前端 2 CSS 选择器
https://www.cnblogs.com/liwenzhou/p/7999532.html
1. CSS语法
选择器 {属性1:值1;属性2:值2;}
2. CSS导入方式
1. 直接将样式写在标签内部的style属性
<div id="d1" style="color: red">我是一个div标签</div>
2. 在head标签中写style标签
<style>
#d2 {color: green}
</style>
3. 将样式写在单独的css文件中,通过link标签的href属性导入(项目中多用这种)
<link rel="stylesheet" href="style.css">
rel 说明引入类型 样式表 代表CSS
href 路径
3. CSS选择器 ***** jQuery选择器类似
1. 基本选择器
元素选择器: 直接标签名 div{ xxx}
id选择器、 #id名字
类选择器、 .class名字
通用选择器 *{ xx} 所有的标签

p {color: "red";}
#i1 {
background-color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
* {
color: white;
}
2. 组合选择器
后代选择器、 div a{xx} 1、空格隔开 2、中间隔几代都没事
儿子选择器、 div>a{xx} 1、>隔开 2\ 只能是儿子
毗邻选择器、 div+a{xx} 1\ + 隔开 2、平级 a在div 的下面的一个
弟弟选择器 div~a{xx} 1\ ~ 隔开 2、平级 div后面的所有a 都命中

/*li内部的a标签设置字体颜色*/ li a { color: green; } /*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; } /*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; } /*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
3. 属性选择器
[ 属性]{xx}
标签[属性]{xx}

/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;

/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
4. 分组和嵌套
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,
我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式

div, p {
color: red;
}
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。

.c1 p {
color: red;
}
.c1类内部所有p标签设置字体颜色为红色
5. 伪类和伪元素

/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
在标签内容前或后面添加内容或样式
first-letter
常用的给首字母设置特殊样式
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
6. CSS选择器的优先级 *****
1. 选择器相同
下面的优先级越高,覆盖(因为代码都是冲上往下解析的,所以看后来的代码)
2. 选择器不同
不同的选择器的优先级不一样
内联(1000)>ID选择器(100)>类选择器(10)>元素选择器(1)>继承的(0)
内敛 就是标签内部自己设置
3.important 优先级最高
.cc1 .cc3 { color: purple!important; }
2. CSS属性
1. 高和宽
只有块儿级标签才能设置宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
2. 字体属性
1. 用什么字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
2. 字体大小
p {
font-size: 14px;
}
3. 字体粗细
font-weight用来设置字体的字重(粗细)。
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
.c1{ font-weight: bold; font-weight: 100; //or }
4. 字体颜色
color:red;
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
-
-
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
-
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
5. 文字装饰效果
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
6. 文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
7. 文字缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
8、背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
支持简写:
background:#ffffff url('1.png') no-repeat right top;
鼠标滚动背景不动
background-attachment: fixed;
9、边框
边框属性
- border-width 边框宽度
- border-style 边框样式
- border-color 边框颜色
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
简写:
#i1 {
border: 2px solid red;
}
可以打乱顺序 、也可以写部分
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
10、border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
border-radius: 50%;
11、display属性
用于控制HTML元素的显示效果。 块标签和内联标签互转
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。(可以排在一行,又能设置宽度) |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
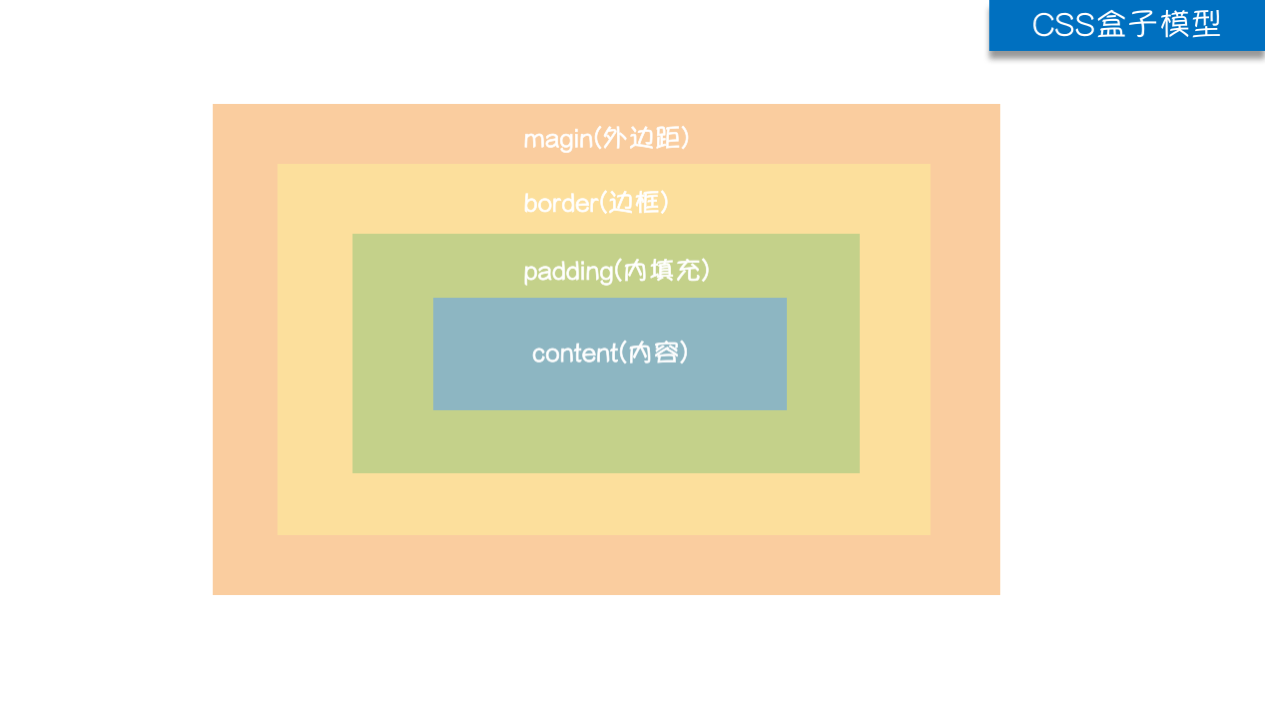
CSS盒子模型:
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
、
简写:(顺序:上右下左)
.margin-test {
margin: 5px 10px 15px 20px;
}
居中
.mycenter {
margin: 0 auto;
}
两个情况:
垂直方向如果上下两个标签都设置了margin外边距,那么取两者的最大的值
水平方法,两个标签都设这外边距,取两者的边距之和
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写:上右下左
.padding-test {
padding: 5px 10px 15px 20px;
}
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
用来横排的
left:向左浮动
right:向右浮动
none:默认值,不浮动
.c1{ background-color: red; height: 100px; width: 100px; float: left; } .c2{ background-color: blue; height: 100px; width: 100px; float: right; }
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 父级标签设置高度
-
 View Code
View Code<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: burlywood; height: 50px; width: 50px; float: left; } .c2{ background-color: olivedrab; height: 50px; width: 50px; float: left ; } .c3{ background-color: red; height: 150px; width: 150px; } </style> </head> <body> <div style="height: 50px"> <div class="c1"></div> <div class="c2"></div> </div> <div class="c3"></div> </body> </html>
- 伪元素清除法, 给父级标签加上下面这个类值
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html> 圆形头像示例
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物,以左上角为基准。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
position: relative;
left: 200px; # 就是说移动完毕后距离原来的地方 左边框差了200px
top: 20px; 往下移20px,距离原来位置的上边框20px
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:\

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html> 返回顶部按钮样式示例
z-index
#i2 { z-index: 999; }
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
 自定义模态框示例
自定义模态框示例opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
.c1{ background-color: rgba(255,0,0,0.3); /* 背景颜色或者字体颜色等单独的透明度 */ height: 100px; width: 100px; } .c2{ background-color: rgb(255,0,0); height: 100px; width: 100px; opacity: 0.3; /* 整个标签透明度 */ } <div class="c1"> 你好 </div> <div class="c2"> 我好
造图片的网址:https://dummyimage.com/960x420/000/fff.png
<link rel="stylesheet" href="./iconfont.css">
<i style="color:red;font-size: 48px" class="iconfont 图标命名"></i>
二、
引入CSS
编码写入
<input type="submit" value="" class="search-btn iconfont">





