对结构性伪类选择器的顶级理解
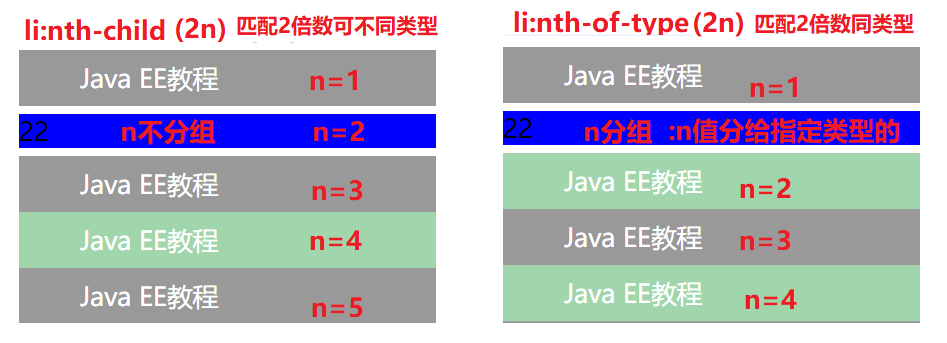
(E:nth-child(n)和E:nth-last-child(n) ) 与 ( E:nth-of-type(n) 和E:nth-last-of-type(n) ) 都是选择任意父元素下的E类型子元素。区别n值的分配方式,左边的是不分类型的,右边是分类型的。
n值的分配与上面两种选择器的关系?
n值的分配与类型在上面两种选择器的说明?

代码示例:
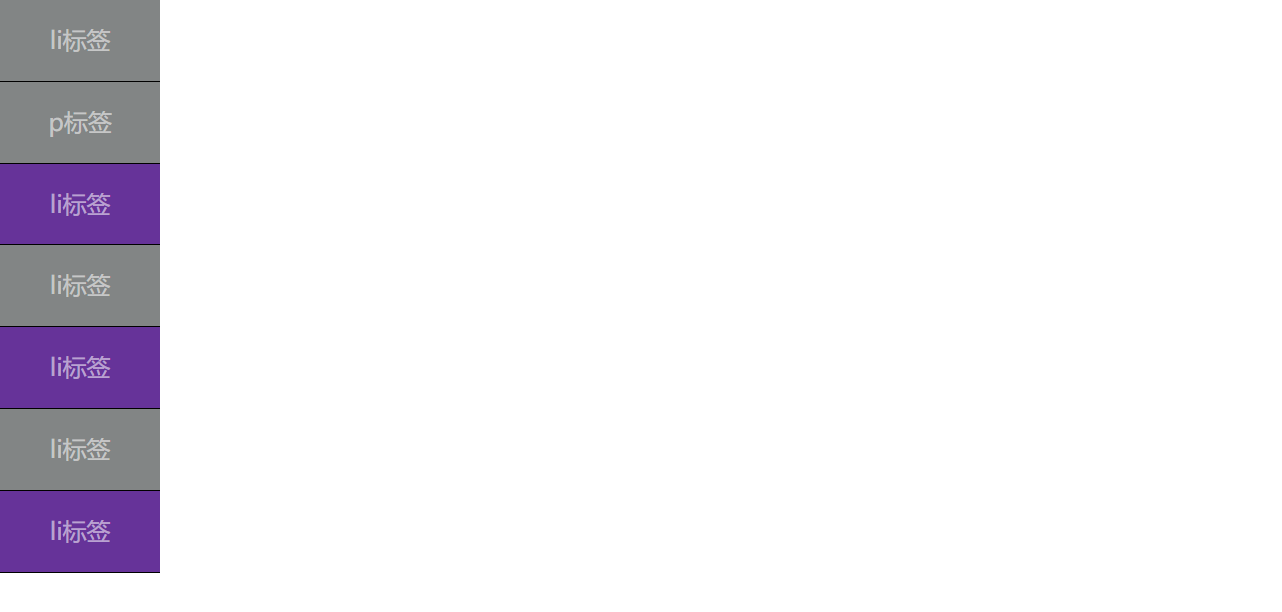
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0px; padding: 0px; } ul > * { width: 100px; height: 50px; background-color: #828585; border-bottom:1px solid black ; } ul > li::before { content: "li标签"; display: block; width: 100%; height: 100%; text-align: center; line-height: 50px; font-size: 15px; color: hsla(0, 0%, 100%, 0.544); } ul > p::before { content: "p标签"; display: block; width: 100%; height: 100%; text-align: center; line-height: 50px; font-size: 15px; color: hsla(0, 0%, 100%, 0.544); } li:nth-of-type(2n) { background-color: rebeccapurple !important; } </style> </head> <body> <ul> <li></li> <p></p> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>
效果:

E:first-child和E:last-child:选择任意父元素下的第一个与最后一个元素,且不分类型,所以需要注意的是E类型元素必须是父元素的第一个或最后一个元素才能看到效果。
不对的地方欢迎指正~


