HTML5+CSS3
0、常用技巧
1)使几个盒子在同一行不换行地靠左且上下居中
/* 弹性盒子 */
display: flex;
justify-content:flex-start;
align-items:center;
flex-wrap:nowrap;

1、css基本考点问题
1)、什么是样式表,样式表是由一条条规则组成的,而一条规则由选择器+声明块组成,声明块又由css属性+css属性值组成。
2)、选择器是从右往左找的,因为由内向外扩展的效率比由外向内效率高(就看“li .test”,就问li多还是.test的多吧,所以从右往左找节点就少了)。
2、选择器
介绍:选择器有默认值和是继承性(部分元素可继承)。
1)基本选择器:通配符、Id、类、元素、后代、分组
2)css3新增选择器:
关系选择器:后代选择器(>),相邻兄弟选择器(+)选择的是index+1的元素,"跟在我后面的兄弟"选择器(~)选择的是index+1,index+2..的兄弟元素。
属性选择器:[name^=top]有name的属性值且以top开头、[name*=div]包含、[name$=bottom]结尾。
伪类与伪元素选择器:
伪类:
链接伪类:":target",它动态代表url"#box"中id=box的元素样式,:visited选择已访问的链接 , :link 未访问的链接。
动态伪类: :hover :active(点击未释放) ...(lvha)
表单伪类::enabled伪类匹配可用的元素。:disable匹配被禁用的元素。:checked 匹配被选中的表单(select-option、type="checkbox"的选中元素)。 :focus获取获得焦点的元素(不能用于去黑边)。
结构性伪类:顺序选择与快速首尾选择
div:nth-child(even) div:nth-last-child(odd) first-child
div:nth-of-type(n) div:nth-last-of-type(n) first-of-type 结构性伪类选择器:它有很多选择器,这时记起来就很麻烦了,但它就要有这几部分[nth-] [child\last\first\only\\] [-of-type],其中如果有nth那么就是可以自选(1、2、3..#非索引),而如果有-of-type说明是分类的,不受其它非同类兄弟元素的干扰。
再根据提示,即可得到我们想要的选择器了。
#非同类兄弟的”干扰“: ul>li:nth-child(num) 只查找ul下指定li的第num个子元素。
伪元素选择器: ::after 在后面添加一个元素,::before在最前, 元素内容是content:"[内容]" 。注意它们生成的是不在DOM中的。
#作为辅助:可以将自身的宽度(高度)设置为100%,且为display:inline-block;,即可为其它display:inline-block;的兄弟元素进行水平或垂直居中。
#操作伪元素的方法:通过为伪元素的父元素增删class,且这个class运用到伪元素的添加中,当父元素的class被删除时,该伪元素会消失。重新添加会重新添加。
3、css声明的优先级
[!important]>id(0,1,0,0)>class、属性选择器([...])、或伪类选择器(:nth..),加(0,0,1,0)>标签名或伪元素为(0,0,0,1)>通配符的选择器(0,0,0,0)>继承的样式(null)
#优先级可累加,如果优先级相同,后面覆盖前面。
4、自定义字体与Font Awesome矢量字体图标的使用
1)、自定义字体的设置
设置:
@font-face {
font-family: a6; /自定义字体名/
src: url("font/FZJZJW.TTF"); /字体文件/
}
使用:font-family: a6;
2)、矢量图标
Font Awesome
获取:打开Font Awesome官网,下载,保留目录下的fonts与css两个文件夹即可。
使用示例: <link href="css/font-awesome.css" rel="stylesheet"> 用<i class="fa fa-database" ></i>标签使用
阿里图标库:
获取:打开官网https://www.iconfont.cn/ 将想要的图标添加到购物车。打开购物车,“下载代码”。打开导入后缀为:eot、svg、ttf、^woff
使用:在页面中,style添加中添加@font-face {...} 这里需要更改引入路径 与 .iconfont {} 这里设置准备工作的代码,比如在项目中使用的类名。
在body中,在一个添加中,如i,给其添加类型iconfont ,并且标签内,写入图标代码,比如"",当然你也可以在样式中进行设置该标签的伪元素进行添加,只不过content是"\e78c"
5、新的UI方案
文字:
1)text-shadow:5px 5px 5px gray; //x阴影 ,y阴影,模糊,阴影颜色 #可叠加
2)rgba比rgb多了一个颜色透明。 (+)透明 opacity: 0.4;
3)元素模糊:filter: blur(5px);
4)文字描边:-weikit-text-stroke:pink 4px; //weikit(谷歌或苹果浏览器)中才有) #文字方向:略
5)溢出用省略号代替:
white-space: nowrap;//不换行1
overflow: hidden;//溢出隐藏2
text-overflow: ellipsis;//文字溢出用省略号代替3
盒模型:
1)大小可调整的元素:
resize: both; (&&) overflow: auto; /*两个属性配合使用*/
2)背景:
background: pink url("img/mei.jpg") <position属性值> / <图片size值> <是否平铺或平铺的方式> ;
# background-origin 属性指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。
# background-clip 属性指定了背景从哪开始剪切,从不剪切部分开始绘制,border-box (剪切掉边框外的)padding-box (剪切掉内边框外的) content-box(剪切掉内容外的) ,text (文字外的剪切掉)
6、PC与移动端
移动端: <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
7、开发中常用的一些代码:
添加overflow: auto;后为了美观去除滚动条(保留了滚动功能)
<元素select>::-webkit-scrollbar {
display: none;
}
让元素中的文字不可选择(为元素添加如下css,即可):
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
输入得到焦点后出现的黑色框的去除
outline:none;
小三角的实现
width: 0px;
height: 0px;
border-top: 45px solid rgba(0,0,0,0);
border-right: 45px solid red;
border-bottom: 45px solid rgba(0,0,0,0);
border-left: 45px solid rgba(0,0,0,0);
8、HTML5表单新增属性
1)、name-value下input标签新增了type=number date email tel url color比如想自定义正则判断可以用pattern属性它适用于的类型是:text、search、url、tel、email和password的<input/>标记。
2)、输入法内容提示属性:placeholder="123456@126.com"属性。快捷输入下拉选择属性datalist id="urllist" option
9、HTML5新增标签
1)、语义化标签
header标签表示页面的头部。且head标签不能被放在footer、address或另一个header标签中。
nav代表的,比如导航栏,菜单栏,可包含在header标签中。
article 代表文章
main标签代表主体部分,一个页面只有一个main标签。
aside标签是main中的侧边栏标签
section标签是侧边栏中的模块,自上而下。
footer标签:用于页脚
....
(HTML语意化标签除了article(文章)、aside(附属信息)、section(节))
2)新增表单属性
input提交按钮可写: <button type="submit">提交</button>
新增input属性: 提示信息(placeholder), autofocus(聚集),pattern(自定义正则,直接书写正则,提交时会进行验证),required(必填),multiple(可多选),maxlength(最大可输入字符数)
新增input子属性type值: color,number,email,time,(date,time,datetime-local)
3)、普通新增标签
展开操作
<details>
<summary>标题</summary>
内容
</details>
进度条:<progress value="80" main="0" max="100" ></progress>
度量: <meter value="40" min="0" max="100" low="60" high="80" title="当前分数:40"></meter>
黄色标记:<mark>种子</mark>
引用: <cite>——明晓溪《泡沫之夏》</cite> :
时间(无效果,但便于搜索引擎搜索):<time datetime="2015—10—01">十一</time>
10、HTML5其它新增点
网络状态监测
//查看是否联网
if (window.navigator.onLine){
alert("已联网");
}else {
alert("已离线");
}
JSON与本地存储JSON
书写格式:
复杂类型:数组或对象
基本数据类型:字符串(统一使用双引号)、数值、布尔值 、null
键名必须使用双引号括起来。
示例:
{
"id":89899,
"data":[
{"小儿子":"绵花"},
{"小女儿":"花花"},
]
}
创建:var json={
"user":{
"username":"庄杰",
"password":"yfdsou"
},
"age":"男"
};
存储:window.localStorage.setItem("name",JSON.stringify(uu));//将JSON转换为字符串进行存储,直接存储不可用。
读取:window.localStorage.getItem("name");
解析:JSON.parse(...);//解析为JSON对象
音视频
<audio volume="0.8" src="img/66.m4a" controls autoplay >
<source src="url"></source>
</audio>
利用js动态创建audio对象。var audio=new Audio("音频文件/歌曲.mp3");
方法:
自动播放:play() /pause() 暂停 / currentTime获取当前时间+=可设置 / duration 歌曲总时长/volume+= 对音量进行控制
属性:autoplay:自动播放
loop:是否循环播放
muted:是否静音
volume:音量
paused:是否停止播放
监听:ended、play、pausse、
//示例:
oMedia.addEventListener("play",function(){
//在这里写代码
});
自定义字体的设置
设置:
@font-face {
font-family: a6;
src: url("font/FZJZJW.TTF");
}
使用:font-family: a6;
矢量图标
导入文件及引用文件
<link href="css/font-awesome.css" rel="stylesheet"><span>
用<i class="fa fa-database" ></i><span>标签使用
11、Web Storage本地与session存储(cookie请到Ajax查看)
添加:
window.localStorage.<name>=<value> #或用方法添加.setItem("name","value");
window.sessionStorage.<name>=<value> #或用方法添加.setItem("name","value");
删除:localStorage 或sessionStorage 都用 removeItem("zjazn")方法删除
获取:localStorage或 sessionStorage 都可以点键名获取对应的值,或用getItem方法获取.
应用:获取文本框对象,绑定onkeyup事件,得到焦点后并按下按键后,触发获取文本框中的内容,并添加添加或更新到存储中,如果里面有key值,将key还原到文本框中显示。
12、离线缓存
在html标签中添加属性,比如:<html manifest="demo.appcache" >
新建一个文件:demo.appcache
<html manifest="demo.appcache">
CACHE MANIFEST//必须以这个开头
version 1.0 //最好定义版本,更新的时候只需修改版本号
CACHE:
m.png
test.js
test.css
NETWORK:
*
FALLBACK:
online.html offline.html
且需要修改:且在服务器端将.appcache文件的mime类型配置成text/cache-manifest
实例:PHPstudy->Apache-->conf-->mime.types
在mime.types文件中最后面添加:text/cache-manifest
n-2、百度API
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%;}
p{margin-left:5px; font-size:14px;}
button {
position: fixed;
top: 10px;
left: 10px;
}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=wEvXfD0TnUyg1bHTLQDjqAMvxvqFN6HV"></script>
<title>添加定位相关控件</title>
</head>
<body>
<div id="allmap"></div>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
//起点标记
var StartPo;//使用是给导航模块使用,作为起点
var Startpoint=new BMap.Point(116.404,39.925);
var startBao= new BMap.Marker(Startpoint);
//终点标记信息
var EndPoint;
var EndBao;
//显示的方式
map.centerAndZoom(Startpoint, 16);
map.enableScrollWheelZoom(true);
//调用生成点标记
addPointFun(startBao);
// 添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true
});
map.addControl(navigationControl);
// 添加定位控件
var geolocationControl = new BMap.GeolocationControl();
//定位
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
//对起点进行初始化
StartPo=r.point.lng+','+r.point.lat;
Startpoint=new BMap.Point(r.point.lng,r.point.lat);
startBao=new BMap.Marker(Startpoint);
// 在地图上添加点标记
addPointFun(startBao);
} else {
alert("定位失败!");
}
});
var noSetPoint=false;//关键变量,保证标记不进行穿透
//在地图上点击得到的位置
map.addEventListener('click', function (e) {
if(! noSetPoint){
map.clearOverlays();
endPoint=e.point.lng , e.point.lat;
marker= new BMap.Marker(new BMap.Point(e.point.lng , e.point.lat), {//添加可移动标记
enableDragging: true
});
marker= new BMap.Marker(new BMap.Point(e.point.lng , e.point.lat), {//添加可移动标记
enableDragging: true
});
EndPoint=new BMap.Point(e.point.lng , e.point.lat);
EndBao= new BMap.Marker(EndPoint);
addPointFun(marker);
}
noSetPoint=false;
});
function addPointFun(marker,isCleart){//为指定的点添加可触发函数并添加到地图上
marker.addEventListener('click', function () {
noSetPoint=true;
console.log("开始规划路线");
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(Startpoint, EndPoint);
});
if(! isCleart){
map.clearOverlays();
}
map.addOverlay(marker);
}
map.addControl(geolocationControl);
</script>
</body>
</html>
n-1、浏览器的私有前缀:和浏览器有它们的私有前缀,火狐-moz- 、 -o-欧朋、-webkit-谷歌和safari支持、-ms-IE、+标准. n、h5的一些新的属性 (1)box-sizing:以怎样的形式设置width与height border-box:当定义width和height时,border和padding的参数值被包含在width和height之内。 ## content-box:浏览器对盒模型的解释遵从W3C标准,当定义width和height时,它的参数值不包括border和padding。 (2)text-overflow属性的常用取值有两个:// 与overflow相似,它是对容器内的文字进行修剪。并以滚动条的形式滑动显示。 clip:修剪溢出文本,不显示省略标记“…”。 ellipsis:用省略标记“…”标示被修剪文本,省略标记插入的位置是最后一个字符。 (3)透明属性 opacity:属性值是[0,1],分别代表不同程度的透明。## 也可用rgba p{} (4) 文件的读取 读取对象:input中type为file的对象 读取方式: input文件选中的事件:onchange 获取文件选对象:this.files[0];//this是选中事件调用的函数。 文件读取对象:var reader=new FileReader(); 读取器读取文件:readAsText(file); 文件器读取完成事件:onload (5)新的表单属性(input) date: 时间选择器 color:取色器 number:只输数字 autofocus:自动聚集 <input type="file" name="fileText" multiple /> 文件且多选 <form> 提交后进行正则验证 <input pattern="^a[\w]{3,}b$" /> <input type="submit" /> </form> n+1、圆角边框:border-radius:px px px px\px px px px; 如果角是一个1/4的半圆,那么只需用一个参数(第二个参数默认相同),如果是角是一个1/4椭圆那么就要启用第二个参数。 我们知道圆与椭圆区别是水平与垂直半径是否相同。而第一个参数的4个值就是四角的水平半径,而第二个是四角的垂直半径。 n+2、阴影:用盒子的阴影来说明,box-shadow:水平阴影,垂直阴影,阴影模糊, [阴影扩散半径(一般水平垂直阴影设置要为0)],阴影颜色,[内阴影(默认外阴影)]。 而文字阴影一样只是属性名不同,是text-shadow; n+3、渐变: 线性渐变:background-image: linear-gradient(deg [|| "to top right"], orange,red );//颜色后面加百分比可调整渐变大小orange 40%,red 60%,那么40%- 60%是渐变范围而<40是orange钯,>60%是red色。 #重复纯属渐变:background-image: repeating-linear-gradient(to left bottom,orange 10%,red 20%);与纯属渐变不同的是,不渐变的部分转为了重复渐变。 径向渐变:background-image: radial-gradient([最近、最远/边、角] circle at 20% 20%,orange,red);//第一个参数包含多个,其中的circle代表形状(默认是椭圆),而"at x y"是圆点的位置(以左上角作为参考点)。 #重复径向渐变:可推,略。 ##我们可以将渐变又分为: 连续性渐变:中间无没有渐变为0的渐变。 停顿式渐变:中间有渐变为0的渐变 background: linear-gradient(90deg,red 36% ,orange 36%,orange 66% ,green 66%,green 96%); n+4、transform属性 transform2D(想象:在桌面中进行以下操作) 2D移动、旋转缩放与下面3d的代码相似,用的时候可以用3D,不用景深就是2D,代码区别是不用写3d或X/Y.Z。 #变形:transform: skew(60deg,20deg); 水平轴 顺时针旋转了20度,而垂直轴逆时针旋转了60度(水平与垂直的正负不同) #圆心:transform-origin: center 200px 100px;“0,0默认是元素的左上角为圆心” transform3D # transform: perspective(200px); //称为景深 transform: perspective(200px) translate3d(0px,0px,20px); //移动 transform: perspective(200px) scale3d(0.5,0.5,0.4); //缩放 transform: perspective(200px) rotate3d(30deg); //旋转 # 让子元素保持3D效果:transform-style:preserve-3d; # 隐藏背面 :backface-visibility: hidden; n+5、过渡 transition: <过渡属性,默认是all 全部> <过渡时间xs> <延迟时间xs> <速度类型>; #注意,如果定义在元素的hover中,只会移入时有,移出是没有过渡的,如果想都有过渡就要将过渡放到元素样式中了 #时速变化的模式:linear默认匀速, ease 慢步骤开始与结束\ease-in 慢步骤开始\ease-out慢步骤结束 n+6、动画 定义动画: @keyframes <动画名> { 时间1 { } 时间1 { } ... } 解说:时间可以是百分值,也可以旺特定的form{} to{},它们也代表时间,form是0%时间,to是100%时间。 使用动画: animation: <动画名> <100%的时间> <速度类型,请参数上面> <循环次数,infinite代表无限循环>;
#animation-play-state: paused; //暂停动画
#animation-fill-mode: forwards; //动画执行完不恢复
n+7、弹性盒子
display: flex;//设置为弹性盒子
flex-flow: row-reverse wrap;//前面子元素位置颠倒,是否换行
align-items:center;//垂直对齐
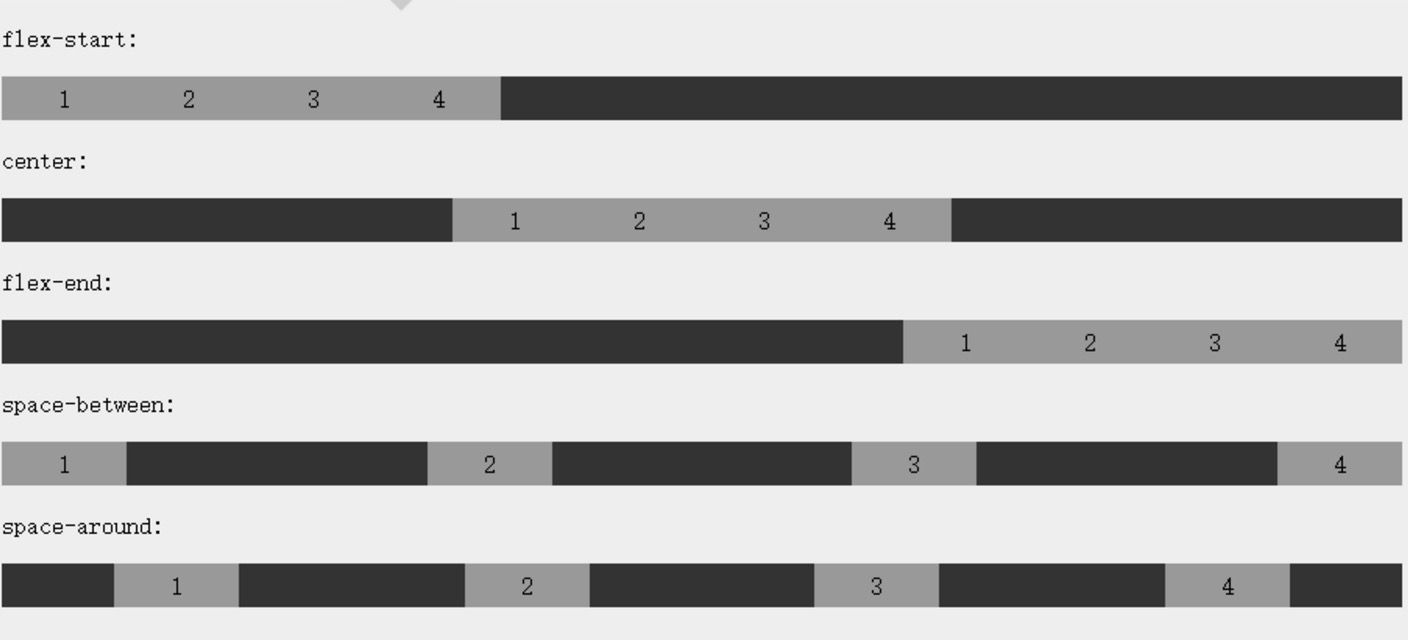
justify-content:space-between;//start end center space-between//内容调整
n+8:案例 i、时钟安案解析: “画表”: 1)、如何画刻度与时针, 画该度: var ulNode=document.querySelector("#wrap>ul");//表容器
var styleNode=document.createElement("style");//刻度样式
css3 var liHtml=""; //刻度容器
var cssText=""; //和刻度样式容器
for(var i=0;i<60;i++){ liHtml+="<li></li>";//循环生成刻度 cssText+="ul>li:nth-child("+(i+1)+"){transform:rotate("+(i*6)+"deg);}";//生成对应的样式 } ulNode.innerHTML=liHtml; //将刻度写入表容器中 styleNode.innerHTML=cssText;//将样式生成到我们创建的style标签中 document.head.appendChild(styleNode);//将我们创建的style标签追加到head标签下。 画时针: 分别创建四个div(一个是中心圆盘),写好对应的基本样式,然后用position定位到表的相应位置,注意平分宽度。且再加入transform-origin:center bottom;确定好元素旋转的中心点。 比如:表大小width:200px;height:200px;且时针大小width=4px;height:40px;定位是left:98px;botton:1s00px; 2)、时针旋转逻辑 var hour=document.getElementsByClassName("hour")[0]; var min=document.getElementsByClassName("min")[0]; var sec=document.getElementsByClassName("sec")[0]; mouse();//初始时就开始调用 setInterval(mouse,1000);//定时更新 function mouse(){//更新 var date=new Date(); console.log(hour+"="+min+"="+sec); var h=date.getHours(); var m=date.getMinutes(); var s=date.getSeconds(); sec.style.transform="rotate("+(6*s)+"deg)"; min.style.transform="rotate("+(6*m+s/60)+"deg)"; hour.style.transform="rotate("+(30*h+m/60)+"deg)"; } i+1、光班动画 思路:第一步布局来页面,主要用到了h1属性display: display: inline-block; 宽度由文字大小撑开。且文字颜色用rgba设置为颜色有透明。 第二步: 设置文字背景光斑,采用连续性渐变,background: linear-gradient(120deg,rgba(255,255,255,0) 200px,rgba(255,255,255,1) 300px,rgba(255,255,255,0) 400px) ; 且设置文字外背景被剪切 -webkit-background-clip: text; 第三步:设置hover,设置好相对定位,在h1设置background-position: 500px 0; i+2、扇形导航 思路:布局: <div id="wrap"> <div class="inner"> <img src="img/fengche.png" width="49px" height="49px"/> <img src="img/fengche.png" width="49px" height="49px"/> <img src="img/fengche.png" width="49px" height="49px"/> <img src="img/fengche.png" width="49px" height="49px"/> <img src="img/fengche.png" width="49px" height="49px"/> </div> <div class="home"> </div> </div> ================================================= *{ padding: 0; margin: 0; } #wrap { position: fixed; right: 10px; bottom:10px; } #wrap .inner { width: 100%; height: 100%; } .inner img { position: absolute; right: 0px; bottom:0px; z-index: 100; } .home { width: 49px; height: 49px; position: absolute; right: 0px; bottom:0px; z-index: 1000; background: url("img/风扇.png") ; background-size: 49px 49px; transition: 2s; } ======================================== $(function (){ var n6=true; $(".home").click(function (){ console.log(n6); if(n6){ $(this).css({ transform:"rotate(-360deg)" }); n6=false; var f=$(".inner>img"),v=1; $.each(f,function (index,value){ f.eq(index).css({ transition: (v++)*0.4+"s", bottom:(Math.cos((v-2)*22.5*Math.PI/180)*120)+"px", right:(Math.sin((v-2)*22.5*Math.PI/180)*120)+"px", }); }); }else { var f=$(".inner>img"),v=1; $(this).css({ transform:"rotate(0deg)" }); n6=true; $.each(f,function (index,value){ f.eq(index).css({ transition: (v++)*0.4+"s", bottom:"0px", right:"0px", }); }); } }); }); i+3、立方体 1、立方体的代码分析 第一步:一般有这样的结构: <div class="box"> 立方体容器 <div class="d3d">立方体 <div class="w_up">上</div> <div class="w_down">下</div> <div class="w_left">左</div> <div class="w_right">右</div> <div class="w_forward">前</div> <div class="w_back">后</div> </div> </div> 第一步:css与注意点 .d3d { position: relative; width:100px; /*1、宽度必须是正宽高,立体体的旋转就是它,它本体是内嵌在中心的一面*/ height: 100px; transform-style: preserve-3d;/*2、表示所有子元素在3D空间中呈现。没有它就没有立方体*/ margin: 100px auto;/* 本体的位置 */ border: 1px solid red;/* 可不要,它是旋转的本体,需要它作为旋转的参考 */ transition: transform 3s; } /*6面定位在同一位置*/ d3d>div { width: 100px;/*面的大小*/ height: 100px; position: absolute;/*定位*/ left: 0; top: 0; } /*6转变为立方*/ d3d>.w_left { transform: translateX(-50px) rotateY(-90deg); } .d3d>.w_right { transform: translateX(50px) rotateY(90deg); } .d3d>.w_up { transform: translateY(-50px) rotateX(90deg); } .d3d>.w_down { transform: translateY(50px) rotateX(-90deg); } .d3d>.w_forward { transform: translateZ(50px); } .d3d>.w_back { transform: translateZ(-50px) rotateY(180deg); } i+4、正多棱柱 分析:本函数核心点是如何通过旋转将重叠的面变成其它面,旋转的点是: "transform-origin":"center center -"+Math.tan((180-360/n)/2*Math.PI/180)*$("#box").width()/2 +"px" 旋转角度计算原理是:(360/n)*0、*1、*2.... //用到jquery,需导入 function Lengs(n,$boxSelect,color,opacity_val){ //棱边数,谁要变3d棱形,面的颜色,面透明值 var boxhtml=""; var boxStyle=""; for (var i=0;i<n;i++){ boxhtml+="<div></div>"; boxStyle+=$boxSelect+">div:nth-child("+(i+1)+"){transform: rotateY("+(360/n*(i+1))+"deg);}"; } $($boxSelect).append(boxhtml); $("<style>"+boxStyle+"</style>").appendTo($("head")); $($boxSelect+">div").css({ "transform-origin":"center center -"+Math.tan((180-360/n)/2*Math.PI/180)*$($boxSelect).width()/2 +"px", position: "absolute", top: "0px", left: "0px", width: $($boxSelect).width(), height: $($boxSelect).height(), background: color, opacity:opacity_val }).parent().css({ "transform-origin":"center center -"+Math.tan((180-360/n)/2*Math.PI/180)*$($boxSelect).width()/2 +"px", "transform-style": "preserve-3d", "position": ($($boxSelect).css("position")=="static" ||$($boxSelect).css("position")=="relative")? "relative" : "absolute" }); }
拖拽
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
window.onload=function<span>(){
/* var source=document.getElementById("bei"); /
/ source.ondragstart=function(){
source.style.background="blue";
}
source.ondrag=function(){
source.innerHTML="被拖拽中...";
}
source.ondragend=function(){
source.style.background="red";
source.innerHTML="";
}
target.ondragenter=function(){
target.style.background="red";
} */
var target=document.getElementById("box");
//目标元素绑定的事件
target.addEventListener("dragenter",tuos,false);
target.addEventListener("dragover",tuos,false);
target.addEventListener("dragleave",tuos,false);
target.addEventListener("drop",tuos,false);
var SourceArr=<span>[];
var SourceDataArr=<span>[];
function<span> tuos (e){
e.preventDefault();
switch<span>(e.type){
case "dragenter"<span>:
this.innerHTML="请将文件拖入此区域"<span>;
break<span>;
case "dragover"<span>:
this.innerHTML="请松开鼠标"<span>;
break<span>;
case "dragleave"<span>:
this.innerHTML="请将文件移到此区域"<span>;
break<span>;
case "drop"<span>:
var aFiles=<span>e.dataTransfer.files;
for(var i=0,aFile;aFile=aFiles[i++<span>];){
var fileReader=new<span> FileReader();
fileReader.readAsDataURL(aFile);
fileReader.addEventListener("load",function<span>(){
SourceArr[SourceArr.length]=this<span>;
})
SourceDataArr[SourceDataArr.length]=<span>aFile;
$("#sources").prepend("<p>"+aFile.name+"<span>"+Math.round((aFile.size/1024),2)+"KB<span></p>"<span>);
}
this.innerHTML="请继续上传"<span>;
console.log(SourceArr);
break;
}
}
$("#sources").on("mouseenter","p"<span>,function(){
var index=$(this).index()+1;
var SouceIndex=SourceArr.length-index;
if(/^image/.test(SourceDataArr[SouceIndex].type)){
if(! $(this).find("img"<span>)[0]){
$(this).prepend("<img src='"+SourceArr[SourceArr.length-index].result+"'>").find("img"<span>).css({
width:"100px"<span>,
marginLeft:"-106px"<span>,
float:"left"<span>
});
}else{
$(this).find("img").css("display","block"<span>);
}
}
}).on("mouseleave","p"<span>,function(){
$(this).find("img"<span>).css({
"display":"none"<span>
});
});
}
</script>
<style type="text/css">
*<span>{
margin: 0<span>;
padding: 0<span>;
}
#main{
width: 600px;
margin: 0px auto;
}
#box {
width: 100%<span>;
height: 100px;
background-<span>color: gainsboro;
box-shadow: 5px 5px 10px #000000<span>;
margin: 20px auto;
text-<span>align: center;
line-<span>height: 100px;
color: black;
font-<span>size: 13px;
}
#sources {
width: 100%<span>;
height: 500px;
clear: both;
display:block;
border: 1px solid green;
margin-<span>bottom: 50px;
}
#sources p {
width: 100%<span>;
line-<span>height: 30px;
height: 30px;
padding:0px 5px ;
font-<span>size: 15px;
color: #008000<span>;
border-<span>bottom:1px solid green ;
box-sizing: border-<span>box;
cursor: pointer;
}
#sources p><span>span {
display: block;
height: 100%<span>;
float<span>: right;
margin-<span>right: 10px;
}
#main><span>button {
display: block;
float<span>: right;
margin-<span>bottom: 5px;
background-<span>color: green;
border: none;
color: aliceblue;
width: 90px;
height: 30px;
}
#imgbox {
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="main">
<div id="box" ><span>
请将文件移到此区域
</div>
<button type="submit">开始上传</button>
<div id="sources">
</div>
</div>
</body>
</html>

