基于HBuilder开发手机APP-主页/跳转页面/切换选项卡
前 言
手机APP
前端语言的学习,顺带着学习制作手机APP,在这里跟大家分享一下,我的第一个手机APP,它的名字叫做你好,明天。 本APP是临摹手机上的QQ阅读制作,可以登录,查看小说一些简单的设计,由于刚接触许多东西需要慢慢的熟悉、完善,不足之处请各位见谅。
开篇
下载HBuilder在这里就不做太多阐述,直接进入主题。
| 1 建立新项目-手机APP |
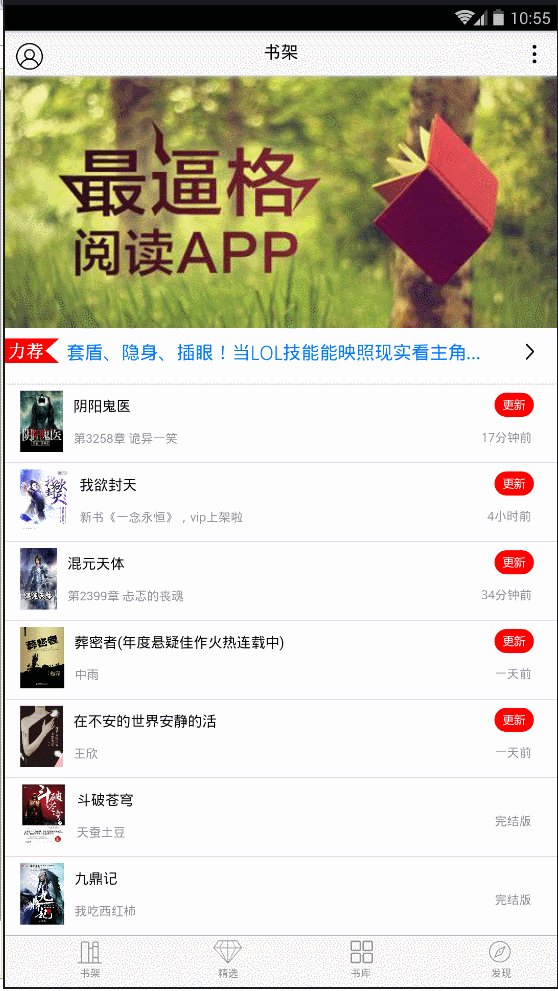
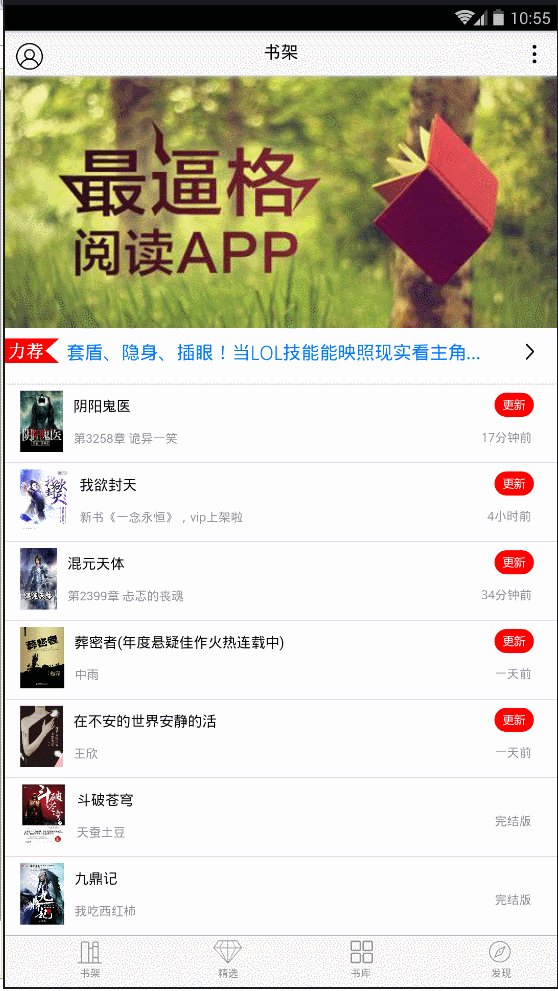
先来一个效果图镇楼:

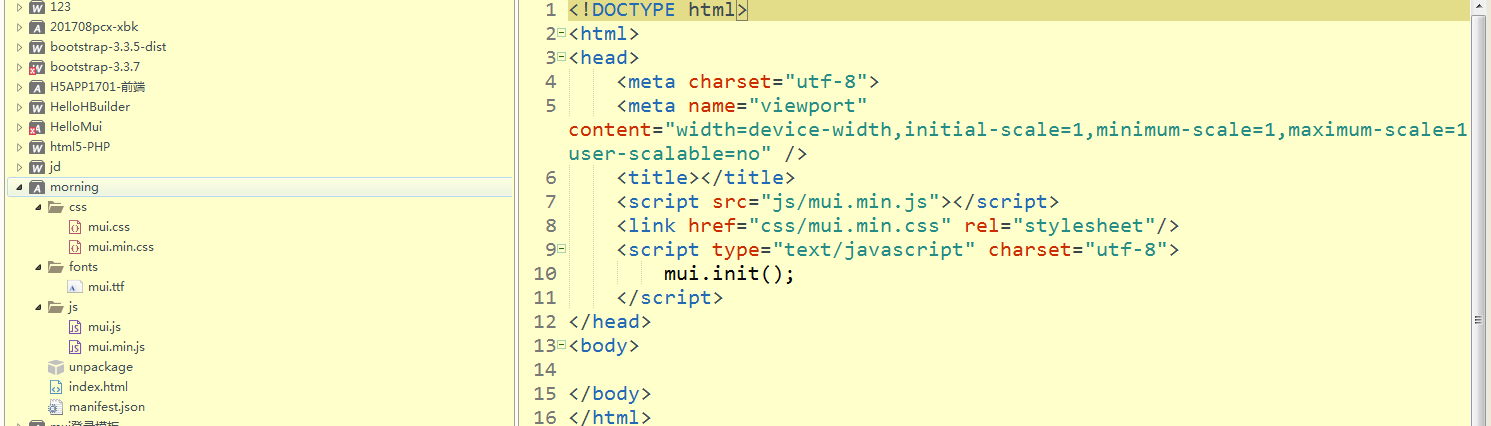
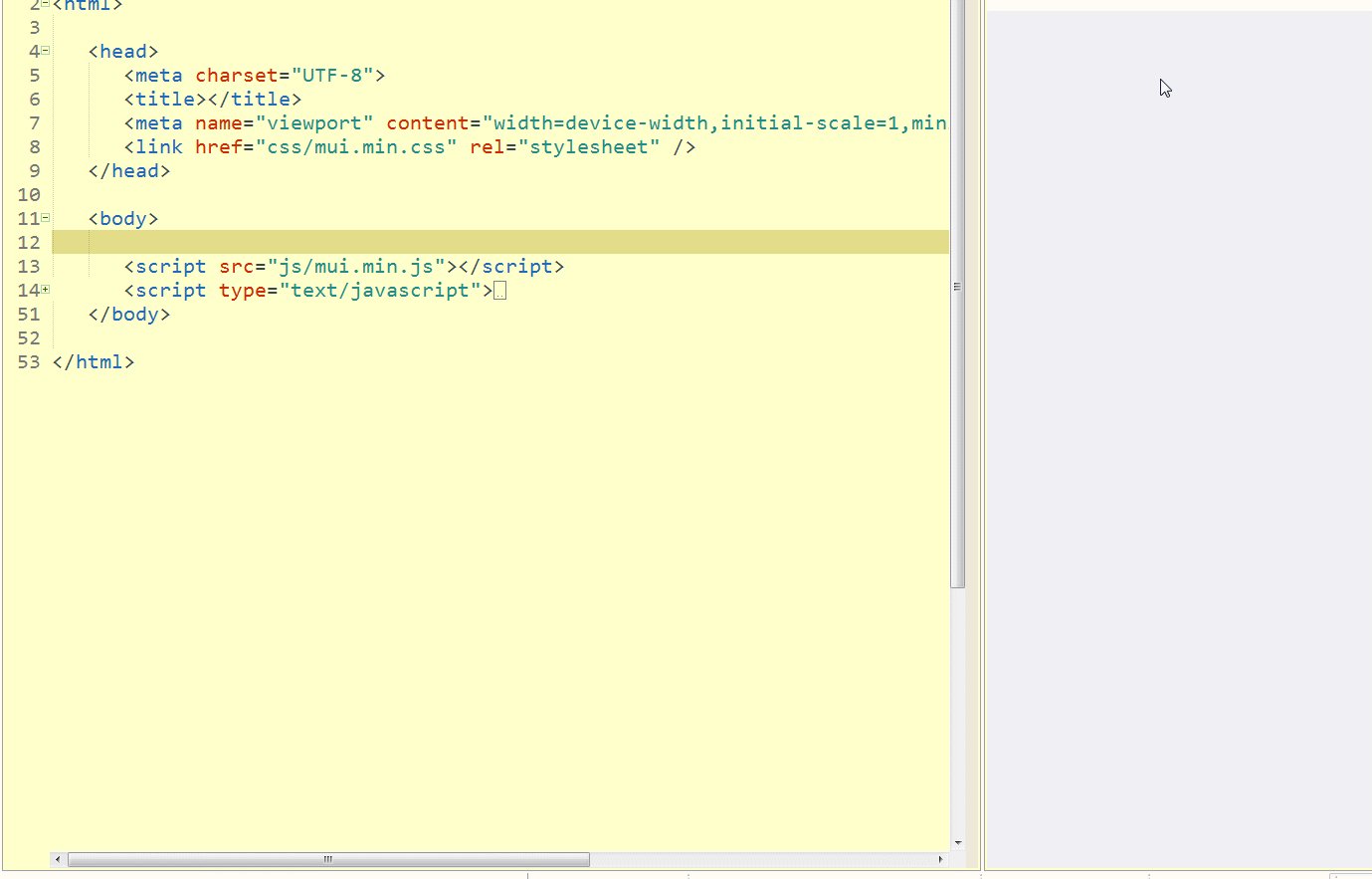
当你新建完成之后会出现新的项目,创建的时候选择mui项目,里面会内带一些CSS与JS方便编写内容。
具体内容和主页如下图:

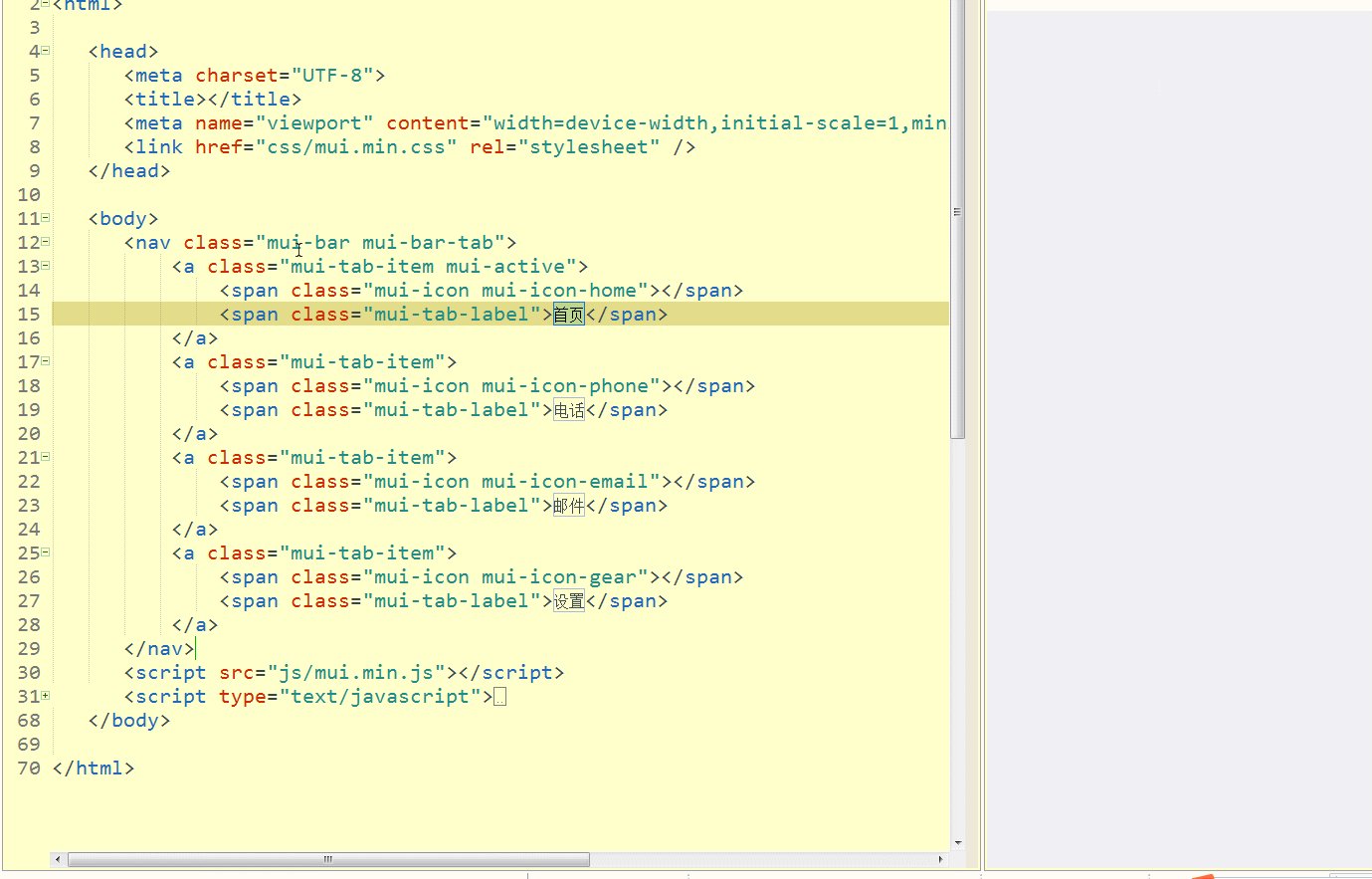
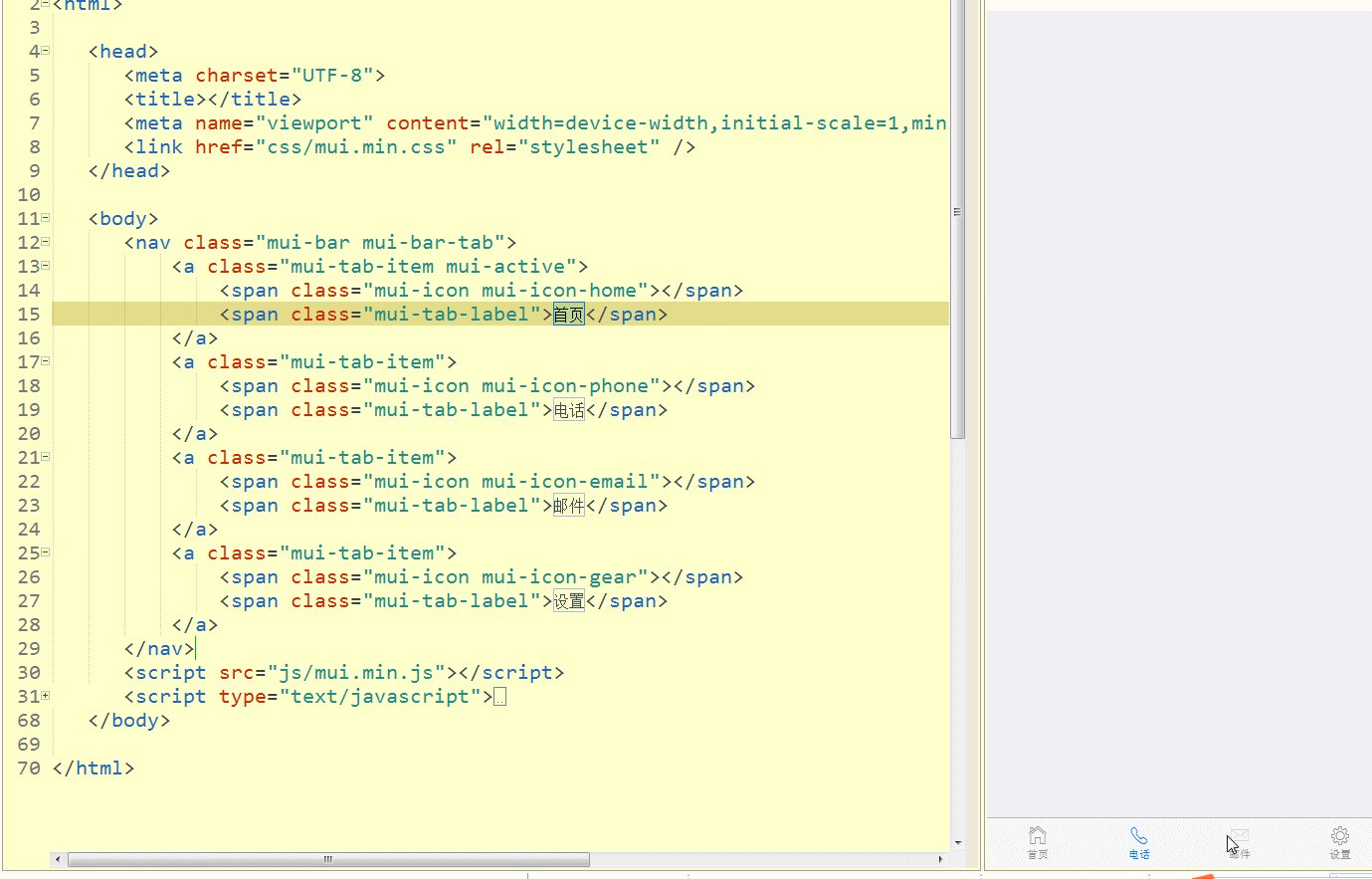
| 2 建立底部选项卡 |

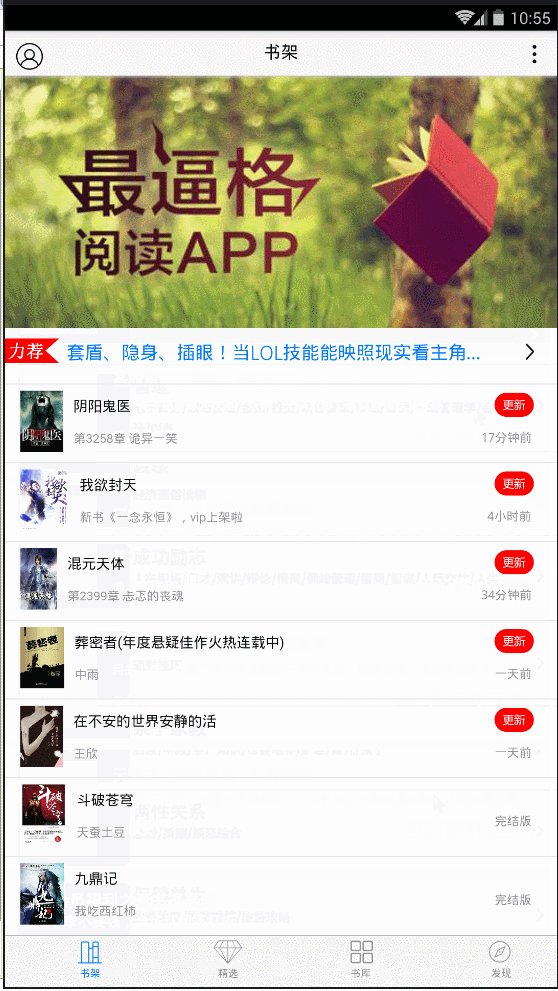
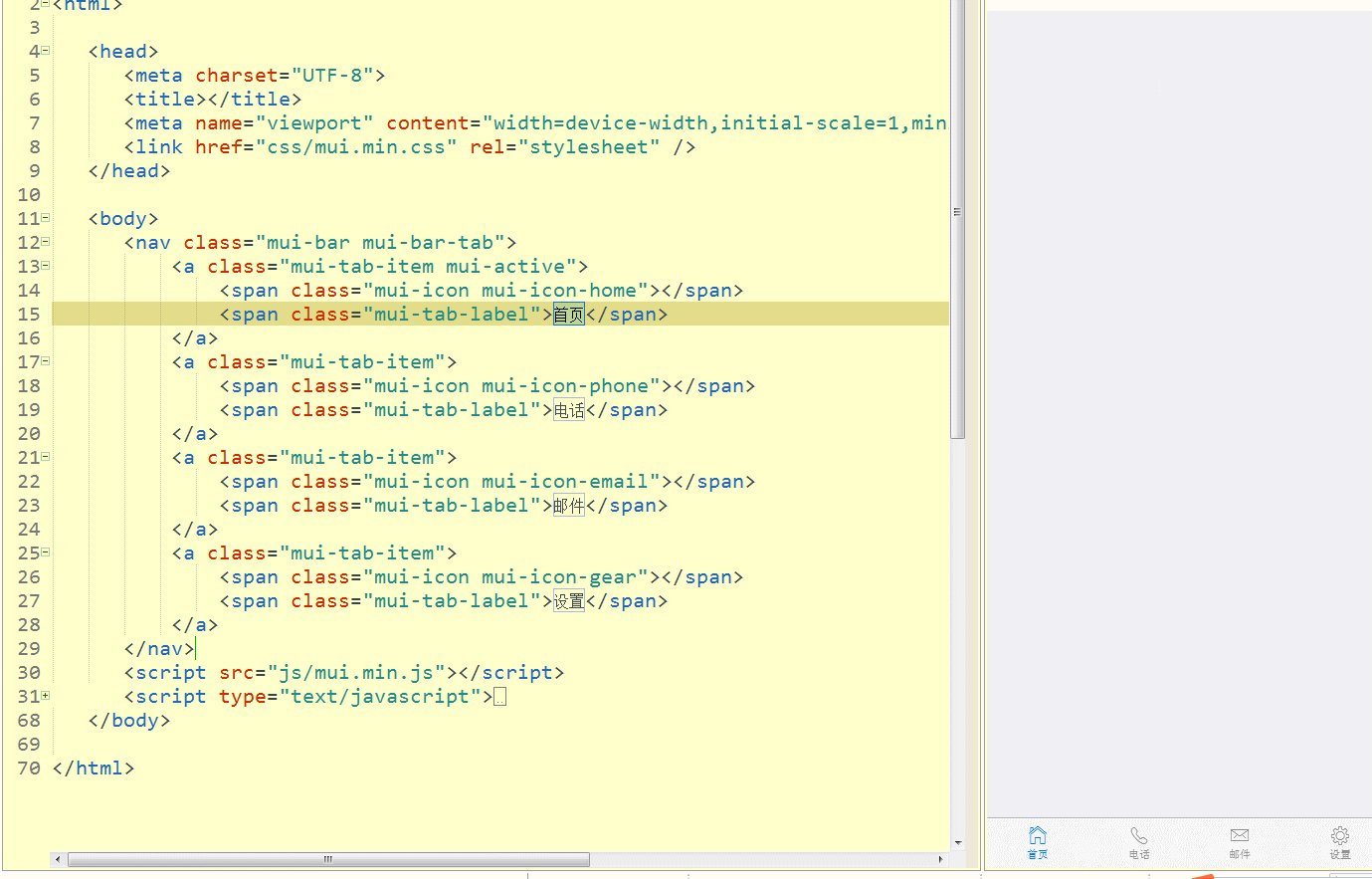
在相应位置改变你需要改变的内容效果图如下:

| 3 建立所需要的子页 |

所需要的子页一一对应,写入数组,在javascript里 mui.plusReady写入手机端的准备要求,内部写入函数:
在这里我使用的是预加载:plus.webview.create(objYe[i],objYe[i],objStyle);
由于使用的是自加载函数所以页面开始时直接预加载四个页面,初始时默认效果通过:mui.trigger(arr[0],"tap");实现默认第一个选项卡默认点击效果。
每个选项卡被点击的时候其他选项卡内容显示跟自身对应的子页webview显示,其他隐藏:根据自加载函数里面的for循环实施。这样就达到了一个跳转页面的效果。
<script type="text/javascript">
mui.init()
mui.plusReady(function(){
var arr =document.getElementsByClassName("mui-tab-item");
var objYe = ["main.html","second.html","third.html","fourth.html"];
var objStyle = {
top:"0px",
bottom:"51px",
};
var objs=[];
var self = plus.webview.currentWebview();//取到当前的主页窗口
for (var i=0;i<arr.length;i++){
!function(i){
var obj = plus.webview.create(objYe[i],objYe[i],objStyle);
objs.push(obj);
arr[i].addEventListener("tap",function(){
for(var j=0;j<arr.length;j++){
if(j!=i){objs[j].hide()}
else{objs[j].show()}
}
self.append(objs[i])
})
}(i)
}
mui.trigger(arr[0],"tap");
})
</script>
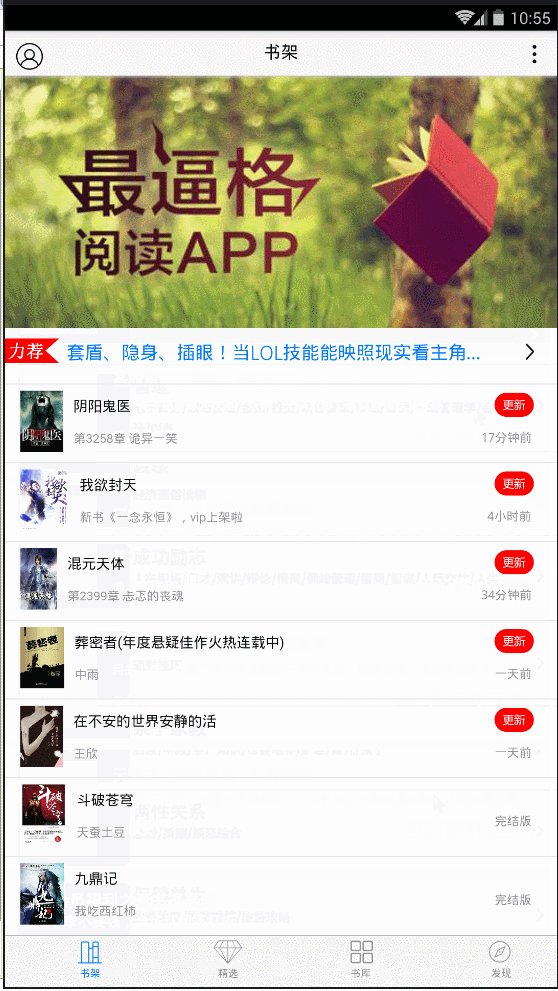
| 4 效果图 |