面向对象编程OOP/类和对象的关系/成员属性与成员方法;静态属性与静态方法;私有属性与私有方法
前 言
随笔
整理一下,最近学的的一些东西,
| 1 面向对象编程OOP |
1.1语言的分类
面向机器:会变语言
面向过程:C语言
面向对象:C++ Java php 等
1.2面向过程与面向对象
面向过程:专注于如何去解决一个问题的过程。编程特点是用一个个函数去事件过程操作,没有类与对象的概念;
面向对象:专注于有哪一个对象实体去解决这个问题。编程特点是:出现了一个个的类,由类去生成对象。
[面向对象三大特征] 继承、封装、多态
| 2 类和对象的关系 |
2.1类
类:一群有相同特征(属性)和行为(方法)的集合。
eg: 人类 属性:身高、体重、年龄、 方法:吃饭、睡觉、敲代码
2.2对象
对象:从类中,拿出的具有确定属性值和方法的个体;
* eg:张三 属性:身高180 体重180 方法:说话---我叫张三
2.3类和对象的关系
类是抽象的,对象时具体的。(类是对象的抽象化,对象时类的集体化)
通俗的来讲:类是一个抽象的概念,表示具有相同属性和行为的集合,但是类仅仅表明这类群体具有向东的属性名单是没有具体的属性值。
而对象是对类的属性进行具体赋值后,而得到的一个具体的个体,
2.4使用类和对象的步骤
①创建一个类(构造函数)、 类名,必须要每个单词的首字母都大写
function 类名(属性一){
this.属性=属性一;
this.方法=function(){}
//this指向谁 , 即将调用当前构造函数的对象。
}
②通过类,实例化出一个新的对象;、
var obj = new 类名(属性-value);
//构造函数this,指向新创建的obj对象;
obj.方法();调用方法
obj.属性();调用属性
2.5广义对象与狭义对象
var obj = {};
var obj = new Object();
广义对象: 除了用字面量声明的基本数据类型之外,万物皆对象。换句话说,能够添加属性与方法的变量,就是对象;
var s = "1"; 不是对象
var s = new String("1"); 就是对象
广义对象: 除了用字面量声明的基本数据类型之外,万物皆对象。换句话说,能够添加属性与方法的变量,就是对象;
var s = "1"; 不是对象
var s = new String("1"); 就是对象
2.6类和对象的两个重要的属性
constructor: 返回当前对象的构造函数。(只有对象才有,返回的是构造函数-类)
zhangsan.constructor == Person
>>>对象的constructor,位于___proto___原型对象上(后续讲解)
eg:
1 // ① 定义一个类(构造函数) 2 function Person(name,age,sex){ 3 // 类的属性 4 this.name = name; 5 this.age = age; 6 this.sex = sex; 7 8 // 类的方法 9 this.say = function(){ 10 alert("我叫"+this.name+";今年"+this.age+"岁;是一个"+this.sex+"生"); 11 } 12 } 13 14 // 从类中,实例化出一个对象。并给对象的属性赋值 15 var zhangsan = new Person("张三",18,"男"); 16 //zhangsan.say(); 17 18 var lisi = new Person("李二狗",16,"男"); 19 //lisi.say(); 20 21 var wanger = new Person("王二麻子",14,"女"); 22 //wanger.say(); 23 24 25 console.log(zhangsan.constructor==Person); 26 console.log(lisi instanceof Person) 27 //console.log(Person.age);// Undefined 28

| 3 成员属性与成员方法;静态属性与静态方法;私有属性与私有方法 |
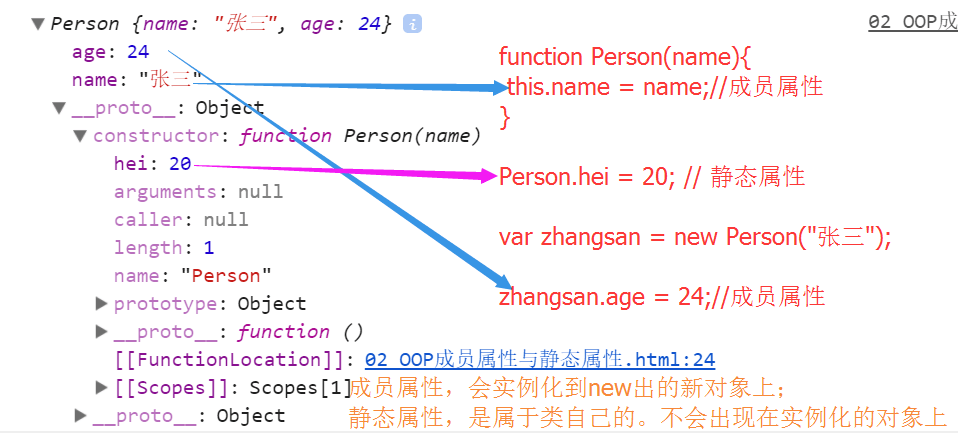
在构造函数中,通过this.属性声明。或者实例化出对象后,通过“对象.属性”追加的。都属于成员属性、或成员方法;也叫实例属性与实例方法
成员属性/方法,是属于实例化出的这个对象。
通过"对象.属性"调用
成员属性/方法,是属于实例化出的这个对象。
通过"对象.属性"调用
3.2静态属性与方法
1.通过"类名.属性名" ,"类名.方法名"声明的变量,成为静态属性、静态方法;也叫类属性、类方法;
类属性/类方法,是属于类的(属于构造函数的);
通过"类名.属性"调用
通过"类名.属性"调用
2.成员属性是属于实例化出的对象的。会出现在新对象的属性上;
类属性是属于构造函数自己的。不会出现在新对象的属性上;
类属性是属于构造函数自己的。不会出现在新对象的属性上;
3.JS对象属性的删除:
① 对象无需手动删除,JS提供了一种主动释放对象内存的方法(即对象无用后,自动删除)
② 删除对象的属性:delete 对象名.属性名
① 对象无需手动删除,JS提供了一种主动释放对象内存的方法(即对象无用后,自动删除)
② 删除对象的属性:delete 对象名.属性名
4.对象是引用数据类型
也就是说,当new出一个对象时,这个obj变量存储的实际上是对象的地址,在对象赋值时,赋的也是地址。
function Person(){}
var zhangsan = new Person(); //zhangsan对象实际存的是地址
var lisi = zhangsan;//赋值时,实际是将zhangsan存的地址给了lisi
lisi.name = "李四"; //李四通过地址,修改了对象
consloe.log(zhangsan.name); //张三再通过地址打开对象,实际已经变了
引用数据类型,赋值时传递的是引用(地址)---快捷方式。
基本数据类型,赋值时传递的是数据(值)
3.3私有属性与私有方法
在构造函数中,通过var声明的属性,成为私有属性:
function Person(){var num = 1;}
私有属性的作用域,仅在当前函数有效。对外不公开,即通过对象/类都无法调用到。





