react的事件绑定方式和事件合成机制
class EventDemo extends React.Component { constructor(props) { super(props) this.state = { name: 'zhangsan', } // 修改方法的 this 指向 this.clickHandler1 = this.clickHandler1.bind(this) //只绑定一次 } render() { // this - 使用 bind return <p onClick={this.clickHandler1}> {this.state.name} </p> } } export default EventDemo
2.使用静态方法,()=>{}
class EventDemo extends React.Component { constructor(props) { super(props) this.state = { name: 'zhangsan', } } render() { // this - 使用静态方法 return <p onClick={this.clickHandler2}> clickHandler2 {this.state.name} </p> } // 静态方法,this 指向当前实例 clickHandler2 = () => { this.setState({ name: 'lisi' }) } } export default EventDemo
3.传递参数- 用 bind(this, a, b)
class EventDemo extends React.Component { constructor(props) { super(props) this.state = { name: 'zhangsan', list: [ { id: 'id-1', title: '标题1' }, { id: 'id-2', title: '标题2' }, { id: 'id-3', title: '标题3' } ] } } render() { // 传递参数 - 用 bind(this, a, b) return <ul>{this.state.list.map((item, index) => { return <li key={item.id} onClick={this.clickHandler4.bind(this, item.id, item.title)}> index {index}; title {item.title} </li> })}</ul> } // 传递参数 clickHandler4(id, title, event) { console.log(id, title) console.log('event', event) // 最后追加一个参数,即可接收 event } } export default EventDemo
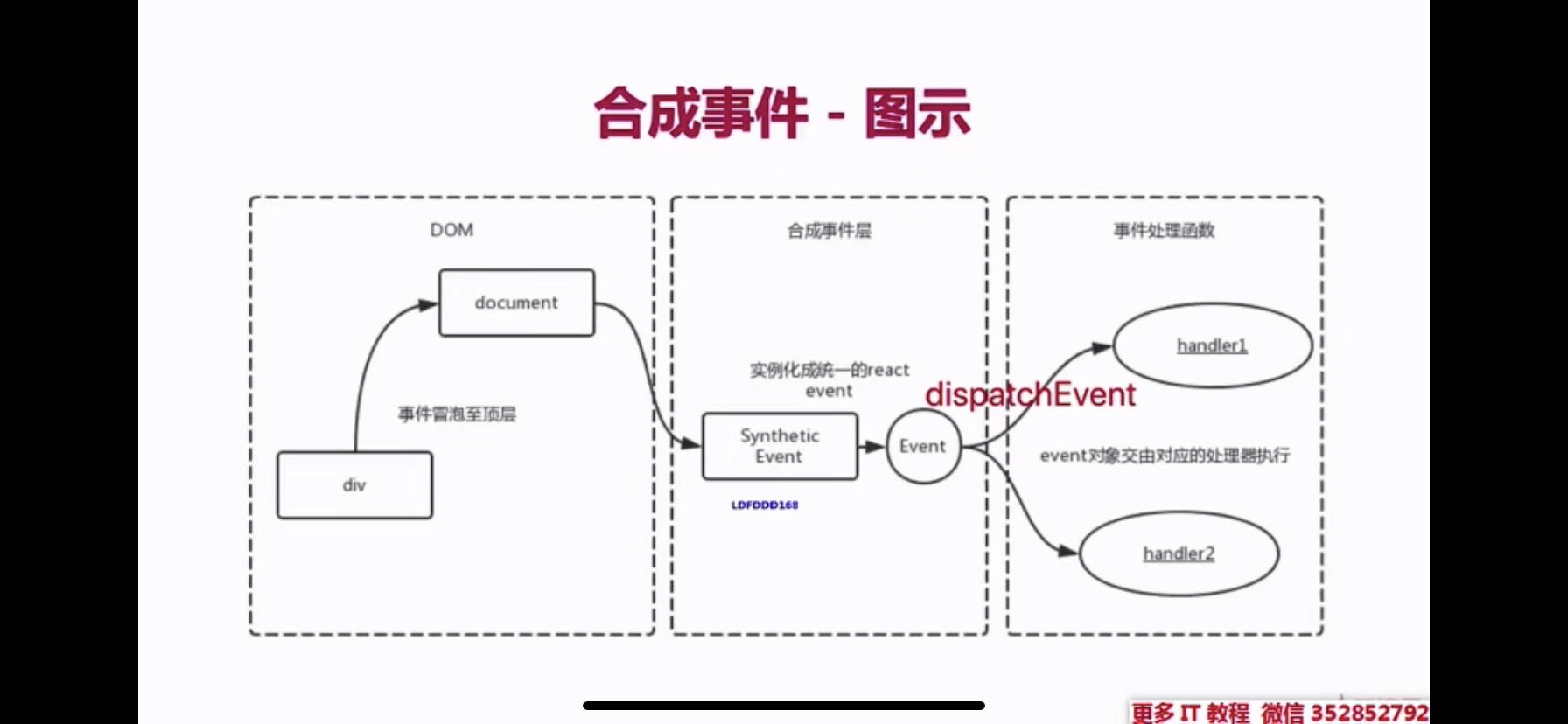
4.React事件机制--合成事件机制
看例子:
class EventDemo extends React.Component { constructor(props) { super(props) this.state = { } } render() { // event return <a href="https://baidu.com/" onClick={this.clickHandler3}> click me </a> } // 获取 event clickHandler3 = (event) => { event.preventDefault() // 阻止默认行为 event.stopPropagation() // 阻止冒泡 console.log('target', event.target) // 指向当前元素,即当前元素触发 console.log('current target', event.currentTarget) // 指向当前元素,假象!!! // 注意,event 其实是 React 封装的。可以看 __proto__.constructor 是 SyntheticEvent 组合事件 console.log('event', event) // 不是原生的 Event ,原生的 MouseEvent console.log('event.__proto__.constructor', event.__proto__.constructor) // 原生 event 如下。其 __proto__.constructor 是 MouseEvent console.log('nativeEvent', event.nativeEvent) console.log('nativeEvent target', event.nativeEvent.target) // 指向当前元素,即当前元素触发 console.log('nativeEvent current target', event.nativeEvent.currentTarget) // 指向 document !!! // 1. event 是 SyntheticEvent ,模拟出来 DOM 事件所有能力 // 2. event.nativeEvent 是原生事件对象 // 3. 所有的事件,都被挂载到 document 上 // 4. 和 DOM 事件不一样,和 Vue 事件也不一样 } } export default EventDemo
为什么要用合成事件机制?
更好的兼容性和跨平台-->native
载到document,减少内存消耗,避免频繁解绑
方便事件的统一管理(如事务机制)