day 48
1. os和sys都是干什么的?
os模块是跟操作系统相关
os.path.join("a", "b") 拼接地址
print(os.sep) # 获取当前操作系统的路径分隔符
os.path.exists("文件的路径") 判断文件是否存在
os.path.getsize("文件路径") 文件大小
os.mkdir("文件路径") 创建文件
ret = os.path.abspath(__file__) 获取文件的绝对路径
os.path.dirname(ret) 获取当前文件夹的绝对路径
sys是合Python解释器相关
sys.path 获取模块的路径集 返回一个路径列表
sys.modules # 获取Python解释器加载的所有模块
sys.argv # 获取脚本运行时的参数
sys.exit()
2. 你工作中都用过哪些内置模块?
time/re/json/hashlib/random/socket/
# collection/functools
3. 有没有用过functools模块?
import functools
from functools import partial, reduce, wraps
partial 偏函数, 制定一个默认参数,包装成另外一个函数
import functools print(int("100", base=2)) # 2进制->10进制 int2 = functools.partial(int, base=2) print(int2("100")) # 打印结果都是4

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> <style> .menu { width: 100px; border: 1px solid darkgrey; } .item-title { height: 30px; line-height: 30px; background-color: #449900; color: white; text-align: center; border-bottom: 1px dotted darkgrey; } .hide { display: none; } </style> </head> <body> <div class="menu"> <div class="item"> <div class="item-title">菜单一</div> <div class="item-body hide"> <div>内容1</div> <div>内容2</div> <div>内容3</div> </div> </div> <div class="item"> <div class="item-title">菜单二</div> <div class="item-body hide"> <div>内容1</div> <div>内容2</div> <div>内容3</div> </div> </div> <div class="item"> <div class="item-title">菜单三</div> <div class="item-body hide"> <div>内容1</div> <div>内容2</div> <div>内容3</div> </div> </div> </div> <script src="jquery-3.3.1.min.js"></script> <!--<script src="jquery-3.3.1.js"></script>--> <!--<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>--> <script> var $titleEles = $(".item-title"); for (var i=0;i<$titleEles.length;i++){ $titleEles[i].onclick=function () { console.log(this); // 把我自己的hide移除 //$(this).next().toggleClass("hide"); // 把其他的item-body标签 添加上hide //$(this).parent().siblings().find(".item-body").addClass("hide"); $(this).next().toggleClass("hide").parent().siblings().find(".item-body").addClass("hide"); } } // $(".item-title").click(function () { // $(this).next().toggleClass("hide").parent().siblings().find(".item-body").addClass("hide"); // }) </script> </body> </html>
组合选择器 : $("div ,.c1") 找到所有div 标签内有c1类 的标签
层级选择: $("div .c1") 找到div标签下 所有含有c1类的标签

jQuery选择器 1. 基本选择器 1. $("div") 2. $("#d1") 3. $(".c1") 4. $("*") 2. 组合选择器 1. $("div, .c1") --> 找到所有div标签和有c1样式类的标签 3. 层级选择器 1. $("#d1 span") --> id是d1标签下面所有的span标签 2. $("#d1>span") --> id是d1标签下面一层的span标签 3. $("label+input") --> 找到紧挨着label标签的input标签 4. $(".c1~div") --> 找到c1样式类下面的div标签 4. 基本筛选器 1. :first/:last 2. :eq()/:gt()/:lt() 3. :even/:odd 4. $("div:not(.c1)") --> 找到没有c1样式类的div标签 5. $("div:has(.c1)") --> 找到后代中有c1样式类的div标签 5. 属性选择器 1. $("[s14]") 2. $("[type='text']") 3. $("[type!='text']") 6. 表单筛选器 1. $(":text") 2. $(":password") 3. ... 4. $(":disabled") 5. $("input:checked") 6. $(":selected") 7. 筛选器方法 1. .next()/.prev() 2. .parent()/.children()/.siblings() 3. .find('选择器条件') --> 在后代查找符合要求的 4. .filter('选择器条件') --> 根据条件对已经找到的结果进行二次过滤 5. .first()/.last() 6. .not()/.h

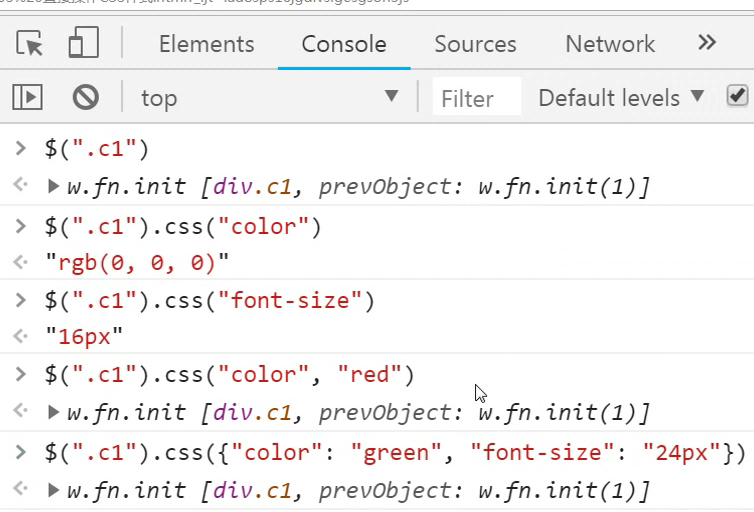
1. .addClass() 2. .removeClass() 3. .hasClass() 4. .toggleClass() 2. .css("color") --> 获取值 .css("color", "red") --> 设置值、

位置相关:
1. position() --> 获取相对定位过的祖先元素的偏移
2. offset() --> 获取相对当前窗口的偏移
3. scrollTop() --> 相对顶部的偏移
4. scrollLeft() --> 相对左侧的偏移

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.3.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html>
3. 尺寸
1. height/width 元素
2. innerHeight/innerWidth 元素 + 内填充
3. outerHeight/outerWidth 元素 + 内填充 + 边框
4. 求值(input/select/textarea)
text() /text(“xx”)相当于 .innerText 不能识别标签
html() / html("<a> x</a>")相当于 .innerHTML 支持写入嵌入标签
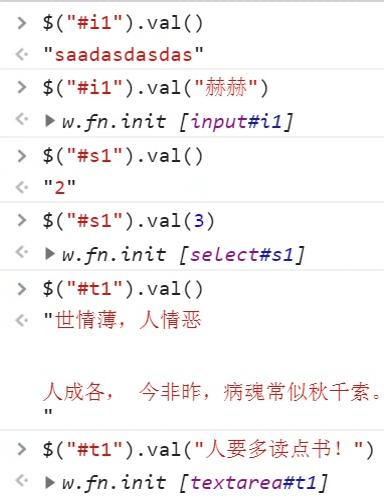
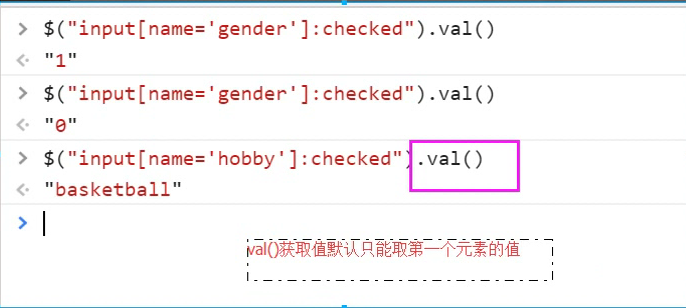
val() 获取选择框的value值
1. .val()
2. .val("新值")
3. .val(["1", "2"])



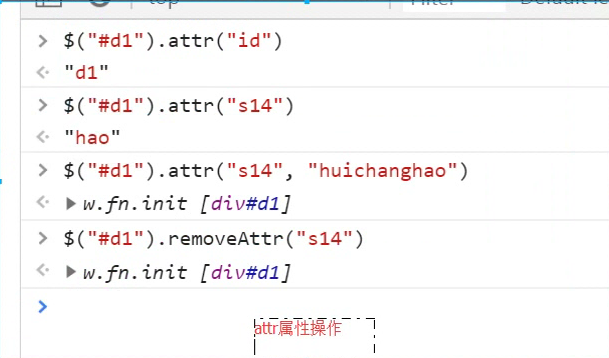
5. 属性
.attr() 文本:查看属性值,设定属性 ,删除属性

判断选择框有没有被选中
prop() 选择框有没有被选中,返回布尔值

6. 绑定事件的方式
.click(function(){...})


