vue-quill-editor富文本编辑器,添加了汉化样式却汉化不了
背景
今天在做后台管理系统时,尝试整合 vue-quill-editor 富文本编辑器,整合完成后,想进行汉化,查阅资料发现,只需自己定义样式替换即可。
原因
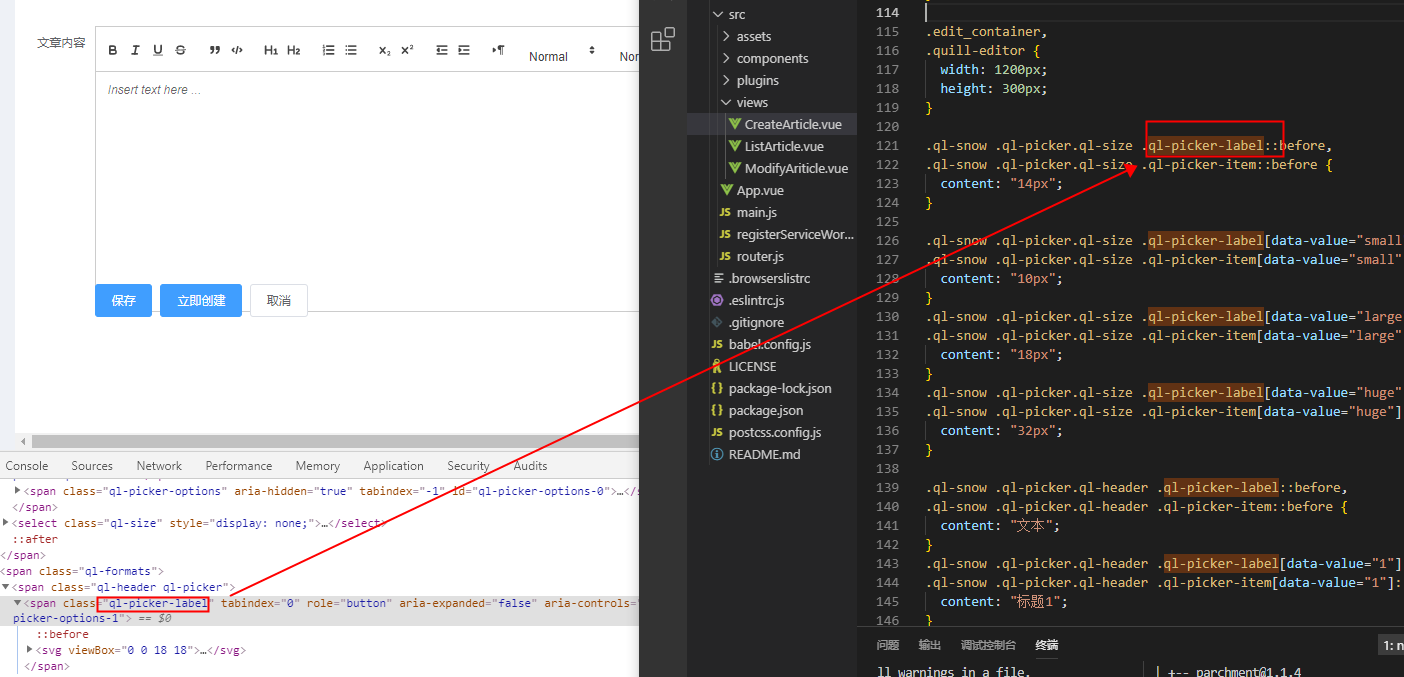
当进行汉化时,发现样式并没有替换,汉化失败,使用 F12 进行查看,发现class也对应的上,而样式就是没有改变

解决方法
经过查阅网上资料和自己调试,发现原来是缺少了 !important 修饰符标识。

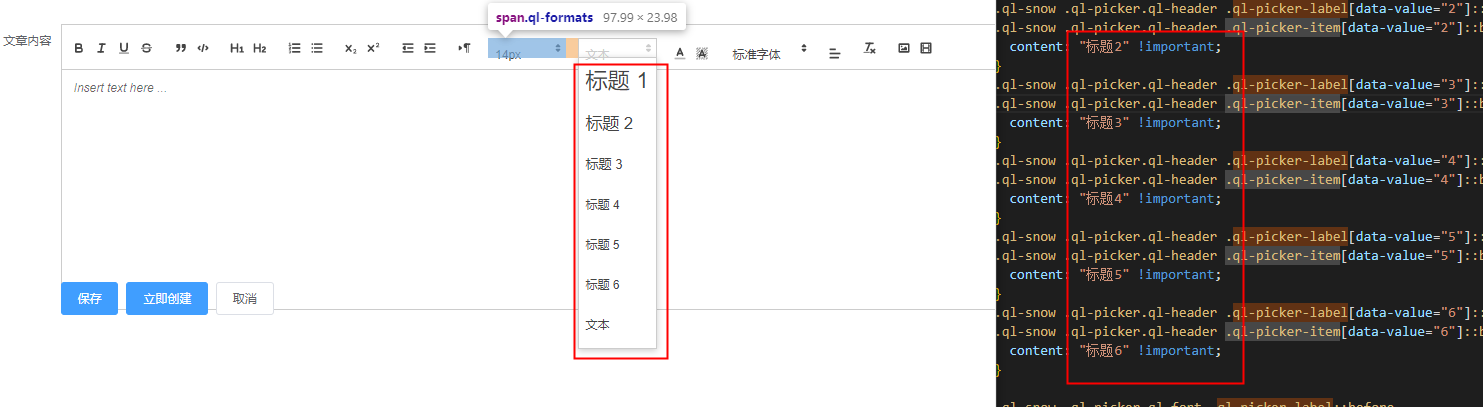
添加上 !important 修饰符标识,在看结果,汉化成功,如下:

!important 说明如下:
!important,作用是提高指定样式规则的应用优先权(优先级)。语法格式{ cssRule !important },即写在定义的最后面,例如:box{color:red !important;}。
在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级。
## 总结 - vue-quill-editor的CSS样式需要具有最高优先级才能生效。 - 要多注意细节的问题,不要光复制粘贴,草草了事。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统