打车APP原型设计
实验题目:打车app原型设计
一、实验要求
对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点。
1. 墨刀
优点:界面简洁直观,易于上手;支持多人协作,方便团队协作和沟通;提供了丰富的交互动画和过渡效果,使原型更具真实感;可以在墨刀上进行在线预览和测试,方便分享和获取反馈。
缺点:对于大型项目可能会有限制;缺少高级的数据交互和动态内容展示的功能。
适用领域:适用于用户体验设计、界面设计以及互动设计。
2. Axure
优点:交互制作功能强大,可以实现非常多条件判断、能够实现更复杂的交互;设计区域是无限画布,方便给设计稿添加文字注解;拥有web控件库,能快速制作网站原型;项目可共享,利于团队开发;内置了丰富的UI素材及模板;界面简洁,效率高,易上手。拥有云端保存,实时手机预览,多种手势,页面切换特效等多种功能;能够快速创建页面连接,清晰呈现页面关系。
缺点。交互制作功能强大的同时,带来了较高的学习成本;细节过于繁琐,会加重负担;仅支持本地设计;动态面板、中继器等功能不易接受;手机预览偶尔会出现闪退且不清晰。
适用领域:产品概念验证、用户体验优化、与开发团队沟通。
3. Mockplus
优点:有大量封装组件、图标以及原型模板例子,能满足不同行业的设计素材需求;提供离线版软件,确保数据的安全性;适合完全局域网办公的用户。
缺点:不支持鼠标悬停;手机预览不是很清楚;日历表组件是静态的;表格功能还需要完善。
适用领域:适合电商、教育、医疗、互联网产品和软件开发服务商等领域的产品原型设计。
综上所述,墨刀、Axure和Mockplus等原型设计工具各有其适用领域和优缺点,用户可以根据具体需求和场景选择合适的工具进行使用。
二、实验内容
1.主题名称:打车APP
2.设计目的:
为了解决用户外出叫车久、叫车难、叫车贵的问题,满足了用户对时间要求快、价值低的需求。解决用户开车在外时,遇到困难导致用户不能或者不想驾驶时,希望有人能帮助用户驾驶等问题。
3.功能:
线上叫车:可以通过打车软件线上叫车,不用等公交,随叫随到,迅速及时。
顺风车出行:出行的旅客中途愿意载客,这种拼车方式出行费用极低。
4.界面流程图:
为了更直观方便的了解打车APP的相关流程,展示不同页面之间的转换和跳转,以下是所做的界面流程图:

5.界面设计:
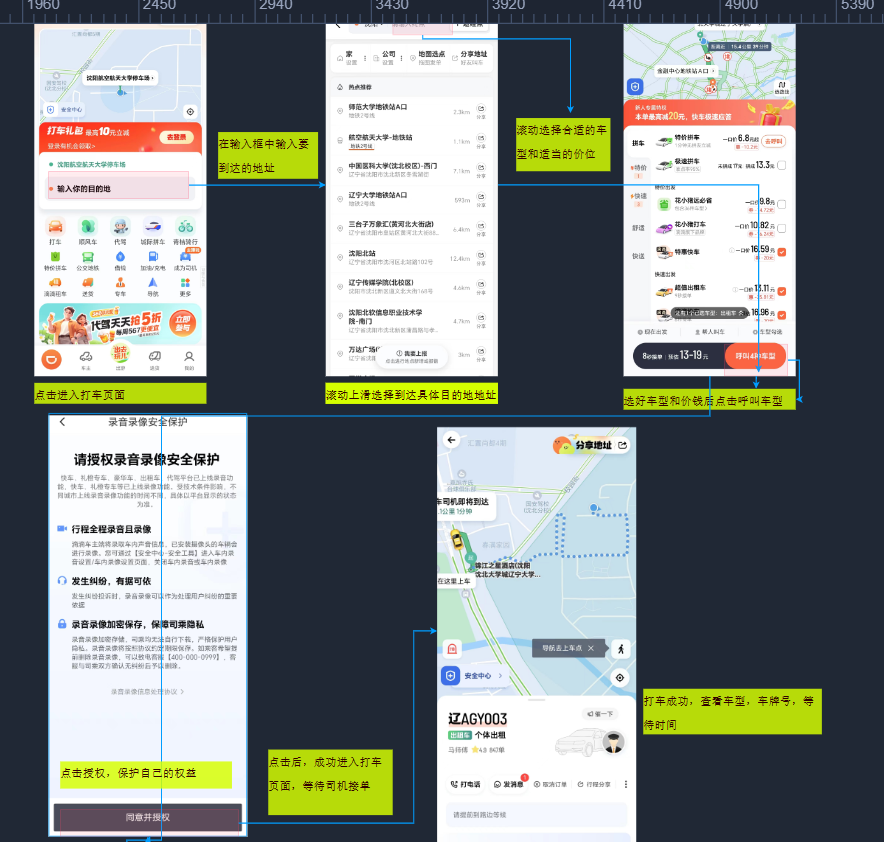
(1)进入到打车主页面

界面功能:上图为打车主页面,可进行选择打车起始地址和目的地址,点击【输入起始地址】框和【输入目的地址】框可进行界面的跳转。
界面组成:上方是软件定位的地图,中间是选择打车地址,下方是其他功能按钮。
操作步骤:可在界面选择【起始地址】和【目的地址】方式,点击对应的按钮框可跳转到对应的界面。
(2)选择地址页面

界面功能:上图为选择【起始地址】页面,可进行选择打车起始地址,点击【航空航天大学-地铁站】即可选中。
界面组成:由所有要选择的地址和搜索框组成。
操作步骤:可在界面选择需要的地址,点击对应的按钮即可。
(3)选择目的地址页面

界面功能:上图为选择了打车的【起始地址】,跳转回此界面,继续选择【目的地址】。选择【金融中心A口】即可完成打车的地址选择。
操作步骤:可在界面选择【输入目的地址】框,跳转到【选择地址】界面,选择【目的地址】即可。
(4)选择车型界面

界面功能:上图为【选择车型】功能,可以选择你想要的价位车型。
界面组成:由所有要选择的车型以及呼叫按钮组成。
操作步骤:可在界面选择需要的车型复选框,点击对应的按钮。选完车型后可点击【呼叫车型】按钮跳转到【等车】界面。
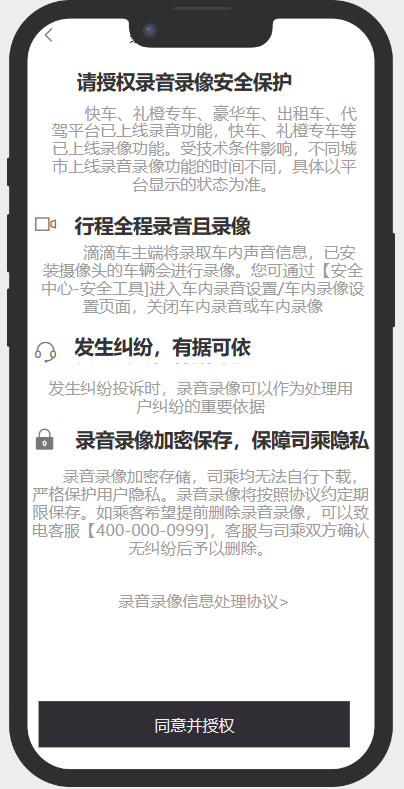
(5)同意并授权安全隐私协议

界面功能:上图为【权益安全】界面,为了确保自身权益,保护自己,在此为顾客提供了全程录音录像功能。
界面组成:由保护协议以及同意并授权按钮组成。
操作步骤:当选完车型后,点击【呼叫车型】按钮,即跳转到此界面,如果同意协议,点击【同意并授权】按钮,即可成功进入【等车】界面。
(6)等车界面

界面功能:上图为【打车成功,等车】界面,在此界面可以知道车辆信息,也可与司机取得联系。
界面组成:由车辆型号,车牌号,司机信息,以及司机距离我的位置组成。
操作步骤:当点击【同意并授权】按钮后,即跳转到此界面,表示打车成功,等待司机师傅的到来。
此链接为所做原型的动态演示:
https://rp.mockplus.cn/rps/9keSLW_yWR/6DkaCA42O
以上就是我所做的打车APP的原型设计


