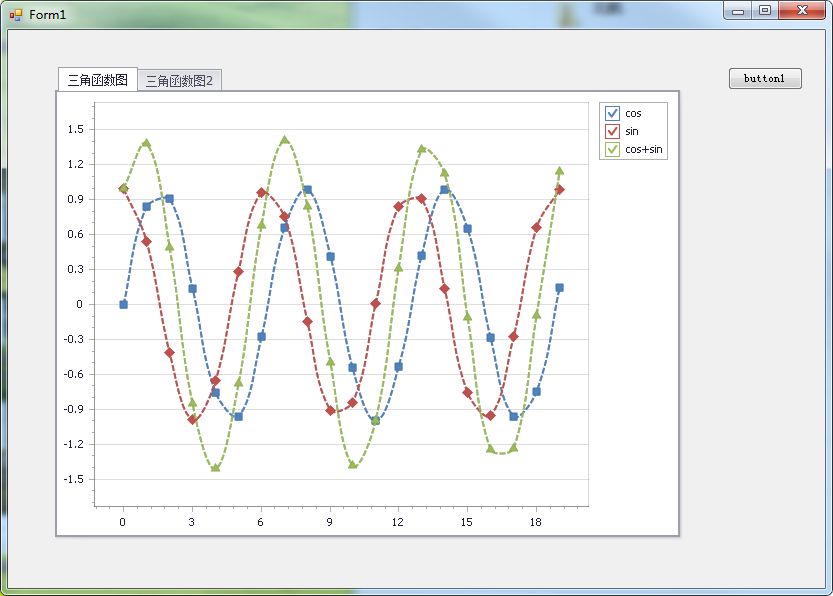
尝试了,画两个图也没问题啊


1 using DevExpress.XtraCharts; 2 using System; 3 using System.Collections.Generic; 4 using System.ComponentModel; 5 using System.Data; 6 using System.Drawing; 7 using System.Linq; 8 using System.Text; 9 using System.Windows.Forms; 10 11 namespace WindowsFormsApplication2devexpressChart 12 { 13 public partial class Form1 : Form 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 20 private void button1_Click(object sender, EventArgs e) 21 { 22 #region 23 //int tabPagesCount = 0; 24 //ChartControl chartControl1 = new ChartControl(); 25 26 //// Create two series. 27 //Series series1 = new Series("Series 1", ViewType.Bar); 28 //Series series2 = new Series("Series 2", ViewType.Line); 29 30 //// Add points to them, with their arguments different. 31 //series1.Points.Add(new SeriesPoint("A", 10)); 32 //series1.Points.Add(new SeriesPoint("B", 12)); 33 //series1.Points.Add(new SeriesPoint("C", 17)); 34 //series1.Points.Add(new SeriesPoint("D", 14)); 35 //series2.Points.Add(new SeriesPoint("I", 2500)); 36 //series2.Points.Add(new SeriesPoint("II", 3800)); 37 //series2.Points.Add(new SeriesPoint("III", 1500)); 38 //series2.Points.Add(new SeriesPoint("IV", 1300)); 39 40 //// Add both series to the chart. 41 //chartControl1.Series.AddRange(new Series[] { series1, series2 }); 42 43 //// Hide the legend (optional). 44 //chartControl1.Legend.Visible = false; 45 46 //// Cast the chart's diagram to the XYDiagram type, 47 //// to access its axes and panes. 48 //XYDiagram diagram = (XYDiagram)chartControl1.Diagram; 49 50 //// Add secondary axes to the diagram, and adjust their options. 51 //diagram.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 52 //diagram.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 53 //diagram.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 54 //diagram.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 55 56 //// Add a new additional pane to the diagram. 57 //diagram.Panes.Add(new XYDiagramPane("My Pane")); 58 59 //// Assign both the additional pane and, if required, 60 //// the secondary axes to the second series. 61 //LineSeriesView myView = (LineSeriesView)series2.View; 62 //myView.AxisX = diagram.SecondaryAxesX[0]; 63 //myView.AxisY = diagram.SecondaryAxesY[0]; 64 //// Note that the created pane has the zero index in the collection, 65 //// because the existing Default pane is a separate entity. 66 //myView.Pane = diagram.Panes[0]; 67 68 //// Customize the layout of the diagram's panes. 69 //diagram.PaneDistance = 10; 70 //diagram.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 71 //diagram.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 72 //diagram.DefaultPane.Weight = 1.2; 73 74 //// Add the chart to the form. 75 //chartControl1.Dock = DockStyle.Fill; 76 ////this.Controls.Add(chartControl1); 77 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 78 //tabPagesCount = this.xtraTabControl1.TabPages.Count-1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 79 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl1); 80 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 81 82 83 //// 84 //ChartControl chartControl2 = new ChartControl(); 85 86 //// Create two series. 87 //Series series3 = new Series("Series 3", ViewType.Bar); 88 //Series series4= new Series("Series 4", ViewType.Line); 89 90 //// Add points to them, with their arguments different. 91 //series3.Points.Add(new SeriesPoint("A", 10)); 92 //series3.Points.Add(new SeriesPoint("B", 12)); 93 //series3.Points.Add(new SeriesPoint("C", 17)); 94 //series3.Points.Add(new SeriesPoint("D", 14)); 95 //series4.Points.Add(new SeriesPoint("I", 2500)); 96 //series4.Points.Add(new SeriesPoint("II", 3800)); 97 //series4.Points.Add(new SeriesPoint("III", 1500)); 98 //series4.Points.Add(new SeriesPoint("IV", 1300)); 99 100 //// Add both series to the chart. 101 //chartControl2.Series.AddRange(new Series[] { series3, series4 }); 102 103 //// Hide the legend (optional). 104 //chartControl2.Legend.Visible = false; 105 106 //// Cast the chart's diagram to the XYDiagram type, 107 //// to access its axes and panes. 108 //XYDiagram diagram2 = (XYDiagram)chartControl2.Diagram; 109 110 //// Add secondary axes to the diagram, and adjust their options. 111 //diagram2.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 112 //diagram2.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 113 //diagram2.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 114 //diagram2.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 115 116 //// Add a new additional pane to the diagram. 117 //diagram2.Panes.Add(new XYDiagramPane("My Pane")); 118 119 //// Assign both the additional pane and, if required, 120 //// the secondary axes to the second series. 121 //LineSeriesView myView2 = (LineSeriesView)series2.View; 122 //myView2.AxisX = diagram2.SecondaryAxesX[0]; 123 //myView2.AxisY = diagram2.SecondaryAxesY[0]; 124 //// Note that the created pane has the zero index in the collection, 125 //// because the existing Default pane is a separate entity. 126 //myView2.Pane = diagram2.Panes[0]; 127 128 //// Customize the layout of the diagram's panes. 129 //diagram2.PaneDistance = 10; 130 //diagram2.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 131 //diagram2.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 132 //diagram2.DefaultPane.Weight = 1.2; 133 134 //// Add the chart to the form. 135 //chartControl2.Dock = DockStyle.Fill; 136 ////this.Controls.Add(chartControl1); 137 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 138 //tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 139 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl2); 140 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 141 142 #endregion 143 144 this.xtraTabControl1.TabPages.Add("三角函数图");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 145 ChartControl lineChartControl = new ChartControl();//实例化一个ChartControl 146 lineChartControl.Legend.UseCheckBoxes = true;//图例可以勾选 147 148 //产生数据 149 List<double> xaxesList = new List<double>();//x轴数据 150 List<double> ySinList = new List<double>();//系列1-y轴数据 151 List<double> yCosList = new List<double>();//系列2-y轴数据 152 List<double> yTanList = new List<double>();//系列3-y轴数据 153 for (int i = 0; i < 20; i++) 154 { 155 xaxesList.Add(i); 156 ySinList.Add(Math.Sin(i)); 157 yCosList.Add(Math.Cos(i)); 158 yTanList.Add(Math.Sin(i) + Math.Cos(i)); 159 } 160 //将所有系列的y值放入一个列表,这个列表是列表的列表 161 List<List<double>> YList = new List<List<double>>(); 162 YList.Add(ySinList); 163 YList.Add(yCosList); 164 YList.Add(yTanList); 165 //系列内容名称 166 List<string> seriesTextList = new List<string>();//系列内容名称 167 seriesTextList.Add("cos"); 168 seriesTextList.Add("sin"); 169 seriesTextList.Add("cos+sin"); 170 //系列名称 171 List<Series> seriesNameList = new List<Series>(); 172 for (int i = 0; i < 3; i++) 173 { 174 //完全建立一个系列,以后直接用就行了 175 seriesNameList.Add(new Series(seriesTextList[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 176 } 177 //将系列假如chartControl 178 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 179 { 180 ShowSeries(lineChartControl, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 181 } 182 //显示 183 int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 184 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl);//将ChartControl这个控件添加到这个page中 185 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 186 187 //尝试第二个图 188 189 190 191 192 //尝试第二个图 193 this.xtraTabControl1.TabPages.Add("三角函数图2");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 194 ChartControl lineChartControl2 = new ChartControl();//实例化一个ChartControl 195 lineChartControl2.Legend.UseCheckBoxes = true;//图例可以勾选 196 197 //产生数据 198 List<double> xaxesList2 = new List<double>();//x轴数据 199 List<double> ySinList2 = new List<double>();//系列1-y轴数据 200 List<double> yCosList2 = new List<double>();//系列2-y轴数据 201 List<double> yTanList2 = new List<double>();//系列3-y轴数据 202 for (int i = 0; i < 20; i++) 203 { 204 xaxesList2.Add(i); 205 ySinList2.Add(Math.Sin(i)); 206 yCosList2.Add(Math.Cos(i)); 207 yTanList2.Add(Math.Sin(i) + 2 * Math.Cos(i)); 208 } 209 //将所有系列的y值放入一个列表,这个列表是列表的列表 210 List<List<double>> YList2 = new List<List<double>>(); 211 YList2.Add(ySinList2); 212 YList2.Add(yCosList2); 213 YList2.Add(yTanList2); 214 //系列内容名称 215 List<string> seriesTextList2 = new List<string>();//系列内容名称 216 seriesTextList2.Add("cos"); 217 seriesTextList2.Add("sin"); 218 seriesTextList2.Add("2cos+sin"); 219 //系列名称 220 List<Series> seriesNameList2 = new List<Series>(); 221 for (int i = 0; i < 3; i++) 222 { 223 //完全建立一个系列,以后直接用就行了 224 seriesNameList2.Add(new Series(seriesTextList2[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 225 } 226 //将系列假如chartControl 227 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 228 { 229 ShowSeries(lineChartControl2, seriesNameList2[seriesIndex], seriesTextList2[seriesIndex], xaxesList2, YList2[seriesIndex], seriesIndex); 230 } 231 //显示 232 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 233 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl2);//将ChartControl这个控件添加到这个page中 234 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 235 236 237 238 } 239 public void ShowSeries(ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 240 List<double> yAxes, int iMarkerKind) 241 { 242 243 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 244 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 245 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 246 ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 247 248 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 249 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 250 { 251 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 252 } 253 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 254 lineChartControl.Legend.Visible = true;//图例可见 255 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 256 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 257 //lineChartControl.Size = new System.Drawing.Size(400, 250); 258 //this.Controls.Add(lineChartControl); 259 260 } 261 } 262 }


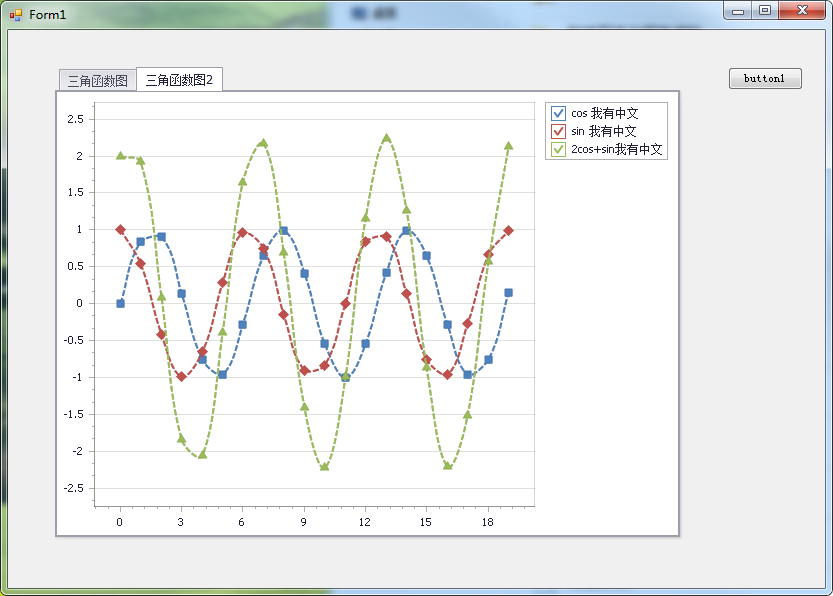
在代码中图例加上中文也没事:


1 using DevExpress.XtraCharts; 2 using System; 3 using System.Collections.Generic; 4 using System.ComponentModel; 5 using System.Data; 6 using System.Drawing; 7 using System.Linq; 8 using System.Text; 9 using System.Windows.Forms; 10 11 namespace WindowsFormsApplication2devexpressChart 12 { 13 public partial class Form1 : Form 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 20 private void button1_Click(object sender, EventArgs e) 21 { 22 #region 23 //int tabPagesCount = 0; 24 //ChartControl chartControl1 = new ChartControl(); 25 26 //// Create two series. 27 //Series series1 = new Series("Series 1", ViewType.Bar); 28 //Series series2 = new Series("Series 2", ViewType.Line); 29 30 //// Add points to them, with their arguments different. 31 //series1.Points.Add(new SeriesPoint("A", 10)); 32 //series1.Points.Add(new SeriesPoint("B", 12)); 33 //series1.Points.Add(new SeriesPoint("C", 17)); 34 //series1.Points.Add(new SeriesPoint("D", 14)); 35 //series2.Points.Add(new SeriesPoint("I", 2500)); 36 //series2.Points.Add(new SeriesPoint("II", 3800)); 37 //series2.Points.Add(new SeriesPoint("III", 1500)); 38 //series2.Points.Add(new SeriesPoint("IV", 1300)); 39 40 //// Add both series to the chart. 41 //chartControl1.Series.AddRange(new Series[] { series1, series2 }); 42 43 //// Hide the legend (optional). 44 //chartControl1.Legend.Visible = false; 45 46 //// Cast the chart's diagram to the XYDiagram type, 47 //// to access its axes and panes. 48 //XYDiagram diagram = (XYDiagram)chartControl1.Diagram; 49 50 //// Add secondary axes to the diagram, and adjust their options. 51 //diagram.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 52 //diagram.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 53 //diagram.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 54 //diagram.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 55 56 //// Add a new additional pane to the diagram. 57 //diagram.Panes.Add(new XYDiagramPane("My Pane")); 58 59 //// Assign both the additional pane and, if required, 60 //// the secondary axes to the second series. 61 //LineSeriesView myView = (LineSeriesView)series2.View; 62 //myView.AxisX = diagram.SecondaryAxesX[0]; 63 //myView.AxisY = diagram.SecondaryAxesY[0]; 64 //// Note that the created pane has the zero index in the collection, 65 //// because the existing Default pane is a separate entity. 66 //myView.Pane = diagram.Panes[0]; 67 68 //// Customize the layout of the diagram's panes. 69 //diagram.PaneDistance = 10; 70 //diagram.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 71 //diagram.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 72 //diagram.DefaultPane.Weight = 1.2; 73 74 //// Add the chart to the form. 75 //chartControl1.Dock = DockStyle.Fill; 76 ////this.Controls.Add(chartControl1); 77 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 78 //tabPagesCount = this.xtraTabControl1.TabPages.Count-1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 79 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl1); 80 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 81 82 83 //// 84 //ChartControl chartControl2 = new ChartControl(); 85 86 //// Create two series. 87 //Series series3 = new Series("Series 3", ViewType.Bar); 88 //Series series4= new Series("Series 4", ViewType.Line); 89 90 //// Add points to them, with their arguments different. 91 //series3.Points.Add(new SeriesPoint("A", 10)); 92 //series3.Points.Add(new SeriesPoint("B", 12)); 93 //series3.Points.Add(new SeriesPoint("C", 17)); 94 //series3.Points.Add(new SeriesPoint("D", 14)); 95 //series4.Points.Add(new SeriesPoint("I", 2500)); 96 //series4.Points.Add(new SeriesPoint("II", 3800)); 97 //series4.Points.Add(new SeriesPoint("III", 1500)); 98 //series4.Points.Add(new SeriesPoint("IV", 1300)); 99 100 //// Add both series to the chart. 101 //chartControl2.Series.AddRange(new Series[] { series3, series4 }); 102 103 //// Hide the legend (optional). 104 //chartControl2.Legend.Visible = false; 105 106 //// Cast the chart's diagram to the XYDiagram type, 107 //// to access its axes and panes. 108 //XYDiagram diagram2 = (XYDiagram)chartControl2.Diagram; 109 110 //// Add secondary axes to the diagram, and adjust their options. 111 //diagram2.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 112 //diagram2.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 113 //diagram2.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 114 //diagram2.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 115 116 //// Add a new additional pane to the diagram. 117 //diagram2.Panes.Add(new XYDiagramPane("My Pane")); 118 119 //// Assign both the additional pane and, if required, 120 //// the secondary axes to the second series. 121 //LineSeriesView myView2 = (LineSeriesView)series2.View; 122 //myView2.AxisX = diagram2.SecondaryAxesX[0]; 123 //myView2.AxisY = diagram2.SecondaryAxesY[0]; 124 //// Note that the created pane has the zero index in the collection, 125 //// because the existing Default pane is a separate entity. 126 //myView2.Pane = diagram2.Panes[0]; 127 128 //// Customize the layout of the diagram's panes. 129 //diagram2.PaneDistance = 10; 130 //diagram2.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 131 //diagram2.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 132 //diagram2.DefaultPane.Weight = 1.2; 133 134 //// Add the chart to the form. 135 //chartControl2.Dock = DockStyle.Fill; 136 ////this.Controls.Add(chartControl1); 137 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 138 //tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 139 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl2); 140 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 141 142 #endregion 143 144 this.xtraTabControl1.TabPages.Add("三角函数图");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 145 ChartControl lineChartControl = new ChartControl();//实例化一个ChartControl 146 lineChartControl.Legend.UseCheckBoxes = true;//图例可以勾选 147 ChartTitle chartTitle1 = new ChartTitle(); 148 chartTitle1.Text = "Side-by-Side Bar Chart"; 149 lineChartControl.Titles.Add(chartTitle1); 150 lineChartControl.Series.Clear(); 151 //产生数据 152 List<double> xaxesList = new List<double>();//x轴数据 153 List<double> ySinList = new List<double>();//系列1-y轴数据 154 List<double> yCosList = new List<double>();//系列2-y轴数据 155 List<double> yTanList = new List<double>();//系列3-y轴数据 156 for (int i = 0; i < 20; i++) 157 { 158 xaxesList.Add((double)i); 159 ySinList.Add(Math.Sin(i)); 160 yCosList.Add(Math.Cos(i)); 161 yTanList.Add(Math.Sin(i) + Math.Cos(i)); 162 } 163 //将所有系列的y值放入一个列表,这个列表是列表的列表 164 List<List<double>> YList = new List<List<double>>(); 165 YList.Add(ySinList); 166 YList.Add(yCosList); 167 YList.Add(yTanList); 168 //系列内容名称 169 List<string> seriesTextList = new List<string>();//系列内容名称 170 seriesTextList.Add("400kPa理论值cos 我有中文1"); 171 seriesTextList.Add("600kPa理论值cos 我有中文1"); 172 seriesTextList.Add("800kPa理论值cos+sin 我有中文1"); 173 //系列名称 174 List<Series> seriesNameList = new List<Series>(); 175 for (int i = 0; i < 3; i++) 176 { 177 //完全建立一个系列,以后直接用就行了 178 seriesNameList.Add(new Series(seriesTextList[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 179 } 180 //将系列假如chartControl 181 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 182 { 183 ShowSeries(ref lineChartControl, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 184 185 } 186 //显示 187 int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 188 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl);//将ChartControl这个控件添加到这个page中 189 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 190 191 192 193 194 195 196 //尝试第二个图 197 this.xtraTabControl1.TabPages.Add("三角函数图2");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 198 ChartControl lineChartControl2 = new ChartControl();//实例化一个ChartControl 199 lineChartControl2.Legend.UseCheckBoxes = true;//图例可以勾选 200 lineChartControl2.Series.Clear(); 201 202 //产生数据 203 List<double> xaxesList2 = new List<double>();//x轴数据 204 List<double> ySinList2 = new List<double>();//系列1-y轴数据 205 List<double> yCosList2 = new List<double>();//系列2-y轴数据 206 List<double> yTanList2 = new List<double>();//系列3-y轴数据 207 for (int i = 0; i < 20; i++) 208 { 209 xaxesList2.Add((double)i); 210 ySinList2.Add(Math.Sin(i)); 211 yCosList2.Add(Math.Cos(i)); 212 yTanList2.Add(Math.Sin(i) + 2 * Math.Cos(i)); 213 } 214 //将所有系列的y值放入一个列表,这个列表是列表的列表 215 List<List<double>> YList2 = new List<List<double>>(); 216 YList2.Add(ySinList2); 217 YList2.Add(yCosList2); 218 YList2.Add(yTanList2); 219 //系列内容名称 220 List<string> seriesTextList2 = new List<string>();//系列内容名称 221 seriesTextList2.Add("400kPa实验值cos 我有中文2"); 222 seriesTextList2.Add("600kPa实验值sin 我有中文2"); 223 seriesTextList2.Add("800kPa实验值2cos+sin我有中文2"); 224 //系列名称 225 List<Series> seriesNameList2 = new List<Series>(); 226 for (int i = 0; i < 3; i++) 227 { 228 //完全建立一个系列,以后直接用就行了 229 seriesNameList2.Add(new Series(seriesTextList2[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 230 231 } 232 //合成一个系列 233 List<string> seriesTextList12 = new List<string>(); 234 seriesTextList12.AddRange(seriesTextList); 235 seriesTextList12.AddRange(seriesTextList2); 236 List<Series> seriesNameList12 = new List<Series>(); 237 seriesNameList12.AddRange(seriesNameList); 238 seriesNameList12.AddRange(seriesNameList2); 239 List<List<double>> xaxesList12 = new List<List<double>>();//x轴数据 240 xaxesList12.Add(xaxesList); 241 xaxesList12.Add(xaxesList); 242 xaxesList12.Add(xaxesList); 243 xaxesList12.Add(xaxesList2); 244 xaxesList12.Add(xaxesList2); 245 xaxesList12.Add(xaxesList2); 246 List<List<double>> YList12 = new List<List<double>>(); 247 YList12.AddRange(YList); 248 YList12.AddRange(YList2); 249 250 //将系列假如chartControl 251 for (int seriesIndex = 0; seriesIndex < seriesNameList12.Count; seriesIndex++) 252 { 253 //ShowSeries(ref lineChartControl2, seriesNameList2[seriesIndex], seriesTextList2[seriesIndex], xaxesList2, YList2[seriesIndex], seriesIndex); 254 ////ShowSeriesTheory(ref lineChartControl2, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//This is an error!!!!!!!!!!!!!!!!!!!!!! 255 ShowSeries(ref lineChartControl2, seriesNameList12[seriesIndex], seriesTextList12[seriesIndex], xaxesList12[seriesIndex], YList12[seriesIndex], seriesIndex); 256 } 257 258 //显示 259 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 260 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl2);//将ChartControl这个控件添加到这个page中 261 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 262 263 264 265 266 //尝试第三个图 267 this.xtraTabControl1.TabPages.Add("三角函数图3");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 268 ChartControl lineChartControl3 = new ChartControl();//实例化一个ChartControl 269 lineChartControl3.Legend.UseCheckBoxes = true;//图例可以勾选 270 lineChartControl3.Series.Clear(); 271 272 //产生数据 273 List<double> xaxesList3 = new List<double>();//x轴数据 274 List<double> ySinList3 = new List<double>();//系列1-y轴数据 275 List<double> yCosList3 = new List<double>();//系列2-y轴数据 276 List<double> yTanList3 = new List<double>();//系列3-y轴数据 277 for (int i = 0; i < 20; i++) 278 { 279 xaxesList3.Add((double)i); 280 ySinList3.Add(Math.Sin(i)); 281 yCosList3.Add(Math.Cos(i)); 282 yTanList3.Add(Math.Sin(i) + 2 * Math.Cos(i)); 283 } 284 //将所有系列的y值放入一个列表,这个列表是列表的列表 285 List<List<double>> YList3 = new List<List<double>>(); 286 YList3.Add(ySinList3); 287 YList3.Add(yCosList3); 288 YList3.Add(yTanList3); 289 //系列内容名称 290 List<string> seriesTextList3 = new List<string>();//系列内容名称 291 seriesTextList3.Add("cos 我有中文3"); 292 seriesTextList3.Add("sin 我有中文3"); 293 seriesTextList3.Add("2cos+sin我有中文3"); 294 //系列名称 295 List<Series> seriesNameList3 = new List<Series>(); 296 for (int i = 0; i < 3; i++) 297 { 298 //完全建立一个系列,以后直接用就行了 299 seriesNameList3.Add(new Series(seriesTextList3[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 300 301 } 302 //将系列假如chartControl 303 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 304 { 305 ShowSeries(ref lineChartControl3, seriesNameList3[seriesIndex], seriesTextList3[seriesIndex], xaxesList3, YList3[seriesIndex], seriesIndex); 306 // ShowSeriesTheory(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//This is an error!!!!!!!!!!!!!!!!!!!!!! 307 //ShowSeries(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 308 } 309 310 //显示 311 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 312 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl3);//将ChartControl这个控件添加到这个page中 313 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 314 315 316 } 317 public void ShowSeries(ref ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 318 List<double> yAxes, int iMarkerKind) 319 { 320 321 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 322 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 323 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 324 ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 325 326 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 327 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 328 { 329 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 330 } 331 lineChartControl.Series.Clear(); 332 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 333 lineChartControl.Legend.Visible = true;//图例可见 334 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 335 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 336 //lineChartControl.Size = new System.Drawing.Size(400, 250); 337 //this.Controls.Add(lineChartControl); 338 339 } 340 341 // public void ShowSeriesTheory(ref ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 342 //List<double> yAxes, int iMarkerKind) 343 // { 344 345 // //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 346 // seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 347 // ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 348 // ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 349 350 // ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 351 // for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 352 // { 353 // seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 354 // } 355 // lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 356 // lineChartControl.Legend.Visible = true;//图例可见 357 // ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 358 // lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 359 // //lineChartControl.Size = new System.Drawing.Size(400, 250); 360 // //this.Controls.Add(lineChartControl); 361 362 // } 363 364 private void Form1_Load(object sender, EventArgs e) 365 { 366 367 } 368 } 369 }

1 using DevExpress.XtraCharts; 2 using System; 3 using System.Collections.Generic; 4 using System.ComponentModel; 5 using System.Data; 6 using System.Drawing; 7 using System.Linq; 8 using System.Text; 9 using System.Windows.Forms; 10 11 namespace WindowsFormsApplication2devexpressChart 12 { 13 public partial class Form1 : Form 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 20 private void button1_Click(object sender, EventArgs e) 21 { 22 #region 23 //int tabPagesCount = 0; 24 //ChartControl chartControl1 = new ChartControl(); 25 26 //// Create two series. 27 //Series series1 = new Series("Series 1", ViewType.Bar); 28 //Series series2 = new Series("Series 2", ViewType.Line); 29 30 //// Add points to them, with their arguments different. 31 //series1.Points.Add(new SeriesPoint("A", 10)); 32 //series1.Points.Add(new SeriesPoint("B", 12)); 33 //series1.Points.Add(new SeriesPoint("C", 17)); 34 //series1.Points.Add(new SeriesPoint("D", 14)); 35 //series2.Points.Add(new SeriesPoint("I", 2500)); 36 //series2.Points.Add(new SeriesPoint("II", 3800)); 37 //series2.Points.Add(new SeriesPoint("III", 1500)); 38 //series2.Points.Add(new SeriesPoint("IV", 1300)); 39 40 //// Add both series to the chart. 41 //chartControl1.Series.AddRange(new Series[] { series1, series2 }); 42 43 //// Hide the legend (optional). 44 //chartControl1.Legend.Visible = false; 45 46 //// Cast the chart's diagram to the XYDiagram type, 47 //// to access its axes and panes. 48 //XYDiagram diagram = (XYDiagram)chartControl1.Diagram; 49 50 //// Add secondary axes to the diagram, and adjust their options. 51 //diagram.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 52 //diagram.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 53 //diagram.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 54 //diagram.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 55 56 //// Add a new additional pane to the diagram. 57 //diagram.Panes.Add(new XYDiagramPane("My Pane")); 58 59 //// Assign both the additional pane and, if required, 60 //// the secondary axes to the second series. 61 //LineSeriesView myView = (LineSeriesView)series2.View; 62 //myView.AxisX = diagram.SecondaryAxesX[0]; 63 //myView.AxisY = diagram.SecondaryAxesY[0]; 64 //// Note that the created pane has the zero index in the collection, 65 //// because the existing Default pane is a separate entity. 66 //myView.Pane = diagram.Panes[0]; 67 68 //// Customize the layout of the diagram's panes. 69 //diagram.PaneDistance = 10; 70 //diagram.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 71 //diagram.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 72 //diagram.DefaultPane.Weight = 1.2; 73 74 //// Add the chart to the form. 75 //chartControl1.Dock = DockStyle.Fill; 76 ////this.Controls.Add(chartControl1); 77 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 78 //tabPagesCount = this.xtraTabControl1.TabPages.Count-1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 79 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl1); 80 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 81 82 83 //// 84 //ChartControl chartControl2 = new ChartControl(); 85 86 //// Create two series. 87 //Series series3 = new Series("Series 3", ViewType.Bar); 88 //Series series4= new Series("Series 4", ViewType.Line); 89 90 //// Add points to them, with their arguments different. 91 //series3.Points.Add(new SeriesPoint("A", 10)); 92 //series3.Points.Add(new SeriesPoint("B", 12)); 93 //series3.Points.Add(new SeriesPoint("C", 17)); 94 //series3.Points.Add(new SeriesPoint("D", 14)); 95 //series4.Points.Add(new SeriesPoint("I", 2500)); 96 //series4.Points.Add(new SeriesPoint("II", 3800)); 97 //series4.Points.Add(new SeriesPoint("III", 1500)); 98 //series4.Points.Add(new SeriesPoint("IV", 1300)); 99 100 //// Add both series to the chart. 101 //chartControl2.Series.AddRange(new Series[] { series3, series4 }); 102 103 //// Hide the legend (optional). 104 //chartControl2.Legend.Visible = false; 105 106 //// Cast the chart's diagram to the XYDiagram type, 107 //// to access its axes and panes. 108 //XYDiagram diagram2 = (XYDiagram)chartControl2.Diagram; 109 110 //// Add secondary axes to the diagram, and adjust their options. 111 //diagram2.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 112 //diagram2.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 113 //diagram2.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 114 //diagram2.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 115 116 //// Add a new additional pane to the diagram. 117 //diagram2.Panes.Add(new XYDiagramPane("My Pane")); 118 119 //// Assign both the additional pane and, if required, 120 //// the secondary axes to the second series. 121 //LineSeriesView myView2 = (LineSeriesView)series2.View; 122 //myView2.AxisX = diagram2.SecondaryAxesX[0]; 123 //myView2.AxisY = diagram2.SecondaryAxesY[0]; 124 //// Note that the created pane has the zero index in the collection, 125 //// because the existing Default pane is a separate entity. 126 //myView2.Pane = diagram2.Panes[0]; 127 128 //// Customize the layout of the diagram's panes. 129 //diagram2.PaneDistance = 10; 130 //diagram2.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 131 //diagram2.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 132 //diagram2.DefaultPane.Weight = 1.2; 133 134 //// Add the chart to the form. 135 //chartControl2.Dock = DockStyle.Fill; 136 ////this.Controls.Add(chartControl1); 137 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 138 //tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 139 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl2); 140 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 141 142 #endregion 143 144 this.xtraTabControl1.TabPages.Add("三角函数图");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 145 //ChartControl lineChartControl = new ChartControl();//实例化一个ChartControl 146 //lineChartControl.Legend.UseCheckBoxes = true;//图例可以勾选 147 //ChartTitle chartTitle1 = new ChartTitle(); 148 //chartTitle1.Text = "三角函数"; 149 //lineChartControl.Titles.Add(chartTitle1); 150 //lineChartControl.Series.Clear(); 151 //产生数据 152 List<double> xaxesList = new List<double>();//x轴数据 153 List<double> ySinList = new List<double>();//系列1-y轴数据 154 List<double> yCosList = new List<double>();//系列2-y轴数据 155 List<double> yTanList = new List<double>();//系列3-y轴数据 156 List<double> yCotList = new List<double>();//系列3-y轴数据 157 for (int i = 0; i < 20; i++) 158 { 159 xaxesList.Add((double)i); 160 ySinList.Add(Math.Sin(i)); 161 yCosList.Add(Math.Cos(i)); 162 yTanList.Add(Math.Sin(i) + Math.Cos(i)); 163 yCotList.Add(Math.Cos(i) - Math.Sin(i)); 164 } 165 //将所有系列的y值放入一个列表,这个列表是列表的列表 166 List<List<double>> YList = new List<List<double>>(); 167 YList.Add(ySinList); 168 YList.Add(yCosList); 169 YList.Add(yTanList); 170 YList.Add(yCotList); 171 //系列内容名称 172 List<string> seriesTextList = new List<string>();//系列内容名称 173 seriesTextList.Add("400kPa理论值cos 我有中文1"); 174 seriesTextList.Add("600kPa理论值cos 我有中文1"); 175 seriesTextList.Add("800kPa理论值cos+sin 我有中文1"); 176 seriesTextList.Add("800kPa理论值cos-sin 我有中文1"); 177 //系列名称 178 List<Series> seriesNameList = new List<Series>(); 179 for (int i = 0; i < seriesTextList.Count; i++) 180 { 181 //完全建立一个系列,以后直接用就行了 182 seriesNameList.Add(new Series(seriesTextList[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 183 } 184 185 ////将系列假如chartControl 186 //for (int seriesIndex = 0; seriesIndex < seriesNameList.Count; seriesIndex++) 187 //{ 188 // ShowSeries(ref lineChartControl, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 189 190 //} 191 ////显示 192 int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 193 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl);//将ChartControl这个控件添加到这个page中 194 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 195 196 197 198 199 200 201 //尝试第二个图 202 this.xtraTabControl1.TabPages.Add("三角函数图2");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 203 ChartControl lineChartControl2 = new ChartControl();//实例化一个ChartControl 204 lineChartControl2.Legend.UseCheckBoxes = true;//图例可以勾选 205 lineChartControl2.Series.Clear(); 206 207 //产生数据 208 List<double> xaxesList2 = new List<double>();//x轴数据 209 List<double> ySinList2 = new List<double>();//系列1-y轴数据 210 List<double> yCosList2 = new List<double>();//系列2-y轴数据 211 List<double> yTanList2 = new List<double>();//系列3-y轴数据 212 for (int i = 0; i < 20; i++) 213 { 214 xaxesList2.Add((double)i); 215 ySinList2.Add(Math.Sin(i)); 216 yCosList2.Add(Math.Cos(i)); 217 yTanList2.Add(Math.Sin(i) + 2 * Math.Cos(i)); 218 } 219 //将所有系列的y值放入一个列表,这个列表是列表的列表 220 List<List<double>> YList2 = new List<List<double>>(); 221 YList2.Add(ySinList2); 222 YList2.Add(yCosList2); 223 YList2.Add(yTanList2); 224 //系列内容名称 225 List<string> seriesTextList2 = new List<string>();//系列内容名称 226 seriesTextList2.Add("400kPa实验值cos 我有中文2"); 227 seriesTextList2.Add("600kPa实验值sin 我有中文2"); 228 seriesTextList2.Add("800kPa实验值2cos+sin我有中文2"); 229 //系列名称 230 List<Series> seriesNameList2 = new List<Series>(); 231 for (int i = 0; i < 3; i++) 232 { 233 //完全建立一个系列,以后直接用就行了 234 seriesNameList2.Add(new Series(seriesTextList2[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 235 236 } 237 //合成一个系列 238 List<string> seriesTextList12 = new List<string>(); 239 seriesTextList12.AddRange(seriesTextList); 240 seriesTextList12.AddRange(seriesTextList2); 241 List<Series> seriesNameList12 = new List<Series>(); 242 seriesNameList12.AddRange(seriesNameList); 243 seriesNameList12.AddRange(seriesNameList2); 244 List<List<double>> xaxesList12 = new List<List<double>>();//x轴数据 245 xaxesList12.Add(xaxesList); 246 xaxesList12.Add(xaxesList); 247 xaxesList12.Add(xaxesList); 248 xaxesList12.Add(xaxesList2); 249 xaxesList12.Add(xaxesList2); 250 xaxesList12.Add(xaxesList2); 251 xaxesList12.Add(xaxesList2); 252 List<List<double>> YList12 = new List<List<double>>(); 253 YList12.AddRange(YList); 254 YList12.AddRange(YList2); 255 256 //将系列假如chartControl 257 for (int seriesIndex = 0; seriesIndex < seriesNameList12.Count; seriesIndex++) 258 { 259 //ShowSeries(ref lineChartControl2, seriesNameList2[seriesIndex], seriesTextList2[seriesIndex], xaxesList2, YList2[seriesIndex], seriesIndex); 260 ////ShowSeriesTheory(ref lineChartControl2, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//This is an error!!!!!!!!!!!!!!!!!!!!!! 261 ShowSeries(ref lineChartControl2, seriesNameList12[seriesIndex], seriesTextList12[seriesIndex], xaxesList12[seriesIndex], YList12[seriesIndex], seriesIndex); 262 } 263 264 //显示 265 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 266 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl2);//将ChartControl这个控件添加到这个page中 267 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 268 269 270 271 272 //尝试第三个图 273 this.xtraTabControl1.TabPages.Add("三角函数图3");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 274 ChartControl lineChartControl3 = new ChartControl();//实例化一个ChartControl 275 lineChartControl3.Legend.UseCheckBoxes = true;//图例可以勾选 276 lineChartControl3.Series.Clear(); 277 //public Series[] SeriesSerializable { get; set; } 278 279 //产生数据 280 List<double> xaxesList3 = new List<double>();//x轴数据 281 List<double> ySinList3 = new List<double>();//系列1-y轴数据 282 List<double> yCosList3 = new List<double>();//系列2-y轴数据 283 List<double> yTanList3 = new List<double>();//系列3-y轴数据 284 for (int i = 0; i < 20; i++) 285 { 286 xaxesList3.Add((double)i); 287 ySinList3.Add(Math.Sin(i)); 288 yCosList3.Add(Math.Cos(i)); 289 yTanList3.Add(Math.Sin(i) + 2 * Math.Cos(i)); 290 } 291 //将所有系列的y值放入一个列表,这个列表是列表的列表 292 List<List<double>> YList3 = new List<List<double>>(); 293 YList3.Add(ySinList3); 294 YList3.Add(yCosList3); 295 YList3.Add(yTanList3); 296 //系列内容名称 297 List<string> seriesTextList3 = new List<string>();//系列内容名称 298 seriesTextList3.Add("cos 我有中文3"); 299 seriesTextList3.Add("sin 我有中文3"); 300 seriesTextList3.Add("2cos+sin我有中文3"); 301 //系列名称 302 List<Series> seriesNameList3 = new List<Series>(); 303 for (int i = 0; i < 3; i++) 304 { 305 //完全建立一个系列,以后直接用就行了 306 seriesNameList3.Add(new Series(seriesTextList3[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 307 308 } 309 //将系列假如chartControl 310 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 311 { 312 313 //ShowSeries(ref lineChartControl3, seriesNameList3[seriesIndex], seriesTextList3[seriesIndex], xaxesList3, YList3[seriesIndex], seriesIndex); 314 // ShowSeriesTheory(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//This is an error!!!!!!!!!!!!!!!!!!!!!! 315 //ShowSeries(ref lineChartControl3, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 316 ShowSeries(ref lineChartControl3, seriesNameList12[seriesIndex], seriesTextList12[seriesIndex], xaxesList12[seriesIndex], YList12[seriesIndex], seriesIndex); 317 } 318 319 //显示 320 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 321 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl3);//将ChartControl这个控件添加到这个page中 322 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 323 324 325 } 326 public void ShowSeries(ref ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 327 List<double> yAxes, int iMarkerKind) 328 { 329 330 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 331 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 332 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 333 ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 334 335 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 336 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 337 { 338 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 339 } 340 //lineChartControl.Series.Clear(); 341 342 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 343 lineChartControl.Legend.Visible = true;//图例可见 344 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 345 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 346 //lineChartControl.Size = new System.Drawing.Size(400, 250); 347 //this.Controls.Add(lineChartControl); 348 349 } 350 351 // public void ShowSeriesTheory(ref ChartControl lineChartControl, Series seriesName, string seriesText, List<double> xAxes, 352 //List<double> yAxes, int iMarkerKind) 353 // { 354 355 // //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 356 // seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 357 // ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 358 // ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 359 360 // ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 361 // for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 362 // { 363 // seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 364 // } 365 // lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 366 // lineChartControl.Legend.Visible = true;//图例可见 367 // ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 368 // lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 369 // //lineChartControl.Size = new System.Drawing.Size(400, 250); 370 // //this.Controls.Add(lineChartControl); 371 372 // } 373 374 private void Form1_Load(object sender, EventArgs e) 375 { 376 377 } 378 } 379 }

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 using DevExpress.XtraCharts; 10 11 namespace BindIndividualSeriesRuntimeCS 12 { 13 public partial class Form1 : DevExpress.XtraEditors.XtraForm 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 private DataTable CreateChartData(int rowCount) 20 { 21 // Create an empty table. 22 DataTable table = new DataTable("Table1"); 23 24 // Add two columns to the table. 25 table.Columns.Add("Argument", typeof(Int32)); 26 table.Columns.Add("Value", typeof(Int32)); 27 28 // Add data rows to the table. 29 Random rnd = new Random(); 30 DataRow row = null; 31 for (int i = 0; i < rowCount; i++) 32 { 33 row = table.NewRow(); 34 row["Argument"] = i; 35 row["Value"] = rnd.Next(100); 36 table.Rows.Add(row); 37 } 38 39 return table; 40 } 41 42 private void Form1_Load(object sender, EventArgs e) 43 { 44 45 // Create a chart. 46 ChartControl chart = new ChartControl(); 47 48 // Create an empty Bar series and add it to the chart. 49 Series series = new Series("Series1", ViewType.Spline); 50 chart.Series.Add(series); 51 52 // Generate a data table and bind the series to it. 53 series.DataSource = CreateChartData(50); 54 55 // Specify data members to bind the series. 56 series.ArgumentScaleType = ScaleType.Numerical; 57 series.ArgumentDataMember = "Argument"; 58 series.ValueScaleType = ScaleType.Numerical; 59 series.ValueDataMembers.AddRange(new string[] { "Value" }); 60 61 series = new Series("Series2", ViewType.Spline); 62 chart.Series.Add(series); 63 64 // Generate a data table and bind the series to it. 65 series.DataSource = CreateChartData(50); 66 67 // Specify data members to bind the series. 68 series.ArgumentScaleType = ScaleType.Numerical; 69 series.ArgumentDataMember = "Argument"; 70 series.ValueScaleType = ScaleType.Numerical; 71 series.ValueDataMembers.AddRange(new string[] { "Value" }); 72 73 series = new Series("Series3", ViewType.Spline); 74 chart.Series.Add(series); 75 76 // Generate a data table and bind the series to it. 77 series.DataSource = CreateChartData(50); 78 79 // Specify data members to bind the series. 80 series.ArgumentScaleType = ScaleType.Numerical; 81 series.ArgumentDataMember = "Argument"; 82 series.ValueScaleType = ScaleType.Numerical; 83 series.ValueDataMembers.AddRange(new string[] { "Value" }); 84 85 86 // Set some properties to get a nice-looking chart. 87 //((SideBySideBarSeriesView)series.View).ColorEach = true; 88 //((XYDiagram)chart.Diagram).AxisY.Visibility = DevExpress.Utils.DefaultBoolean.False; 89 //chart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False; 90 91 // Dock the chart into its parent and add it to the current form. 92 chart.Dock = DockStyle.Fill; 93 this.xtraTabControl1.TabPages[0].Controls.Add(chart); 94 95 96 97 98 ChartControl chart2 = new ChartControl(); 99 100 // Create an empty Bar series and add it to the chart. 101 series = new Series("Series1", ViewType.Spline); 102 chart2.Series.Add(series); 103 104 // Generate a data table and bind the series to it. 105 series.DataSource = CreateChartData(50); 106 107 // Specify data members to bind the series. 108 series.ArgumentScaleType = ScaleType.Numerical; 109 series.ArgumentDataMember = "Argument"; 110 series.ValueScaleType = ScaleType.Numerical; 111 series.ValueDataMembers.AddRange(new string[] { "Value" }); 112 113 series = new Series("Series2", ViewType.Spline); 114 chart2.Series.Add(series); 115 116 // Generate a data table and bind the series to it. 117 series.DataSource = CreateChartData(50); 118 119 // Specify data members to bind the series. 120 series.ArgumentScaleType = ScaleType.Numerical; 121 series.ArgumentDataMember = "Argument"; 122 series.ValueScaleType = ScaleType.Numerical; 123 series.ValueDataMembers.AddRange(new string[] { "Value" }); 124 125 series = new Series("Series3", ViewType.Spline); 126 chart2.Series.Add(series); 127 128 // Generate a data table and bind the series to it. 129 series.DataSource = CreateChartData(50); 130 131 // Specify data members to bind the series. 132 series.ArgumentScaleType = ScaleType.Numerical; 133 series.ArgumentDataMember = "Argument"; 134 series.ValueScaleType = ScaleType.Numerical; 135 series.ValueDataMembers.AddRange(new string[] { "Value" }); 136 137 138 // Set some properties to get a nice-looking chart. 139 //((SideBySideBarSeriesView)series.View).ColorEach = true; 140 //((XYDiagram)chart.Diagram).AxisY.Visibility = DevExpress.Utils.DefaultBoolean.False; 141 //chart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False; 142 143 // Dock the chart into its parent and add it to the current form. 144 chart2.Dock = DockStyle.Fill; 145 this.xtraTabControl1.TabPages[1].Controls.Add(chart2); 146 147 148 149 } 150 } 151 }

1 using DevExpress.XtraCharts; 2 using System; 3 using System.Collections.Generic; 4 using System.ComponentModel; 5 using System.Data; 6 using System.Drawing; 7 using System.Linq; 8 using System.Text; 9 using System.Windows.Forms; 10 11 namespace WindowsFormsApplication2devexpressChart 12 { 13 public partial class Form1 : Form 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 } 19 // public XYDiagramPaneCollection Panes { get; }//https://documentation.devexpress.com/CoreLibraries/DevExpress.XtraCharts.XYDiagram2D.Panes.property 20 private void button1_Click(object sender, EventArgs e) 21 { 22 #region 23 //int tabPagesCount = 0; 24 //ChartControl chartControl1 = new ChartControl(); 25 26 //// Create two series. 27 //Series series1 = new Series("Series 1", ViewType.Bar); 28 //Series series2 = new Series("Series 2", ViewType.Line); 29 30 //// Add points to them, with their arguments different. 31 //series1.Points.Add(new SeriesPoint("A", 10)); 32 //series1.Points.Add(new SeriesPoint("B", 12)); 33 //series1.Points.Add(new SeriesPoint("C", 17)); 34 //series1.Points.Add(new SeriesPoint("D", 14)); 35 //series2.Points.Add(new SeriesPoint("I", 2500)); 36 //series2.Points.Add(new SeriesPoint("II", 3800)); 37 //series2.Points.Add(new SeriesPoint("III", 1500)); 38 //series2.Points.Add(new SeriesPoint("IV", 1300)); 39 40 //// Add both series to the chart. 41 //chartControl1.Series.AddRange(new Series[] { series1, series2 }); 42 43 //// Hide the legend (optional). 44 //chartControl1.Legend.Visible = false; 45 46 //// Cast the chart's diagram to the XYDiagram type, 47 //// to access its axes and panes. 48 //XYDiagram diagram = (XYDiagram)chartControl1.Diagram; 49 50 //// Add secondary axes to the diagram, and adjust their options. 51 //diagram.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 52 //diagram.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 53 //diagram.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 54 //diagram.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 55 56 //// Add a new additional pane to the diagram. 57 //diagram.Panes.Add(new XYDiagramPane("My Pane")); 58 59 //// Assign both the additional pane and, if required, 60 //// the secondary axes to the second series. 61 //LineSeriesView myView = (LineSeriesView)series2.View; 62 //myView.AxisX = diagram.SecondaryAxesX[0]; 63 //myView.AxisY = diagram.SecondaryAxesY[0]; 64 //// Note that the created pane has the zero index in the collection, 65 //// because the existing Default pane is a separate entity. 66 //myView.Pane = diagram.Panes[0]; 67 68 //// Customize the layout of the diagram's panes. 69 //diagram.PaneDistance = 10; 70 //diagram.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 71 //diagram.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 72 //diagram.DefaultPane.Weight = 1.2; 73 74 //// Add the chart to the form. 75 //chartControl1.Dock = DockStyle.Fill; 76 ////this.Controls.Add(chartControl1); 77 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 78 //tabPagesCount = this.xtraTabControl1.TabPages.Count-1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 79 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl1); 80 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 81 82 83 //// 84 //ChartControl chartControl2 = new ChartControl(); 85 86 //// Create two series. 87 //Series series3 = new Series("Series 3", ViewType.Bar); 88 //Series series4= new Series("Series 4", ViewType.Line); 89 90 //// Add points to them, with their arguments different. 91 //series3.Points.Add(new SeriesPoint("A", 10)); 92 //series3.Points.Add(new SeriesPoint("B", 12)); 93 //series3.Points.Add(new SeriesPoint("C", 17)); 94 //series3.Points.Add(new SeriesPoint("D", 14)); 95 //series4.Points.Add(new SeriesPoint("I", 2500)); 96 //series4.Points.Add(new SeriesPoint("II", 3800)); 97 //series4.Points.Add(new SeriesPoint("III", 1500)); 98 //series4.Points.Add(new SeriesPoint("IV", 1300)); 99 100 //// Add both series to the chart. 101 //chartControl2.Series.AddRange(new Series[] { series3, series4 }); 102 103 //// Hide the legend (optional). 104 //chartControl2.Legend.Visible = false; 105 106 //// Cast the chart's diagram to the XYDiagram type, 107 //// to access its axes and panes. 108 //XYDiagram diagram2 = (XYDiagram)chartControl2.Diagram; 109 110 //// Add secondary axes to the diagram, and adjust their options. 111 //diagram2.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 112 //diagram2.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 113 //diagram2.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 114 //diagram2.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 115 116 //// Add a new additional pane to the diagram. 117 //diagram2.Panes.Add(new XYDiagramPane("My Pane")); 118 119 //// Assign both the additional pane and, if required, 120 //// the secondary axes to the second series. 121 //LineSeriesView myView2 = (LineSeriesView)series2.View; 122 //myView2.AxisX = diagram2.SecondaryAxesX[0]; 123 //myView2.AxisY = diagram2.SecondaryAxesY[0]; 124 //// Note that the created pane has the zero index in the collection, 125 //// because the existing Default pane is a separate entity. 126 //myView2.Pane = diagram2.Panes[0]; 127 128 //// Customize the layout of the diagram's panes. 129 //diagram2.PaneDistance = 10; 130 //diagram2.PaneLayoutDirection = PaneLayoutDirection.Horizontal; 131 //diagram2.DefaultPane.SizeMode = PaneSizeMode.UseWeight; 132 //diagram2.DefaultPane.Weight = 1.2; 133 134 //// Add the chart to the form. 135 //chartControl2.Dock = DockStyle.Fill; 136 ////this.Controls.Add(chartControl1); 137 //this.xtraTabControl1.TabPages.Add("zbl两个pane图");//添加一个page 138 //tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 139 //this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(chartControl2); 140 //this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount; 141 142 #endregion 143 144 this.xtraTabControl1.TabPages.Add("三角函数图");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 145 ChartControl lineChartControl = new ChartControl();//实例化一个ChartControl 146 // Cast the chart's diagram to the XYDiagram type, 147 // to access its axes and panes. 148 XYDiagram diagram = (XYDiagram)lineChartControl.Diagram;// 149 //diagram.SecondaryAxesX.Add(new SecondaryAxisX("My Axis X")); 150 //diagram.SecondaryAxesY.Add(new SecondaryAxisY("My Axis Y")); 151 //diagram.SecondaryAxesX[0].Alignment = AxisAlignment.Near; 152 //diagram.SecondaryAxesY[0].Alignment = AxisAlignment.Near; 153 //// Add a new additional pane to the diagram. 154 //diagram.Panes.Add(new XYDiagramPane("My Pane")); 155 156 157 158 159 lineChartControl.Legend.UseCheckBoxes = true;//图例可以勾选 160 lineChartControl.Series.Clear(); 161 //产生数据 162 List<double> xaxesList = new List<double>();//x轴数据 163 List<double> ySinList = new List<double>();//系列1-y轴数据 164 List<double> yCosList = new List<double>();//系列2-y轴数据 165 List<double> yTanList = new List<double>();//系列3-y轴数据 166 for (int i = 0; i < 20; i++) 167 { 168 xaxesList.Add(i); 169 ySinList.Add(Math.Sin(i)); 170 yCosList.Add(Math.Cos(i)); 171 yTanList.Add(Math.Sin(i) + Math.Cos(i)); 172 } 173 //将所有系列的y值放入一个列表,这个列表是列表的列表 174 List<List<double>> YList = new List<List<double>>(); 175 YList.Add(ySinList); 176 YList.Add(yCosList); 177 YList.Add(yTanList); 178 //系列内容名称 179 List<string> seriesTextList = new List<string>();//系列内容名称 180 seriesTextList.Add("400kPa理论值cos 我有中文"); 181 seriesTextList.Add("600kPa理论值cos 我有中文"); 182 seriesTextList.Add("800kPa理论值cos+sin 我有中文"); 183 //系列名称 184 List<Series> seriesNameList = new List<Series>(); 185 for (int i = 0; i < 3; i++) 186 { 187 //完全建立一个系列,以后直接用就行了 188 seriesNameList.Add(new Series(seriesTextList[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 189 } 190 //将系列假如chartControl 191 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 192 { 193 ShowSeries(ref lineChartControl, diagram,seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex); 194 } 195 //显示 196 int tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 197 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl);//将ChartControl这个控件添加到这个page中 198 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 199 200 201 202 203 204 205 //尝试第二个图 206 this.xtraTabControl1.TabPages.Add("三角函数图2");//添加一个page,在此之前可以直接用ui界面的本控件的remove属性删除默认的两个page 207 ChartControl lineChartControl2 = lineChartControl;// new ChartControl();//实例化一个ChartControl 208 lineChartControl2.Legend.UseCheckBoxes = true;//图例可以勾选 209 lineChartControl2.Series.Clear(); 210 211 //产生数据 212 List<double> xaxesList2 = new List<double>();//x轴数据 213 List<double> ySinList2 = new List<double>();//系列1-y轴数据 214 List<double> yCosList2 = new List<double>();//系列2-y轴数据 215 List<double> yTanList2 = new List<double>();//系列3-y轴数据 216 for (int i = 0; i < 20; i++) 217 { 218 xaxesList2.Add(i); 219 ySinList2.Add(Math.Sin(i)); 220 yCosList2.Add(Math.Cos(i)); 221 yTanList2.Add(Math.Sin(i) + 2 * Math.Cos(i)); 222 } 223 //将所有系列的y值放入一个列表,这个列表是列表的列表 224 List<List<double>> YList2 = new List<List<double>>(); 225 YList2.Add(ySinList2); 226 YList2.Add(yCosList2); 227 YList2.Add(yTanList2); 228 //系列内容名称 229 List<string> seriesTextList2 = new List<string>();//系列内容名称 230 seriesTextList2.Add("cos 我有中文"); 231 seriesTextList2.Add("sin 我有中文"); 232 seriesTextList2.Add("2cos+sin我有中文"); 233 //系列名称 234 List<Series> seriesNameList2 = new List<Series>(); 235 for (int i = 0; i < 3; i++) 236 { 237 //完全建立一个系列,以后直接用就行了 238 seriesNameList2.Add(new Series(seriesTextList2[i], ViewType.Spline));//ScatterLine点划线,实验值用这种,理论值用line 239 240 } 241 //将系列假如chartControl 242 for (int seriesIndex = 0; seriesIndex < 3; seriesIndex++) 243 { 244 ShowSeriesTheory(ref lineChartControl2, diagram,seriesNameList2[seriesIndex], seriesTextList2[seriesIndex], xaxesList2, YList2[seriesIndex], seriesIndex); 245 ShowSeries(ref lineChartControl2,diagram, seriesNameList[seriesIndex], seriesTextList[seriesIndex], xaxesList, YList[seriesIndex], seriesIndex);//This is an error!!!!!!!!!!!!!!!!!!!!!! 246 247 } 248 249 //显示 250 tabPagesCount = this.xtraTabControl1.TabPages.Count - 1;//xtraTabControl2page的个数,为了删除默认的,可以用ui界面的remove 251 this.xtraTabControl1.TabPages[tabPagesCount].Controls.Add(lineChartControl2);//将ChartControl这个控件添加到这个page中 252 this.xtraTabControl1.SelectedTabPageIndex = tabPagesCount;//切换到这个page为选中的page 253 254 255 //object o=diagram.DefaultPane; 256 } 257 public void ShowSeries(ref ChartControl lineChartControl, XYDiagram diagram, Series seriesName, string seriesText, List<double> xAxes, 258 List<double> yAxes, int iMarkerKind) 259 { 260 seriesName.Points.Clear(); 261 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 262 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 263 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind % 9));//mark类型 MarkerKind.Triangle 264 ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 265 266 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 267 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 268 { 269 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 270 } 271 //seriesName.IsAutoCreated(); 272 LineSeriesView myView = (LineSeriesView)seriesName.View; 273 //myView.Pane = diagram.DefaultPane; 274 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 275 diagram = (XYDiagram)lineChartControl.Diagram; 276 myView.Pane = diagram.DefaultPane; 277 lineChartControl.Legend.Visible = true;//图例可见 278 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 279 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 280 //lineChartControl.Size = new System.Drawing.Size(400, 250); 281 //this.Controls.Add(lineChartControl); 282 seriesName.Points.Clear(); 283 284 } 285 286 public void ShowSeriesTheory(ref ChartControl lineChartControl, XYDiagram diagram, Series seriesName, string seriesText, List<double> xAxes, 287 List<double> yAxes, int iMarkerKind) 288 { 289 seriesName.Points.Clear(); 290 //seriesName = new Series(seriesText, ViewType.ScatterLine);//新建立一个系列 291 seriesName.ArgumentScaleType = ScaleType.Numerical;//x轴数据类型,为数字 292 ((LineSeriesView)seriesName.View).LineMarkerOptions.Kind = (MarkerKind)((iMarkerKind %8));//mark类型 MarkerKind.Triangle 293 ((LineSeriesView)seriesName.View).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True; 294 295 ((LineSeriesView)seriesName.View).LineStyle.DashStyle = DashStyle.Dash;//线型 296 //lineChartControl.Series.Add(seriesName.Name, ViewType.Spline); 297 for (int pointIndex = 0; pointIndex < xAxes.Count; pointIndex++) 298 { 299 seriesName.Points.Add(new SeriesPoint(xAxes[pointIndex], yAxes[pointIndex])); 300 } 301 LineSeriesView myView = (LineSeriesView)seriesName.View; 302 //myView.Pane = diagram.DefaultPane; //DevExpress.XtraCharts.SeriesBase.View property 303 304 305 306 lineChartControl.Series.Add(seriesName);//往ChartControl控件上添加系列 307 diagram = (XYDiagram)lineChartControl.Diagram; 308 // myView.Pane = diagram.DefaultPane; 309 lineChartControl.Legend.Visible = true;//图例可见 310 311 ((XYDiagram)lineChartControl.Diagram).Rotated = false;//ChartControl控件不旋转 312 lineChartControl.Dock = DockStyle.Fill;//ChartControl控件在父控件内填满平铺 313 //lineChartControl.Size = new System.Drawing.Size(400, 250); 314 //this.Controls.Add(lineChartControl); 315 seriesName.Points.Clear(); 316 } 317 318 private void Form1_Load(object sender, EventArgs e) 319 { 320 321 } 322 } 323 }



