css 样式 block元素的水平垂直居中
第一种元素居中方式:
给相对居中的父元素添加position:relative;相对定位(默认)。父级都没有默认body进行定位 。
要定位的元素:
/*设置*/
position: absolute;
left: 50%;
top: 50%;
/*补差*/
margin-top: - <boxHeight/2> px;
margin-left: - <boxWidth/2> px;
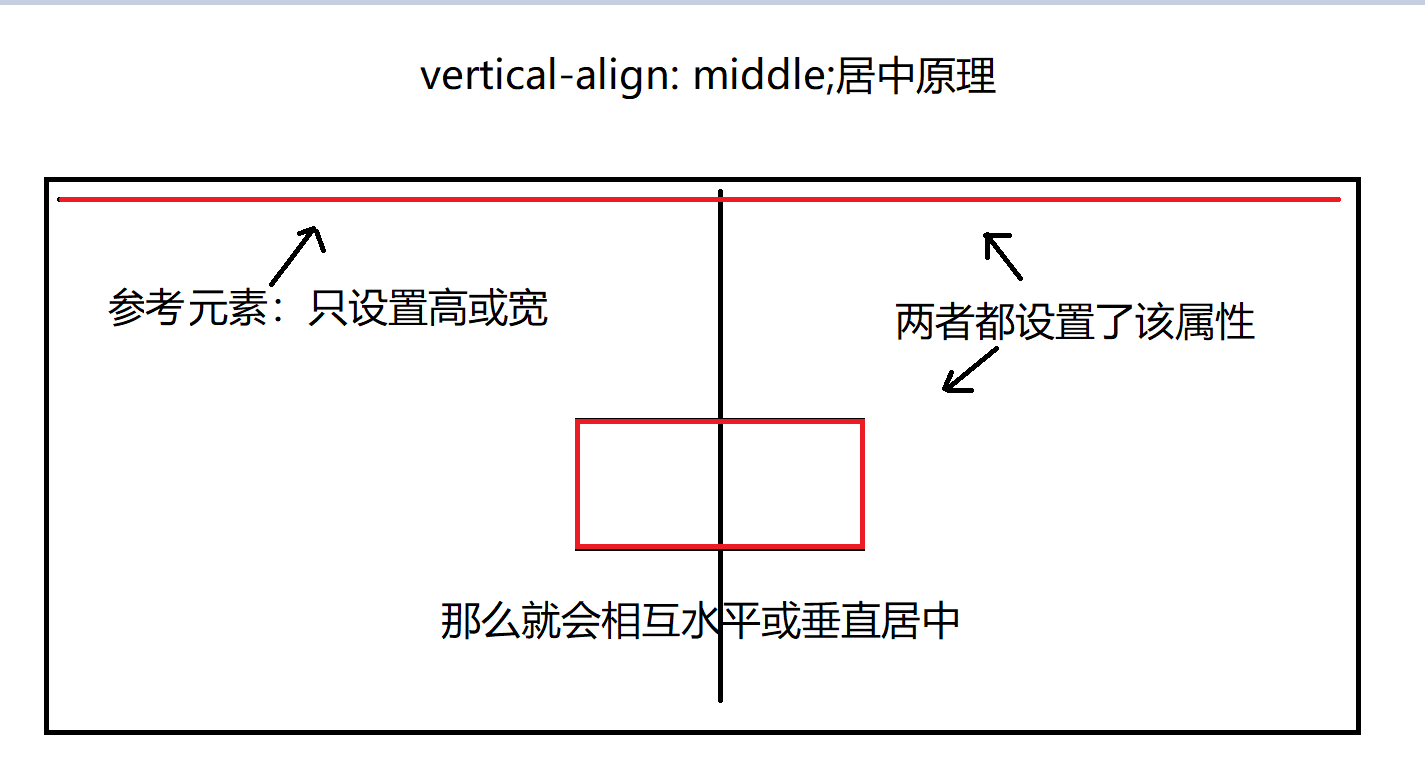
第二种:通过 vertical-align: middle;属性实现水平或垂直居中。

1)、给父元素绑定一个伪元素(参考元素)css:
body::after {
content: "";
display: inline-block; /*设置为inline-block是因为想让该元素的大小由其内部撑开且能设置它的宽高,这样我们就能意义上的"参考线"了*/
height: 100% /*水平:width:100%;*/
vertical-align: middle;
}
2)、要水平或垂直居中的元素:
display: inline-block;/*保持相同,即只能运用于可inline-block的元素*/
width: 100px;
height: 100px;
vertical-align: middle;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)