VUE篇 3、this指向问题、双向数据绑定 、局部/全局组件、父子传值 、兄弟传值(平行组件传值)
嗯,this 指向问题:
1、es5的普通函数,this指向调用者,比如Vue实例方法(在methods中声明了一个方法),是由vue实例VM调用的,所以this指向vm.,
2、箭头函数的this指向调用者所在的上下文,也就是vm实例所在的上下文(定义vm的父类),就是window啦!
https://cn.vuejs.org/v2/guide/forms.html 双向数据绑定官网解释
1声明let App
有返回值数据
2template 模板
、Vue中的component挂载
3使用 vue中的 template 写上App标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> 123 、、 </div> <script src="./vue.js"></script> <script> // 声子 let App = { data(){ return{ text:'我是日天啊!'}} , template:` <div id="a"> <h2>{{text}}</h2> </div> ` } new Vue({ el:'#app', data(){ return {msg:2123} }, // 用子!//template>el template: ` <div class="app"> <App></App> </div> `, //挂子 如果key===value 就只要写一个就行 components:{ App } }) </script> </body> </html>
第二种使用方法,不用Vue种的模板 直接在在网页标签中加上App></App>标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <App></App> </div> <script src="./vue.js"></script> <script> // 声子 let App = { data(){ return{ text:'我是日天啊!'}} , template:` <div id="a"> <h2>{{text}}</h2> </div> ` } new Vue({ el:'#app', data(){ return {msg:2123} }, // 用子!//template>el // template: ` // <div class="app"> // <App></App> // </div> // `, //挂子 如果key===value 就只要写一个就行 components:{ App } }) </script> </body> </html>
全局组件

// 第一个参数是组件的名字,第二个参数options参数 它是全局 Vue.component('Vbtn',{ data(){ return{ } }, template:` <button>按钮</button>` }) //然后在引用他的地方 挂载 components:{ Vheader }
假如模板有一个button 按钮 按钮的上的文字已经写死了,我们想通过引用模板,也想替换文字,该如何是好?
VUE提供内置方法,slot标签 在需要替换文字的地方顶上<slot></slot>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <App></App> </div> <script src="./vue.js"></script> <script> // 第一个参数是组件的名字,第二个参数options参数 它是全局 Vue.component('Vbtn',{ data(){ return{ } }, template:` <button><slot></slot></button>` }) let Vheader = { data(){ return {} }, template: ` <div> <h2>日天</h2> <h2>日地</h2> <vbtn>xx</vbtn> </div> ` , components: { } } // 声子 let App = { data(){ return{ text:'我是日天啊!'}} , template:` <div id="a"> <h2>{{text}}</h2> <Vheader></Vheader> <br> <vbtn>哈哈</vbtn> </div> `, components:{ Vheader } } new Vue({ el:'#app', data(){ return {msg:2123} }, // 用子!//template>el // template: ` // <div class="app"> // <App></App> // </div> // `, //挂子 如果key===value 就只要写一个就行 components:{ App, } }) </script> </body> </html>
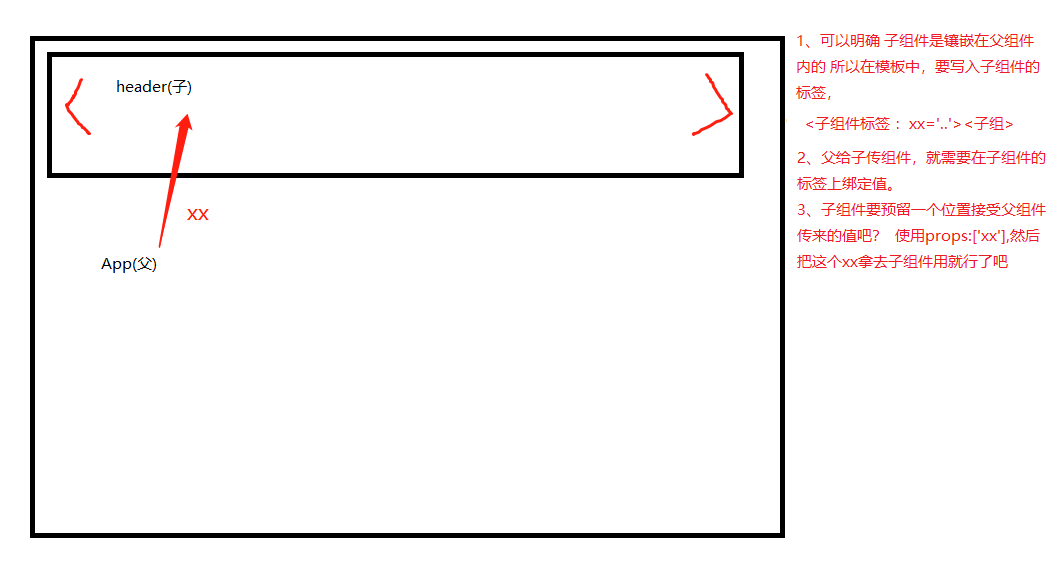
父子组件传值
1、父给子传值
1).在子组件中 使用proprs声明 可以直接在子组件中任意使用
2).父组件 要自定义的属性


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <App></App> </div> <script src="./vue.js"></script> <script> // 第一个参数是组件的名字,第二个参数options参数 它是全局 Vue.component('Vbtn',{ data(){ return{ } }, template:` <button><slot></slot></button>` }) let Vheader = { data(){ return {} }, props:['msg'], template: ` <div> <h2>日天</h2> <h2>日地</h2> <vbtn>xx</vbtn> <h2>{{msg}}</h2> </div> ` , components: { } } // 声子 let App = { data(){ return{ text:'我是日天啊!'}} , template:` <div id="a"> <h2>{{text}}</h2> <Vheader :msg = 'text'></Vheader> <br> <vbtn>哈哈</vbtn> </div> `, components:{ Vheader } } new Vue({ el:'#app', data(){ return {msg:2123} }, // 用子!//template>el // template: ` // <div class="app"> // <App></App> // </div> // `, //挂子 如果key===value 就只要写一个就行 components:{ App, } }) </script> </body> </html>
想传多一点值到子组件怎么办? 可以以列表或者对象的形式传

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <App></App> </div> <script src="./vue.js"></script> <script> // 第一个参数是组件的名字,第二个参数options参数 它是全局 Vue.component('Vbtn',{ data(){ return{ } }, template:` <button><slot></slot></button>` }) let Vheader = { data(){ return {} }, props:['msg','post'], template: ` <div> <h2>日天</h2> <h2>日地</h2> <vbtn>xx</vbtn> <h2>{{msg}}</h2> <h3>{{post.title}}</h3> </div> ` , components: { } } // 声子 let App = { data(){ return{ text:'我是日天啊!', post:{ id:1, title:'我是你对象哦' } }} , template:` <div id="a"> <h2>{{text}}</h2> <Vheader :msg = 'text' :post = 'post'></Vheader> <br> <vbtn>哈哈</vbtn> </div> `, components:{ Vheader } } new Vue({ el:'#app', data(){ return {msg:2123} }, // 用子!//template>el // template: ` // <div class="app"> // <App></App> // </div> // `, //挂子 如果key===value 就只要写一个就行 components:{ App, } }) </script> </body> </html>
2、子给父传值
害,跟angular 一样要用发射 emit 发给父组件
从子组件开始吧,子组件要先在methods中定义事件
// this.$emit('事件名',要传的值);//发射值的 然后模板标签中定义该事件 @子组件事件="子组件事件"
父组件中 :在模板子组件的标签内 @子组件事件 = '父组件事件'>
然后在父组件的methos方法中定义父组件事件方法来接收子组件发来的值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <App></App> </div> <script src="./vue.js"></script> <script> // 第一个参数是组件的名字,第二个参数options参数 它是全局 Vue.component('Vbtn',{ data(){ return{ z:'www' } }, template:` <button @click="clickHandle"> {{z}}</button> ` , props:['id'], methods:{ clickHandle(){ this.id++; // this.$emit('事件名',要传的值); this.$emit('clickHandle',this.z); } } }) let Vheader = { data(){ return {} }, props:['msg','post' ], template: ` <div class="child"> <h1>我是header组件</h1> <h2>日天</h2> <h2>日地</h2> <vbtn>xx</vbtn> <h2>{{msg}}</h2> <h3>{{post.title}}</h3> <vbtn :id='post.id' @clickHandle="clickHandle"></vbtn> </div> ` ,methods:{ clickHandle(a){ alert(a); this.$emit('fatherHandler',a) } } , components: { } } // 声子 let App = { data(){ return{ text:'我是日天啊!', post:{ id:1, title:'我是你对象哦' } }} , template:` <div id="a"> 我是父组件的{{post.id}} <h2>{{text}}</h2> <Vheader :msg = 'text' :post = 'post' @fatherHandler = 'father_handler'></Vheader> <br> <vbtn>哈哈</vbtn> </div> `,methods:{ father_handler(val){ console.log(val); this.post.id = val; } }, components:{ Vheader } } new Vue({ el:'#app', data(){ return {msg:2123} }, // 用子!//template>el // template: ` // <div class="app"> // <App></App> // </div> // `, //挂子 如果key===value 就只要写一个就行 components:{ App, } }) </script> </body> </html>
3、平行组件传值
1\实例化一个bus
2\bus.$emit() bus.$on()
(这个方法好像可以通用!!!)
//A==>B B要声明事件 $on('事件的名字',function(val){}) A要触发事件 $emit('A组件中声明的事件名','值')
// 前提 这两个方法要绑定同一个实例化对象中

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <App></App> <!-- <App />--> </div> <script src="../vue.js"></script> <script> let bus= new Vue() //A==>B B要声明事件 $on('事件的名字',function(val){}) A要触发事件 $emit('A组件中声明的事件名','值') // 前提 这两个方法要绑定同一个实例化对象中 Vue.component('Test2',{ data(){ return{ text:'' } }, template:`<h2>{{text}}</h2>` ,created(){ bus.$on('testData',(val)=>{ alert(val); this.text = val; console.log(this,'11') }) }, methods:{ clickHandler() { bus.$emit('testData',this.msg) } } }) Vue.component('Test',{ data(){ return{ msg:'我是子组件数据' } }, template:` <button @click="clickHandler">传递</button>` , methods:{ clickHandler(){ bus.$emit('testData',this.msg) } } }) let Vheader ={ data() { return {}; }, methods:{ }, template:` <div class="header"> <Test /> <Test2 /> </div>` } let App = { data() { return {}; }, methods:{ }, template:` <div class="app"> <Vheader /> </div> `,components:{ Vheader } } new Vue({ el:'#app', data(){ return{ } }, components:{ App, } }) </script> </body> </html>


