HBuilderX 用夜神模拟器运行vue项目
一、新建HBX app项目
1、用HBX新建项目

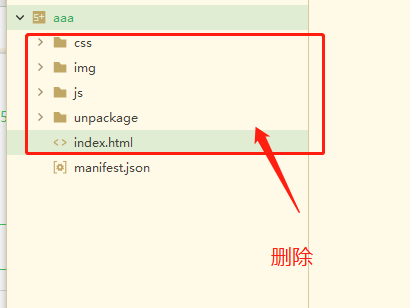
2、 删除项目中的文件夹

3、 把vue 项目打包
npm run build
打包后把dist 文件夹下的文件考到HBX app项目里

这样,项目就做好了。
二、配置
1、夜神模拟器
1.打开手机的“设置”,进入到“设置”页面;
2.滑到“设置”页面的最下端;
3.找到“关于平板电脑”,进入到“关于平板电脑”页面;
4.找到“版本号”,连续点击。
5.会弹出一段文字提醒,直到提醒次数为0后。结束点击。
6.返回“设置”界面,开发者选项就出来了。
7,勾选USB调试
由于HBuilder的自动扫描机制无法直接连上夜神模拟器,需要通过cmd命令窗口手动处理,才能将两者建立连接。
打开HBuilder和夜神模拟器
打开cmd命令符,进入夜神模拟器的安装目录
执行以下命令 :
nox_adb connect 127.0.0.1:62001
nox_adb devices

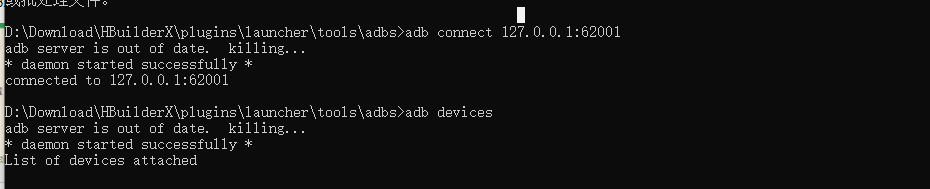
然后cd进入HBuilder的tools目录
执行以下命令
adb connect 127.0.0.1:62001
adb devices
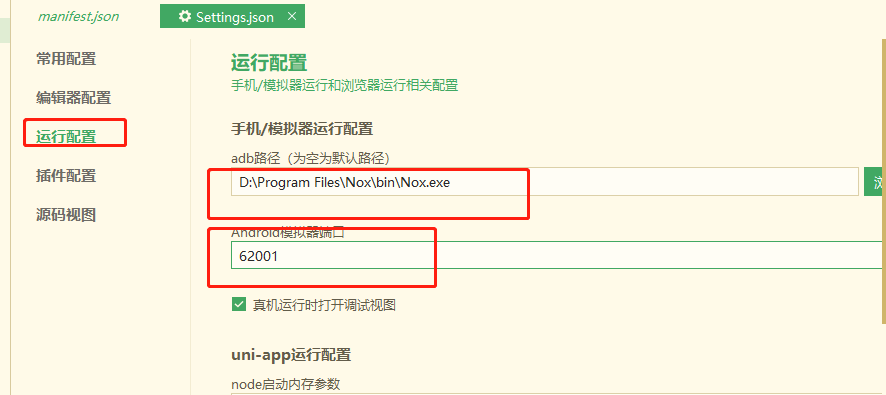
HBX 设置(我截图的地址有点问题,要填adb的地址!!!!)

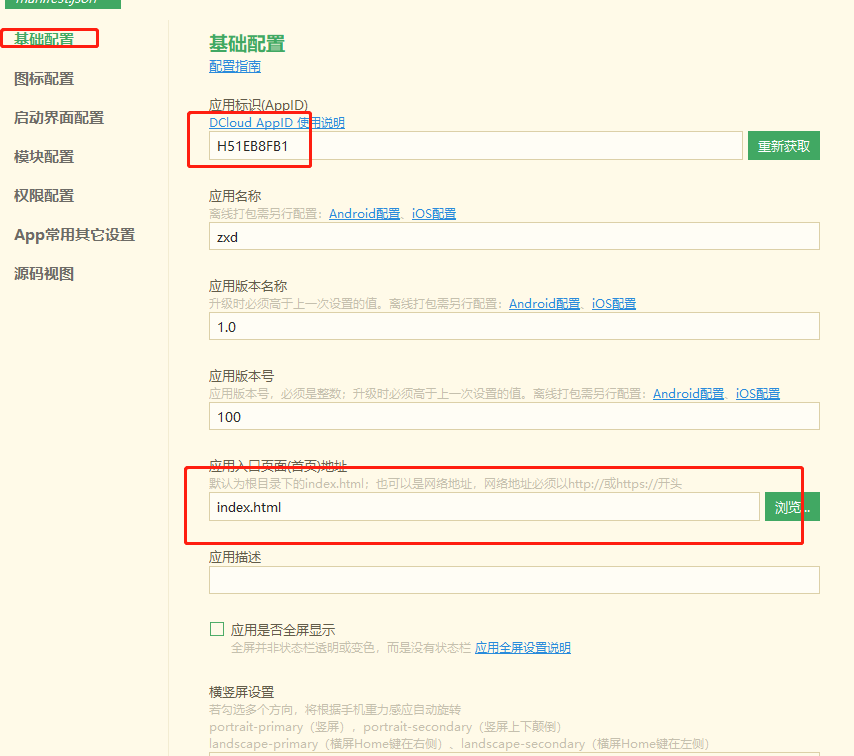
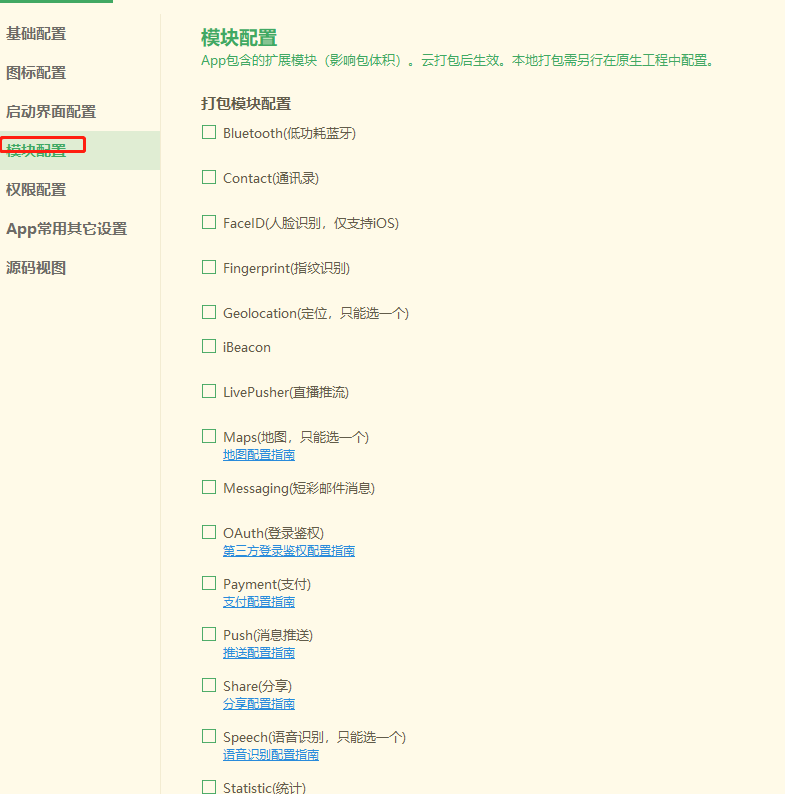
HBX 的manifest.json配置文件


等等



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构