js设置页面快捷键
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>禁用浏览器CTRL+S默认事件</title>
</head>
<body>
<script>
// 监听键盘按下事件
document.onkeydown = function(event) {
// 判断 Ctrl+S
if(event.ctrlKey == true && event.keyCode == 83) {
console.log('Ctrl + s');
// 或者 return false;
event.preventDefault();//取消默认行为
}
}
</script>
</body>
</html>

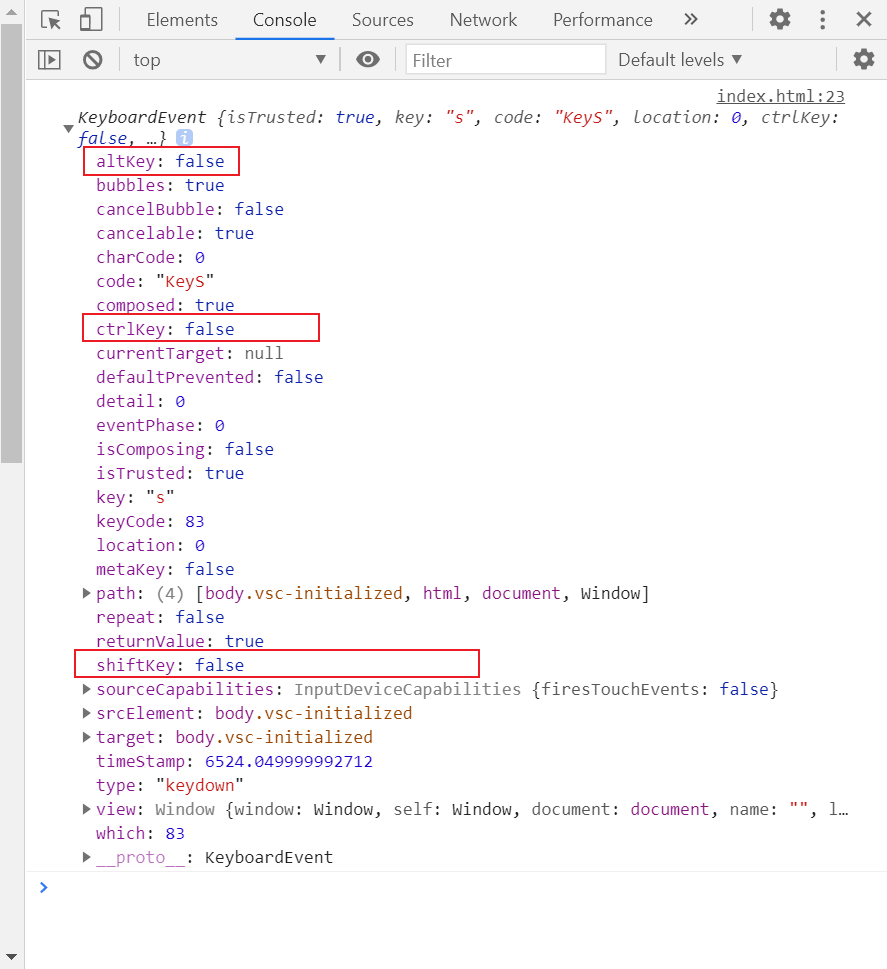
解析说明:在键盘点击事件信息中,输出event可以看出,有上面这三个属性值,据观察,当我们按下(不松开)这些属性再按其它比如字母属性时,字母的event信息中,前一次按下的ctrl或shift或alt对应的key为true。
感谢:https://neusncp.com/user/blog?id=274


