CSS 盒子模型
目录
网页布局的本质
CSS 盒子模型组成部分
CSS 盒子阴影
网页布局的本质(过程)
1. 先准备好相关的网页元素,网页元素基本都是盒子
2. 利用CSS设置好盒子的样式,然后摆放到相应的位置
3.往盒子里面添加内容
总结:盒子(什么标签的盒子)->摆放盒子的位置->往盒子中添加内容->做盒子和盒子中内容的样式
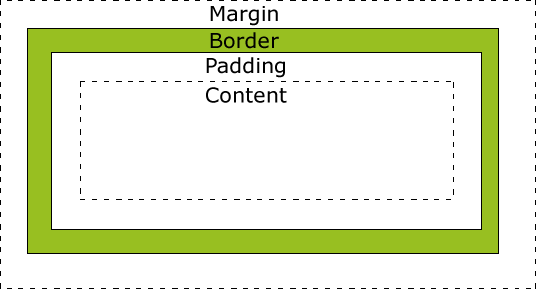
盒子模型的组成部分

图片来源:https://www.runoob.com/css/css-boxmodel.html
border:边框
content:内容
padding:内边距
margin:外边距
border边框
border属性设置边框添加样式,颜色,粗细。
语法和说明:
border-width:设置边框的粗细。如:border-width:1px
border-style:设置边框的样式,默认的颜色为黑色。solid实线,dashed虚线,dotted点线
border-color:设置边框的颜色。如:border-color:red;
边框复合写法:(没有顺序)
div {
border: 1px solid red;
}
边框的每条边的写法
语法和说明:
border-top:上边框。如:border-top:1px solid red;
border-bottom:下边框。如:border-bottom:1px solid red;
border-left:左边框。如:border-tleft:1px solid red;
border-right:左边框。如:border-right:1px solid red;
表格细线边框:
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
语法:
border-collapse:collapse;
说明:表示把相邻的表格边框合并在一起。
边框会影响盒子的大小:
盒子长:border-left和border-right的和
盒子宽:border-top和border-bottom的和
原角边框:
div {
width: 100px;
weight: 100px;
background-color: red;
border-radius: 10px;
}
说明:border-radius:10px表示圆角的半径。50%表示盒子的高度一半。
content内容:
盒子中的文字,图片等都是content。默认content和盒子的边紧挨(左上方)
padding内边距
边框和内容的距离是内边距
属性:
padding-top:设置上内边距。
padding-bottom:设置下内边距。
padding-left:设置左内边距。
padding-right:设置右内边距。
padding的复合属性:
语法:
padding:5px。表示上下左右都是5px
padding:5px 6px。表示上下5px,左右6px
padding:5px 5px 5px。表示上下左
padding:5px 5px 5px 5px。表示上右下左,顺时针
padding影响盒子大小
盒子长:padding-left和padding-right的和
盒子宽:padding-top和padding-bottom的和
优点:
每个盒子中的字体的多少不一,盒子随着字体的多少而变化,只需要给paddingleft和right
保证盒子在padding改变的情况下而变化
1.需要减去盒子的宽度
2.
如果盒子本身没有指定width、height属性,此时padding不会影响盒子的大小
想设置盒子的大小,只需要给定父类的盒子大小即可,因为子类继承父类。
方案:不给定宽度或高度,需要给父类设置宽度和高度
margin外边距
控制盒子和盒子的距离。
margin-top:上外边距
margin-bottom:下外边距
margin-left:左外边距
margin-right:右外边距
复合写法:
和padding一样
margin外边距可以让盒子水平居中,但是必须满足两个条件:
1. 盒子必须制定宽度(width)
2. 盒子左右的外边距都设置为auto
常用的三种写法:
1. margin-left:auto;margin-right:auto;
2. margin:auto;
3. margin:0 auto;
注意:行内元素和行内块元素想要水平居中,需要给父类添加text-align:center;
外边距合并:
使用margin定义快元素的垂直外边距,可能会出现外边距的合并。
嵌套块元素垂直外边距的塌陷:
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,
此时父元素会塌陷较大的外边距值。
解决方案:
1. 可以为父元素定义上边框
2. 可以为父元素定义内边距
3. 可以为父元素添加overflow:hidden;
清除内外边距:
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。
因此我们在布局前,首先要清除网页元素的内外边距。
* {
padding: 0;
margin:0;
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
但是转换为块级和行内块元素就可以了
CSS 盒子阴影
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow:h-shadow v-shadow blur spread color inset;
值和描述:
h-shadow:必须,水平阴影的位置。可以为负值
v-shadow:必须,垂直阴影的位置。可以为负值
blur: 可选,模糊距离
spread: 可选,阴影尺寸
color: 可选,阴影颜色
inset: 可选,将外部阴影(outset)设置为内部阴影
注意:
1. 默认的是外部阴影(outset),但是不可以写这个单词,否者导致阴影无效
2. 盒子阴影不占用空间,不会影响其他盒子排列
Demo:
1. 原先盒子没有阴影,鼠标经过添加影子
div : hover {
box-shadow:h-shadow v-shadow blur spread color inset;
}



