CSS中line-height继承问题
在CSS中,line-height属性用于设置多行元素的空间量,比如文本。对于块级元素,它指定元素行盒的最小高度。对于非替代的inline元素,它用于计算行盒的高度。
语法#
/* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
取值#
normal取决于用户端。桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的font-family。
<数字>该属性的应用值是这个无单位数字<数字>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果。
<长度>指定<长度>用于计算line box的高度。查看<长度> 获取可能的单位。以em为单位的值可能会产生不确定的结果。
<百分比>与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比值可能会带来不确定的结果。
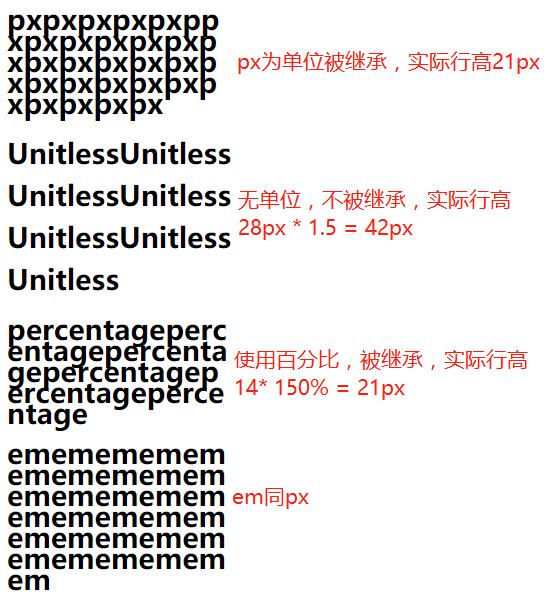
经过测试,上述的几种形式中,带单位的取值会被子元素继承,只有不带单位(如1.2)或者normal不会被继承。
测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
font-size: 14px;
}
.p1 {
line-height: 21px;
}
.p2 {
line-height: 1.5;
}
.p3 {
line-height: 150%;
}
.p4 {
line-height: 1.5em;
}
.p5 {
line-height: normal;
}
h1 {
width: 8em;
overflow-wrap: break-word;
font-size: 28px;
}
</style>
</head>
<body>
<div class="p1">
<h1>pxpxpxpxpxppxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpx</h1>
</div>
<div class="p2">
<h1>UnitlessUnitlessUnitlessUnitlessUnitlessUnitlessUnitless</h1>
</div>
<div class="p3">
<h1>percentagepercentagepercentagepercentagepercentagepercentage</h1>
</div>
<div class="p4">
<h1>ememememememememememememememememememememememememememememememem</h1>
</div>
<div class="p5">
<h1>normalnormalnormalnormalnormalnormalnormalnormalnormalnormal</h1>
</div>
</body>
</html>
参考文献:
line-height





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?