vue动画效果出现重叠,并且出现滚动条
背景
使用 vue 结合 animated css 第三方动画样式,简单地给页面组件加上切换时的 fade 淡入/淡出动画效果


当调试效果时发现,展示效果出现了问题,并且出现滚动条

原因
退场动画还没结束,进场动画就进来了,导致动画效果重叠,页面展示效果出现问题
解决方法
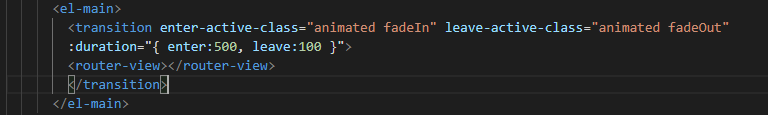
在 transition 标签上,添加 mode="out-in" 属性,先执行完退场动画在执行进场动画,避免动画重叠即可

总结
- 前端框架中遇见问题时,先查看标签有没有提供对应的属性可以使用,没有再尝试其他方法




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)