导航栏 CSS样式分析

示例代码:
<template>
<div class="tab-control">
<div v-for="(item,index) in titles" :key="item" @click="tabchang(index)"
class="tab-control-item" :class="{active: (index == p_index)}">
<span>{{item}}</span>
</div>
</div>
</template>
<script>
export default {
name: "TabControl",
props: {
titles: {
type: Array,
default() {
return []
}
}
},
data() {
return {
p_index: 0
}
},
methods: {
tabchang(index) {
this.p_index=index
}
}
}
</script>
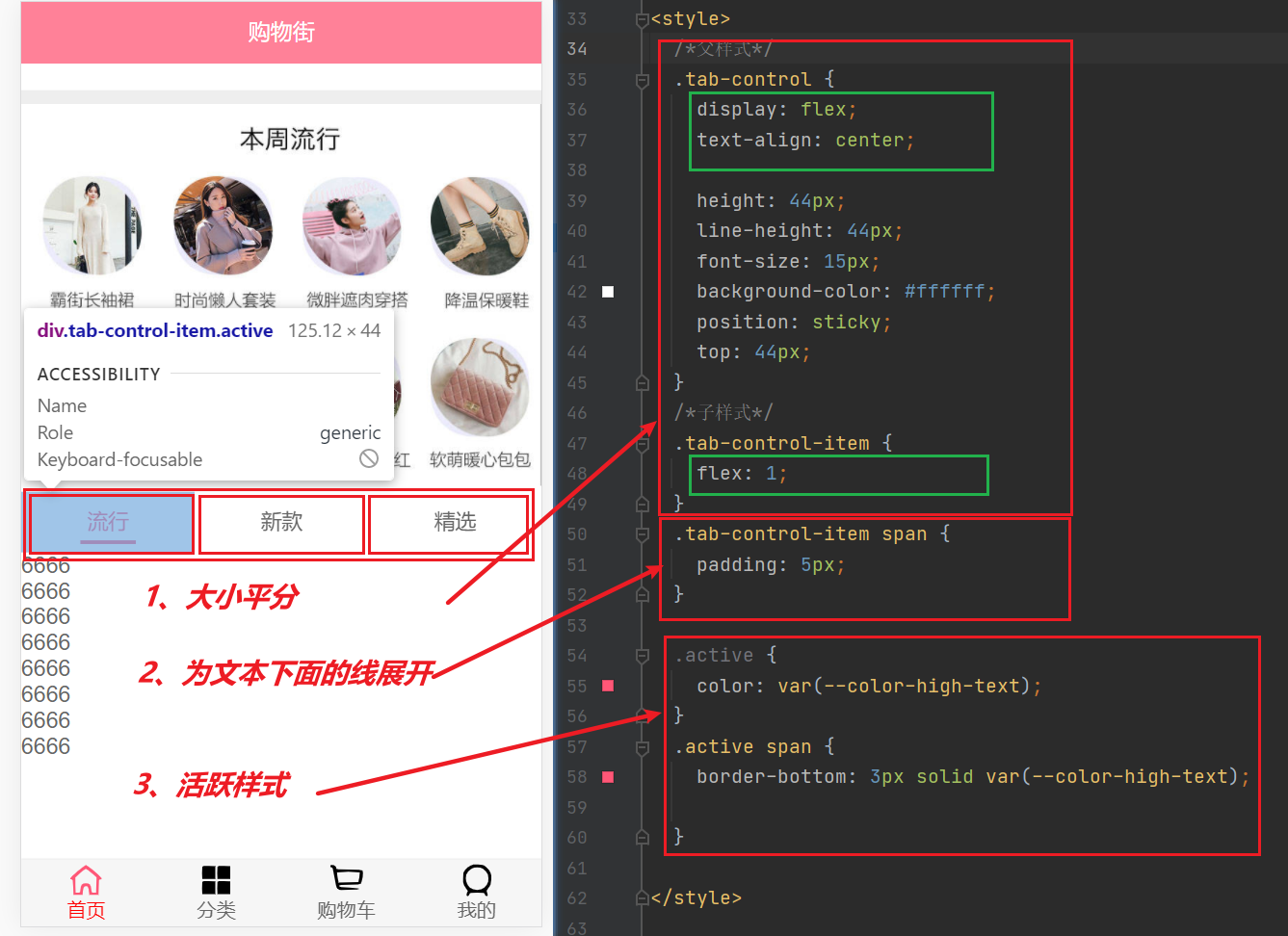
<style>
/*父样式*/
.tab-control {
display: flex;
text-align: center;
height: 44px;
line-height: 44px;
font-size: 15px;
background-color: #ffffff;
position: sticky;
top: 44px;
}
/*子样式*/
.tab-control-item {
flex: 1;
}
.tab-control-item span {
padding: 5px;
}
.active {
color: var(--color-high-text);
}
.active span {
border-bottom: 3px solid var(--color-high-text);
}
</style>


