webpack前端开发环境搭建
要搭建webpack开发环境,首先要安装NodeJS,后面的过程均在NodeJS已经安装的基础上进行。
1. 首先建立一个工程目录,命名为,其目录结构如下:

其中dist目录用于存放生成的文件,src目录存放源代码。
2. 初始化项目
在工程目录中打开命令行,并输入
npm init
后面全部按回车键默认配置即可。
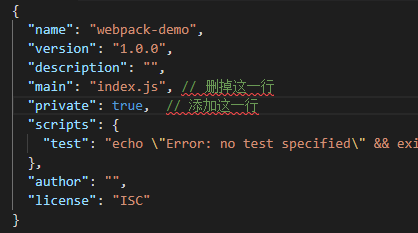
上述步骤后会在当前目录生成一个文件:package.json
3. 配置环境
(1) 修改package.json,防止工程被以外发布。

(2) 安装webpack
在当前目录打开命令行,输入如下指令
cnpm install --save-dev webpack webpack-cli webpack-dev-server
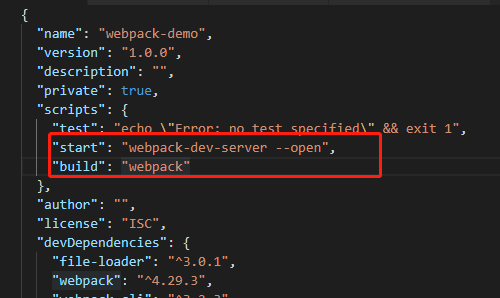
(4) 修改package.json,添加常用命令

(5)安装loaders
在当前目录打开命令行,输入如下指令
cnpm install --save-dev file-loader extract-loader html-loader
4. 开始编码
(1) 在工程中添加三个文件

<!--index.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="bundle.js"></script> </body> </html>
// index.js import './index.html'; document.title = 'Hello webpack!';
// webpack.config.js const path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, devServer: { contentBase: './dist' }, module: { rules: [{ test: /\.html$/, use: ['file-loader?name=[name].[ext]', 'extract-loader', 'html-loader'] }] } };
(2) 测试开发服务器
在当前目录打开命令窗口,输入命令
npm run start
此时浏览器会弹出一个页面,就是我们刚刚编写的页面:

接下来只需要在html页面中编写所需要的代码就可以了。

