浅谈DOM的概念和作用
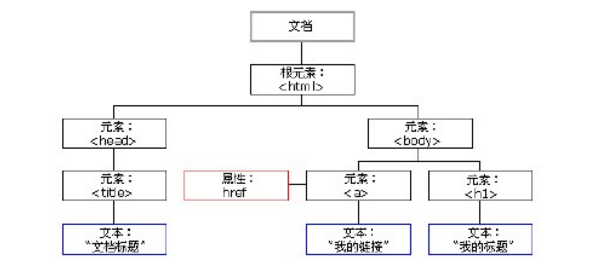
首先呢,DOM在JS中就是 Document Object Model的缩写,简称就是文档对象类型,它给文档提供了一种结构化的表示方式,可以改变文档的内容和呈现方式。不过我们要关心的是DOM如何把网页和脚本以及其他的编程语言联系起来。DOM是以家族的形式描述HTML。父子节点,兄弟节点。
关系选择器:(兼容性不好)
根据父级,选择子级: oDiv.children; //返回一个数组
// var omsg = document.querySelector(".msg"); //第一个子
// console.log(omsg.firstElementChild)
// var omsg = document.querySelector(".msg"); // 最后一个子
// console.log(omsg.lastElementChild)
// var omsg = document.querySelector(".msg"); // 上一个兄弟
// console.log(omsg.previousElementSibling)
// var omsg = document.querySelector(".msg"); // 下一个兄弟
// console.log(omsg.nextElementSibling);
二、其他节点选择器:(关系)
这里是在HTML中显示的各种其他节点:
<body>
<span>qwe</span>
<div class="box">
<span>1</span>
<p>2</p>
hello
<!-- 这是注释 -->
<em>3</em>
</div><span>zxc</span>
</body>
var obox = document.querySelector(".box") // 父选子 //NodeList(9)注意在这里换行和空格都属于节点,所以显示是显示出box中的所有节点以类数组的形式在控制台中输出;
console.log(obox.childNodes)
var obox = document.querySelector(".box") // 上一个兄弟 //#text
console.log(obox.previousSibling)
var obox = document.querySelector(".box") // 下一个兄弟 // <span>zxc<span>
console.log(obox.nextSibling)
// var obox = document.querySelector(".box") // 第一个子 //#text
// console.log(obox.firstChild)
// var obox = document.querySelector(".box") // 最后一个子 //#text
// console.log(obox.lastChild)
三、节点
相当于HTML文档中的所有内容都是节点,元素是节点的别称,节点包含元素,当然节点还有好多细化的种类




