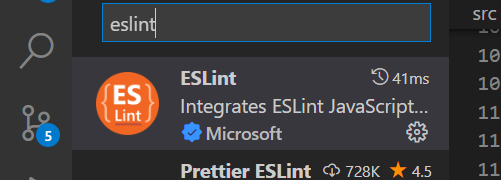
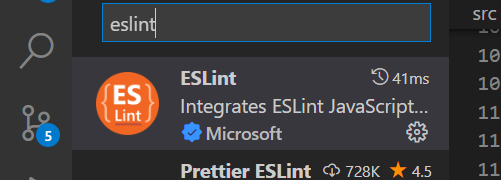
1、安装插件

2、配置
{
"workbench.startupEditor": "welcomePage",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"editor.quickSuggestions": {
"strings": true
},
"editor.tabSize": 2,
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
{
"language": "html",
"autoFix": true
}
],
"eslint.runtime": "",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": [
"source.formatDocument",
"source.fixAll.eslint"
]
}
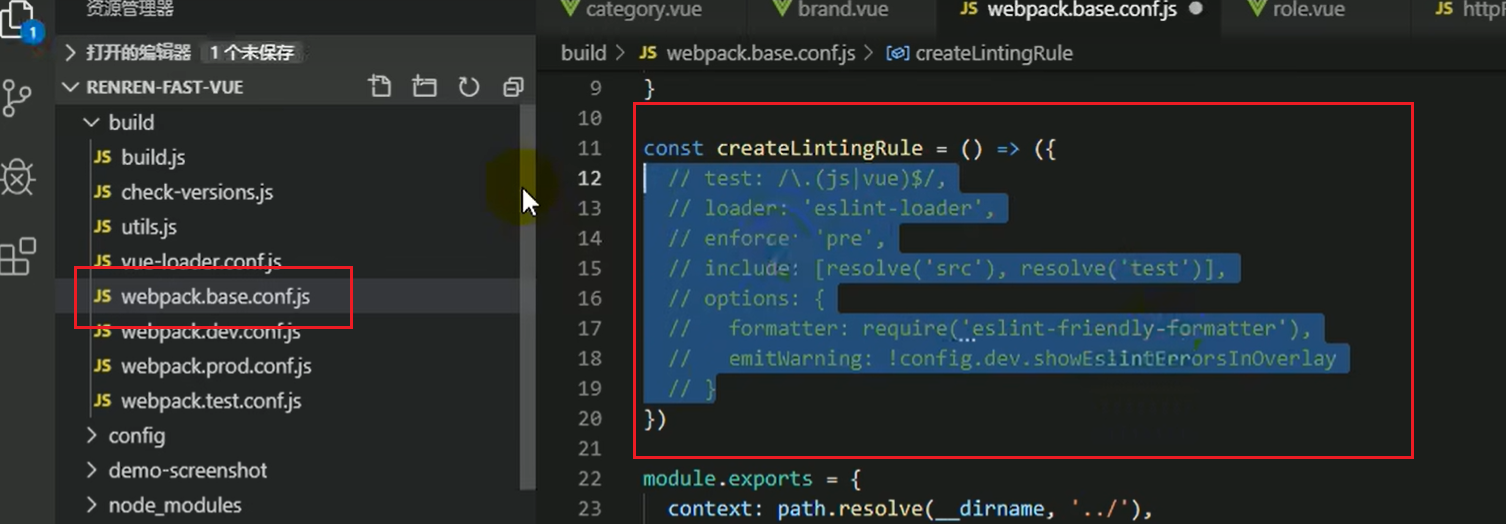
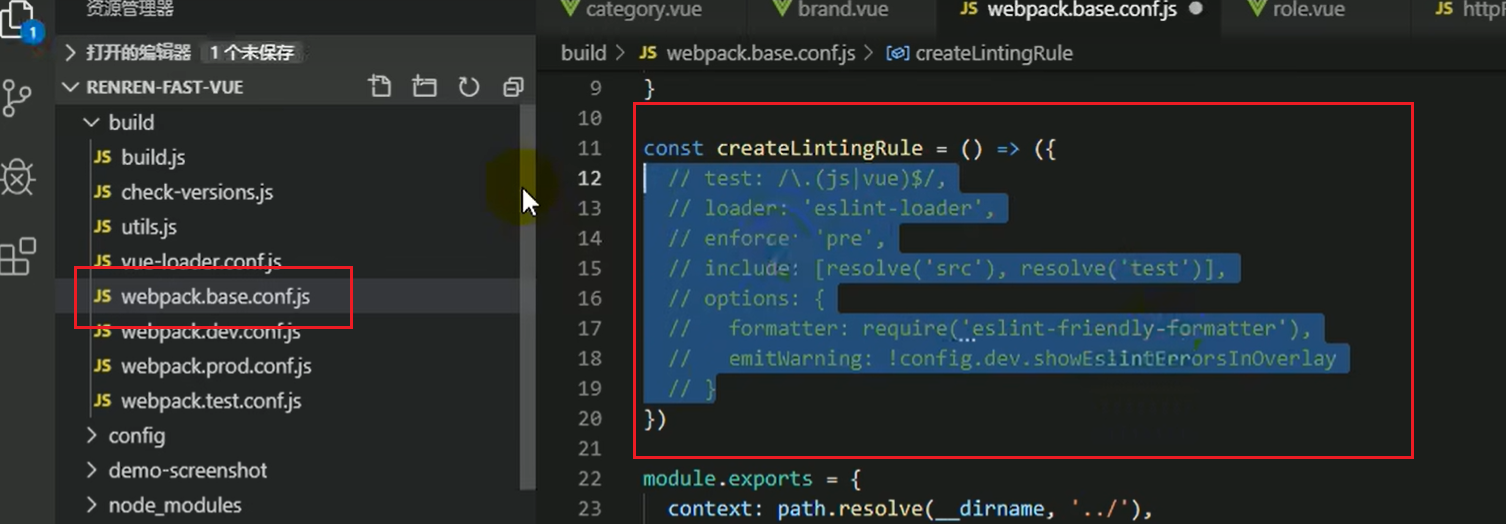
#、关闭esLint语法检查