less与sass书写--敲代码的伙伴koala(考拉)
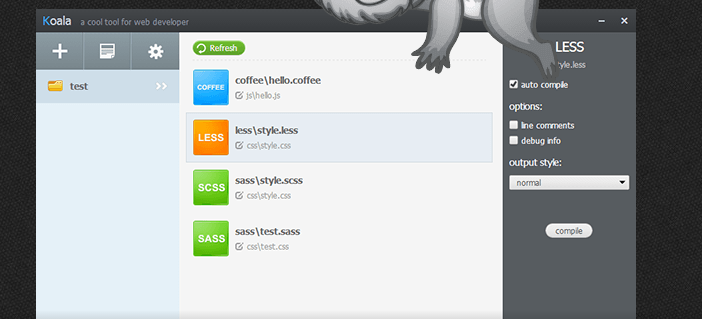
新软件:koala

koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,
帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。

学习其中的两种代码转换与书写(less/sass)
less 的书写内容和相关属性
//less中的注释,但这种不会被编译
/*
* 这也是less中的注释,但是会被编译
*/
【less中的变量】
1、声明变量: @变量名字:变量值
2、使用变量: @变量名
>>>less中变量的类型
① 数字类 1 10px ②字符串: 无引号字符串red 有引号字符串"haha"
③ 颜色类 red #000000 ragb() ④值列表类型:用逗号或者分隔 10px solid 10px
>>>变量使用规则:
多次频繁出现的值、需要更改的值,设为变量
2、混合(MiXins)
① 无参混合
声明: .name{} 选择器中调用: .name
② 带参混合
无默认值声明: .name(@param){} 调用: ,name(parvalue);
有默认值声明: 。name(@param:value){} 调用: .name(parvalue); parvalue可省
>>>如果声明时。参数没有默认值,则调用时必须赋值,否则报错!
>>>无参混合,会在CSS中编译除同名的class选择器,有参的不会;
3、LESS的匹配模式
使用混合进行匹配,类似于if结构;
>>>声明: .name(条件一,参数){} .name(条件二,参数){} .name(@_,参数){}
>>>调用 .name(条件值,参数值);
>>>匹配规则:根据调用时提供的条件值,去寻找与之匹配的“MiXins”执行。其中@_ 表示永远需要执行的部分
4、LESS中的运算
+ - * /
颜色运算时,红绿蓝分三组计算。 组内可进位,组间互不干涉
sass 的书写内容和相关属性
@charset "Utf-8";
{
margin: 0px;
padding: 0px;
font-family: "微软雅黑",sans-serif;
font-size: 16px;
}
//注释一:不会被编译
/*
* 注释二:非压缩模式,会被编译
*/
/*!
* 注释三:重要注释,压缩模式下也会被编译
*/
1、sass中的变量:
使用$变量名:变量值,声明变量;
如果变量需要在字符串中嵌套,则需要使用井{}包裹
border-井{$left}:10px solid blue;
2、Scss中的运算,会将单位也进行运算。使用时需要注意最终单位
10px*10px=100px*px
3、Sass中的嵌套: 选择器嵌套 属性嵌套 伪类嵌套
选择器 嵌套ul{li{}}后代
ul{>li{}} 子代
&:表示上一层 div{ul{li{&=="div ul li"}}}
属性嵌套:属性名与{之间必须有:例如border:{color:red;}}
伪类嵌套:ul{li{&:hover{"ul li:hover"}}}
4、混合宏、继承、占位符
①混合宏:声明 @mixin name($paranm:value){}
调用 @include name(value);
>>> 声明时,可以有参,可以无参;可带默认值,也可不带;但是,调用时,必须符合声明规范。同less
>>> 优点:可以传参
>>> 缺点:会将混合宏中代码,copy到对应的选择器中,产生冗余代码。
②继承:声明 .class{} 调用:@extend .class;
>>>优点:继承的相同代码,会提取出并集选择器中,减少冗余代码;
>>>缺点:无法进行传参、 会在CSS中,生成一个同名class
③占位符:声明 %class{} 调用:@extend %class;
>>>有点:继承的相同代码,会提取出并集选择器中,不会生成同名的class选择器;
>>>缺点:无法进行传参;
综上所述:当需要传递参数时,使用混合宏;当有现成class时用继承;当不需要参数,也不需要class时,用占位符
5、if条件结构:
@if 条件{}
@else{}
6、for循环结构:
@for $i from 1 to 10{} 不含10;
@for $i from 1 through 10{} 包含10;
7、while循环结构
$j:1;
@while $j<10{
.while井$j{
border:井{$j}px solid red;
} $j:$j+1;
}
8、each循环遍历
@each item in a,b,c,d{
// item 表示每一项-
}
9、函数
@function func($length){
$length1:$length*5;
@return $length1;
}
调用: func(10px);





