tinymce 富文本编辑器的使用 #图片粘贴上传 #Vue
yinymce 富文本编辑的使用
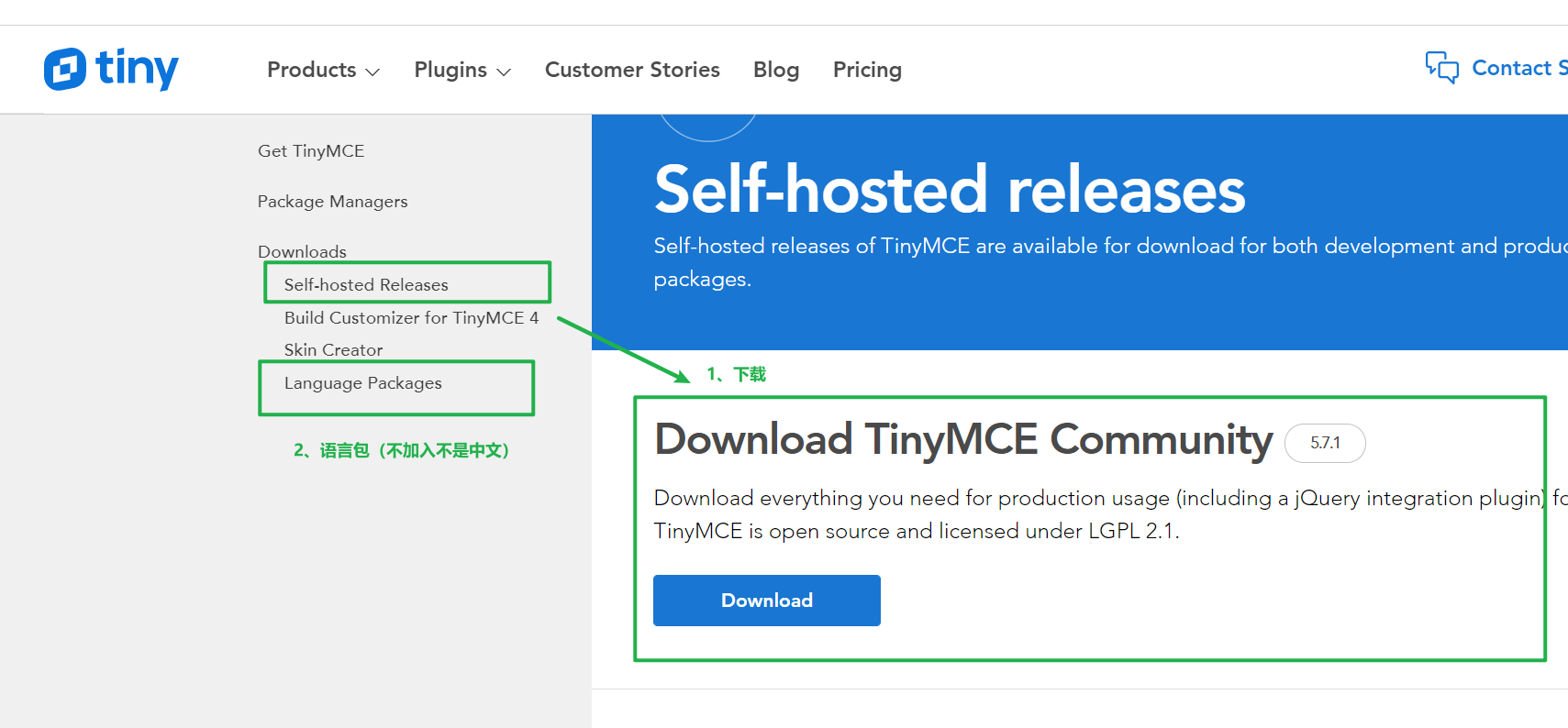
去官网:

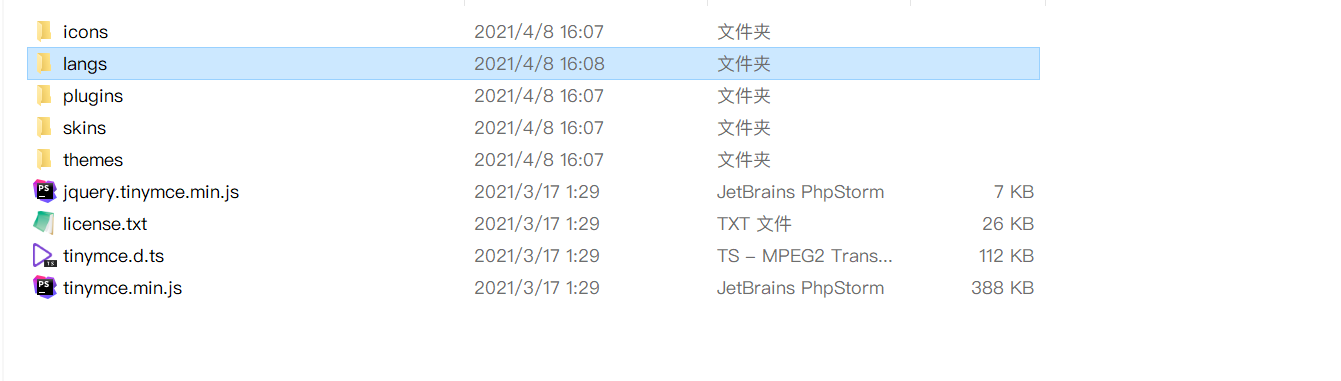
下载完成得到:

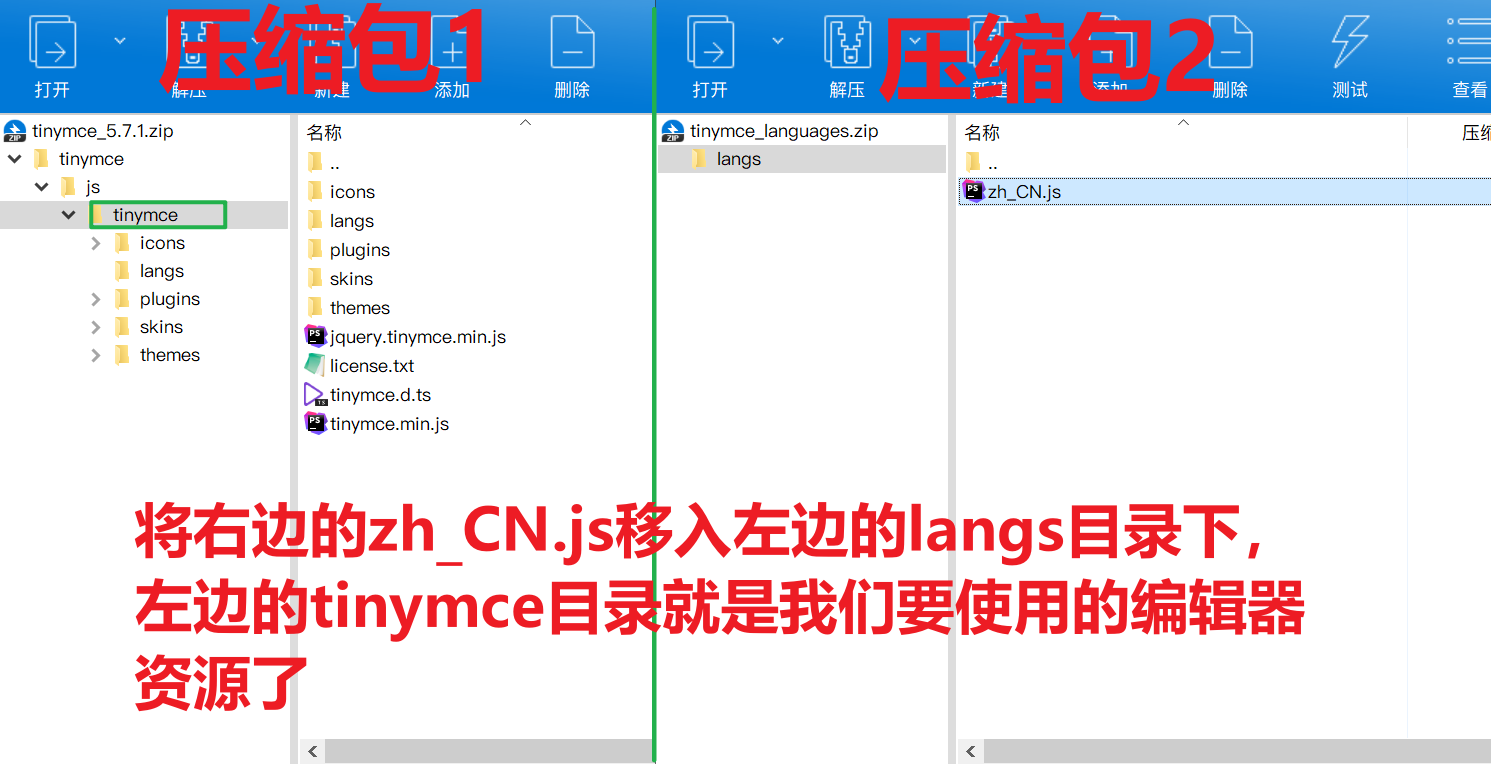
析出(只需):

得到:

编写组件,让使用编辑器的页面面向该组件:
<template>
<div id="tinymce-editor"></div>
</template>
<script>
import './tinymce.min.js'
import './themes/silver/theme.min.js'
import './langs/zh_CN'
import './icons/default/icons.min.js'
//引入插件
import './plugins/link/plugin.min.js'
import './plugins/code/plugin.min.js'
import './plugins/image/plugin.min.js' //图片上传需要
import './plugins/paste/plugin.min.js' //图片粘贴自动上传需要
import './plugins/media/plugin.min.js'
import './plugins/table/plugin.min.js'
import './plugins/lists/plugin.min.js'
import './plugins/contextmenu/plugin.min.js'
import './plugins/wordcount/plugin.min.js'
import './plugins/textcolor/plugin.min.js'
//导入网络请求
import {imgUp} from 'network/editor'
import axios from 'axios'
export default {
name: 'EditorTinymce',
props: {
value: {
type:String,
default:''
},
plugins: {
type: [String, Array],
default: 'link lists image code table textcolor wordcount contextmenu paste '
},
toolbar: {
type: [String, Array],
default: 'undo redo | formatselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat | paste'
}
},
mounted() {
tinymce.init({
selector: '#tinymce-editor',
language: 'zh_CN',
height: 300,
skin_url: '/tinymce/skins/ui/oxide',
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: false,
//监听tinymce初始化完成事件
setup: (editor) => {
editor.on('init',(e) => {
editor.setContent(this.value)
})
},
//监听input与change事件,实时更新value
init_instance_callback: (editor) => {
editor.on('input',(e) => {
this.$emit('input',e.target.innerHTML)
});
editor.on('change',(e) => {
this.$emit('input',e.level.content)
});
},
paste_data_images: true, // 允许粘贴图像,图片粘贴自动上传需要
// 图片上传回调函数
images_upload_handler: function (blobInfo, success, failure){
console.log("图片上传");
let data = new FormData()
data.append('img',blobInfo.blob())
imgUp(data).then(response =>{
if(response['code']==20000){
success(response.data['filePath'])
}else{
failure('上传失败!')
}
})
}
})
}
}
</script>
<style scoped>
@import url("./skins/ui/oxide/skin.min.css");
</style>
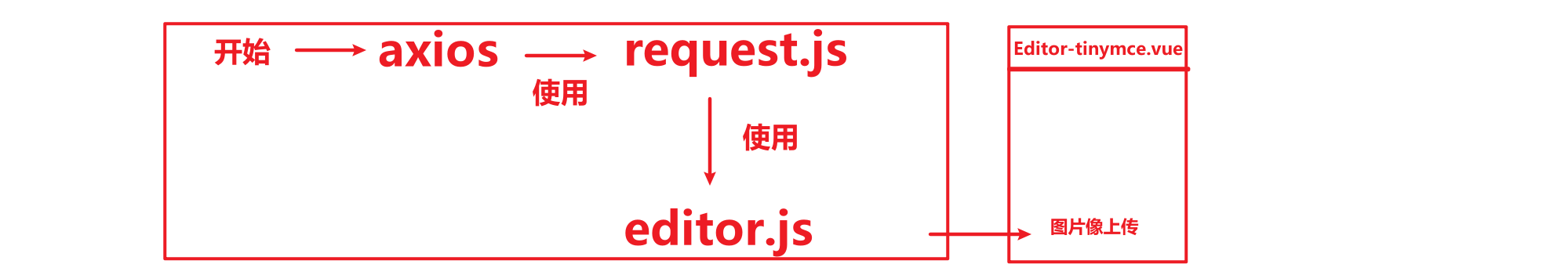
图片上传:

request.js :是axios基本的封装
import axios from "axios";
//axios框架可简写为,因为axios本身就返回Promise,上面的方式只不过多穿了件相同的衣服罢了
export function request(config){
//axios封装
const instance=axios.create({
//baseConfig
baseURL: 'http://localhost:92',
timeout: 5000
})
//拦截器
instance.interceptors.request.use(config => {
// console.log("[[[-->请求处理");
// console.log(config);
// console.log("-->给请求");
return config;
},error => {
console.log(error)
})
instance.interceptors.response.use(config => {
// console.log("-->得到响应");
// console.log(config);
// console.log("-->给响应]]]");
return config.data;
},error => {
console.log(error)
})
return instance(config)
}
editor.js :使用了request写出的具体请求
import {request} from "network/request";
export function imgUp(imgFile) {
return request({
url: '/user/imgUp/',
method: 'post',
headers: {'Content-Type': 'multipart/form-data'},
data:imgFile
})
}
使用组件:
<editor-tinymce v-model="valuex"></editor-tinymce>
{{valuex}} <!--与编辑器内容双向绑定 -->
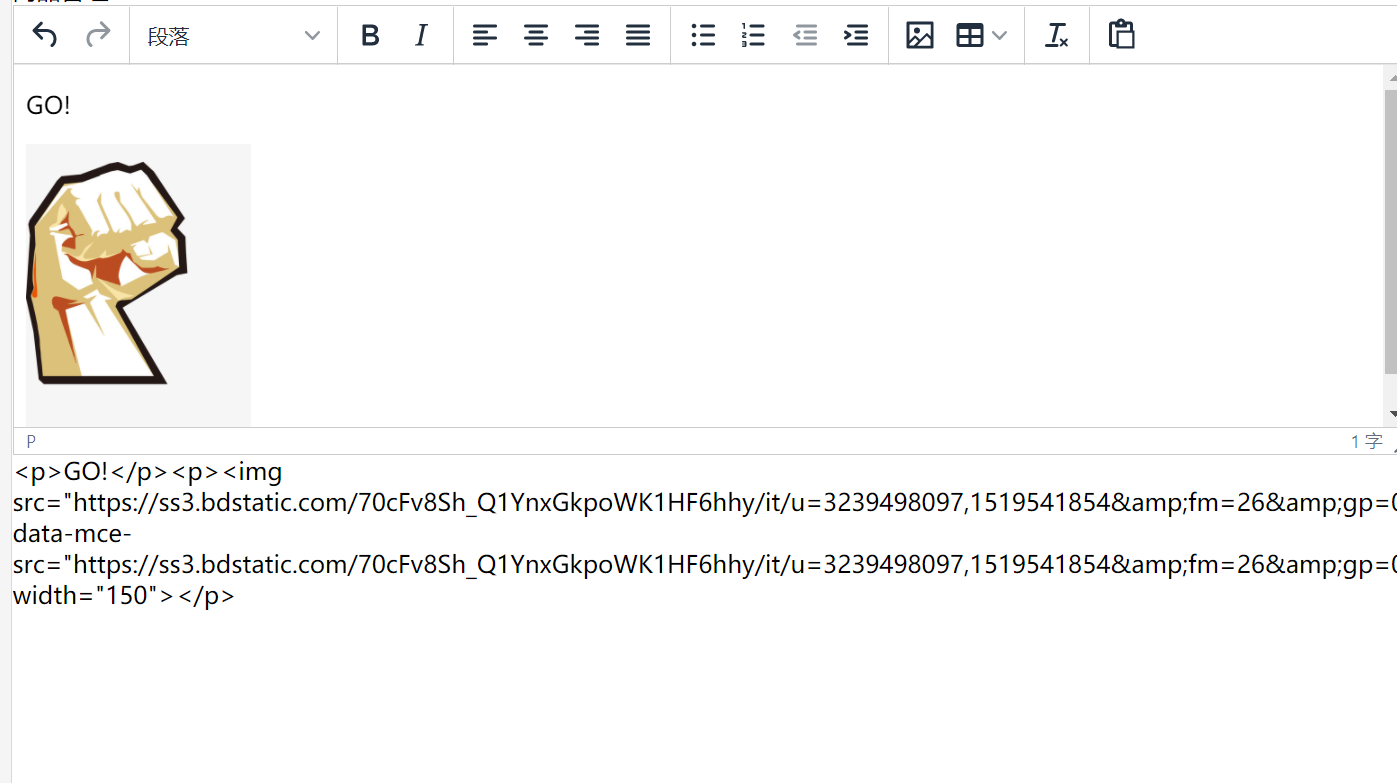
效果: